はじめに
みなさん初めまして。🎅🏻
Qiita株式会社でUI/UXデザイナーとして、情報設計、体験設計(UX)、UIデザイン、フロントエンドまで携わっている @degudegu2510 です。
今年のQiita Advent Calenar 2022では、1つのアドベントカレンダーに1人で25記事を投稿しきった方 全員 に完走賞がおくられる企画を開催しています。🎉 🎉
Qiita運営として、ユーザー様だけに25記事完走してもらうのは、とても忍びないので、私も25記事完走しようと思います。
この記事は、そのカレンダーの20記事目です。
20記事目は、 「【完走賞ゲットだぜ!】CSSでダークボールを作る!」です。
ダークボールは、夜や洞窟など暗いところでポケモンが捕まえやすくなるちょっと変わったボールです。
そのため、ズバットやゴルバットだけでなく、悪タイプやゴーストタイプにも積極的に使いたいボールです。
この記事では、CSSで作るダークボールを紹介しようと思います。
完成形
完成形は↓こちらです。
影やアニメーションを用いて、球体を表現しています。
See the Pen ダークボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
作成手順
では、早速作って行きましょう!
01. ダークボールの外形を作る
まずは、↓このようなダークボールの外形を作って行きましょう!

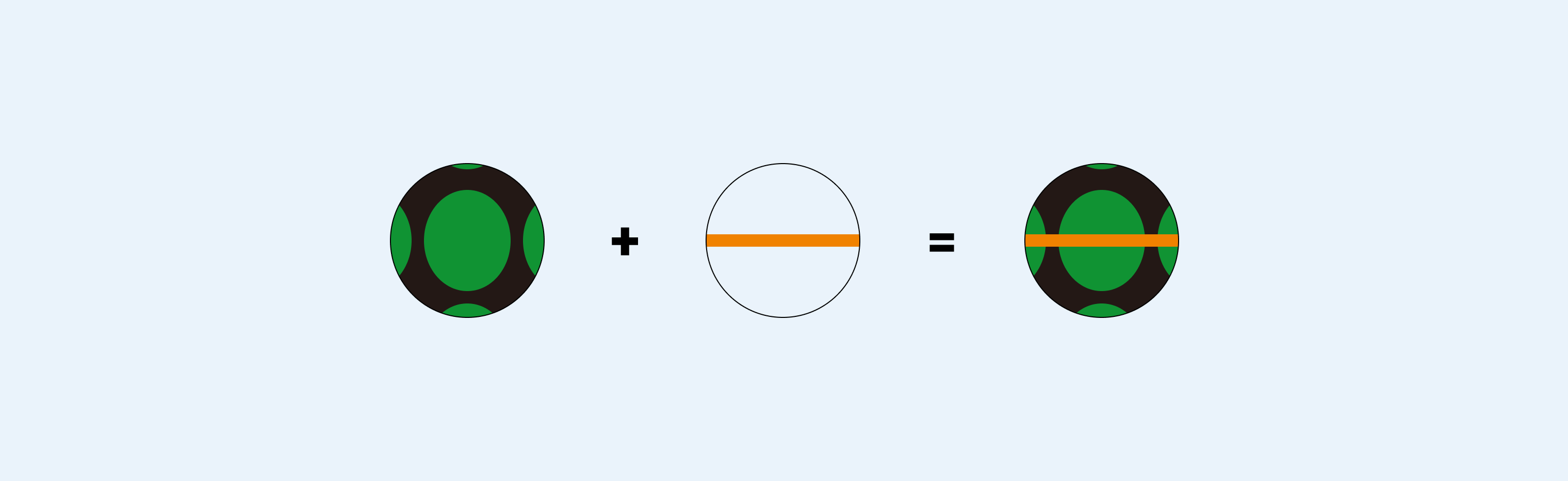
まず、この外形を作るために複数のグラデーションを重ねて作っていきます。
構造としては以下の画像のような形で、radial-gradientを使い、黒色と緑色の部分を作成し、
その上から、linear-gradientを使って色を重ねています。

これをCSSで表現すると以下のようになり、
上から、オレンジの部分 → 黒・緑の部分を表現しています。
また、background-size と background-positionを指定することで、
ちょっと出ている緑の部分を作成しています。
div {
background:
linear-gradient(transparent 46%, #F08200 46% 54%, transparent 54%),
radial-gradient(ellipse at 50% 50%, #109333 60%, #231815 60%);
background-size: 90px 110px;
background-position: center;
}
このようにすることで、以下のような形になります。
See the Pen ダークボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
02. ダークボールの内部を作る
次に、↓このようなダークボールの内側の部分を作って行きましょう!

ダークボールでも同様に、立体的に見えるように、中のボタンにbox-shadowを使い2種類の影を使っています。
2種類の影の影を使うためのbox-shadowは以下のように、1種類の影ごとに,区切ると複数の影を使うことができます。
div {
box-shadow: 2px 2px 4px rgba(0,0,0,0.2), -3px -3px 4px rgba(255,255,255,0.2);
}
このように、box-shadowで2種類の影を使い、ボタン部分を作成して、内部の模様を作りました。
See the Pen ダークボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
※ ついでに、ボタンを押せるようにしてみました。
03. ダークボールを立体的に見えるようにする
次に、↓このようにダークボールが立体的に見えるようにして行きましょう!

box-shadowを使って、内側に影をつけてあげると、立体感が出ます。
内側に影を出すためには、 box-shadow に inset を追加することで、内側になります。
.base::after {
content: "";
box-shadow: -20px -10px 40px rgba(0, 0, 0, .5) inset;
border-radius: 50%;
height: 100%;
position: absolute;
width: 100%;
}
このように::afterにbox-shadowで影を作ることで、模様も含めて、影を追加することができます。
See the Pen ダークボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
完成. ダークボールをアニメーションさせる
最後にアニメーションさせたら、完成です。
ダークボールには、スポットライトが当たっているように見せるため、点滅させてライトが当たっているように伝わるCSS Animationを追加します。
まずは以下のように、opacity で不透明度をアニメーションさせ、steps(1, jump-start) を使って、変化途中をジャンプさせることで、 ライトが当たっているように伝えていきます。
また、影やスポットライトにも同じアニメーションを追加してあげます!
div {
animation: light-anim steps(1, jump-start) 2s alternate infinite;
}
@keyframes light-anim {
47%{opacity: 0;}
49%{opacity: 1;}
51%{opacity: 0;}
53%{opacity: 1;}
}
このような感じに記載することで、ダークボールに、ライトが当たっているようなアニメーションが加わり、完成です。
See the Pen ダークボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
まとめ
この記事では、CSSでダークボールを作ってみました。
このボールを使って、ズバットやゴルバットだけでなく、悪タイプやゴーストタイプにも使って、オシャボ使いのポケモンマスターを目指して行きましょう!
アドベントカレンダーは、今日で22日目が終わり、あと3日です。
あと3日ということで感慨深い気持ちですが、気を抜かず
もっと複雑なボールを作って投稿するので、是非、カレンダーを購読して、応援していただけると嬉しいです。
最後まで読んでくださってありがとうございます!
X(Twitter)でも情報を発信しているので、良かったらフォローお願いします!