デザインシステムとは?
簡単にいうと、デザインシステムは、デザインに関することを体系化・構造化したものです。
具体的には、デザインの目的・原則やデザインの基準を定めるVIガイドライン、UIパターンやコンポーネント、ライブラリなどの再利用できるものが含まれます。
そのため、デザインシステムを導入することで、
1つのプロダクトで、200色の白が存在すること や 見た目、機能が同じものを何個も存在することがなくなるため、
大規模なプロダクトやサービスをチームで開発・運用していくのが効率的になります。
また、デザインとコードの両方で一貫性のある見た目にもできるため、
デザインの苦手なエンジニアでも、簡単に、デザインの意図に沿ったUIやクオリティの担保されたUIを作成することができます。
知っておきたいデザインシステム
○ 国内のデザインシステム
国内の企業・組織が公開しているデザインシステムを10個まとめました。
デザインシステムとしてのクオリティが高いものを優先的に選んでいます。
1. デジタル庁デザインシステム
デジタル庁デザインシステムは、デジタル庁デザインユニットによって開発されたデザインシステムです。
【構成】
-
スタイル
- スタイルでは、デザイントークンが定義されている
- ex.カラー、タイポグラフィ、レイアウトカラム、余白、アイコン、画像、角丸、リンクテキスト
-
コンポーネント
- コンポーネントでは、Formなどでよく使われるUIコンポーネントが定義されています。
- ex.ボタン、ボトムナビゲーション、テキスト入力、テキストエリア、セレクター、ラジオボタン、チェックボックス、モーダルダイアログ、テーブル、ページネーション、パンクズリスト
-
テンプレート
- テンプレートでは、よく発生するユーザータスクに画面のデザインをテンプレートとして定義されています。
- ex.読み取り、認証、入力、入力フォーム基本情報、入力フォーム期間・種類、入力フォーム添付、
【リンク】 Figma
2.Spindle
Spindleは、CyberAgentが "Amebaらしさ" を一貫してユーザーに届けるためのデザインシステムです。
【構成】
-
ブランド
- Amebaのブランドのビジョン・ミッション・「Amebaらしさ」などが定義されています。
- ex.ビジョンとミッション、ブランドガイドライン、スライドテンプレート、関連資料
-
原則
- Amebaのサービスを通じて、ユーザーや広告主、取引先といったパートナーとの接点において一貫した振る舞いをするためにどうあるべきかを「原則」として定義されています。
- ex.デザイン原則、アクセシビリティ、パフォーマンス、ブランドボイス、UIラベリング
-
スタイル
- スタイルは、Amebaらしさを視覚的に伝えるために必要なカラーやタイポグラフィのリソースをどのように使うかが定義されています。
- ex.カラー、タイポグラフィ、アイコン、イラストレーション、アニメーション
-
コンポーネント
- コンポーネントは、再利用可能なUIの構成要素で、一貫性のあるスタイルとインタラクション、パターンによってユーザーが直感的に操作ができるよう定義されています。
- ex.Button、Checkbox、List、Modal、TextField
【リンク】 サイト、storybook
3.LINE Design System
LINE Design Systemは、LINE株式会社がLINEのデザインとUXに貢献するコンポーネントやインタラクション方法などを定義したデザインシステムです。
【構成】
-
Massenger
- 一貫したUIコンポーネントを基盤に、統一されたデザインを実現するデザインシステムです。
- ex.Foundation、Components、Guidelines、Case Studies
-
Global Family Service
- LINEファミリーサービスで一貫したユーザー体験を提供するためのガイドライン。
- ex.Foundation、Components、Case Studies
【リンク】 サイト
4.SmartHR Design System
SmartHR Design Systemは、SmartHRが すべての人によりよい体験を届けるためのデザインシステムです。
【構成】
-
基本原則
- 基本原則は、SmartHRサービスビジョンをSmartHRらしく実現するために、コミュニケーションの軸となるものが定義されています。
- ex.パーソナリティ、
-
基本要素
- SmartHRのデザインを構成している基本要素が定義されています。
- ex.ロゴ、色、タイポグラフィ、アイコン、イラストレーション、メタ情報、伝わる文章
-
アクセシビリティ
- SmartHRは働くすべての人を後押しするために、より多くの人が使えるようにするためのアクセシビリティを定義しています。
- ex.アクセシビリティ方針、アクセシビリティ簡易チェックリスト、画像の代替テキスト、アクセシビリティの改善となるUIテキスト変更の判断基準
-
プロダクト
- SmartHRのプロダクト群全体で再利用できる、デザイントークンやコンポーネントライブラリ、デザインパターン、ライティングガイドラインが定義されています。
- ex.デザイン原則、デザイントークン、コンポーネント、コンテンツ、デザインパータン、デザインの進め方
-
コミュニケーション
- サービスSmartHRにおけるすべてのタッチポイントで利用できるアイテムと、そのガイドラインを定義しています。
- ex.写真、動画、スライド、資料、名刺、画面キャプチャ、端末モック、サンプル集
【リンク】 サイト、github、storybook、Figma
5.Apron
Apronは、クックパッド株式会社が運営している「クックパット」に関するデザイン方針です。
【構成】
-
Bland
- クックパットらしさを定義しています。
- ex.Brand Philosophy、Brand Concept & Personality、Design Keyword
-
Foundations
- クックパットのデザインを構成している基本要素が定義されています。
- ex.Animations、App Icon、Color、Illustrations
-
Content
- クックパットとのアッチポイントで利用するガイドラインが定義されています。
- ex.Tone & Manner、Photo Guideline、Image Overlay、Voice
-
Components
- クックパッドでデバイスを跨いで使われるコンポーネントが定義されています。
- ex.Avatar、Blank Image、Buttons、Search Box
-
iOS
- クックパッドのiOSで使われるコンポーネントが定義されています。
- ex.Dialog、Feedback、Font、Icon、Modal、Navigation
-
Web
- クックパッドのWebで使われるコンポーネントが定義されています。
- ex.Badge、Balloon、Breadcrumbs、Checkbox、Dialog、Dropdown
【リンク】 Figma
6.Wantedly UI デザインシステム
Wantedly UI デザインシステムは、「プロダクト・デバイスをまたいでも・誰がデザインしても体験やブランドとしての一貫性を保つ」「デザインの生産性を向上させ、デザイナ - エンジニア 間コミュニケーションを改善することで、ユーザに価値を届ける速度を向上させる」といった目的のために作られたものです。
【構成】
-
Fondation
- Wantedlyのデザインを構成している基本要素が定義されています。
- ex.Layout、Text、Responsive、Shape、Elevation
-
Basic Components
- ButtonやTextFiledsなどの基本的なコンポーネントが定義されています。
- ex.Button、TextFiled、ImageView、SelectionControls、Tooltips
-
Combined Components
- ListやModalといったレイアウトパターンなどの複数の要素で作られているコンポーネントが定義されています。
- ex.Tabs、Toasts、CoachMarks、DatePicker、Lists、Modal
【リンク】 サイト、Figma
7.SPEEDA DesignSystem "FALCON"
SPEEDA DesignSystem "FALCON"は、SPEEDAのデザインを構成する原則やコンポーネント、デザインアセットが定義されているデザインシステムです。
【構成】
-
DESIGN PRINCIPLES
- SPEEDAデザインの本質を見い出すための心得や、共通言語を定義されています。
- ex.5つのデザイン原則
-
FOUNDATION
- SPEEDAデザインのデザインを構成している基本要素が定義されています。
- ex.Color、Elevation、Iconography、Illustration、Logos、Voice&Tone、Layout
-
COMPONENTS
- ButtonやCheckboxなどの基本的なコンポーネントが定義されています。
- ex.Button、Checkbox、Card、Dropdown、List、Pager
【リンク】 サイト、Figma
8.Pepabo Design
Pepabo Designは、GMOペパボ株式会社のデザインにまつわるドキュメントをまとめているWebサイトです。
【構成】
-
Foundation
- ペパボにおけるデザインの基盤となる、デザインの対象や行動指針、価値観、スキルなどが定義されています。
- ex.Design Scheme、Design Principle、Skill Area
-
Inhouse (Design System)
- Inhouseは、ペパボの共通基盤デザインシステムで、デザイントークンやコンポーネントなどが定義されています。
- ex.About、Flavors、Components、Resources
-
Brand
- ペパボのブランドリソースやガイドラインが定義されています。
- ex.Logo Assets
【リンク】 サイト
9. D-EXPERIENCE DESIGN SYSTEM
D-EXPERIENCE DESIGN SYSTEMは、DENSOがエンドユーザー中心の体験価値を顧客と共に創出するための考え方をまとめたデザインシステムです。
【構成】
-
PRINCIPLE
- PRINCIPLEはデンソーが提供する製品とサービスの開発にあたって、UXの指針と規範を明文化したものです。
- ex.Perceptibility、Intuitive Information、Contextual Experience、Personalization、Peace of Mind、Green
-
UX INITIATIVES
- デンソーは、製品の開発初期(企画)から終盤(量産・品質保証)まで、一貫してエンドユーザー中心の体験設計を行うための「UXベース開発プロセス」を明文化したものです。
- ex.UXベース開発プロセス
-
KANDO UX RESEARCH
- 感動をUX創出の重要な瞬間として定義し、グローバルの顧客とともに、感動体験を定量・定性の両面から調査し、すべてのUX企画におけるリファレンスです。
- ex.KANDO UX RESEARCH Features、Value Assumptions
-
GUIDELINE
- 形に表しにくいエクスペリエンスを定量化するために、人間工学や認知心理学の知見とデンソーのこれまでのモビリティ開発の知見を掛け合わせて、基準となるUXの数値をGUIDELINEとして規定しています。
- ex.Size、Style、Layout、Text、Motion、Notice、Time
【リンク】 サイト
10.Soracom Design System
Soracom Design Systemは、Soracomが開発した、CSS のベスト プラクティスと規約に準拠しながら、一貫性のある独特のインターフェイスを構築できるデザインシステムです
【構成】
-
Styles
- すべてのコンポーネントに適用できる共通の視覚スタイルが定義されています。
- ex.Color、Dark mode、Visual states
-
Typograohy
- Soracom Design Systemで全体で使用されているフォントが定義されています。
- ex.Aeonik、Soure Han Sans
-
Guidelines
- Voice&Toneや用語などのガイドラインが定義されています。
- ex.Grammar、Scripts、Terminology
-
Images
- アイコンやロゴなどが定義されています。
- ex.Icon、Logos
-
Containers
- 要素やコンポーネントを整理したり、グループ化するために使われるコンポーネントが定義されています。
- ex.App、Cols、Controls、Dialog、Field、Group、Modal、Rows
-
Elements
- フロントエンドを構成しているUIコンポーネントが定義されています。
- ex.Autocomplete、Banner、Breadcrumb、Buttons、Card、Chart
-
UX Patterns
- 一般的なデザインやユーザビリティの問題に対する解決策の参考例が定義されています。
- ex.Adding and deleting rows、Copy、Datetime Panel、Deleting or removing content
【リンク】 サイト
○ 海外のデザインシステム
海外の企業・組織が公開しているデザインシステムを9個まとめました。
デザインシステムとしてのクオリティが高いものを優先的に選んでいます。
1.Material 3 (Material Design)
Material 3は、Googleが開発したオープンソースのデザインシステムです。
[構造]
-
Foundations
- アクセシビリティからレイアウト、インタラクションの必須パターンに至るまで、UIの基礎を定義しています。
- ex.Accessibility、Adaptive design、Customizing Material、Design tokens、Interaction states
-
Styles
- スタイルでは、テーマを変更することでカスタマイズできるようにUIの外観と雰囲気を定義しています。
- ex.Color、Elevation、Icons、Motion、Shape、Typography
-
Components
- コンポーネントでは、UIを作成するためのインタラクティブな構成要素が定義されています。
- ex.Actions、Communication、Containment、Navigation、Selection、Text inputs
[リンク] サイト、Figma、Github
2.Human Interface Guidelines
Human Interface Guidelinesは、Appleのプラットフォームで優れた体験を設計するのに役立つ方法がまとめられているデザインシステムです。
[構造]
-
Platforms
- プラットフォームごとのデザインについて定義されています。
- ex.iOS、iPadOS、macOS、tvOS、watchOS
-
Foundations
- 豊かな体験の創造に役立つ基本的なデザイン要素が定義されています。
- ex.Accessibility、App icon、Branding、Color、Dark Mode、Icon、Images
-
Patterns
- 一般的なユーザーのアクション、タスク、UXをサポートするためのデザインガイドラインが定義されています。
- ex.charting data、Collaboration and sharing、Drag and drop、Entering data、Feedback
-
Components
- 人々に親しみやすく、一貫した体験を提供するためにコンポーネントが定義されています。
- ex.Content、Layout and organization、Menus and actions、Navigation and search
-
Inputs
- 人々がアプリやゲームを操作し、データを入力するために使用するさまざまな方法が定義されています。
- ex.Action button、Apple Pencil and Scribble、Digital Crown、Focus and selection
-
Technologies
- アプリやゲームに組み込むことができるAppleのテクノロジー、機能、サービスが定義されています。
- ex.AirPlay、Always On、App Clips、Apple Pay、Augmented reality、CareKit、CarPlay
[リンク] サイト、Figma
3.Primer
Primerは、GitHubコミュニティが独自のプロジェクトの設計及び構築て切るように、GitHubによって作成されたオープンソースのデザインシステムです。
[構造]
-
Guides
- Guidesでは、GitHub を設計するためのオープンソースの原則、標準、推奨事項が定義されています。
- ex.About、Figma、Development、Component lifecycle、Component state、Accessibility
-
Foundations
- GitHubのデザインを構成している基本要素が定義されています。
- ex.Color、Responsive、CSS utilities、Layout、Typography、Icons and Visuals
-
UI patterns
- GitHubで使われているUIパターンが定義されています。
- ex.Empty states、Feature onboarding、Forms、Messaging、Progress disclosure
-
Components
- GitHubのUIを構成している基本的なコンポーネントが定義されています。
- ex.Action bar、Avatar、Box、Button、Checkbox
-
Native
- CLIやデスクトップ、モバイル特有のデザインシステムが定義されています。
- ex.CLI、デスクトップ、モバイル
[リンク] サイト、Figma、github
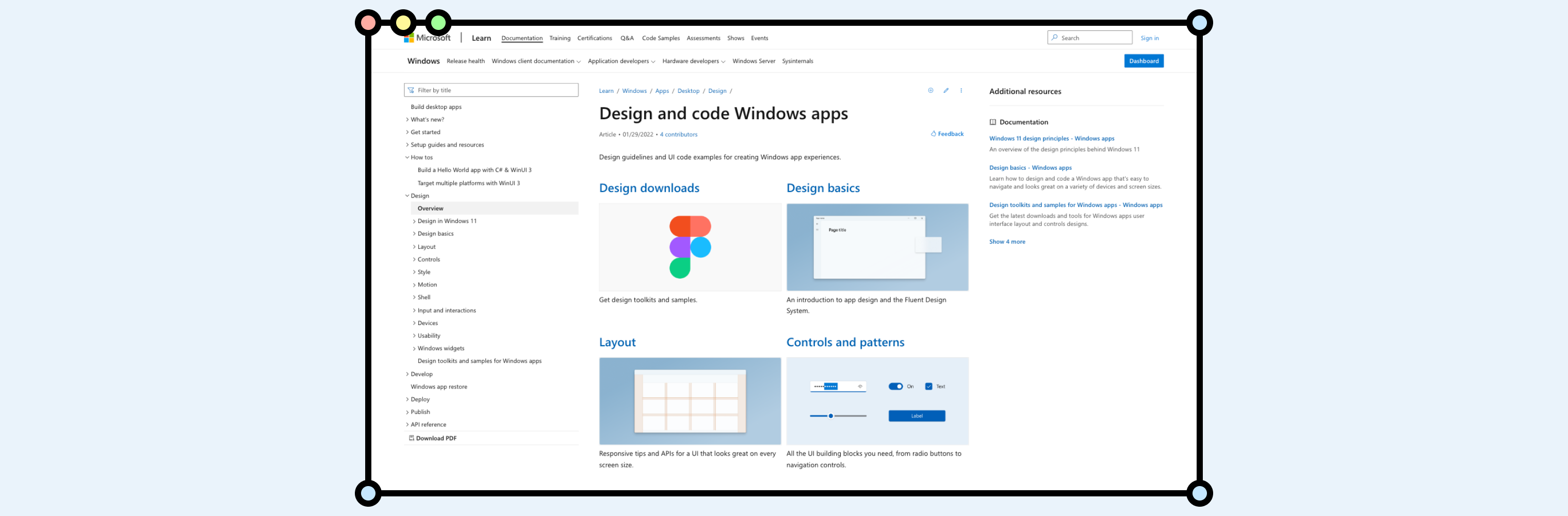
4.Design and code Windows apps
Design and code Windows appsは、Windowsアプリの体験を設計するためのデザインガイドラインとUI、コードの例などを記載しているデザインシステムです。
[構造]
-
Design downloads
- フロントエンドツールキットやサンプルを入手することができます。
- ex.Figma Toolkit、Windows UI Library、Windows Community Toolkit、Template Studio
-
Design basics
- アプリデザインとFluent Design Systemの紹介です。
- ex.Overview、Windows app silhouettes、Title bar、Content basics、Commanding basics
-
Layout
- どの画面サイズでも美しく見えるUIを実現するレスポンシブのヒントとAPI。
- ex.Screen sizes and breakpoints、Responsive design techniques、Layouts with XAMLs
-
Controls and patterns
- ラジオボタンからナビゲーションコントロールまで、必要なすべてのUIビルディングブロックを提供します。
- ex.Intro to controls and patterns
-
Style
- 色、タイポグラフィ、アクリルでアプリを目立たせる。
- ex.Color、Typography、Icons、Acrylic、Reveal focus、Sound、Writing style
-
Motion
- アニメーションやトランジションで、アプリに命を吹き込みましょう。
- ex.Timing and easing、Directionality and gravity、Motion in practice
-
Shell
- Windowsのシェル機能を使って、アプリを起動したり、通知を表示したりします。
- ex.Toast notifications、Badge notifications、Push notifications、Taskbar、Title bar
-
Input and interactions
- タッチ、ペン、Surfaceダイヤル、その他の入力タイプにアプリを最適化します。
- ex.Input、Interactions、Speech and AI
-
Devices
- デバイスのスペクトラムと、それに対する最適化方法について学びます。
- ex.PCs and laptops、Tablets and 2-in-1s、Xbox and TV、Phones and phablets
-
Usability
- アプリをインクルーシブにして、世界中の人々がアクセスできるようにする。
- ex.Accessibility、App settings、Globalization and localization
[リンク] サイト
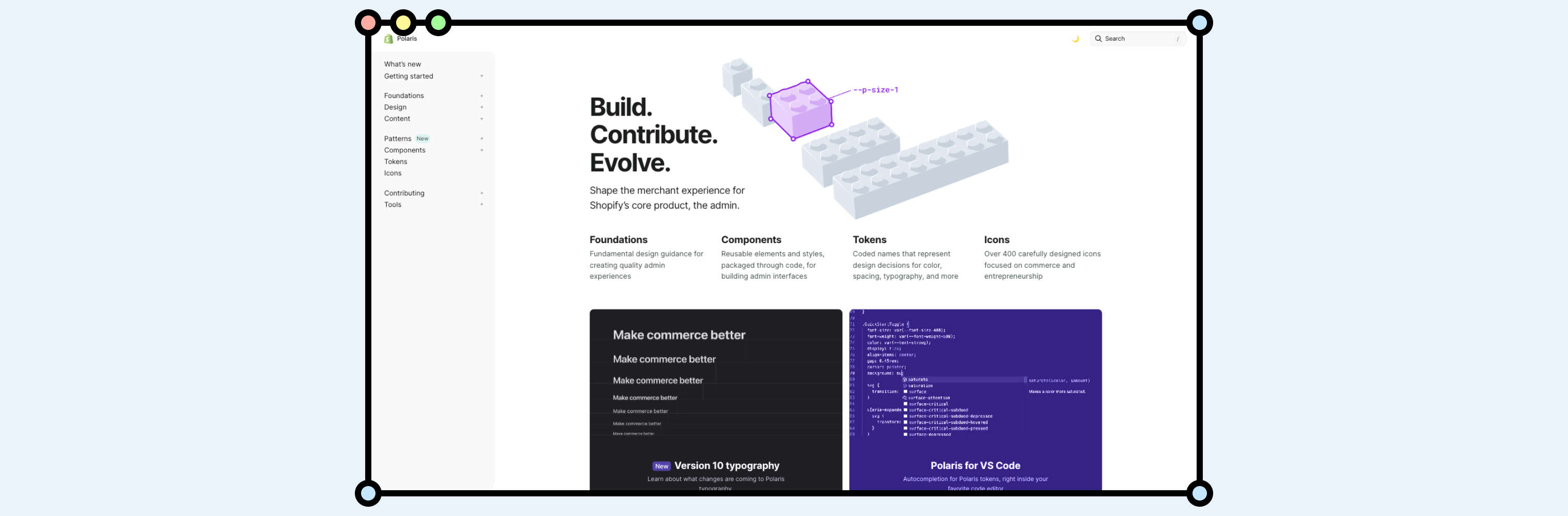
5.Polaris
Polarisは、Shopifyによって、Shopifyのコア製品である管理者・製作者が販売者の体験を形成するために開発されたデザインシステムです。
[構造]
-
Foundations
- 質の高い管理者体験を実現するための基本的な設計指針
- ex.Accessibility、Formatting localized currency、Information architecture、Internationalization
-
Design
- これらは、Shopifyの管理画面におけるすべての体験をどのようにデザインするかを形成する原則
- ex.Color、Font、Border、Space、Shadow、Motion、Breakpoints、Z-Index
-
Content
- 考え抜かれた一貫性のあるインターフェイスのコンテンツは、優れたデザインのユーザーエクスペリエンスの中核をなす要素
- ex.Actionable language、Alternative text、Error messages、Grammar and mechanics
-
Patterns
- 管理者における共通のマーチャント目標に対する好ましい解決策
- ex.App settings layout、Date picking、New features、Resource details layout
-
Components
- コードでパッケージ化された再利用可能な要素とスタイルで、管理者インターフェースを構築する
- ex.Account connection、Button、Button group、Page actions
-
Tokens
- 色、間隔、タイポグラフィなどのデザイン上の決定を表すコード化された名前
- ex.Color、Font、Border、Space、Shadow、Motion、Breakpoints、Z-Index
-
Icons
- 商業と起業に焦点を当てた400以上の入念なデザインアイコン
[リンク] サイト、Github
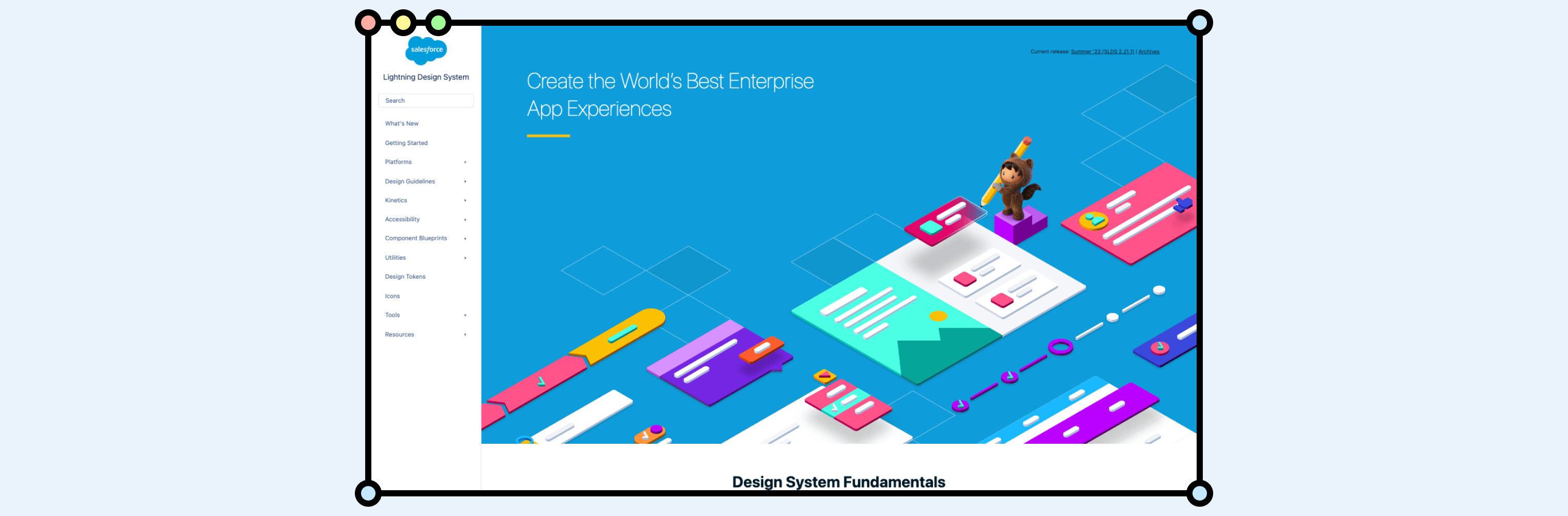
6.Lightning Design System

Salesforce, Inc.
Lightning Design Systemは、柔軟性があり、拡張性が高く、効率的に開発が行えるように、Salesforceが開発したデザインシステムです。
[構造]
-
Platform
- プラットフォームごとのデザインシステムの導入の仕方等が記載されています。
- ex.Lightning Apps、Visualforce、Heroku、Android、iOS
-
Design Guidelines
- Salesforce製品のデザインを構成しているパターンやコンポーネントが定義されています。
- ex.Builder、Charts、Conversion UI、Data Entry
-
Kinetics
- モダンで洗練され、機能的で楽しい、強力で一貫したVIを作成するためのモーションシステムの設計ガイド。
- ex.Principles、Personality、Choreography、Micro Patterns
-
Accessibility
- アプリケーション開発の基盤として機能するアクセス可能なマークアップが定義されています。
- ex.ARIA role、Accordion、Alert Dialog、Combobox、Feed
-
Component Blueprints
- フレームワークに依存せず、実装ガイドラインに従ってコンポーネントを作成するために使用されるアクセス可能なHTML、CSSが定義されています。
- ex.Accordion、Avatar、Badges、Breadcrumbs、Buttons、Cards
-
Utilies
- borderやboxなどのよく使用されるCSSが定義されています。
- ex.Borders、Box、Grid、Margin、Padding、Text
-
Design Tokens
- フロントエンドシステムの名前付きのエンティティーが定義されています。
- ex.brand-accessible、brand-primary、color-gray-1、font-size-1
-
Icons
- Salesforce製品で使われるアイコンが定義されています。
[リンク] サイト、Figma、Github
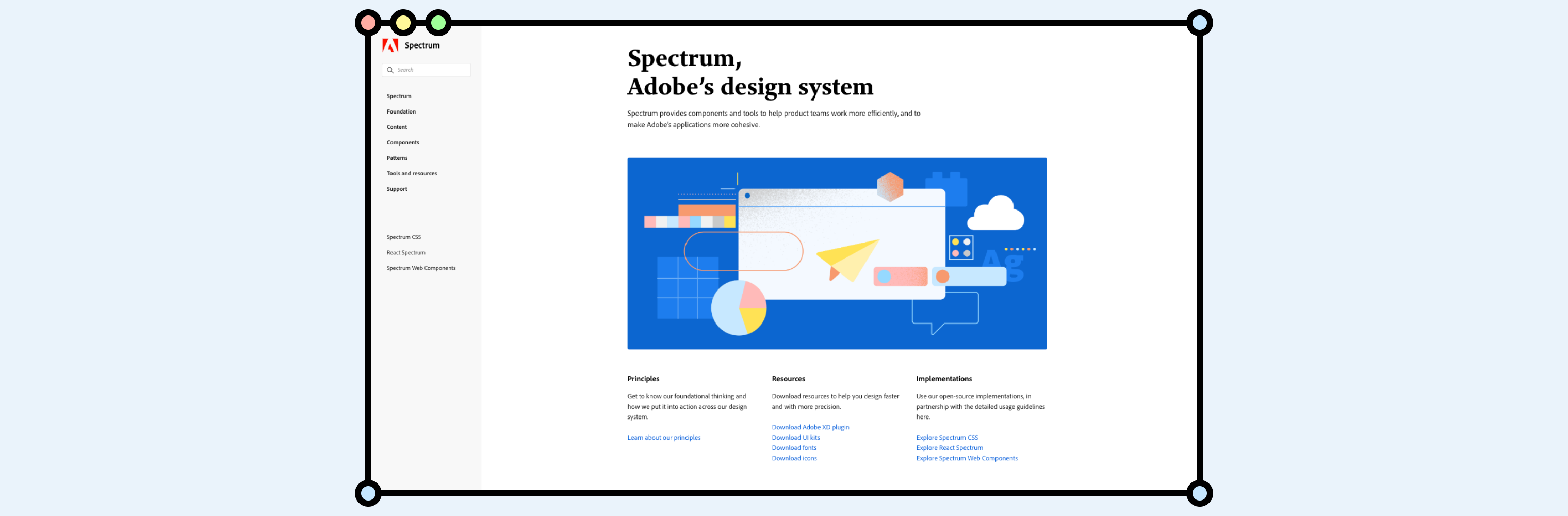
7.Spectrum
Spectrum は、Adobe製品チームがより効率的に作業でき、Adobeのアプリケーションの結合力を高めるためのコンポーネントとツールがまとまっているデザインシステムです。
[構造]
-
Foundation
- Adobe製品のデザインを構成している基本要素が定義されています
- ex.Design tokens、Platform scale、Theming、Color、Typography
-
Content
- Adobe製品とのアッチポイントで利用するガイドラインが定義されています
- ex.Voice and Tone、Grammar and mechanics、Language and inclusivity
-
Components
- Adobe製品でデバイスを跨いで使われるコンポーネントが定義されています
- ex.Actions、Containers、Data visualization、Feedback、Inputs
-
Patterns
- Adobe製品でよく使われているUIが定義されています
- ex.Card、Form errors、Headers、Table
-
Tools and resources
- Adobe製品をデザインする上で使われているリソースが定義されています
- ex.Adobe XD plugin、UI kits、Fonts、Icons
[リンク]
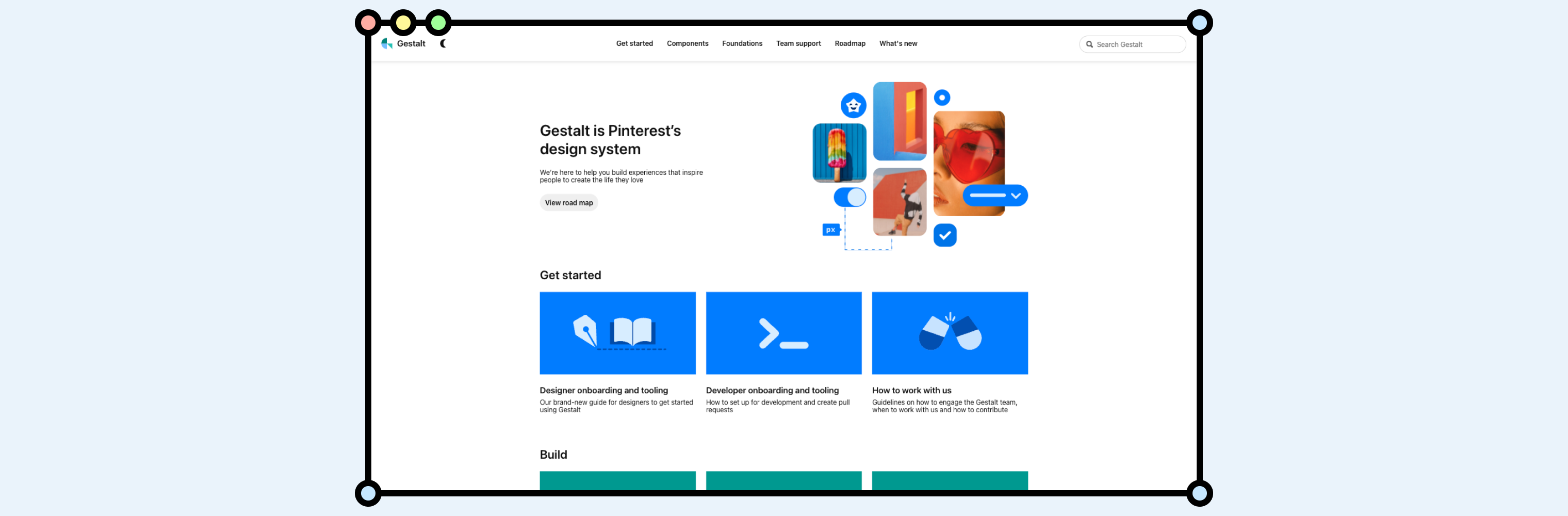
8.Gestalt
Gestaltは、人々の人生を創造するためのインスピレーションを与える体験を構築するために、Pinterestが開発したデザインシステムです。
[構造]
- Components
- 大規模なUXとパターンの構築に使用するためのReact Componentsが定義されています。
- ex.ActivationCard、Avatar、Badge、Box、Button
- Foundations
- UI Component、surface、Color、Typography、Layout、Accessibilityなどのデザインするための基本的な要素が定義されています。
- ex.UI Component、surface、Color、Typography、Layout、Accessibilit
[リンク]
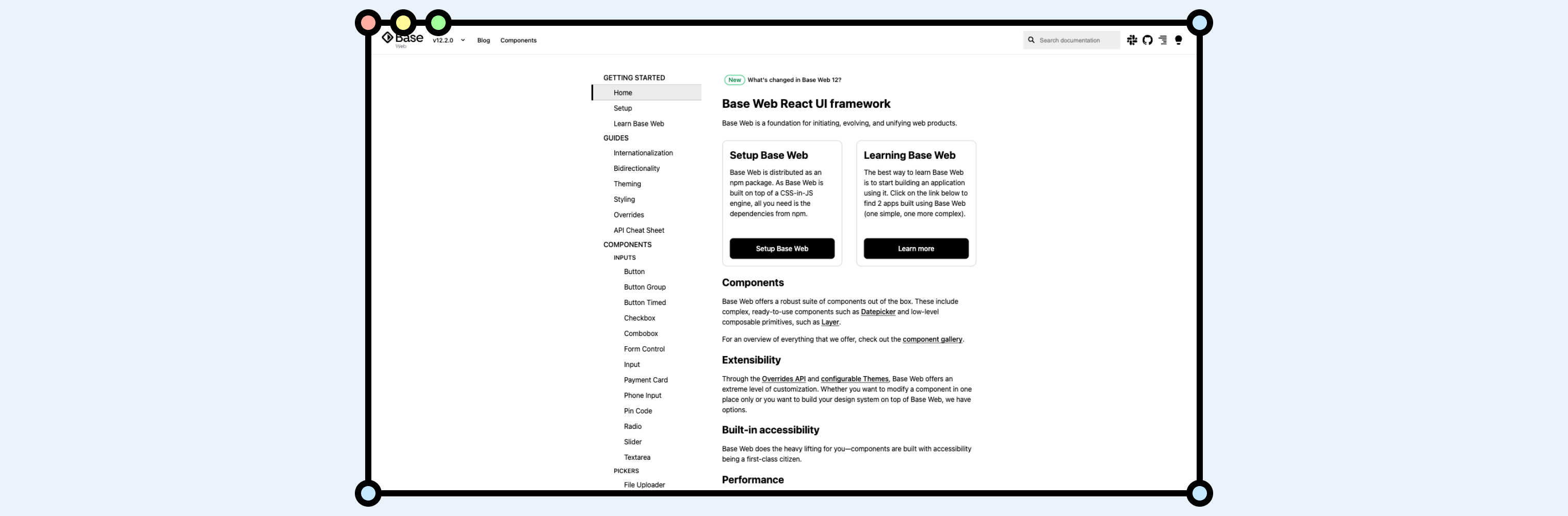
9.Base Web
Base Webは、Uberが開発した、Web製品を開始、進化、統合するためのデザインシステム・UIフレームワークです。
[構造]
-
GUIDES
- Base Webを使用するに当たり、注意すべきガイドラインが定義されています。
- ex.Internationalization、Bidirectionality、Theming、Styling、Overrides
-
COMPONENTS
- フロントエンドするための基本的な要素やComponentsが定義されています。
- ex.INPUTS、PICKERS、DATE & TIME、NAVIGATION、CONTENT、PROGRESS & VALIDATION
[リンク]
デザインシステムを作る時に知っておきたいこと
○ 本
デザインシステムを構築・勉強する上で、役に立つ本をまとめました。
まとめた本以外におすすめの書籍がありましたら、コメントお願いします。
1.Design Systems - デジタルプロダクトのためのデザインシステム実践ガイド

Alla Kholmatova (著), 佐藤伸哉 (翻訳)
「Design Systems - デジタルプロダクトのためのデザインシステム実践ガイド」では、デザインシステムについて、著者の経験や、Airbnb、Atlassian、Eurostar、Sipgate、TEDという規模の異なる5社への調査から得られた、効果的な構築&運用の方法をまとめたものです。
デザインシステムを構築・勉強する上では、必ず読んでおきたい本です。
2.小さく始めるデザインシステム

大塚 亜周 (著, 編集), 稲葉 志奈 (著, 編集), 金森 悠 (著), samemaru (著), 圓山 伊吹 (著), 植田 将基 (著), 関口 裕 (著), 8chari (著), 後藤 拓也 (著), 小木曽 槙一 (著), 桝田 草一 (著)
「小さく始めるデザインシステム」は、SmartHRのデザインシステムの立ち上げ前から、現在までの取り組みをユースケースとして扱いながら、デザインシステムの構想・構築・運用について、一般論を含めて解説したものです。
デザインシステムを構築・運用していくために、必ず読んでおきたい本です。
3.Webアプリケーションアクセシビリティ

伊原 力也 (著), 小林 大輔 (著), 桝田 草一 (著), 山本 伶 (著)
「Webアプリケーションアクセシビリティ」では、Webアクセシビリティの基礎である「HTMLとWAI-ARIA」を解説し、Webアプリケーションの要である「フォーム」、色やテキストなど「UIデザインの基本」、モーダルダイアログや通知など「少し複雑なUIパターン」の3分野に分けて、よくある事例を取り上げながら、現実的で段階的な改善方法を紹介しているものです。
デザインシステムには、アクセシビリティの知識も必要になるため、読んでおきたい本です。
4.基礎から学ぶマテリアルデザイン3
「基礎から学ぶマテリアルデザイン3」は、Googleが提唱するデザインシステムの解説をしており、基礎的なところから学ぶことができるものです。
公開されている多くのデザインシステムには、マテリアルデザインを参考にしていると思うので、1度は読んでおきたい本です。
○ Blog・記事・その他
他に、デザインシステムを構築・運用・勉強する上で、参考にした いBlogや記事などを紹介します。
1.mercari
mercariは、デザインシステム自体の公開はしていないですが、デザインシステムに関する記事を公開しています。
デザインシステムを構築する上での取り組み、主にフロントエンド関連についての記事がまとまっています。
2.SMBC
SMBCは、デザインシステム自体の公開はしていないですが、デザインに関する記事をnoteに公開しています。
SMBCという大きな組織で、デザイン・デザインシステムを浸透させていく取り組みがまとまっています。
3.atama plus
atama plusは、デザインシステム自体の公開はしていないですが、デザインシステムに関する記事をnoteに公開しています。
atama plusでデザインシステムを構築する時の試行錯誤がまとまっています。
4.デザインシステムを小さく始める記事
この記事は、デザインシステムFigmaをリファクタリングしながら、デザインシステムの一歩目を踏み出した記事です。
新しく、デザインシステムを始める時に役に立つ記事だと思います。
5.Open design systems from the Figma Community [Figma Community]
Figma Communityで公開されているデザインシステムがまとめられているサイトです。
6.Design Systems For Figma
Figma Communityで公開されているデザインシステムがまとめられているサイトです。
まとめ
この記事では、エンジニアが知っておきたいデザインシステム、デザインシステムを構築・運営・勉強にあたって知っておきたいことがわかるものをまとめました。
ぜひこの記事を読んで、デザインシステムの第一歩を踏み出していただけると嬉しいです。
最後に、普段はHTMLやCSS、アクセシビリティ、デザインといったところを中心に
Qiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。
また、「フロントエンドxデザイン」をテーマにDevトークを募集しているので、
興味がある方は、ぜひお話しましょう。
Qiitaの記事の内容でもアウトプットに関する内容でも構いません。