はじめに

この記事は、2024年1月23日に開催されたSpectrum Tokyo Meetup #08 で発表した内容です。
内容
導入
こんにちは、私はQiita株式会社の出口 裕貴です。
普段は、QiitaのPdM 兼 デザイングループのマネージャーをしています。
私は、デザイン, フロントエンドに関連する情報を中心に発信しているので、よかったらXのフォローしていただけると嬉しいです。
早速ですが、みなさん デザインテクノロジスト という役割はご存知ですか?
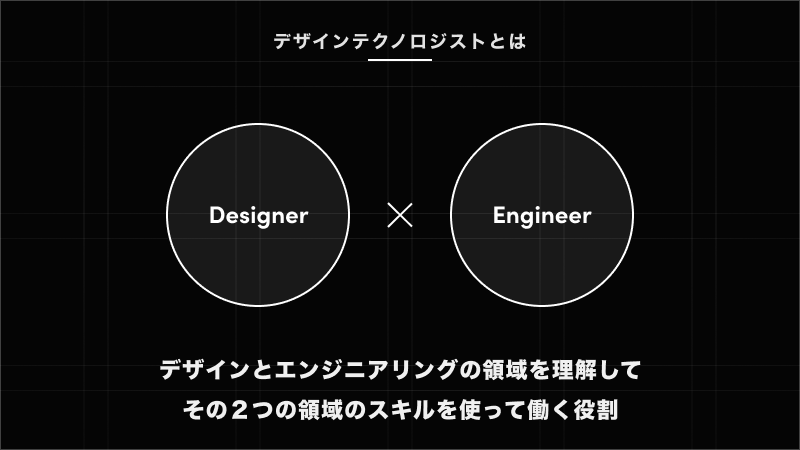
デザインテクノロジストを簡単に説明すると、
デザインとエンジニアリングの両領域を理解して、その2つの領域のスキルを使って働く役割
です。
最近では、デザイナーでも開発しやすい環境が用意されていたり、エンジニアでも簡単にデザインできるツールが開発されることで、デザインとエンジニアリングの領域の壁がどんどんなくなっています。
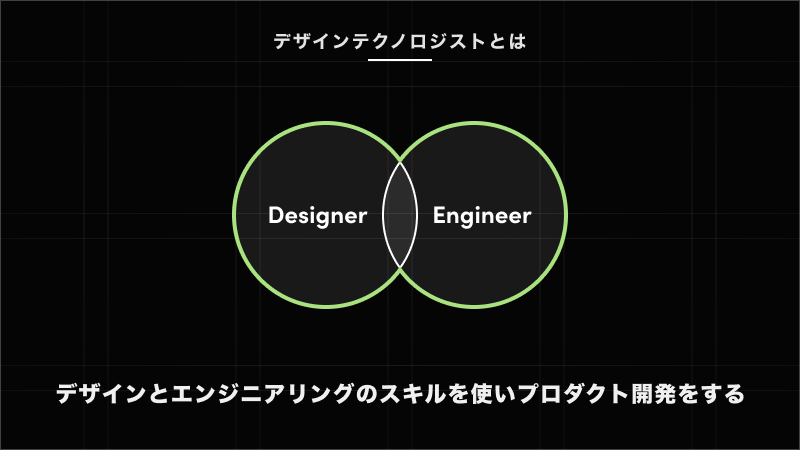
そんな中でデザインテクノロジストは、デザインとエンジニアリングの両領域のスキルを用いて、プロダクト開発していきます。
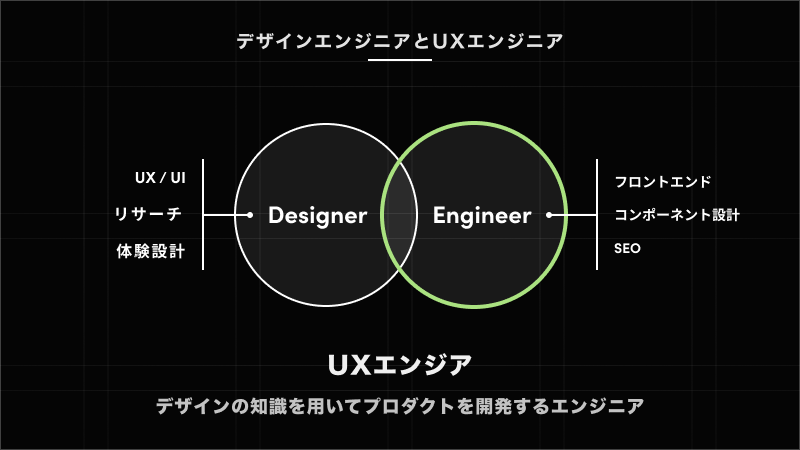
デザインテクノロジストと近い言葉として、「デザインエンジニア」や「UXエンジニア」というものがありますが、役割は微妙に違います。
「デザインエンジニア」 は、
工学分野のデザインとハードウェアのエンジニアリングの領域を専門とする役割です。
また「UXエンジア」 は、
デザインの知識を用いてプロダクトを開発するエンジニアです。
それらと比べると
「デザインテクノロジスト」 は、
プロダクト開発のプロセスである「企画・リサーチ〜プロトタイプ作成〜実装・リリース」までが役割です。
今日は、Qiitaのプロダクト開発を参考にデザインテクノロジストがプロダクト開発においてどのような役割があるのかを説明します!
Qiitaのデザインテクノロジスト
その前にQiitaについて簡単に説明します。
Qiitaは、エンジニアに関する知識を記録・共有するための記事投稿サービスです。
QiitaのデザインGは、全員が自分たちで企画した機能を実装し、リリースまで担当しています。
そんなQiitaでのデザインテクノロジストの役割はこちらです。
- UXを向上させること
- アクセシビリティを向上させること
- ユーザーの声をプロダクトに反映させること
それぞれについて話して行きます。
UXを向上させること
デザインテクノロジストは、デザインの知識・エンジニアリングの知識両方を有しているので、デザインデータ上で表現できないような体験にもこだわってデザイン・開発することができるので、プロダクトのUX向上することが役割の1つです。
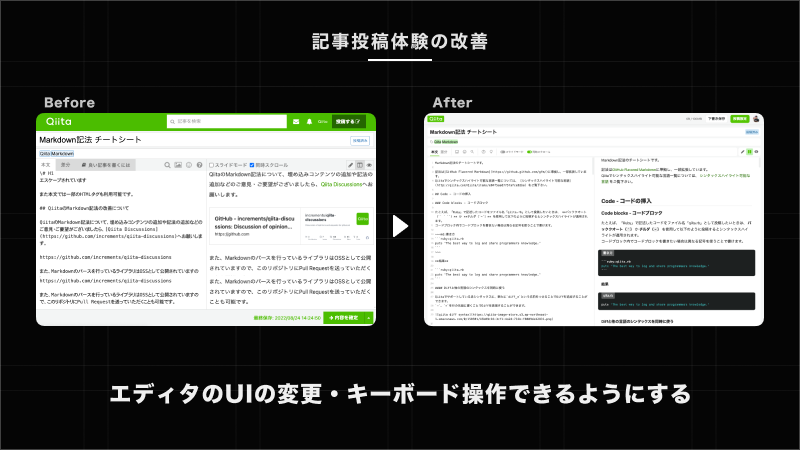
例えば、6月頃リリース記事投稿体験の改善では、このようにエディタのデザインを変えるだけではなく、キーボード操作をできるようにしたり開発しました。
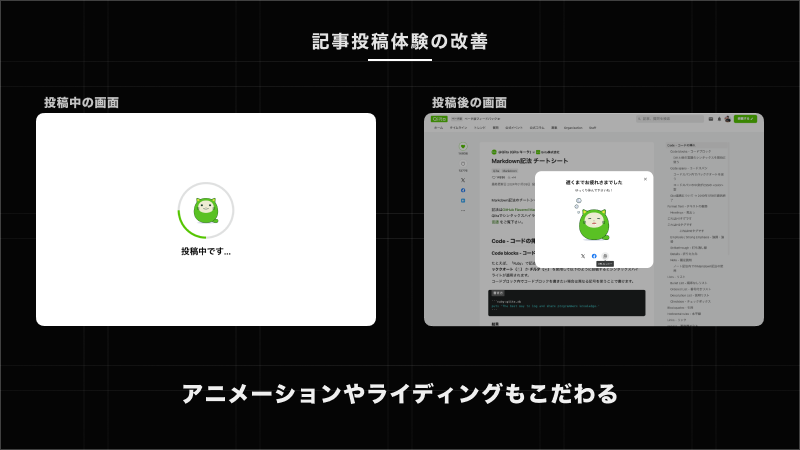
また、エディタの変更だけでなく、投稿中のアニメーションや投稿完了した時に表示させるモーダルのライディングにも気を付けるなどしておりました。
このように、デザインデータで表現できないような体験にも、こだわってデザイン・開発することができるため、プロダクトのUX向上が役割の1つとなっています。
アクセシビリティを向上させること

デザインテクノロジストは、デザインの知識・エンジニアリングの知識両方を有しているので、アクセシビリティ改善も役割の1つです。

例えば、現在進行中のアクセシビリティの改善では、コントラスト比4.5以上になるように配色を考えて実装したり、スクリーンリーダを使っている方でもちゃんと情報にアクセスできるようにしたりなどをしております。
このように、UI上・コード上 両面から改善が必要なアクセシビリティ改善も役割の1つとなっています。
ユーザーの声を聞くこと
最後は、ユーザーの声を聞くことについてです。
デザインテクノロジストは、スピード感を持ってユーザーの意見を、プロダクトに反映させることができるので、ユーザーの声を聞くことも役割の1つです。
例えば、Qiitaでは、Qiita Discussionという、ユーザーと意見交換できるコミュニティを運営して、ユーザーからもらった意見や改善案を短い開発リードタイムでプロダクトに反映しています。
開発リードタイムが短くすることで、意見をあげたユーザーの満足度は高いです。
このように、ユーザーから頂いた意見を元にデザイナーがUIを作って、そのあとエンジニアが開発するといったことをせずに、意見をもらってからリリースまでデザインエンジニアだけで完結しているからこそ、スピード感を持って、ユーザーの声をプロダクトに反映できます。
まとめ
最後にまとめです。
デザインテクノロジストは、デザインとエンジニアリングのスキルを活かして、「リサーチ〜デザイン〜実装」全般を担当する役割です。
プロダクト開発を先導して、ユーザーに価値を提供しているデザインテクノロジストは、最高のプロダクトを作っていくためのプロダクト開発において不可欠な存在になると僕は考えています。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。