はじめに
この記事は、2023年6月2日に開催されるDIST.39 「みんなのFigma」で発表する内容です。
内容
LTについて
このLTでは、
- Qiitaで、Figmaをどのように使っているか?
- Qiitaで、デザインのissueをどのように管理しているか?
- Qiitaで、UIデータをどのように管理しているか?
を実際のFigmaファイルも見せながら発表したいと思います。
Qiitaのプロダクトについて
はじめに Qiitaのプロダクトについて説明します!
Qiitaでは、
- エンジニア向けの記事投稿プラットフォーム の Qiita
- 社内向け情報共有サービス の Qiita Team
- エンジニアと企業のマッチングサービス の Qiita jobs
の3つのプロダクトを運営しています。
僕の所属しているデザインGでは、これら3つのプロダクトのUIデザインをデザイナー3名で作成しています。
これら 3つのプロダクトのデザインデータでは、
プロダクト共通のトークン・コンポーネントを使ったり、
プロダクト固有のデザイントークン・コンポーネントを作成して使ったりと
コンポーネントの継承関係が少し複雑になっています。
Qiitaのデザインシステム
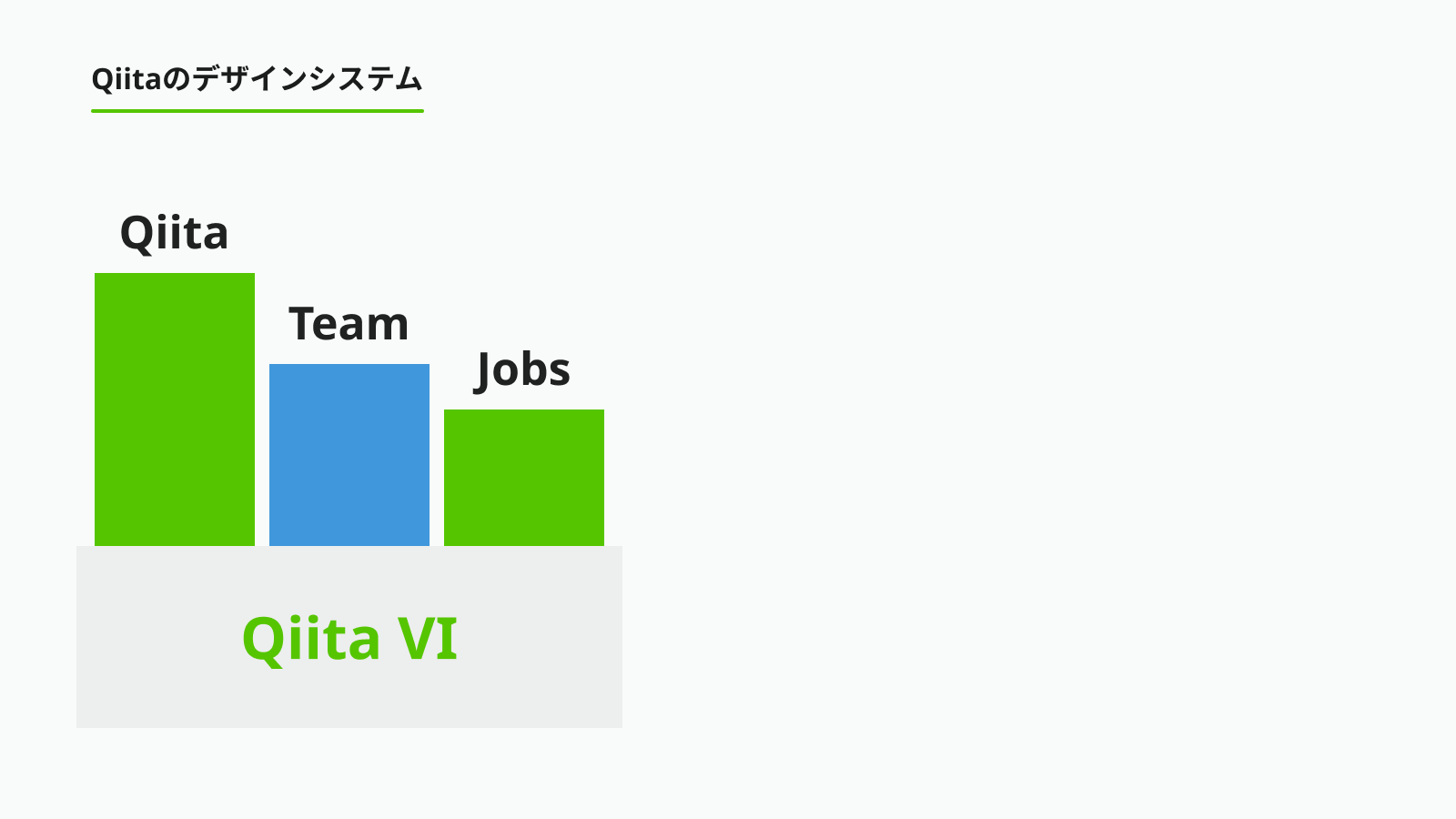
Qiitaのデザインシステムでは、このような図のように、
Qiita VI を土台として、それぞれのプロダクトへ継承するようにFigmaでデザシステムを作成しています。
Qiita VI は、Qiita のデザインシステムの土台となるファイルです。
Qiita VIでは、Qiita株式会社のVIだけでなく、カラーパレットやテキストといったデザイントークンやボタンコンポーネントなどの共通コンポーネントが定義されています。
【デザイントークンが定義されているファイル】
【共通コンポーネントが定義されているファイル】
これらのQiita VIで定義している トークンやコンポーネントを継承して、
各プロダクトごとのデザインデータを作成しています。
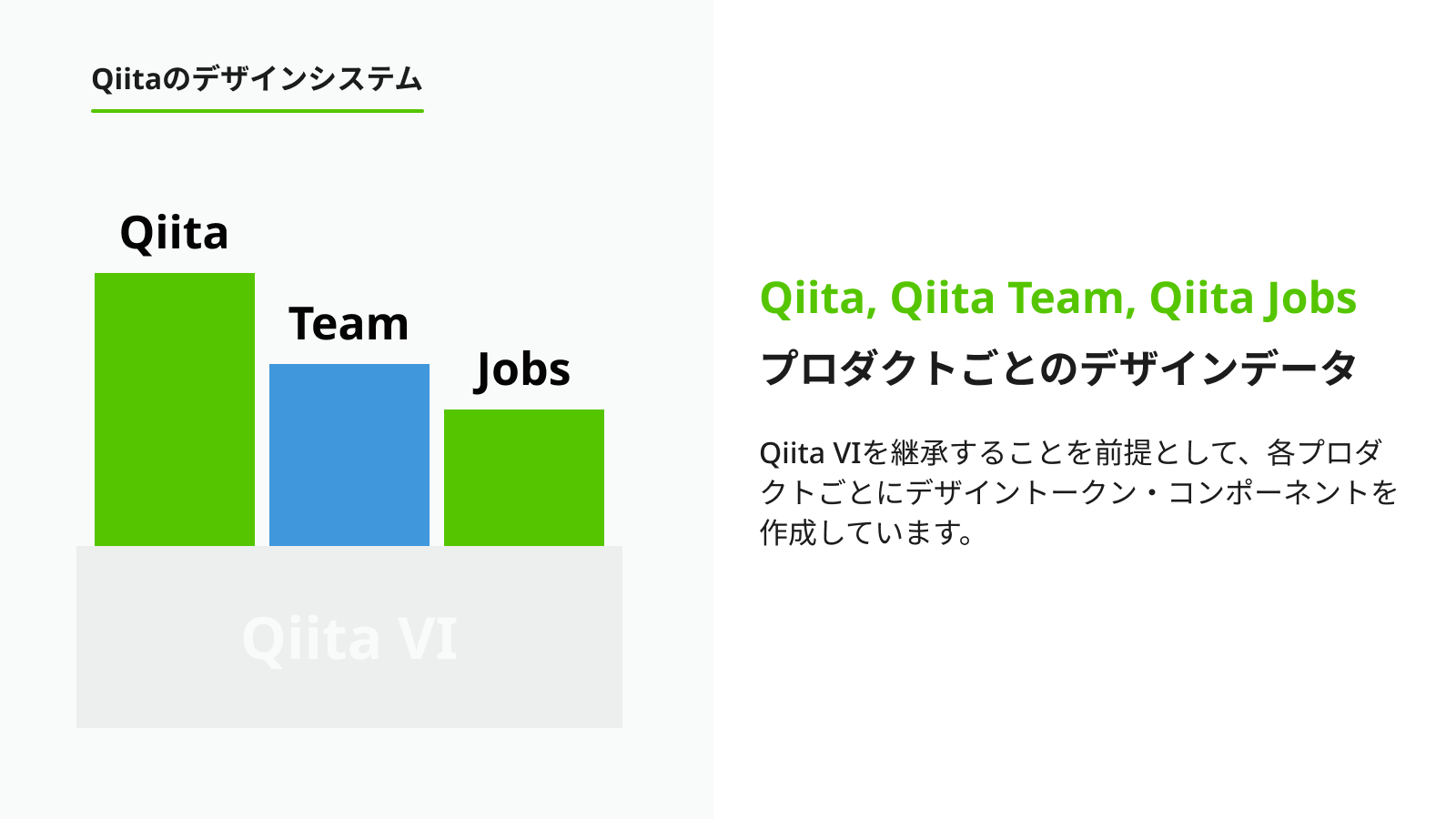
これらのデザインデータはQiita VIを継承することを前提として、
各プロダクトごとに固有のデザイントークン・コンポーネントを作成しています。
【Qiitaで使っているコンポーネントが定義されているファイル】
【QiitaのプロダクトのMainファイル】
実際のファイルを見せながら、詳しく説明します。
Figmaファイルは公開していないので、LT内だけの共有になります🙏
Qiitaのデータ管理のやり方
このような継承関係のあるFigmaファイルを
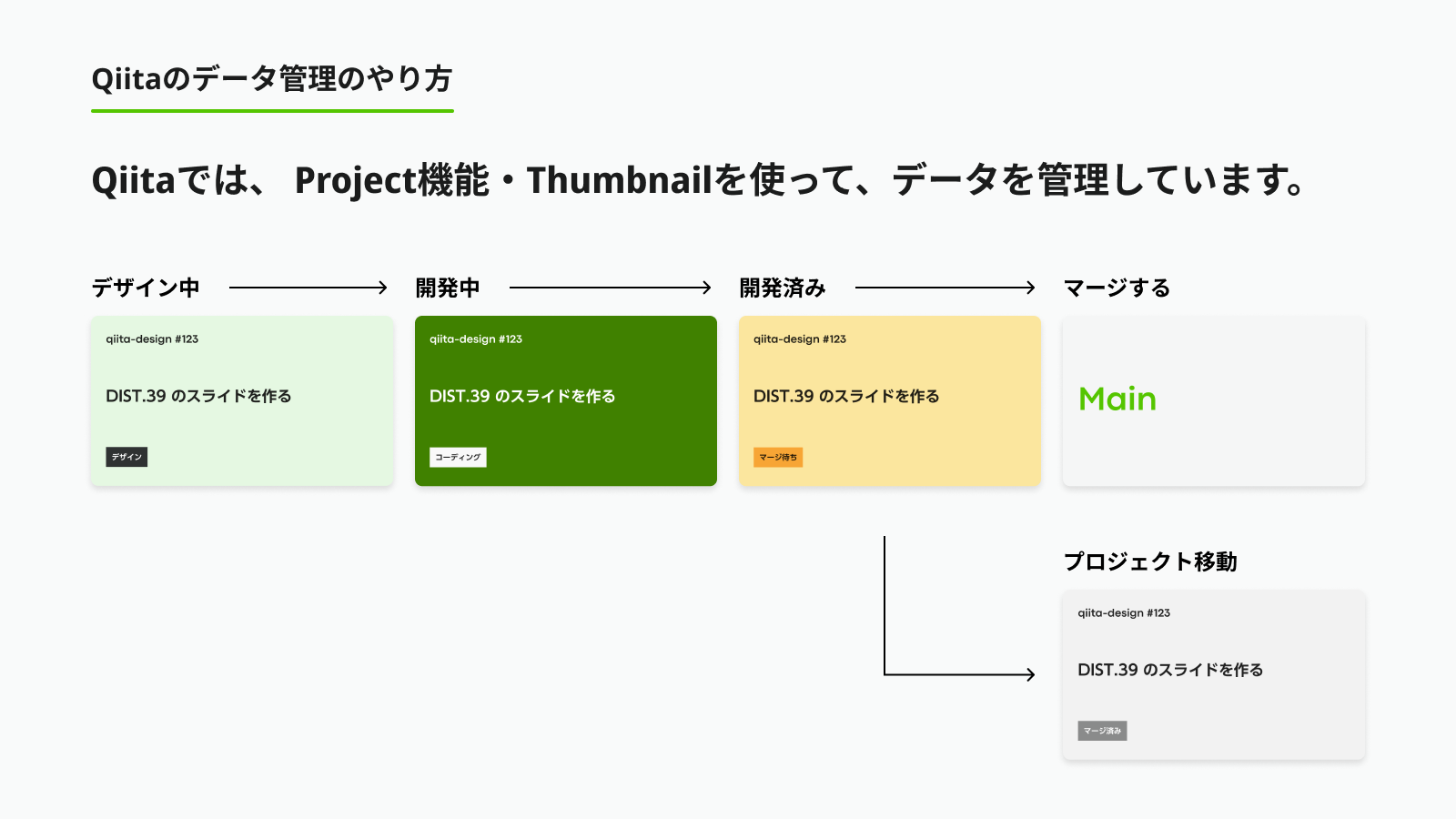
Qiitaでは、デザインデータをProject機能とファイルのサムネイル を使って管理しています。
- issueをやることになったら、新しくファイルを作成し、ファイルのサムネイルを設定します。
- デザインがFixしたら、開発中のサムネイルに変えます。
- 機能がリリースされたら、開発済みのサムネイルに変えます。
- メインファイルに作成したデータをコピーします。
- 複数回、同じコンポーネントが発生したら、コンポーネントのファイルに反映させます。
- その後、マージしたファイルを置いておく用のプロジェクトへ 移動させます。
【実演】
実際のファイルを見せながら、詳しく説明します。
Figmaファイルは公開していないので、LT内だけの共有になります🙏
Qiitaのデータの作り方
次に、実際のデザインデータどのように作成しているかを話します。
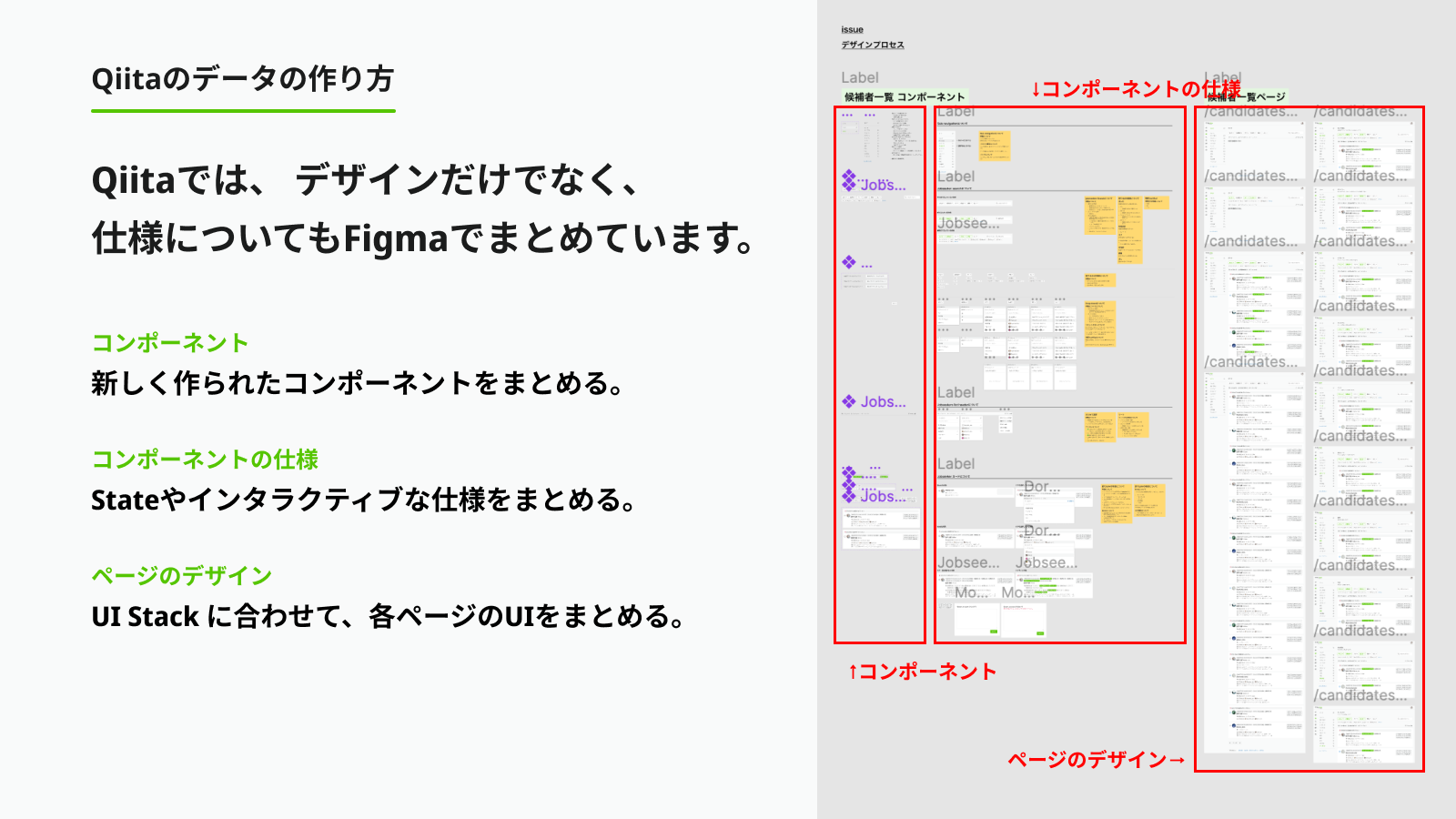
Qiitaでは、Figmaでデザインカンプというだけでなく、フロントエンド部分の仕様まで、
細かく記載して、Figmaを見るだけで、開発できる状態を目指しています。
そのため、ファイルでは、
新しく作られたコンポーネントをまとめておく、コンポーネントエリア、
コンポーネントのStateやインタラクティブな仕様をまとめるコンポーネントの仕様エリア
UI Stackに合わせて、ページ全体のデザインを作成するページのデザインエリア
の順にレイアウトしています。
【実演】
実際のファイルを見せながら、詳しく説明します。
Figmaファイルは公開していないので、LT内だけの共有になります🙏
まとめ
一度聞いてもあまりイメージできないとおもい、公開しているFigmaのリンクと共にQiitaの記事にまとめました。
この記事を読んで、プロジェクト管理、デザインシステムの管理等の参考になれば幸いです。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。