はじめに
みなさん、スライドは何で作っていますか?
最近は、オフラインのイベントでLTをやったり聞いたりすることが多いですが、
Figmaでスライドを作っている人が増えてきた印象があります。
しかし、Figmaでスライドを見せながらも、スマートアニメーションやスライドアニメーションを駆使していそうな発表は少なかったように感じます。
そのため、この記事ではFigmaでサクッと作れるスライドアニメーションをいくつか紹介しようと思います。
スライドアニメーション サンプル
以下のファイルで紹介するスライドアニメーションを作っているのでぜひ一緒にご覧ください。
スライドアニメーション 設定方法
⚪︎ Dissolve

スライド1からスライド2への遷移する時に Dissolve を設定するとDissolveアニメーションをさせることができます。時間やタイミングは、自由に設定してください。
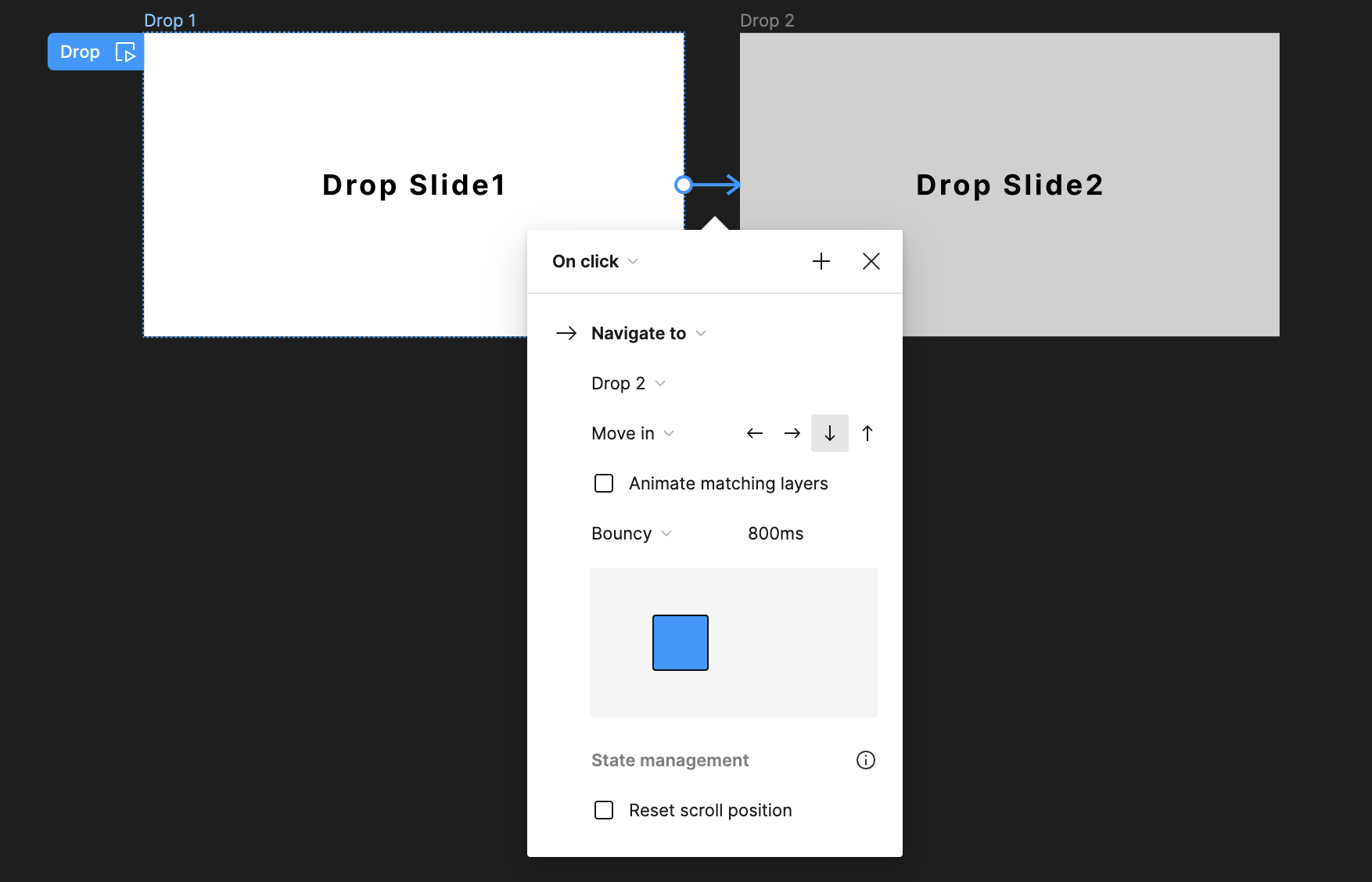
⚪︎ Drop

スライド1からスライド2への遷移する時に Move in の ↓下方向 を設定し、イージングをBouncyを設定することで、Dropアニメーションをさせることができます。時間やタイミングは、自由に設定してください。
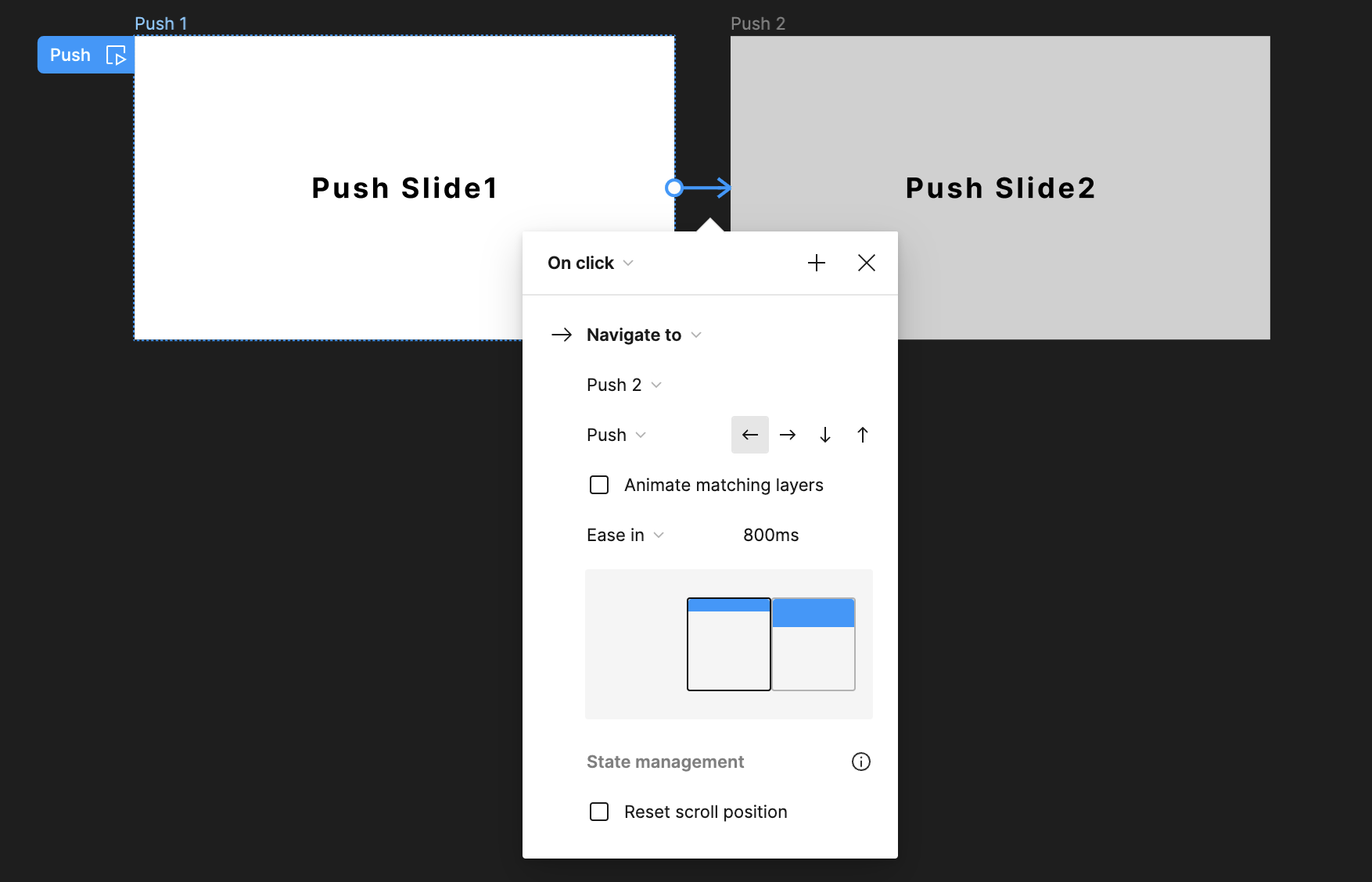
⚪︎ Push

スライド1からスライド2への遷移する時に Push の ←左方向 を設定することで、Pushアニメーションをさせることができます。時間やタイミングは、自由に設定してください。
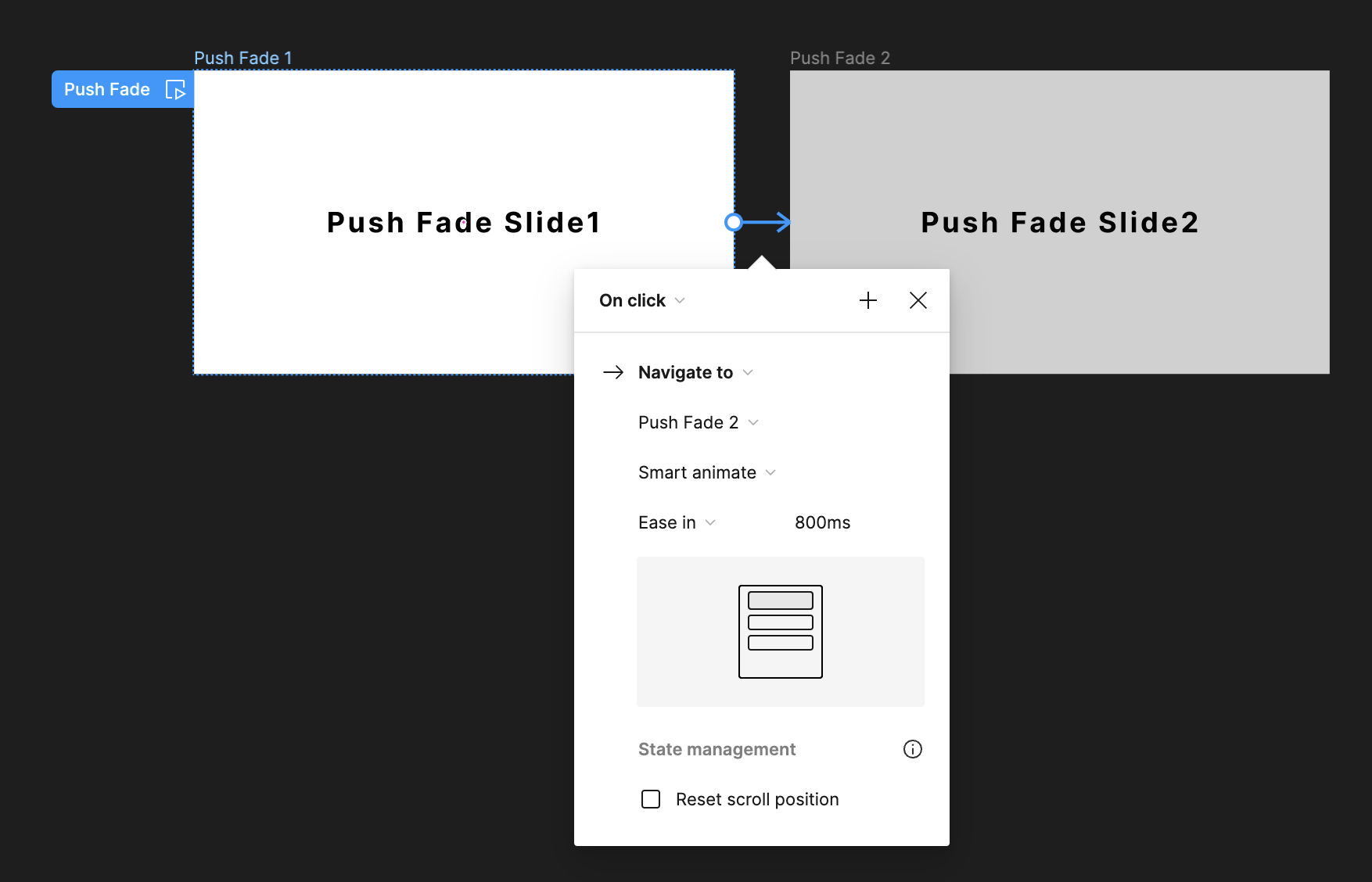
⚪︎ Push Fade

スライド1からスライド2への遷移する時に smart animate で、両方のスライドを x軸のマイナス方向にスライドさせることで、Push Fadeアニメーションをさせることができます。時間やタイミングは、自由に設定してください。
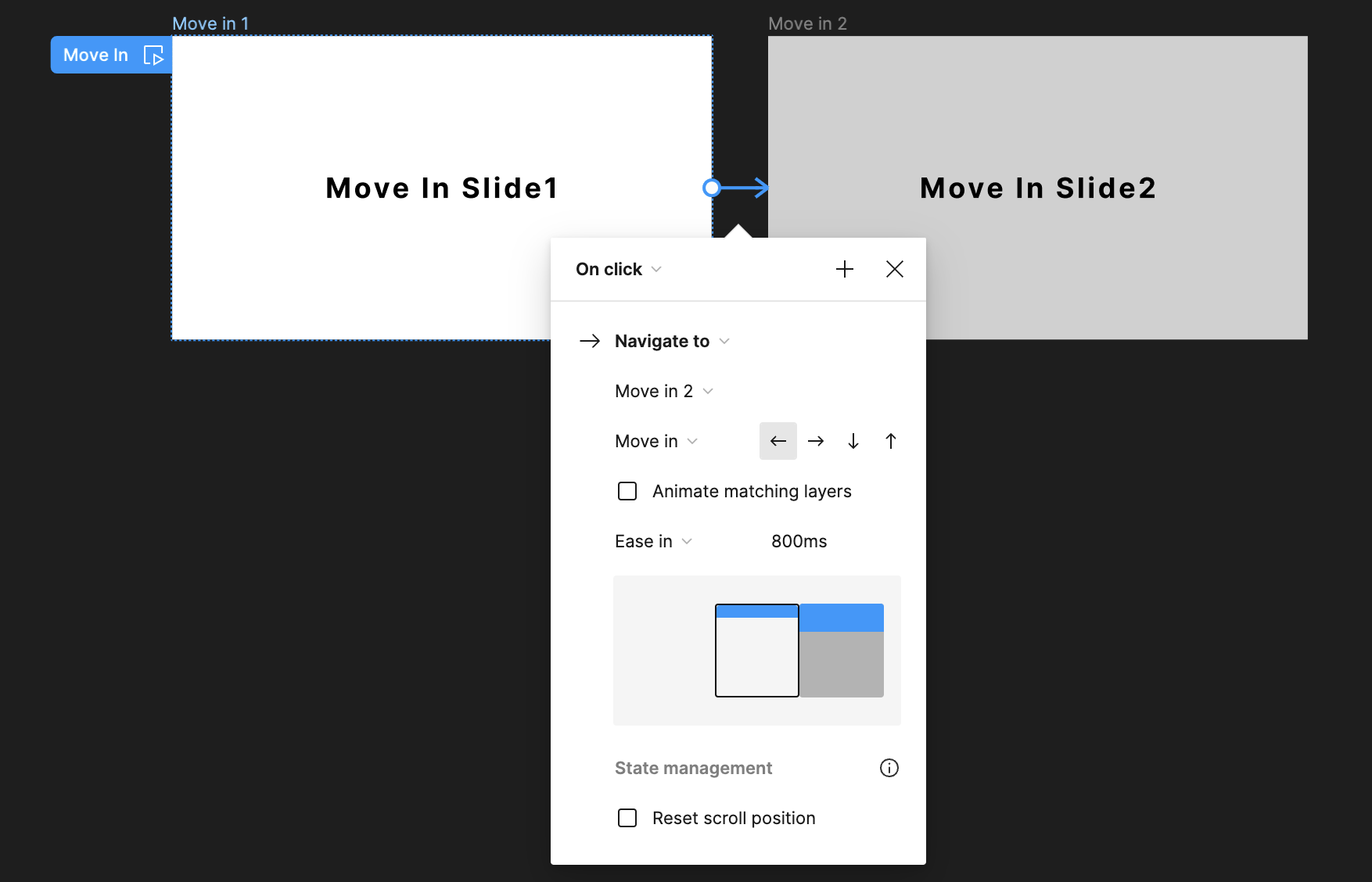
⚪︎ Move in

スライド1からスライド2への遷移する時に Move in の ←左方向 を設定することで、Move inアニメーションをさせることができます。時間やタイミングは、自由に設定してください。
⚪︎ Reveal

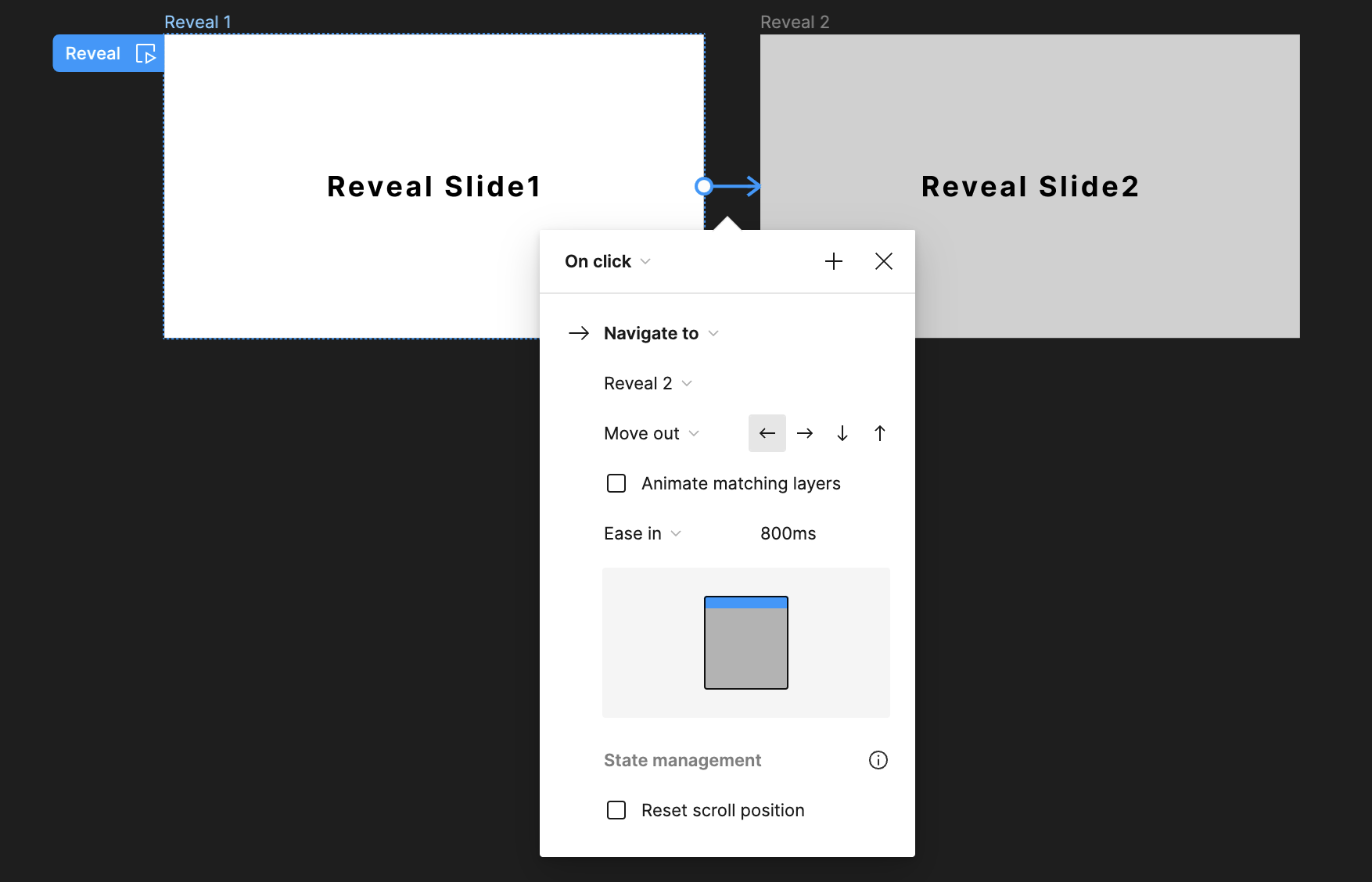
スライド1からスライド2への遷移する時に Move out の ←左方向 を設定することで、Revealアニメーションをさせることができます。時間やタイミングは、自由に設定してください。
まとめ
この記事では、Figmaを使ったスライドアニメーションを紹介しました。
「smart animate」をゴリゴリに使ったスライドを作るには時間がかかりますが、これくらいの設定でサクッと作れるアニメーションにしておくと、スライドのクオリティが上がっていくので設定しておくことをお勧めしておきます。
ただ、スライドの作り途中でスライドアニメーションを作ってしまうと、修正が二度手間、三度手間になって大変になるので、スライド内容・発表内容がFixした後にやるのをおすすめします。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。