概要
CSSの新機能「カスケードレイヤー」がいよいよ主要ブラウザすべてにサポートされました。
それに伴い、カスケードレイヤーの使い方についてまとめました。
カスケードレイヤー @layerとは?
カスケードレイヤーとは、スタイルの優先順位をレイヤーとして管理できるようにしたCSSのアットルールです。
※ アットルールは、@importや@charsetなどの@から始まる構文のこと
カスケードレイヤーが登場したことで、
CSSの詳細度とスタイルの順番を明示的に階層化できるため、
!importantだらけで、CSSが思い通りに当たらないようなカオスな状態から脱却することができます。
ただ、「classでスタイルが当たらないから、カスケードレイヤーで当てよう」 といった気軽に当てると、
今とあまり変わらなくなるので、CSSをしっかり設計してから、反映していく必要はあります。
今までと何が違うの?
今までの優先度の順位にCascade Layersが追加されました。
インラインのstyle属性に記述したスタイルより優先度が低く、
IDセレクター#id名 {...} や要素セレクターh1 {...}より優先度が高くなります。
そのため、カスケードレイヤーで当てたスタイルは、
!importantで指定するより優先度が低いので、!importantで指定したスタイルが優先されますが、
IDセレクターなどで指定したスタイルより優先されます。
| 優先度 | 今までの優先度 | これからの優先度 |
|---|---|---|
| 1 | Origin and Importance | Origin and Importance |
| 2 | Context | Context |
| 3 | Element-Attached Styles | Element-Attached Styles |
| 4 | Specificity | Layers |
| 5 | Order of Appearance | Specificity |
| 6 | Order of Appearance |
- Origin and Importance
- ブラウザーごとに指定されているスタイルや
!importantで指定したスタイルなどのこと
- ブラウザーごとに指定されているスタイルや
- Context
- Shadow DOM内のスタイルなどのこと
- Element-Attached Styles
- インラインのstyle属性に記述するスタイルのこと
-
Layers
- 今回追加された
@layer内に記述したスタイルのこと
- 今回追加された
- Specificity
- IDセレクター
#id名 {...}や要素セレクターh1 {...}などのスタイルのこと
- IDセレクター
- Order of Appearance
- classセレクタ
.class名 {...}などのスタイルのこと
- classセレクタ
基本的な使い方
1つのレイヤーのみを指定する場合
/* 1.レイヤー名を定義する */
@layer レイヤー名;
/* 2.レイヤーを利用する */
@layer レイヤー名 {
.style {
/*任意のスタイルを記述する*/
}
}
サンプル
See the Pen cascade layer by でぐぅー | Qiita (@sp_degu) on CodePen.
複数のレイヤーを指定する場合
,(カンマ)で区切ることで、複数のレイヤーを定義することができます。
優先度は、後に宣言したレイヤーが優先度が高くなります。
※以下の例ではレイヤー1より、レイヤー2の方が優先度が高くなります。
/* 1.レイヤー名を定義する */
@layer レイヤー1, レイヤー2;
/* 2.レイヤーを利用する */
@layer レイヤー1 {
/*任意のスタイルを記述する*/
}
@layer レイヤー2 {
/*任意のスタイルを記述する*/
}
サンプル
See the Pen cascade layer - sample1 by でぐぅー | Qiita (@sp_degu) on CodePen.
baseレイヤーでは赤に指定し、foundationレイヤーでは緑に指定している。
結果を見ると緑色になっているため、foundationレイヤーの方が優先度が高い
レイヤーの中にレイヤーを指定する場合
レイヤーを入れ子にすることもできるようです。
親レイヤーの中に子レイヤーを定義しても、親レイヤーの外に定義しても、レイヤーを入れ子にすることができます。
※ レイヤーの入れ子関係をちゃんと記述することを考えると、親レイヤーの中に子レイヤーを定義したほうが良いと思います。
/* 1.親レイヤーを定義する */
@layer 親レイヤー;
/* 2.親レイヤーを利用する */
@layer 親レイヤー {
/* 3.子レイヤーを利用する */
@layer 子レイヤー;
@layer 子レイヤー {
/*任意のスタイルを記述する*/
}
}
また、このように、親レイヤーの後に.で子レイヤーを指定することでも子レイヤーを利用することができます。
/* 1.レイヤー名を定義する */
@layer 親レイヤー;
@layer 子レイヤー;
/* 2.レイヤーを利用する */
@layer 親レイヤー.子レイヤー {
/*任意のスタイルを記述する*/
}
サンプル
See the Pen cascade layer - sample2 by でぐぅー | Qiita (@sp_degu) on CodePen.
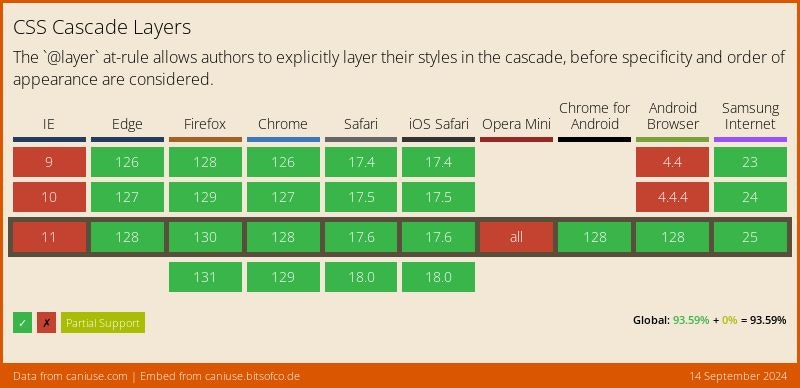
ブラウザーの互換性
2022.5.18 時点では、主要ブラウザでは、問題なく使えそうです。(まだ、実験的な機能ですが...)
IEが2022.6.15でサービス終了することを考えると、使いはじめてもいいかもしれませんね!
ケーススタディ
こういう場合どうなるの?と感じることがあったので、まとめました。
レイヤー内で!importantを使うとどうなるの?
See the Pen cascade layer - case study1 by でぐぅー | Qiita (@sp_degu) on CodePen.
カスケードレイヤー内で!importantを使うと、優先度がOrigin and Importanceになりそうです。
!importantを指定しなかった場合では、ドキュメント通りインラインスタイルが優先されました。
!importantを指定した場合では、カスケードレイヤー内で!importantを指定したスタイルが優先されました。
予想通りです。
レイヤー内のクラスとレイヤー外のクラスを同じ要素に当てるとどうなるの?
See the Pen cascade layer - case study1 by でぐぅー | Qiita (@sp_degu) on CodePen.
レイヤー内のクラスとレイヤー外のクラスを比べると、
レイヤー内のクラスが優先度高いので、.redのスタイルが当たると思ったのですが、
.greenのスタイルが当たってます。🤔
レイヤー外でスタイルを指定すると、無名のレイヤーとして宣言されたことになるようです。
そして、無名レイヤーは、他のレイヤーより優先度が高いようです。
こちらで解説がありました。
具体的には@layer base, foundation;と宣言すると、
優先度は、無名レイヤー > foundation > base の順になるようです。
まとめ
この記事では、カスケードレイヤーの使い方についてまとめました。
「カスケードレイヤーによって、CSS設計が変わるぞ!!」といろんなメディアで言われていましたが、
大きく変わることはなさそうかなと感じました。
現在では、FLOCSSやSMACSSといったものが優秀すぎて、
FLOCSSやSMACSSをカスケードレイヤーで表現してみたくらいで、
根本的に変わるとかは今は考えにくいです。
プロジェクトの大きさにもよりますが、
カスケードレイヤーで優先度を管理したことにしても、
大きなリファクタリングが必要になるので、導入コストも高いかもです。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。