はじめに
皆さんは、Hack Day 2022というハッカソンイベントをご存知ですか?
Hack Day 2022は、ヤフー株式会社が企画・運営している日本最大級のハッカソンです。
有名なハッカソンは?と聞かれたら、1、2番目くらいには、名前が上がるくらい有名なハッカソンイベントです。
今回、私はHack Day 2022にVolare Tokyoのデザイナーとして、作品のデザイン・インタラクションの担当として参加しました。
この記事では、Hack Day 2022に参加して作った作品の紹介と、私がハッカソンで挑戦したことについてまとめました。
michibiki

今回私がHack Day 2022で作成した作品は、
視覚的にスマホの使い方を教えることができるアプリ「michibiki」です。
課題・背景
ITに関わっている人なら親族や旧友からよくアプリやスマホの使い方を教えてほしいと頼まれることが多いと思います。
その都度、みなさんは ↓このような電話をしているのではないのでしょうか?

このようなスマホに慣れていない人に、スマホやアプリの使い方を言葉やテキストだけではなかなか伝わりません。
このような課題を解決するため、開発したのが、
視覚的にスマホの使い方を教えることができるアプリ「michibiki」です。
機能
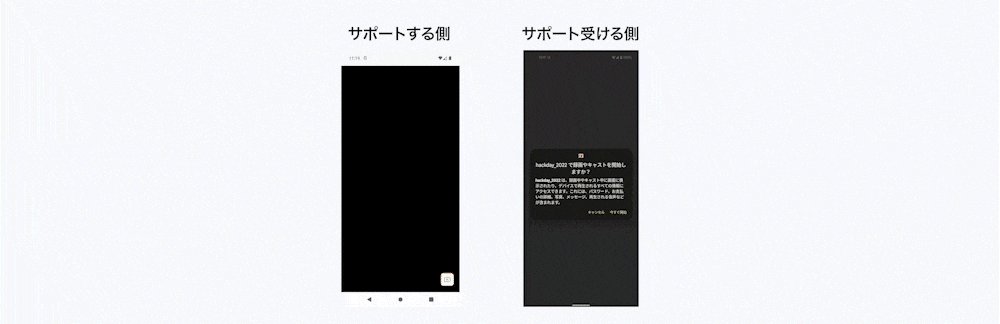
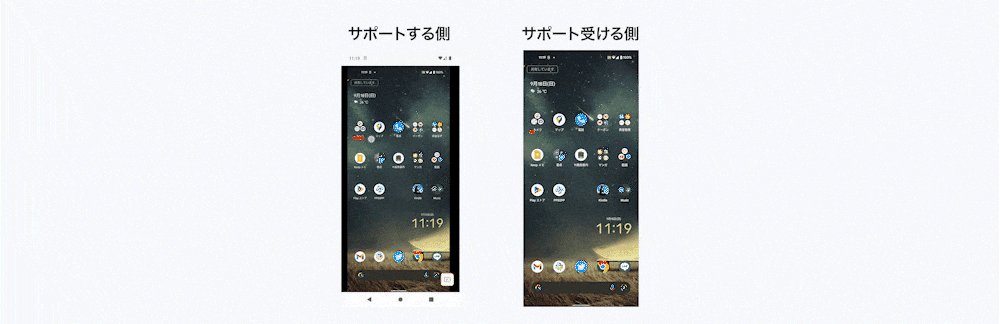
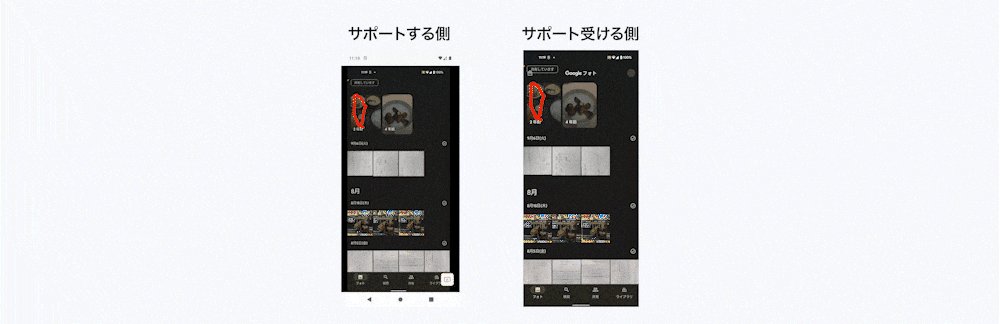
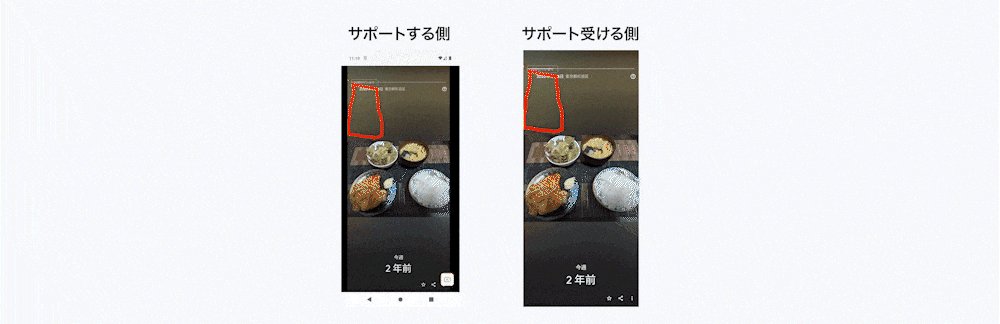
このアプリの大きな特徴は、サポートする人がサポートを受ける側の画面にリアルタイムで反映されるマーカーで書き込みながら教えることができることです。
↓以下のGIFのようにどの画面にいてもリアルタイムでマーカーを反映させることができます。

また、サポートを受ける側はスマホやアプリのリテラシーが低いことを想定してUXを設計しているため、 共有コードをサポートする側に教えるだけの操作で、画面共有ができるようにしています!

挑戦したこと
1. Pixsoを使ったUIの作成
普段業務では、Figmaを使ってUIを作成していますが、ハッカソンということもあり、使ったことがないツールに触れてみようということで、Pixsoというデザインツールを使ってUIを作成しました。
Pixsoについての詳しい内容は↓こちらをごらんください。
デザイン作成手順
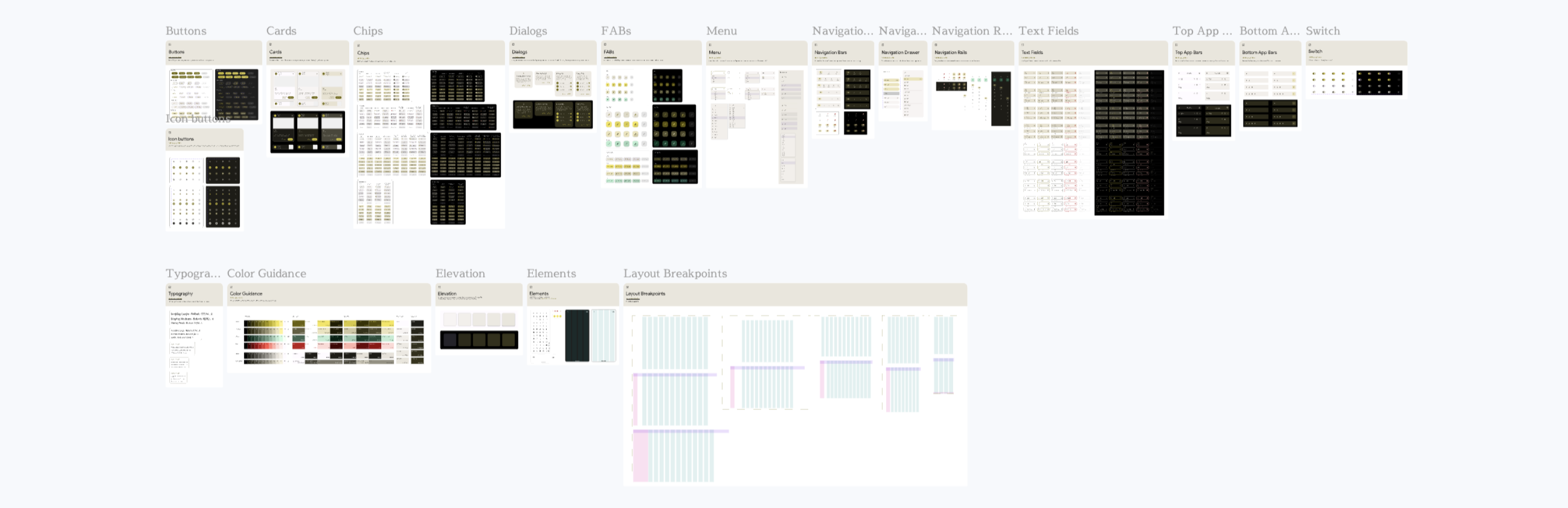
【Step1 デザイントークンの作成】
Androidアプリを作成することになったので、M3をベースに、独自でTypographyやColor、Elevation、Icon、コンポーネントを作成しました。

【Step2 ワイヤーフレームの作成】
アプリの画面遷移や機能等を議論するため、ワイヤーフレームを作り、Discordで議論したり、Pixsoにコメントを残したりしながら、作るアプリの認識を揃えました。

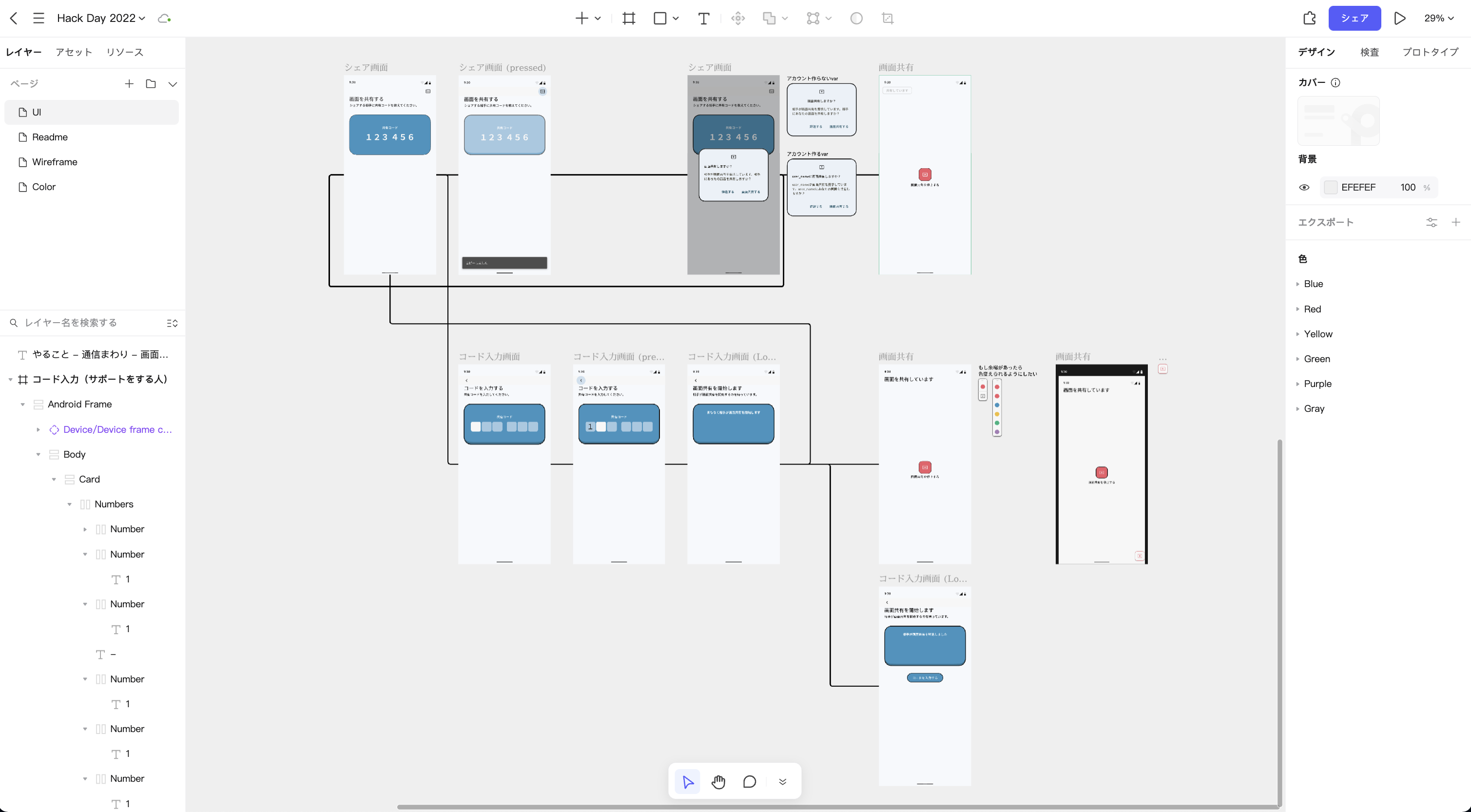
【Step3 UIの作成】
早速Step1で作成したコンポーネントやDesign Tokenを利用しUIを作成していきました。

Pixsoを使ってみた感想
ハッカソンということもあり、ページをフォルダ分けしたり、セキュリティに気を付けるといった、Pixsoの強みを全部使うことができませんでしたが、ハッカソンでPixsoを使ってみて感じたことをまとめます!
-
接続線は便利
- プラグイン等などは使うことなくデフォルトで接続線が用意されているので、画面遷移を表すことが楽でした!
-
チーム数 ファイル数 エディター数 無料
- チーム数 ファイル数 エディター数が無料なのは助かりました。私含めて、5人で開発していたため、5人分で数日しか利用しない予定のため、無料で使えるのは助かりました。
-
Web上で完結できる
- 一緒に参加したエンジニアは、デザインツールを持っていなかったので、わざわざアプリをインストールすることなく、アカウントをつくるだけでUIやワイヤーフレームなどをWeb上に完結できるので、導入のハードルが低く助かりました。
Pixsoに興味がある方は、↓こちらのリンクからサインアップしてください!
2. キャラクターデザインへの挑戦
今回のハッカソンでは、キャラクターの作成にも挑戦しました。
形状は、スーパー楕円をつかってできるだけ自然に見えるような球体を目指しました。
また、おばあちゃんとお兄さんに見える2種類のキャラクターと、4種類の表情で8種類のパターンを作成しました。

3. アニメーションへの挑戦
今回のハッカソンでは、アニメーションにも挑戦しました。
ロゴのいるキャラクターが登場し、揺れたり、とんたり、瞬きしたり、
細かいところにもこだわって作成しました。
このアニメーションは、サポートする側がサポートされる側の画面共有を承諾するまでの間に登場します!
まとめ
この記事では、Hack Day 2022に参加して作った作品の紹介と、私がハッカソンで挑戦したことについてまとめました。
Hack Day 2022に参加して、今まで業務等で触れることがなかったデザインツールに触れるいい機会になりました。
特に、今回使ったPixsoは、チーム数、ファイル数、エディター数が無料なので、このようなハッカソンで開発する時や、中小規模なプロジェクトのデザインする時には便利だと感じました。
Hack Day 2022の予選の結果は、去年同様に予選で賞は受賞できませんでしたが、本戦に出場することができ、ひと安心する結果で予選を締めることができました。
これから決勝(10月2日)に向けて追加開発が2週間あるので、引き続き頑張っていこうと思います。
Ref
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。