概要
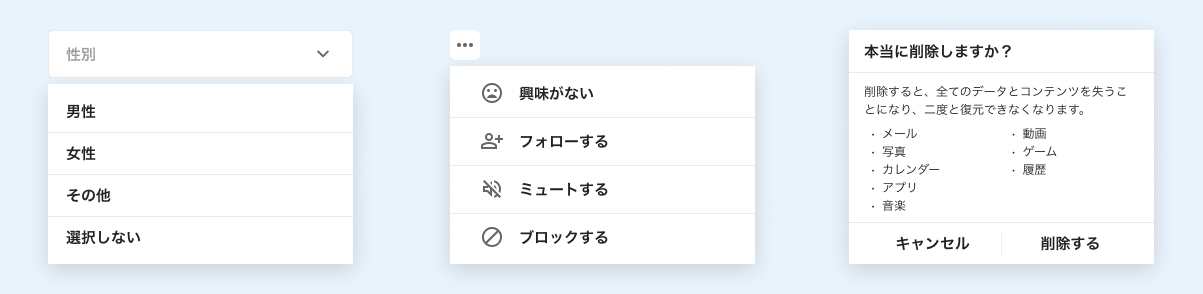
みなさんは、このドロップシャドウを見てどう思いますか?
ドロップシャドウの色が濃かったり、ドロップシャドウの向きが変な方向だったり、
あまり綺麗なドロップシャドウとは感じないですよね?
この記事では、これが発生する原因 と 綺麗なドロップシャドウの使い方を解説していきます。
この記事を読んで理解すれば、これからドロップシャドウに悩むことはなくなるでしょう!
ドロップシャドウが綺麗にならない原因
1. デザインを3次元として捉える
UIやグラフィックデザインは、複数の平面が重なりながら、組み合わさって作られています。
例えばUIだと、
ベースとなる平面に、カードの平面が重なっていたり、
カード平面の上に画像やボタンといったオブジェクトが置かれています。
このように、UIやグラフィックデザインは2次元で作られているのではなく、
各平面・オブジェクトがZ軸上に重なることで作られています。
そのため、UIやグラフィックデザインを3次元として捉えることが
ドロップシャドウをダサくしない第一歩です。
2. ドロップシャドウの役割について理解する
1. デザインを3次元に捉えるの説明で既に察している方はいると思いが、
一度、ドロップシャドウの役割を理解しましょう。
セレクトボックスの選択肢やドロップダウン、ダイアログなどによくドロップシャドウは用いられています。
これらのUIは、他のオブジェクトよりz軸上に一段高く見えませんか?
セレクトボックスのUIより選択肢のUIのようが高く見えたり、
アイコンボタンのUIよりドロップダウンのUIの方が高く見えたり、
ほかのUIよりダイアログの方が高く見えたりしますよね!?
このようにドロップシャドウを用いたUI・グラフィックデザインでは、
ドロップシャドウを用いたオブジェクトが、他のオブジェクトよりz軸上に1段高く見え、階層を変える効果があります。
つまり、ドロップシャドウを用いることで、意図的に階層を変えている役割があるということです。
3. ドロップシャドウが綺麗にならない理由
ドロップシャドウには、意図的に階層を変えている役割があるからこそ、
一定のルールを決めてドロップシャドウもちゃんと設計することが必要です。
ルールが決まっていないから、その場のノリでドロップシャドウが生まれ、
ドロップシャドウの色が濃くなったり、ドロップシャドウの向きが変な方向になり、ダサくなります。
つまり、ドロップシャドウの色が濃くなったり、ドロップシャドウの向きが変な方向になるのを防ぐには
結論
ファイル構造やCSS設計と同じように、一定のルールを決めてドロップシャドウもちゃんと設計する
というわけです。
綺麗なドロップシャドウの作り方
ここまでは、ドロップシャドウがダサくなる原因を解説してきました。
ここからは、どうすれば綺麗なドロップシャドウになるかを解説していきます。
1. box-shadowについて理解する
ドロップシャドウを設計する前に、まずはbox-shadowについて理解しておきましょう。
box-shadowの基本形はこんな感じです。
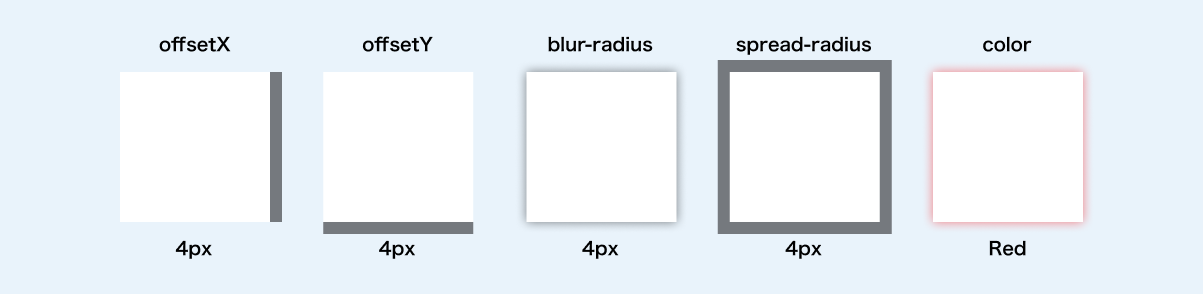
/* box-shadow: offsetX offsetY blur-radius spread-radius color; */
.sample {
box-shadow: 1px 2px 3px 4px red;
}
-
offsetX- ドロップシャドウをX軸方向にどのくらい移動させるかを決める値
- デフォルト : 0px
-
offsetY- ドロップシャドウをY軸方向にどのくらい移動させるかを決める値
- デフォルト : 0px
-
blur-radius- ドロップシャドウにどのくらいのぼかしをつけるかを決める値
- デフォルト : 0px
-
spread-radius- ドロップシャドウのサイズをどのくらい変えるかを決める値
- デフォルト : 0px
-
color- ドロップシャドウの色を決める値
これらの値を一定のルールに則って、指定することドロップシャドウを作成することができます。
2. box-shadowの値の役割を理解する
ドロップシャドウを設計する前にbox-shadowのそれぞれの値が、
ドロップシャドウにどのような役割があるか解説していきます。
offsetX と offsetYの役割
offsetX と offsetYの役割は、光の向き、影が落ちる向きを決めること と階層作ることにあります。
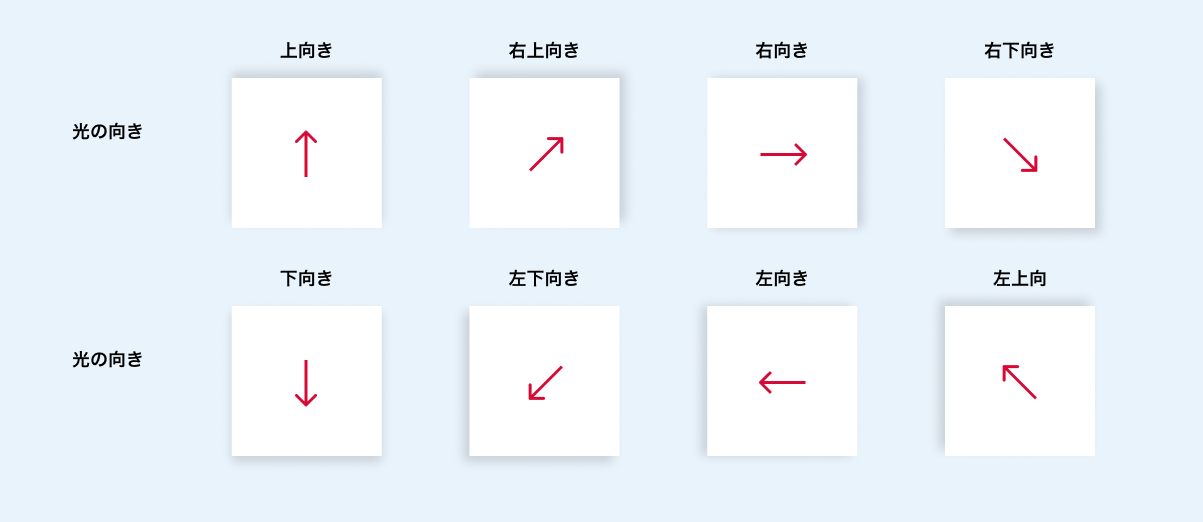
【光の向き、影が落ちる向きを決めること】

UIやグラフィックデザイン上に使うドロップシャドウでは光の向きを揃えることが原則です。
そのため、複数のドロップシャドウでは、offsetX と offsetYの正負、変化量は揃えておきましょう。
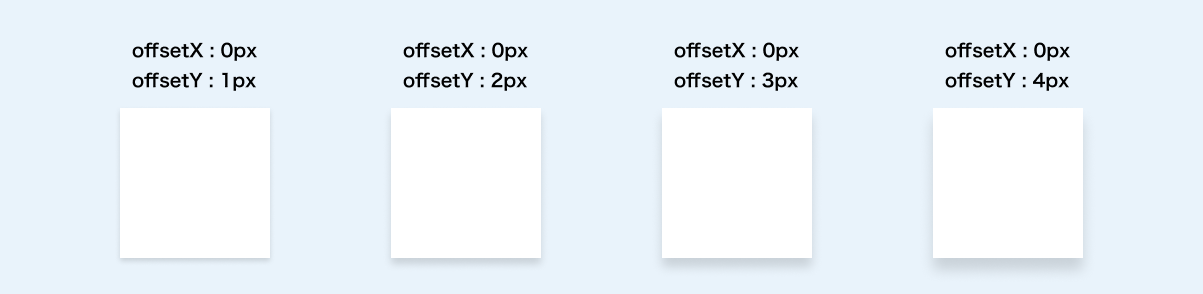
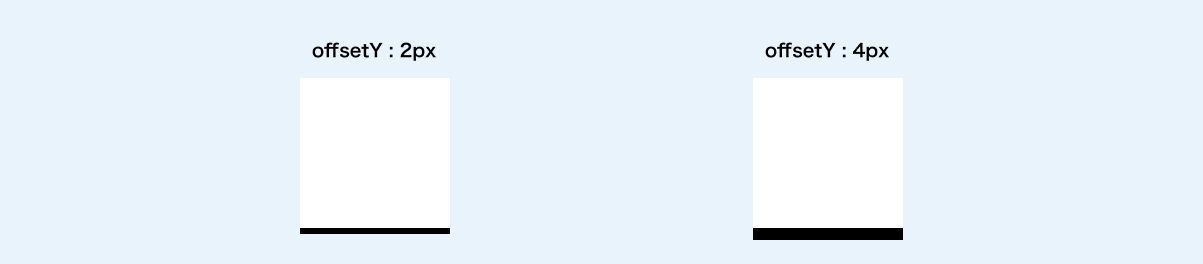
【階層作ること】

UIやグラフィックデザイン上に使うドロップシャドウでは
上の画像のようにoffsetX と offsetYの値が増えることで、1段階層を高く表現することができます。
そのため、UIやグラフィックデザイン上に使う階層分のoffsetX と offsetYの値を用意しておきましょう。
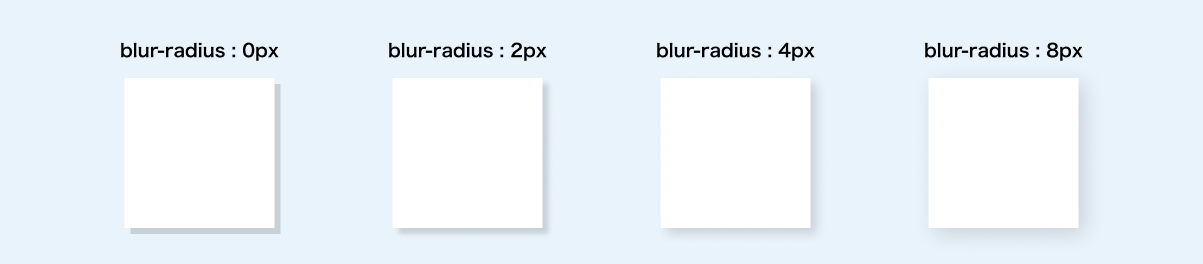
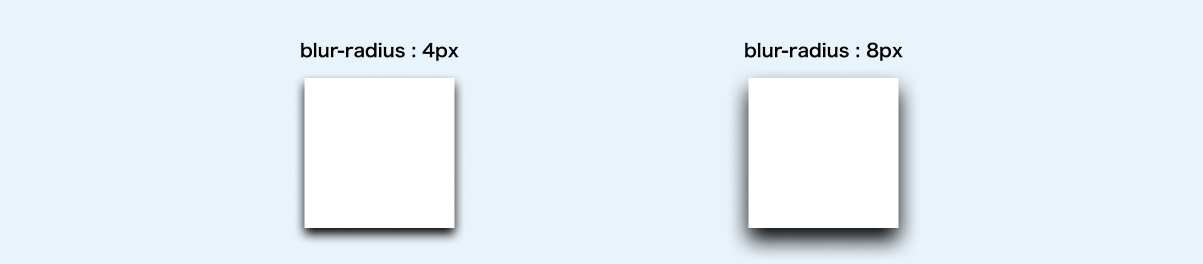
blur-radiusの役割
blur-radiusの役割は、ドロップシャドウと背景の境界線を曖昧にすることにあります。
ドロップシャドウと背景の境界線を曖昧にすることで、影っぽさを表現することができます。
そのため、下の画像を見ると、blur-radiusの値が増えていくほど、境界線が曖昧になり、影っぽくなると思います。

ただ、blur-radiusは、境界線を基準に、左右がぼかしがかかるため、
影っぽくなる見える値にするためには、offsetX と offsetYに応じて値が変える必要があります。
ポイントは、box-shadowの見える部分全てにぼかしをかけることです。
例えば、offsetX:2px offsetY:2pxを指定していた時、
blur-radiusでは、4px以上を指定してあげることで、
box-shadowの見える部分全てにぼかしをかけることができます。
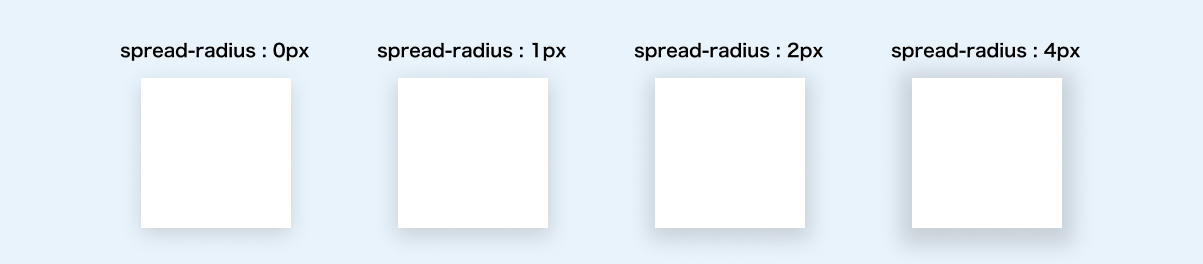
spread-radius
spread-radiusの役割は、光源とオブジェクトとの距離を決めることにあります。
光源とオブジェクトが近づくと、影が大きくなり、
反対に、光源とオブジェクトが遠ざかると、影が小さくなります。

しかし、UIやグラフィックデザインでは、光源とオブジェクトとの距離は、基本変えないでデザインします。
そのため、spread-radiusの値を固定しておくことが一般的です。
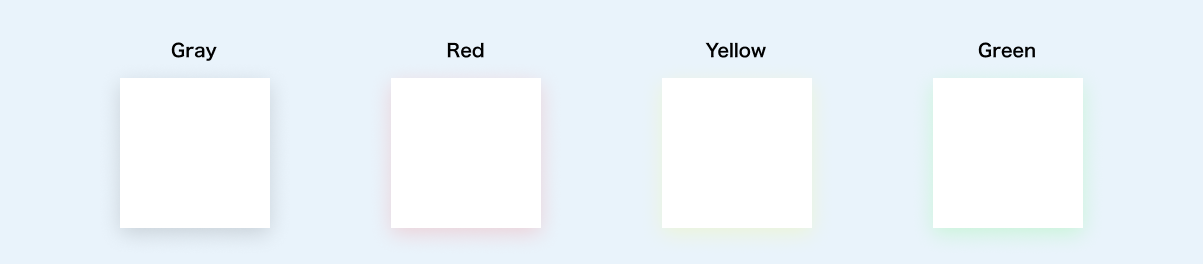
color
colorの役割は、影の色を決めることと影の濃さを決めることにあります。
colorは、光源の色と光源の強さを表現することができます。
【影の色を決めること】

UIやグラフィックデザイン上に使うドロップシャドウでは光の色を揃えることも原則です。
そのため、複数のドロップシャドウでは、colorのカラーコードは揃えておきましょう。
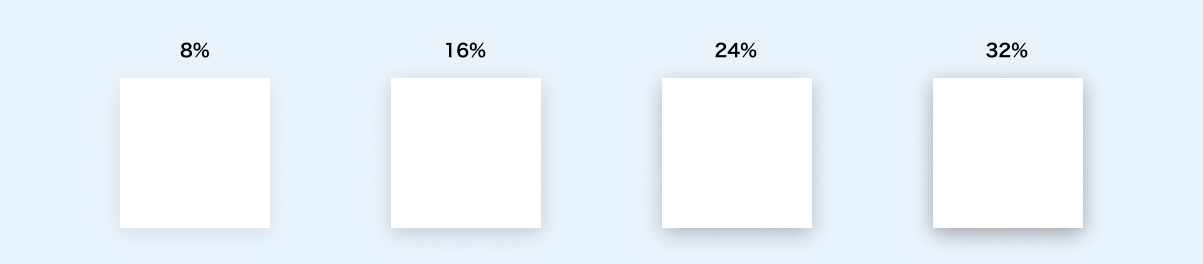
【影の濃さを決めること】

UIやグラフィックデザイン上に使うドロップシャドウでは光の強さを揃えることも原則です。
そのため、複数のドロップシャドウでは、colorの不透明度は揃えておきましょう。
また、ドロップシャドウが濃すぎると感じる時は、colorの不透明度を調整してあげてください。
3. ドロップシャドウを作る
ここまで理解できたら、あとはドロップシャドウを作るだけです。
作っていく順番は、
Ⅰ. 光の向き、影が落ちる向きを決める
Ⅱ. 何階層作るか決める
Ⅲ. ぼかし量を階層ごとに決める
Ⅳ. 影の色、濃さを調整する
この順になります。
では実際に作っていきましょう。
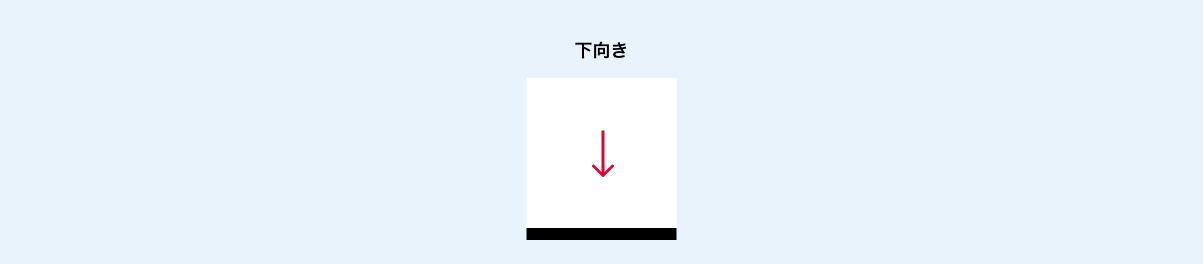
Ⅰ. 光の向き、影が落ちる向きを決める
影は落ちるという動詞がつくので、上向きに近い (左向き、左上向き、上向き、右上向き、右向き) の影は不自然になります。
そのため、今回は下向きのドロップシャドウに決めました。
※ 左下向き 下向き 右下向きは、どれでも良いです。

Ⅱ. 何階層作るか決める
今回はたくさん作るのも大変なので、2パターンにしました。
実際は、UIやグラフィックデザインで何階層分のドロップシャドウを表現したいかを決めます。
2階層分なので、ドロップシャドウがいらない面を含めて、
0px → 2px → 4pxのように差が均等になるようにしています。

Ⅲ. ぼかし量を階層ごとに決める
box-shadowの見える部分全てにぼかしをかけることを意識して、ぼかしを決めます。
offsetY: 2pxでは、4pxのぼかしをかけることで、見える部分全てにぼかしをかけることができます。
offsetY: 4pxでは、8pxのぼかしをかけることで、見える部分全てにぼかしをかけることができます。
このようにoffsetの値の2倍で見える部分全てにぼかしをかけることができます。

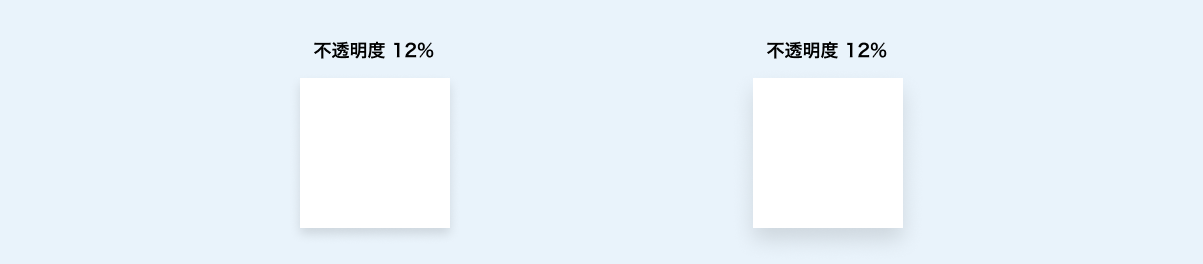
Ⅳ. 影の色、濃さを調整する
影の色はこのまま、黒にしようと思います。
そのため、色の濃さ(不透明度)だけを調整します。
offsetY: 2pxとoffsetY: 4pxが同じ不透明度になるよう調整します。
感覚的な話になってしまいますが、9%以下だと薄くて、16%以上だと濃いと感じたので、9%と16%の間の12%にしました。

完成したCSSはこんな感じです。
/* offsetY:2pxのドロップシャドウ */
.elevation2 {
box-shadow: 0px 2px 4px 0px rgba(255, 255, 255, 0.12%);
}
/* offsetY:4pxのドロップシャドウ */
.elevation4 {
box-shadow: 0px 4px 8px 0px rgba(255, 255, 255, 0.12%);
}
まとめ
この記事では、これが発生する原因と綺麗なドロップシャドウの使い方を解説しまた。
どうでしたでしょうか?
これからドロップシャドウに悩むことは少なくなりそうですか?
分かりにくい点があったらコメントいただければ、追記・修正を行います。
ぜひコメントください。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。