概要
この記事は、Gridレイアウトの基本的な書き方をもとに、
Gridレイアウトを使う時に知らないといけないCSSプロパティについてを解説します。
Gridレイアウトのショートハンド(一括指定)ができるようなCSSについての解説はしていません。
あくまで【入門】になるので、わかりやすい・理解しやすいように 使うプロパティはわかりやすくしています。
この記事を読んで、Gridレイアウトについて理解を深めていただけると嬉しいです。
Gridレイアウトの基本的な書き方

まずはGridレイアウトの基本的な書き方をマスターしましょう。
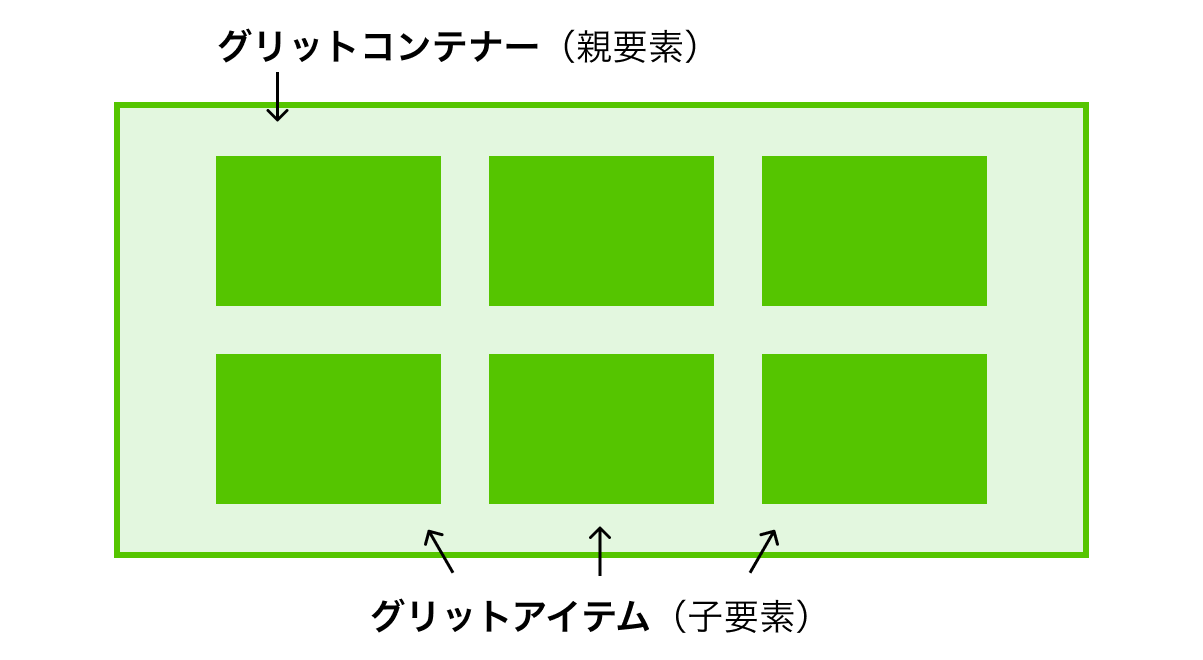
Gridコンテナーと呼ばれる親要素の中に、Gridアイテムと呼ばれる子要素を入れてHTMLは完了です。
STEP①. 親要素をグリッドコンテナとして指定する
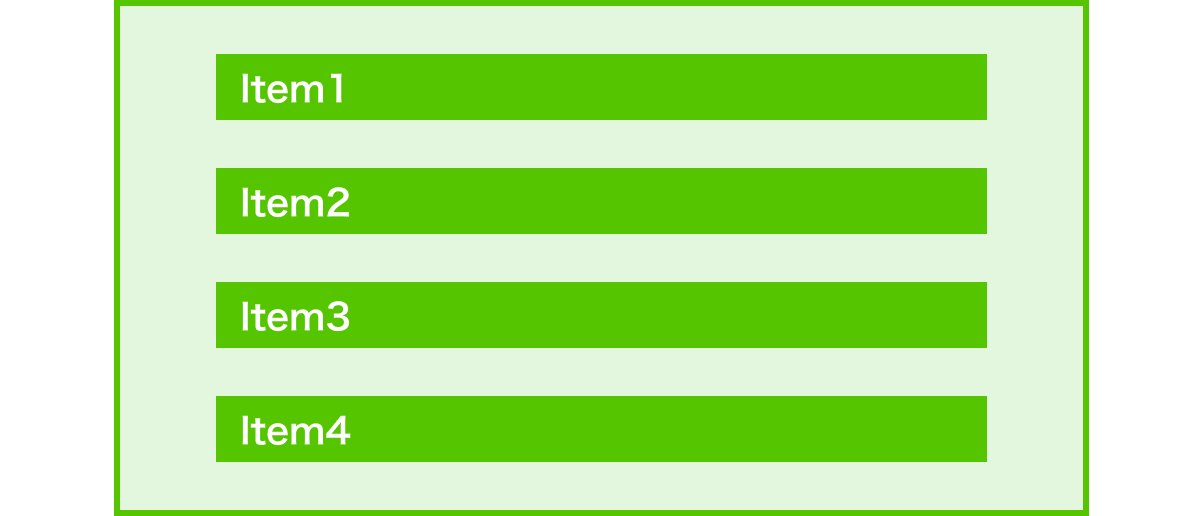
以下のようにHTML・CSSを記載すると、子要素が縦に並んでいる状態になります。
auto行x1列のグリットを指定していることになります。
HTML
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
CSS
.container {
display: grid;
}
STEP②. グリットの行と列の数、サイズを指定する
行と列の数が決まっている のか 決まっていないのかでグリットの指定方法が変わります
決まっている場合 → 明示的グリット
決まっていない場合 → 暗黙的グリット
でグリットの行と列の数、サイズを指定します。
行と列の数が決まっている時の指定方法(明示的グリット)
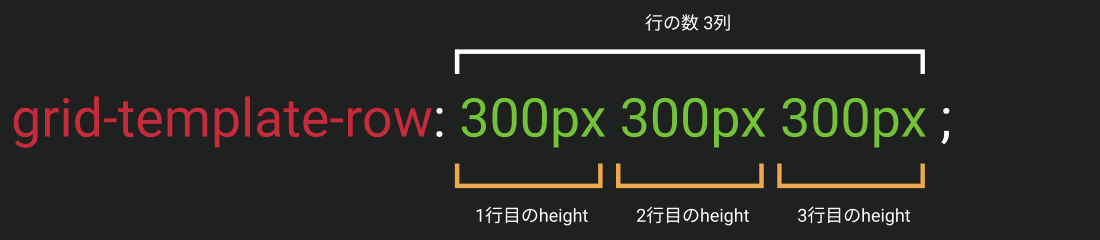
grid-template-rows : 行のセル数とセルの高さを親要素に指定する
grid-template-rowsの場合は、行のセル数とセルのheightを同時に指定することになります。
以下のようにGridコンテナー(親要素)に指定することで、1行の高さ300pxの3行のGridを指定することができます。

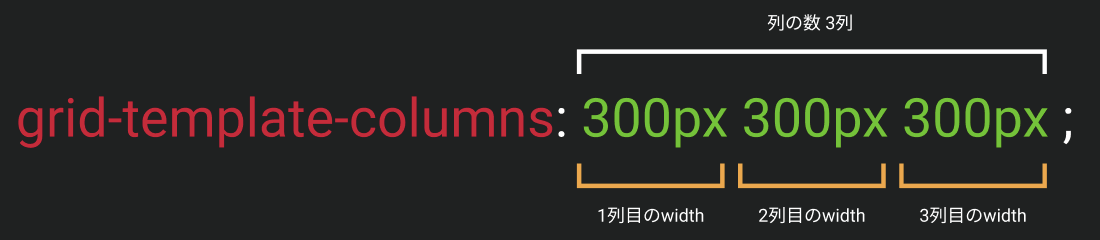
grid-template-columns : 列のセル数とセルの幅を親要素に指定する
grid-template-columnsの場合は、列のセル数とセルのwidthを同時に指定することになります。
以下のようにGridコンテナー(親要素)に指定することで、1列の幅300pxの3列のGridを指定することができます。

列と行の数が決まっていない時の指定方法(暗黙的グリット)
以下のような時に、暗黙的グリットが適応され、自動配置されます。
- Gridコンテナーに
grid-template-rowsgrid-template-columnsが指定していない -
grid-template-rows/columnsで定義したセル数よりも、Gridアイテムが多い
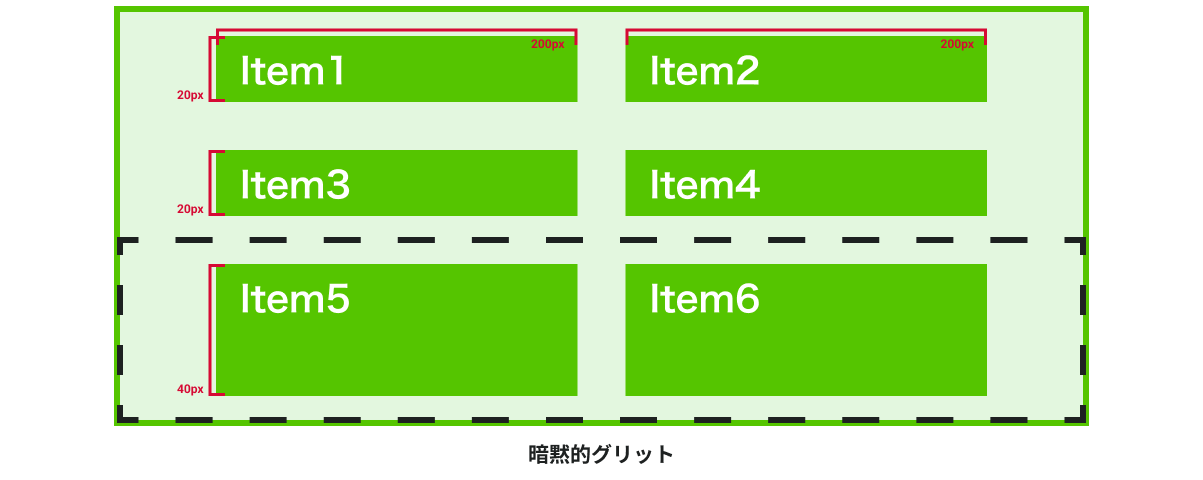
grid-auto-rows : 自動で作成されるセルの高さを親要素に指定する
2x2のGridレイアウトを定義して、Gridアイテムが6つあった時に、
はみ出た分Gridアイテムを入れるセルの高さを指定することができます。
.container {
display: grid;
grid-template-columns: 200px 200px;
grid-template-rows: 20px 20px;
grid-auto-rows: 40px;
}
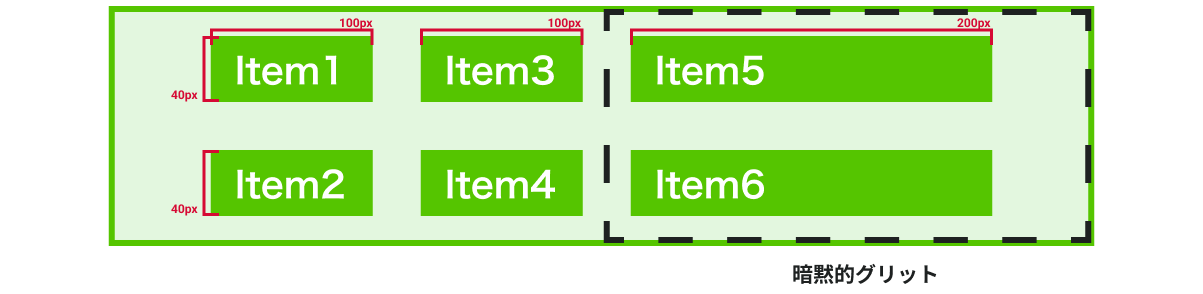
grid-auto-columns : 自動で作成されるセルの幅を親要素に指定する
2x2のGridレイアウトを定義して、Gridアイテムが6つあった時に、
はみ出た分Gridアイテムを入れるセルのwidthを指定することができます。
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 40px 40px;
grid-auto-columns: 200px;
grid-auto-flow: column; /* 便利上Gridアイテムをセルに配置する順番を左上から下にしている */
}
STEP③. Gridアイテムをセルに配置する
セルにGridアイテムを配置する方法はいくつかあります。
a. GridアイテムをHTMLの上から順番にセルに配置される(デフォルト)
b. セルに名前をつけて、名前が一致する範囲に配置する
c. 子要素にライン番号を指定して配置する
上記のa~cの配置方法を使って、Gridアイテムをセルに配置していきます。
a. GridアイテムをHTMLの上から順番にセルに配置される
何も指定しなくても、1つのGridアイテムを1つのセルに配置してくれます。
2つ以上のセルを跨いで、1つのGridアイテム配置する場合は、b、cの方法を使いましょう。
b. セルに名前をつけて、名前が一致する範囲に配置する
grid-template-areas : 各セルに名前をつける
下記のようにGridコンテナー(親要素)に、指定することで各セルに名前を設定することができます。
複数のセルに同じ名前を設定することで、複数のセルを跨いで、1つのGridアイテム配置することができます。
.container {
display: grid;
grid-template-columns: 200px 200px;
grid-template-rows: 20px 20px;
grid-template-areas: "item1 item1"
"item2 item3";
}
grid-area : Gridアイテムをセルに配置する
下記のようにGridアイテム(子要素)に、指定することで同じ名前のセルに配置することができます。
同じセルに複数のGridアイテムを配置したい場合は、各Gridアイテム(子要素毎)に同じ名前を指定することでできます。
.item {
grid-area: item1;
}
c. 子要素にライン番号を指定して配置する
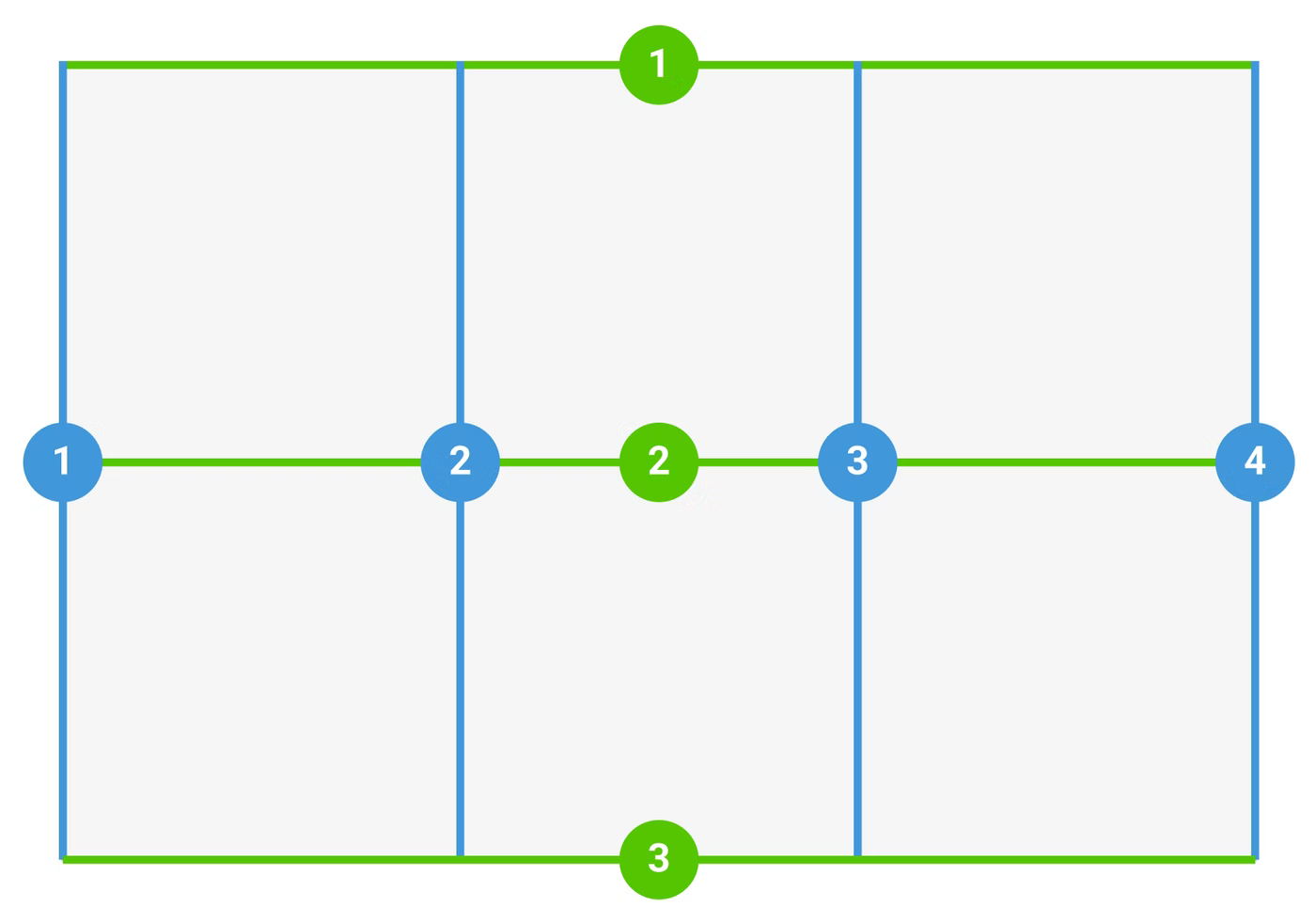
Gridレイアウトでは、各グリッド線に ライン番号が決められており、このライン番号を使うことで、子要素を任意の位置に配置します。
以下の図は、3x2のGridレイアウトのライン番号になります。

grid-row : 行のライン番号を指定して配置する
下記のようにgrid-rowをGridアイテム(子要素)に、指定することで子要素を任意の位置に配置します
.item {
grid-row: 1 / 3;
/* grid-row: 初めのライン番号 / 終わりのライン番号 */
}
grid-column : 列のライン番号を指定して配置する
下記のようにgrid-columnをGridアイテム(子要素)に、指定することで子要素を任意の位置に配置します
.item {
grid-column: 2 / 3;
/* grid-colum: 初めのライン番号 / 終わりのライン番号 */
}
まとめ
この記事は、Gridレイアウトの基本的な書き方をもとに、Gridレイアウトを使う時に知らないといけないCSSプロパティについて解説しました。
この記事を読んで、Gridレイアウトについて理解を深めていただけたなら嬉しいです。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。