はじめに
最近のCSSのアップデートは目覚ましいものがありますが、
みなさんは、CSSの値と単位がここ1年くらいで大きく変わっていることはご存知ですか?
Dynamic viewport が追加されたり、math 関数が追加されたりなどの大きな変更は、ご存知かもしれないですが、calc()で ネイピア数 e や 円周率 πなどが使えるようになったり、 フォントに相対的な長さ単位が追加されていたりと細かい変更も多くあります。
そのため、この記事では、CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点を中心に紹介しようと思います。
Viewport単位
CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点の1点目は、Viewport単位です。
追加されたViewport単位は、以下の通りです。
○ 既存のViewportを基準にした単位
既存のViewportは、今まで使っていたビューポート
-
vi:既存のViewportのインライン方向を基準にした百分率単位 -
vb:既存のViewportのブロック方向を基準にした百分率単位
○ Small Viewportを基準にした単位
Small Viewportは、動的に変化するコンテンツ(アドレスバーなど)が展開された時のビューポート
-
svw:Small Viewportのwidthを基準にした百分率単位 -
svh:Small Viewportのheightを基準にした百分率単位 -
svi:Small Viewportのインライン方向を基準にした百分率単位 -
svb:Small Viewportのブロック方向を基準にした百分率単位 -
svmin:Small Viewportのwidthとheightの小さい方を基準にした百分率単位 -
svmax:Small Viewportのwidthとheightの大きい方を基準にした百分率単位
○ Large Viewportを基準にした単位
Large Viewportは、動的に変化するコンテンツ(アドレスバーなど)が格納された時のビューポート
-
lvw:Large Viewportのwidthを基準にした百分率単位 -
lvh:Large Viewportのheightを基準にした百分率単位 -
lvi:Large Viewportのインライン方向を基準にした百分率単位 -
lvb:Large Viewportのブロック方向を基準にした百分率単位 -
lvmin:Large Viewportのwidthとheightの小さい方を基準にした百分率単位 -
lvmax:Large Viewportのwidthとheightの大きい方を基準にした百分率単位
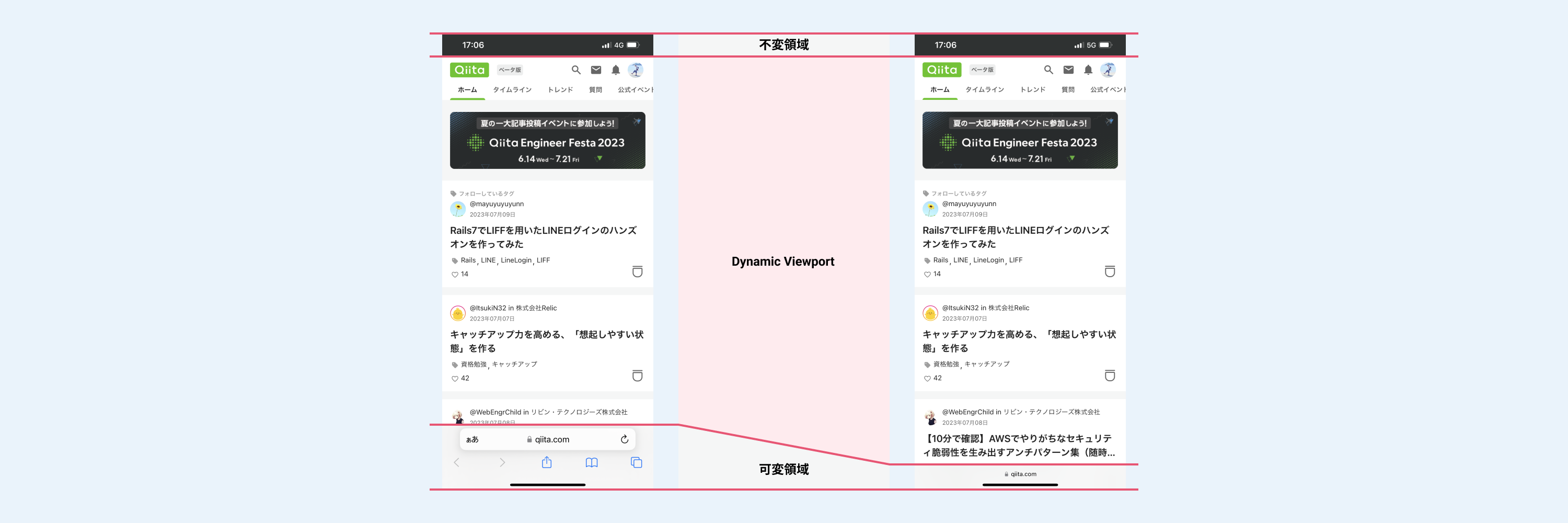
○ Dynamic Viewportを基準にした単位
Dynamic Viewportは、動的に変化するコンテンツ(アドレスバーなど)が格納状態/展開状態に合わせたビューポート
-
dvw:Dynamic viewportのwidthを基準にした百分率単位 -
dvh:Dynamic viewportのheightを基準にした百分率単位 -
dvi:Dynamic viewportのインライン方向を基準にした百分率単位 -
dvb:Dynamic viewportのブロック方向を基準にした百分率単位 -
dvmin:Dynamic viewportのwidthとheightの小さい方を基準にした百分率単位 -
dvmax:Dynamic viewportのwidthとheightの大きい方を基準にした百分率単位
フォントの値を基準とした単位
CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点の2点目は、フォントを基準とした単位です。
追加されたフォントを基準とした単位は、以下の通りです。
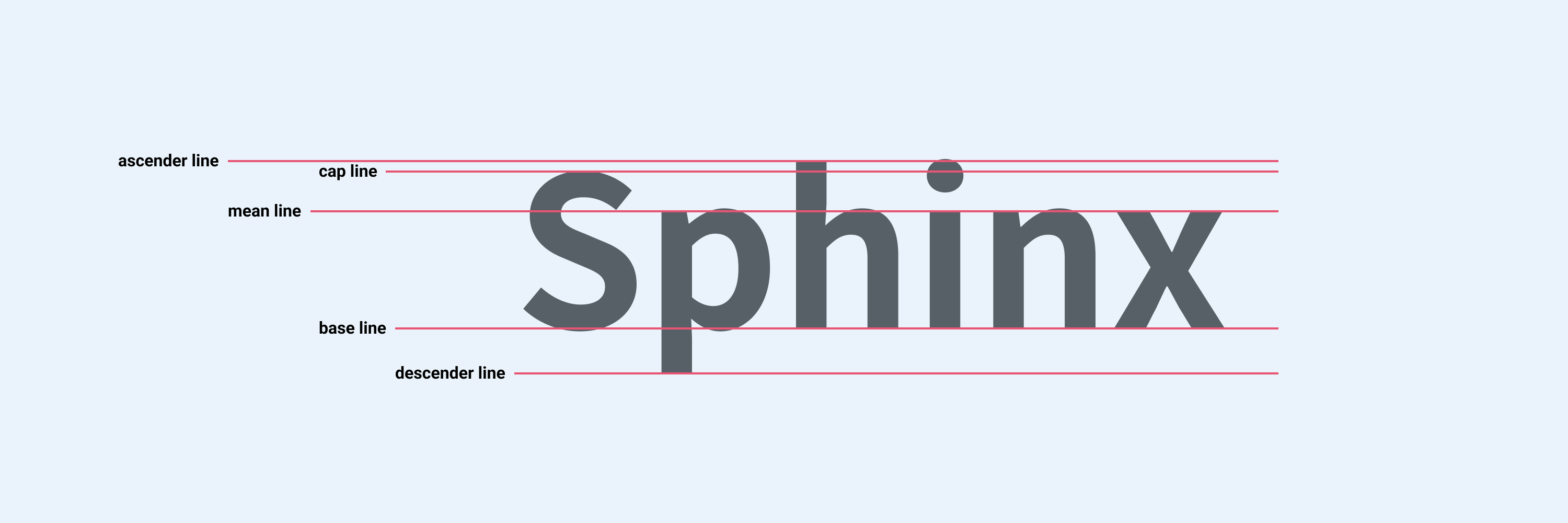
○ 要素のフォントの x-height
x-heightは、base line から mean lineまでの高さのこと
-
ex: 要素のフォントのx-heightの値 -
rex: ルート要素のフォントのx-heightの値
○ 要素のフォントのcap-height
cap-heightは、base line から cap lineまでの高さのこと
-
cap: 要素のフォントのcap-heightの値 -
rcap: ルート要素のフォントのcap-heightの値
○ 要素のフォントにおける狭いグリフの文字送り幅
狭いグリフの文字送り幅は、"0"の文字送り幅を基準とした値
-
ch:要素のフォントの狭いグリフの文字送り幅の値 -
rch:ルート要素のフォントの狭いグリフの文字送り幅の値
○ 要素のフォントにおける全角グリフの文字送り幅
全角グリフの文字送り幅は、"水"の文字送り幅を基準とした値
-
ic:要素のフォントの全角グリフの文字送り幅の値 -
ric:ルート要素のフォントの全角グリフの文字送り幅の値
○ 要素の行の高さ
line-heightの値
-
lh:要素のline-heightの値 -
rlh:ルート要素のline-heightの値
Math関数
CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点の3点目は、Math関数です。
追加されたMath関数は、以下の通りです。
○ 端数処理
端数処理 round(丸める方法, 丸める値, 丸め幅)
端数処理は、与えられた数値を一定の丸め幅の整数倍の数値に置き換えること
- 丸める方法
-
nearest:丸め幅の整数倍に近い方に丸める -
up:丸め幅の整数倍の値に切り上げる -
down:丸め幅の整数倍の値に切り捨てる -
to-zero: 丸め幅の整数倍の値のうち0に近い方に丸める
-
- 例
-
104を10の倍数で近い方に丸める
-
round(nearest, 104, 10)→100
-
-
104を3の倍数に切り上げる
-
round(up, 104, 3)→105
-
-
104を15の倍数に切り捨てる
-
round(down, 104, 15)→90
-
-
104を10の倍数で近い方に丸める
○ 剰余を求める関数
剰余関数(商) rem(被除数, 除数)
rem( )は、被除数から除数を割った商を返す剰余関数
-
rem(5, 2)→2(2あまり1) -
rem(11, 3)→3(3あまり2)
剰余関数(あまり) mod(被除数, 除数)
mod( )は、被除数から除数を割ったあまりを返す剰余関数
-
mod(5, 2)→1(2あまり1) -
mod(11, 3)→2(3あまり2)
○ 三角関数・逆三角関数
正弦 sin()
-
sin(30deg)→1/2 -
sin(60deg)→√3/2
余弦 cos()
-
cos(30deg)→√3/2 -
cos(60deg)→1/2
正接 tan()
-
tan(30deg)→1/√3 -
tan(60deg)→√3
sinの逆関数 asin()
-
asin(1/2)→30deg -
asin(√3/2)→60deg
cosの逆関数 acos()
-
acos(√3/2)→30deg -
acos(1/2)→60deg
tanの逆関数 atan()
-
atan(1/√3)→30deg -
atan(√3)→60deg
2つの引数を取るarctan atan2()
-
atan2(1, 1)→45deg -
atan2(1, 0)→90deg
○ べき乗(累乗)
x の y 乗の値 pow(x, y)
-
pow(2, 3)→8(2^3)
xの正の平方根 sqrt(x)
-
sqrt(9)→3(3^2)
xとyの2乗した合計の平方根 hypot(x, y)
-
hypot(3, 4)→5(√{3^2 + 4^2})
○ 対数・指数
xの対数 log(x)
-
log(3)→1.0986...
eのx乗の値 exp(x)
-
exp(2)→7.38905609893
○ 絶対値
xの絶対値 abs(x)
- abs(5) →
5 - abs(-5) →
5
○ 符号関数
xが正(1)が負(-1)か0かを判断する sign(x)
-
sign(5)→1 -
sign(0)→0 -
sign(-5)→-1
比較関数

CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点の4点目は、比較関数です。
追加された比較関数は、以下の通りです。
xとyのうち小さい値を返す min(x, y)
-
min(50%, 400px)- → 50%が400pxより小さかったら
50% - → 50%が400pxより大きかったら
400px
- → 50%が400pxより小さかったら
xとyのうち大きいさい値を返す max(x, y)
-
max(50%, 400px)- → 50%が400pxより大きかったら
50% - → 50%が400pxより小さかったら
400px
- → 50%が400pxより大きかったら
最小値xから最大値zの間の値を返す clamp(x, y, z)
-
clamp(10px, 2.5vw, 20px)- → 2.5vwが10px以下だったら10pxになる
- → 2.5vwが20px以上だったら20pxになる
- → 2.5vwが10px~20pxの間だったら2.5vwになる
数値定数

CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点の5点目は、数値定数です。
追加された数値定数は、以下の通りです。
-
ネイピア数(e):
e -
円周率(π):
pi -
正の無限大(∞):
infinity -
負の無限大(-∞):
-infinity -
非数(NaN):
NaN
まとめ
この記事では、CSS Values and Units Module Level 3 から CSS Values and Units Module Level 4の変更点を中心に紹介しました。
いまいち使い方が分かりにくいもの多いですが、CSSでいろんなことができるようになるのは、嬉しいものです。
今後開発していく中で、上記のものをつかった方が効率的なものがあったら、共有していきたいですね!
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。