はじめに
あなたは "擬似クラス" 何個言えますか?
擬似クラスには、:hover や :active、:focusといったよく使うものから、
:is()や:where()、:has()といったこれからサポートされていくものまで
たくさん種類があるのは、ご存知ではないでしょうか?
でも、"擬似クラス" 何個言えますか?と聞かれると数個くらいしか思い出せないと言う方は多いのではないでしょうか?
もしかしたら、15個以上言えたら、CSS玄人と言えるかも知れません。
この記事では、たくさん種類があるのは知っているけど、詳しくはわからない "擬似クラス" が、
何種類あるか、どんな擬似クラスがあるかをまとめました。
知らなかった "擬似クラス" の数を数えながら、読んでいただけると嬉しいです。
擬似クラス
擬似クラスとは?
擬似クラスとは、セレクタのあとにつけることで、
指定した要素の状態に応じて、指定した要素のスタイルを変化させることができるものです。
また、:first-of-typeようにHTMLの要素に関するものだけではなく、
:visited・:hoverのような外的な要因(閲覧履歴・カーソル)との関係でも
スタイルを変化させることができます。
擬似要素との違い
よく技術ブログ等でも、擬似クラスと擬似要素をごちゃごちゃに書いているのを目にするので、
擬似クラスと擬似要素の違いにも触れておきます。
擬似クラスと擬似要素の違いは、
擬似クラスが、指定した要素の状態に応じて変化させるのに対し、
擬似要素は、指定した要素の一部分を変化させるかです。
例えば、有名な擬似要素 ::before では、指定した要素の前(before)を変化させます。
また、::first-lineでは、指定した要素の1行目を変化させます。
擬似クラス 一覧
では早速、"擬似クラス" をまとめていきます。
※ 主要ブラウザーでまだ対応されていないものは、![]() ← このアイコンをつけておきます。
← このアイコンをつけておきます。
![]() ~~ 🎶 ~~ 🎶 ~~
~~ 🎶 ~~ 🎶 ~~
キミはもう、たっぷり "擬似クラス" 覚えた?
"擬似クラス" 全部覚えたキミも、
まだまだのキミも、
「"擬似クラス" 何個言えるかな?」に挑戦だ!
![]() ~~ 🎶 ~~ 🎶 ~~
~~ 🎶 ~~ 🎶 ~~
🎶 ラ・ラ・ラ 言えるかな? 🎶
🎶 キ・ミ・は 言えるかな? 🎶
🎶 "擬似クラス"のなまえ! 🎶
![]() ~~ 🎶 ~~ 🎶 ~~
~~ 🎶 ~~ 🎶 ~~
組み合わせ擬似クラス
1. :is()
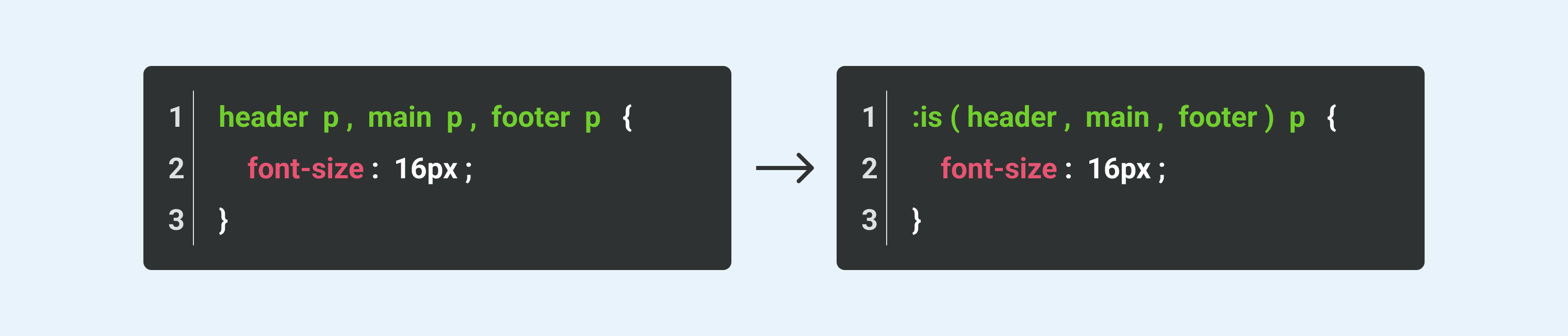
:is() は、()の中に含まれているセレクタと一致する要素のスタイルを変化させます。
:where( )との違いは、:is( )の詳細度にカウントされますが、:where( )の詳細度が0であることです。

2. :not()
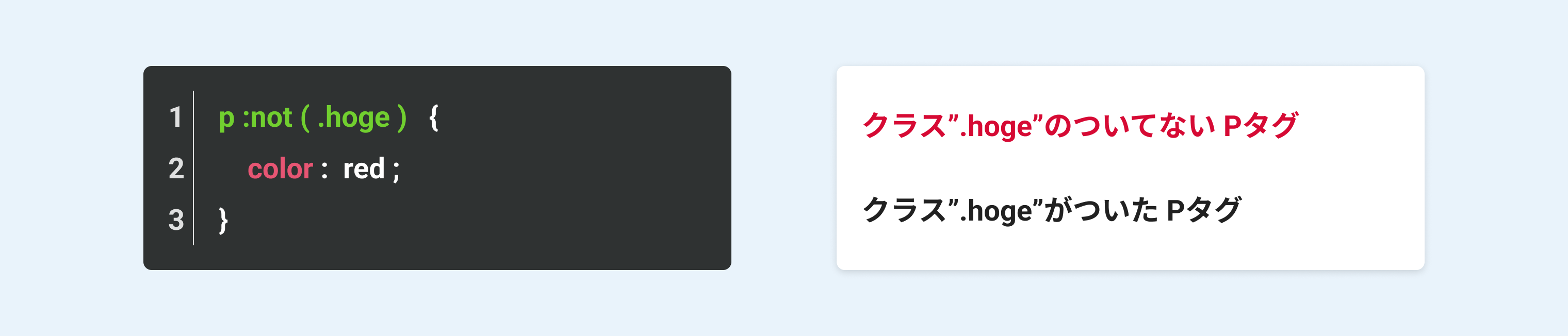
:not()は、()の中に含まれるセレクタと一致しない要素のスタイルを変化させます。

3. :where()
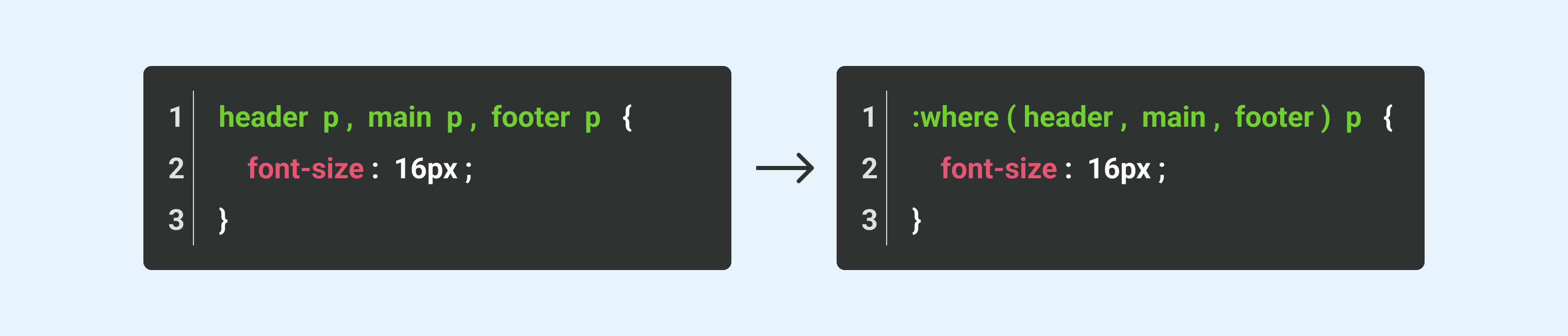
:where() は、()の中に含まれているセレクタと一致する要素のスタイルを変化させます。
:is( )との違いは、:is( )の詳細度にカウントされますが、:where( )の詳細度が0であることです。

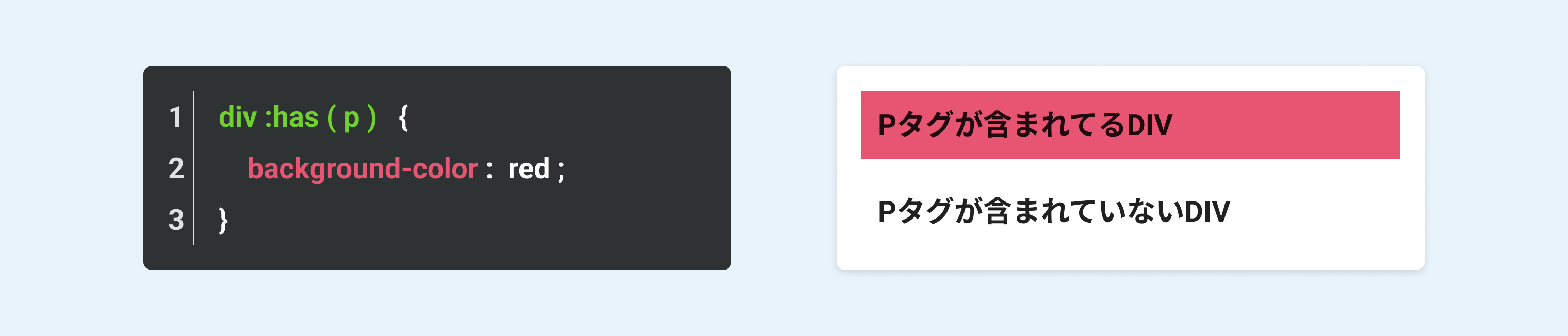
4. :has() 
:has() は、 ()の中に含まれているセレクタが子要素に含まれている要素のスタイルを変化させます。

言語擬似クラス
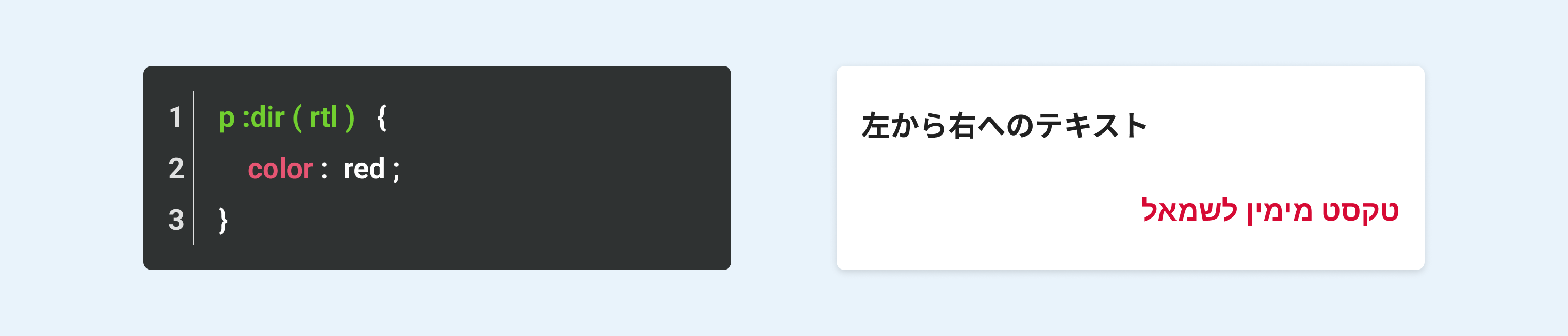
5. :dir() 
:dir()は、()で指定した書字方向に応じて、要素のスタイルを変化させます。
ltrで左から右へのテキスト→、 rtlで右から左へのテキスト←を指定します。

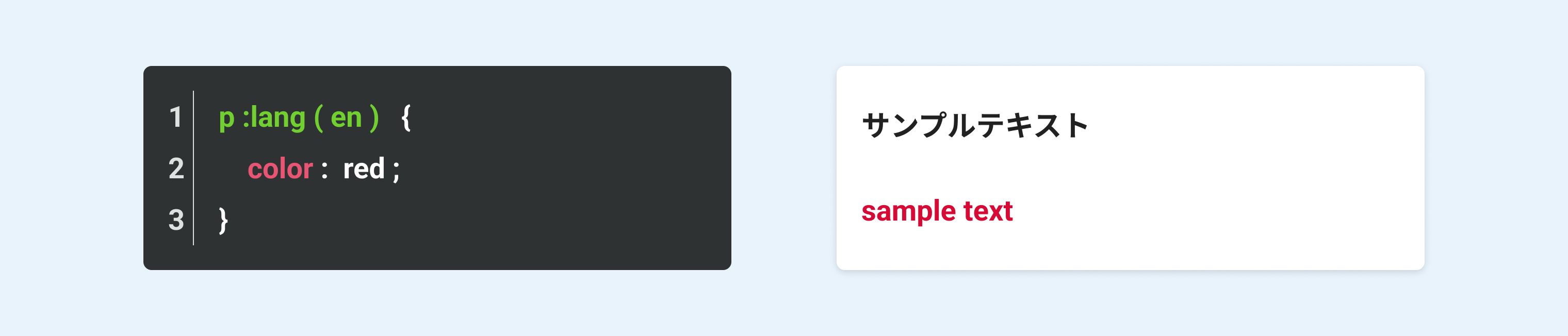
6. :lang()
:lang()は、()で指定した言語設定に応じて要素のスタイルを変化させます。
jaで日本語、enで英語、frでフランス語など。

場所擬似クラス
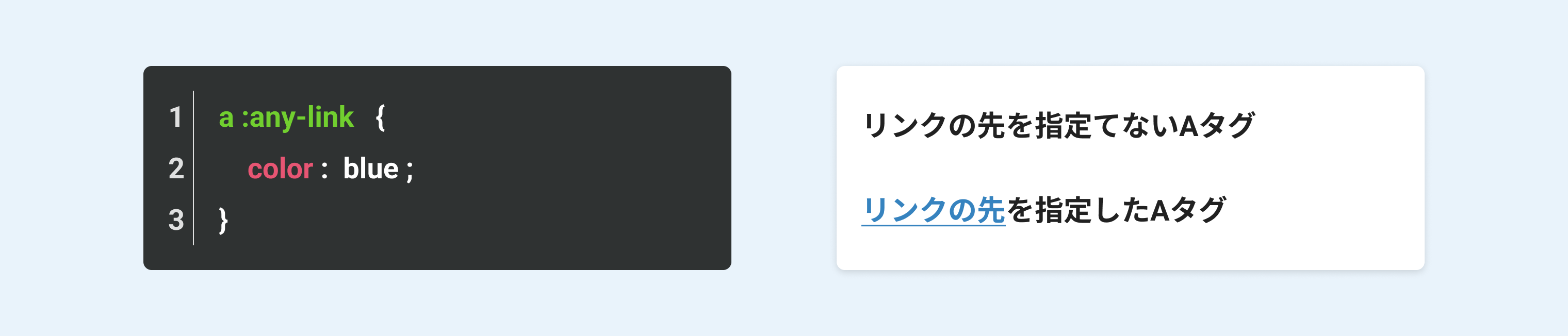
7. :any-link
:any-linkは、href属性を持つ、<a>・<area>要素のスタイルを変化させます。

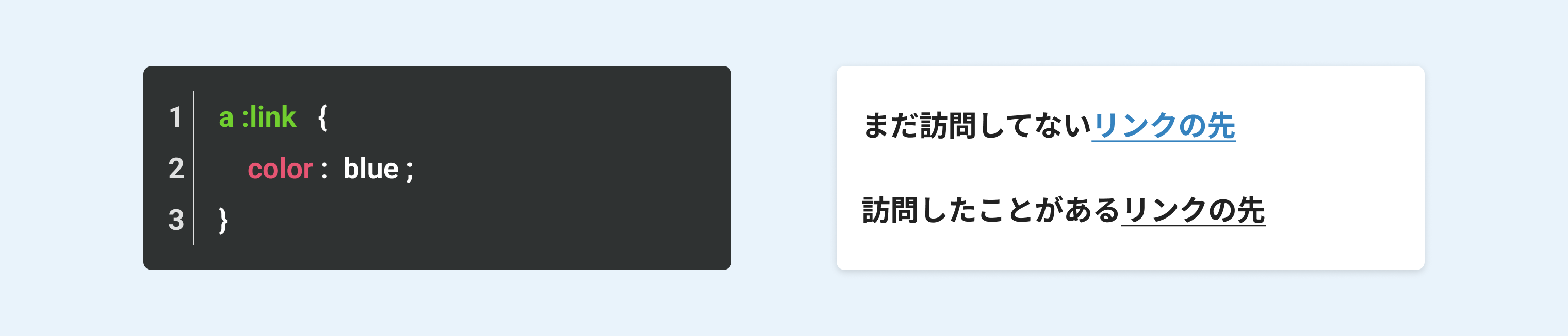
8. :link
:linkは、まだ訪問していないhref属性を持つ、<a>・<area>要素のスタイルを変化させます。

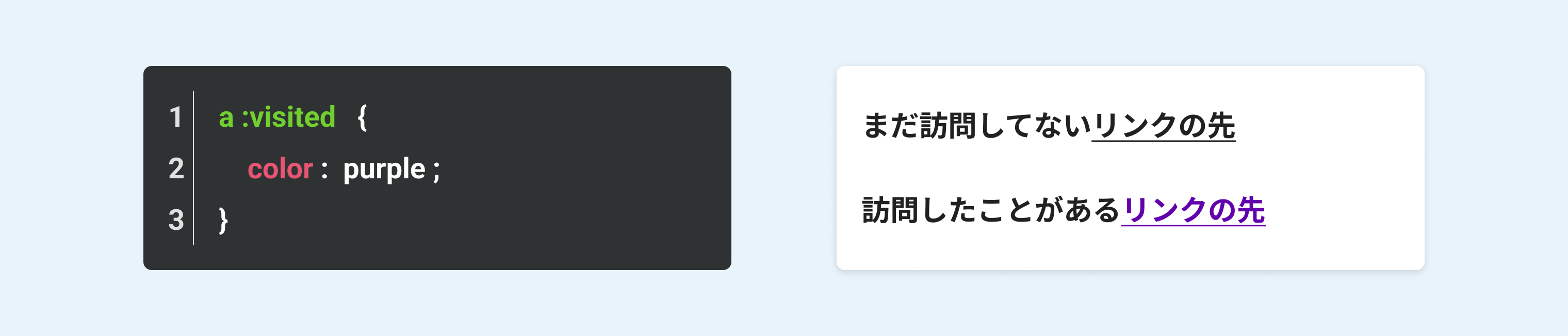
9. :visited
:visitedは、訪問したことがあるhref属性を持つ、<a>・<area>要素のスタイルを変化させます。

10. :local-link 
:local-linkは、ページ内のリンクのhref属性を持つ、<a>・<area>要素のスタイルを変化させます。

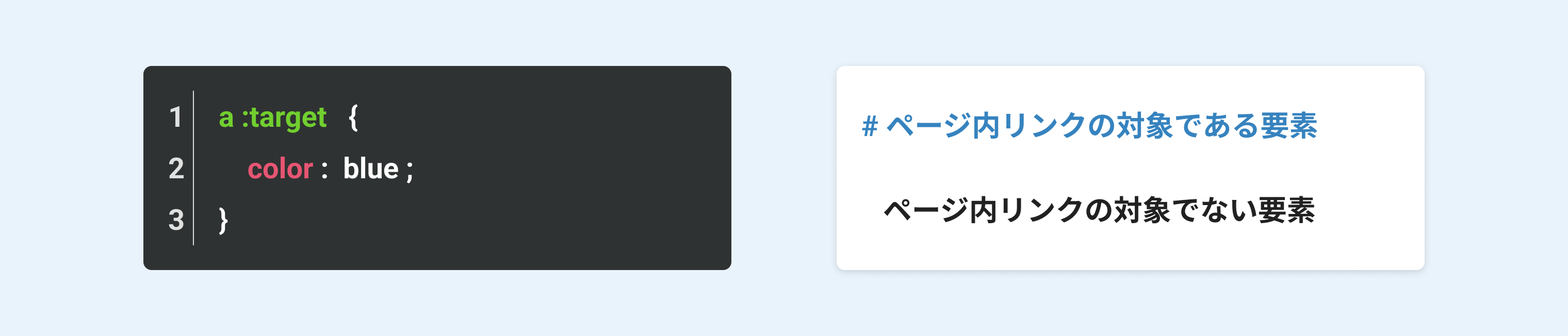
11. :target
:targetは、ページ内リンクの対象である要素のスタイルを変化させます。

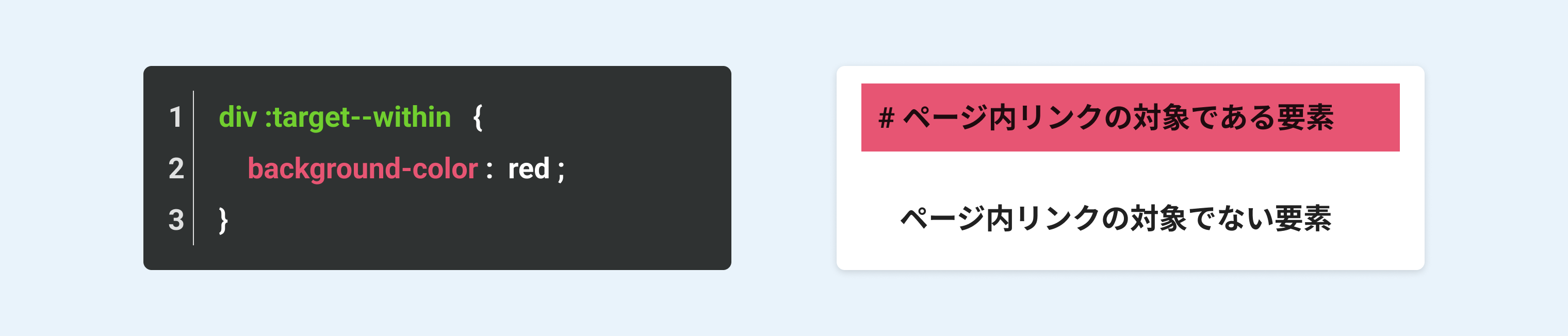
12. :target-within
:target-withinは、ページ内リンクの対象である子要素を持つ要素のスタイルを変化させます。

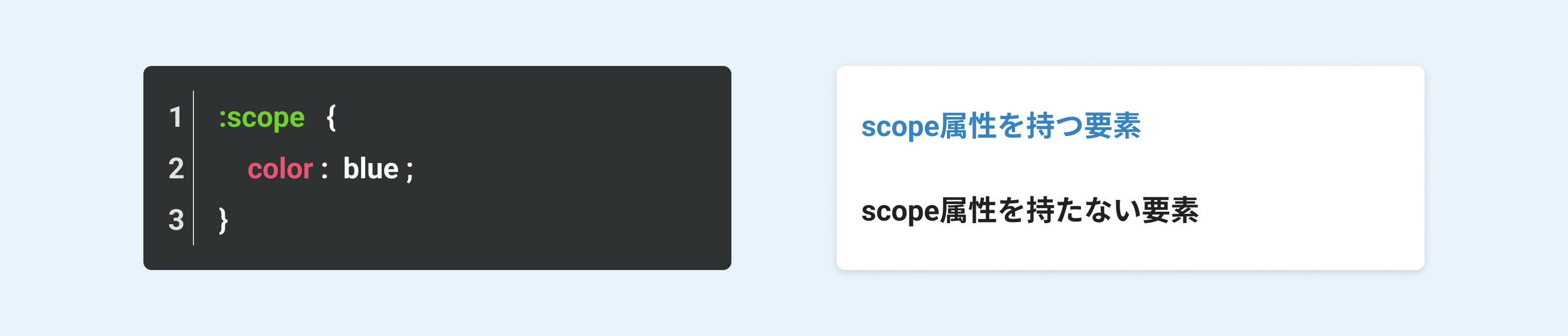
13. :scope
:scopeは、scope属性を持つ要素のスタイルを変化させます。

ユーザーアクション擬似クラス
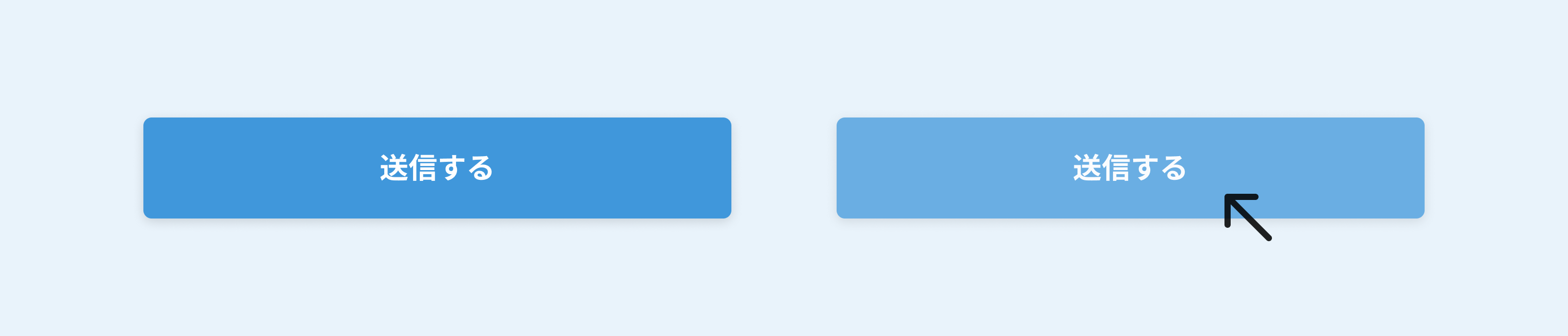
14. :hover
:hoverは、マウスポインターが触れた要素のスタイルを変化させます。

15. :active
:activeは、クリックなどでアクティブになった要素のスタイルを変化させます。

16. :focus
:focusは、フォーカスが当たっている要素のスタイルを変化させます。

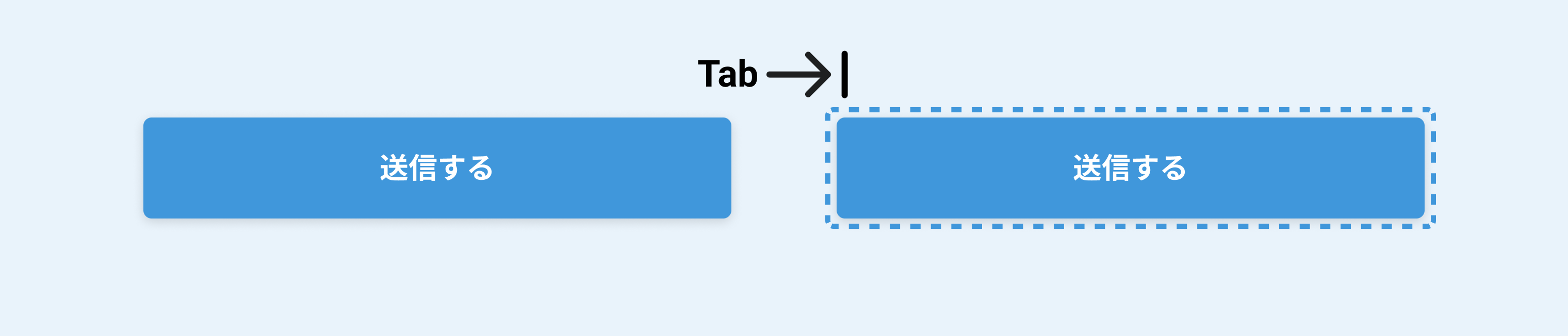
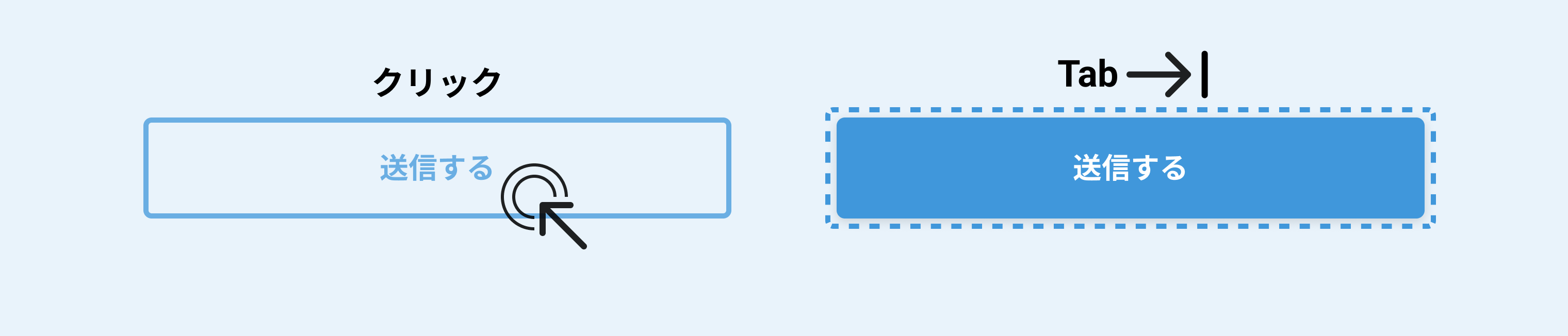
17. :focus-visible
:focus-visibleは、tabフォーカスされている要素のスタイルを変化させます。

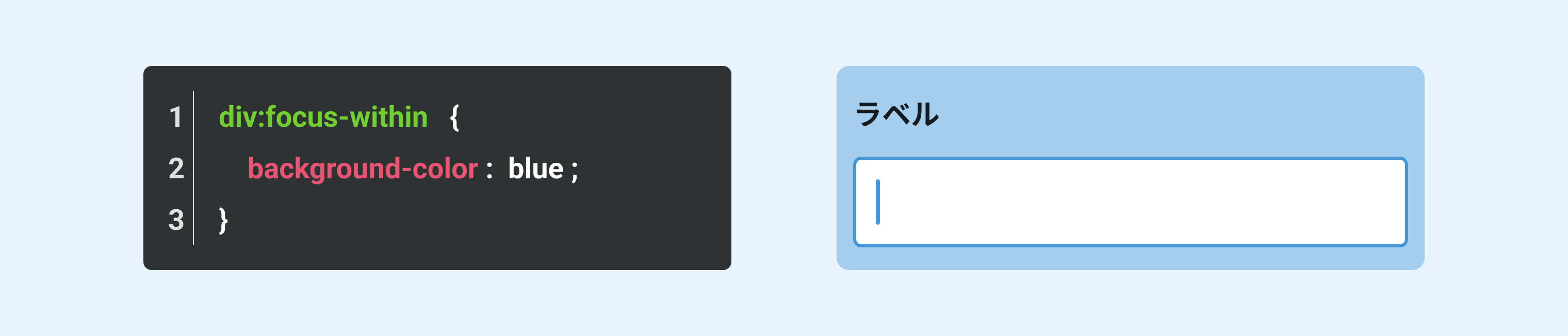
18. :focus-within
:focus-withinは、フォーカスされている子要素に持つ要素のスタイルを変化させます。

時間擬似クラス
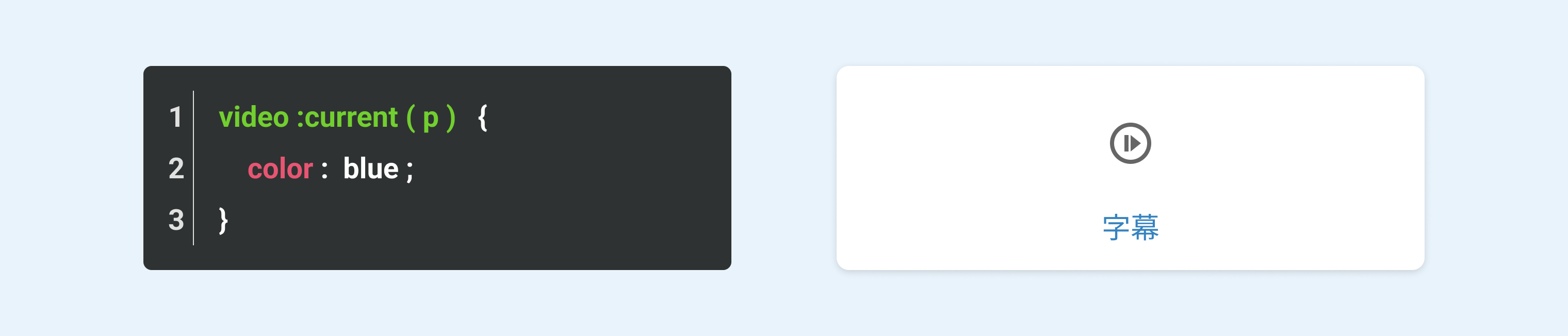
19. :current 
:currentは、字幕のようなタイムラインに沿って、現在表示されている要素のスタイルを変化させます。

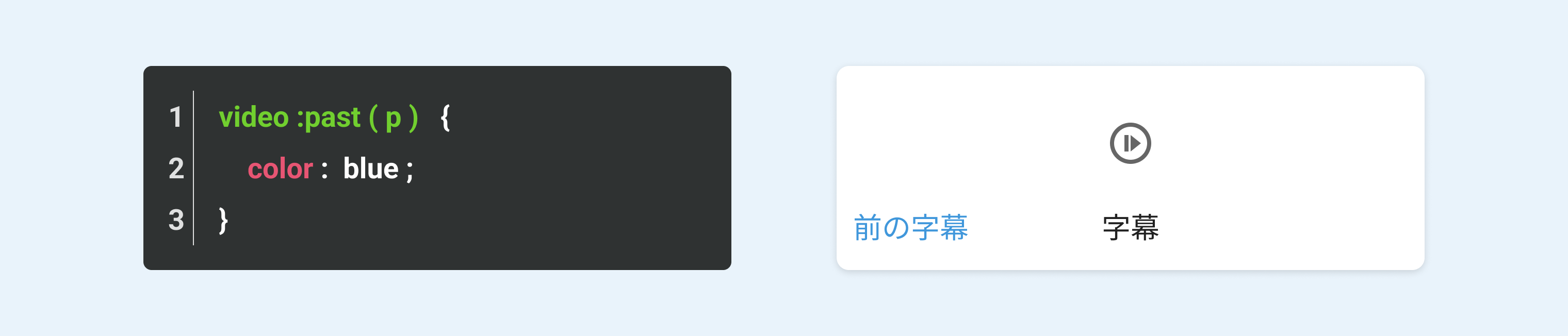
20. :post 
:postは、:currentの前に発生する要素のスタイルを変化させます。

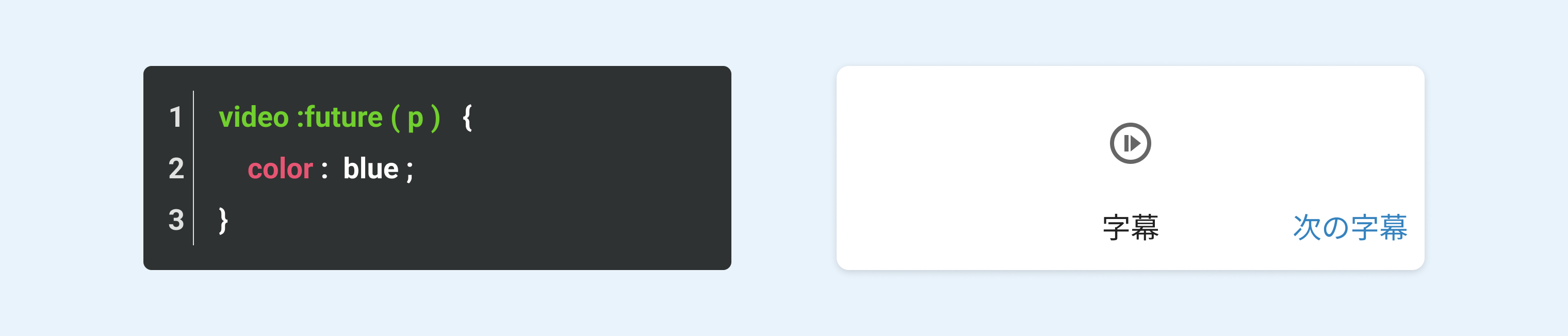
21. :future 
:futureは、:currentのあとに発生する要素のスタイルを変化させます。

リソース擬似クラス
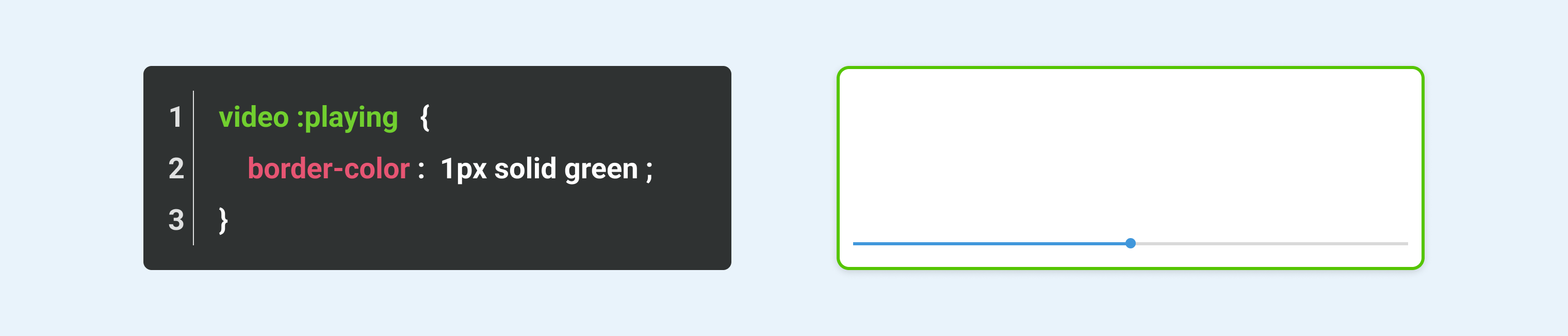
22. :playing 
:playingは、再生可能なメディア要素が再生中の時にスタイルを変化させます。

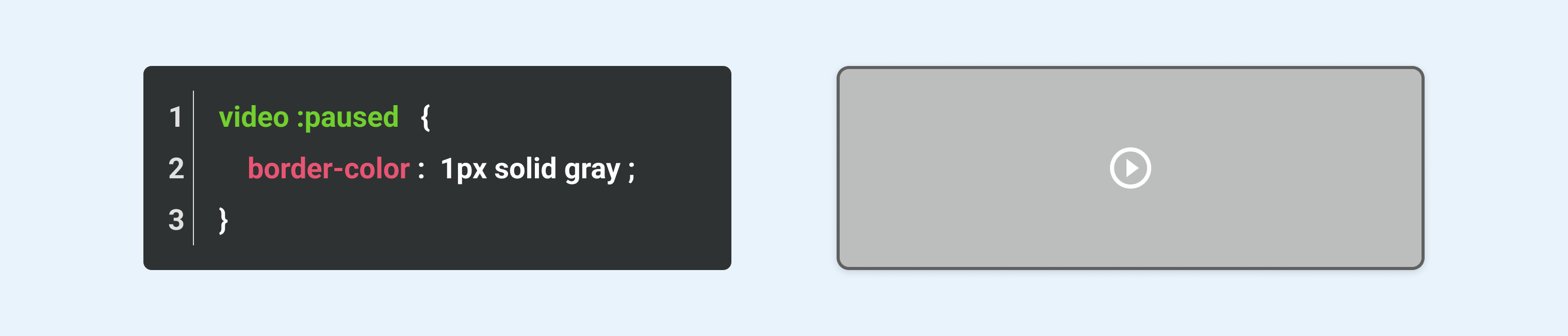
23. :paused 
:pausedは、再生可能なメディア要素が一時停止中の時にスタイルを変化させます。

入力擬似クラス
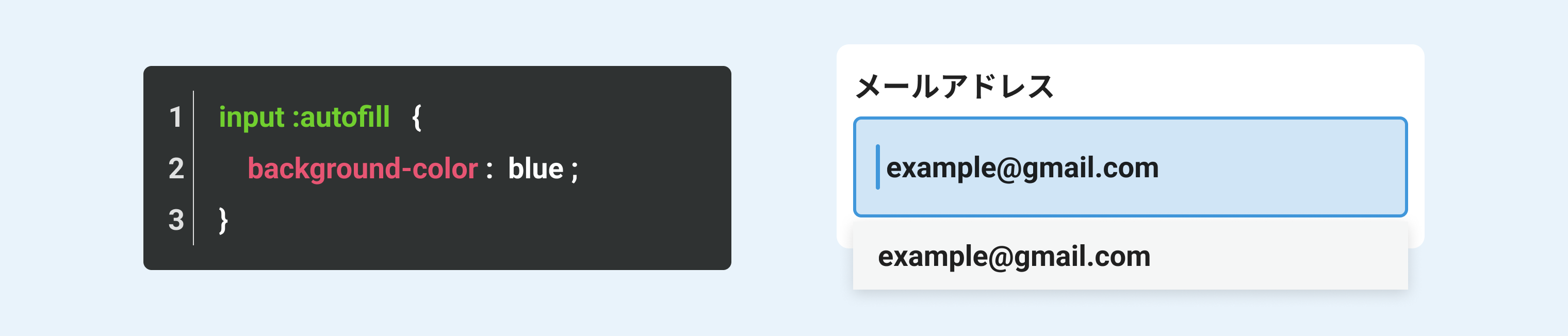
24. :autofill
:autofillは、ブラウザーによって自動補完された入力要素のスタイルを変化させます。

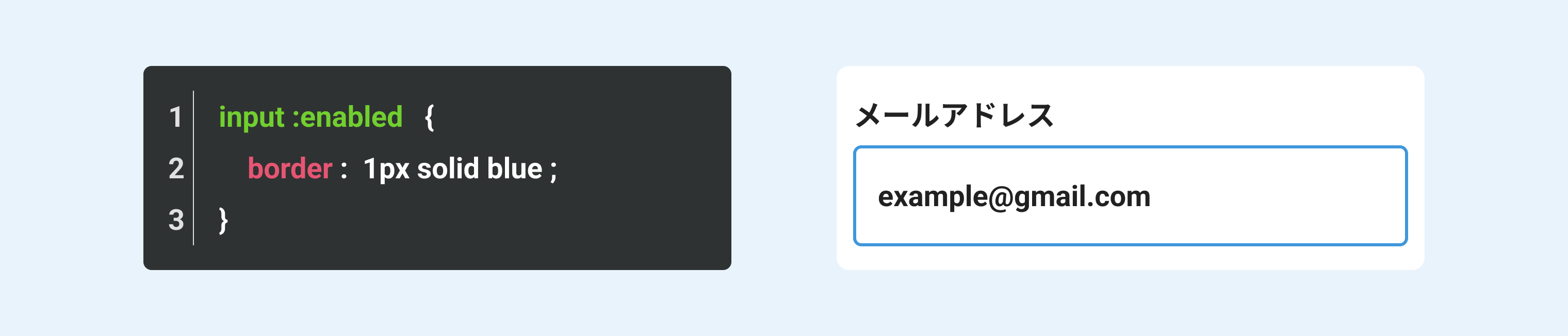
25. :enabled
:enabledは、有効な入力要素のスタイルを変化させます。

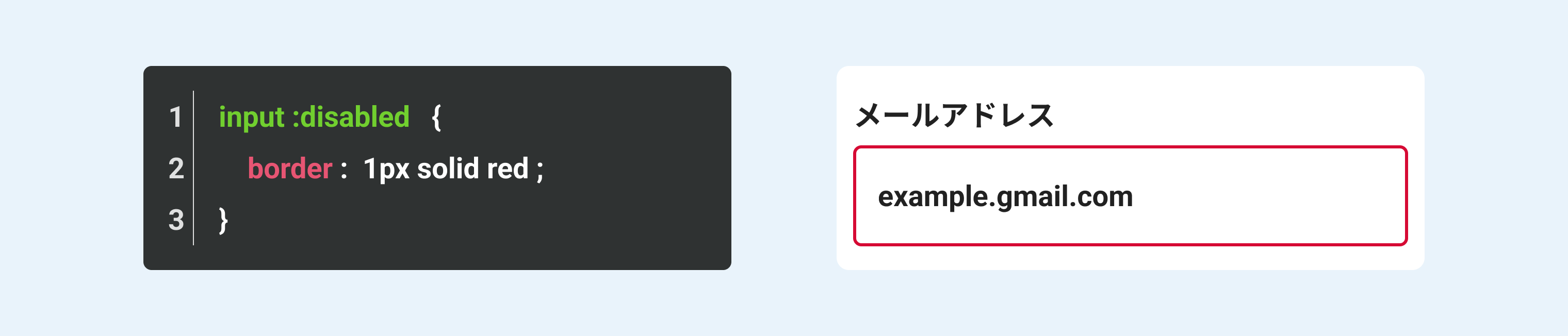
26. :disabled
:disabledは、無効な入力要素のスタイルを変化させます。

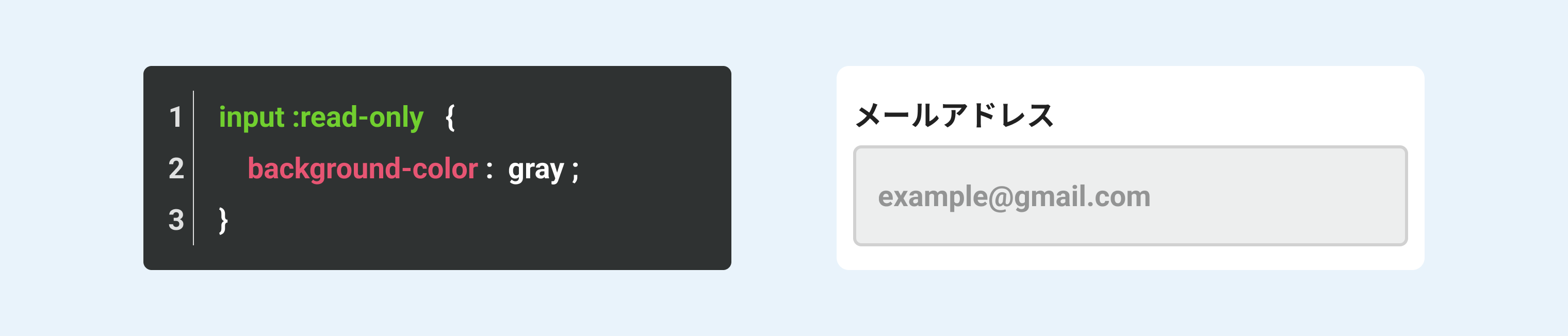
27. :read-only
:read-onlyは、ユーザーが変更することができない入力要素のスタイルを変化させます。

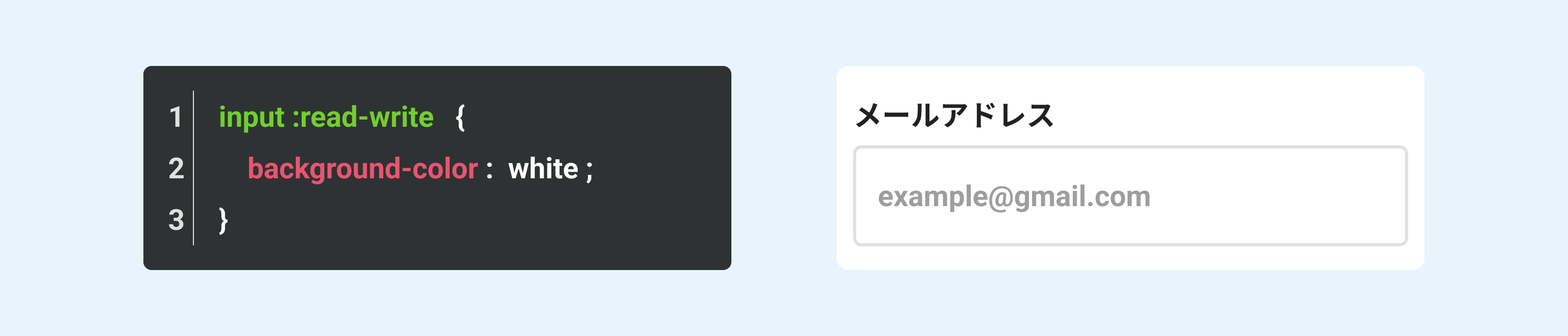
28. :read-write
:read-writeは、ユーザーが変更することができる入力要素のスタイルを変化させます。

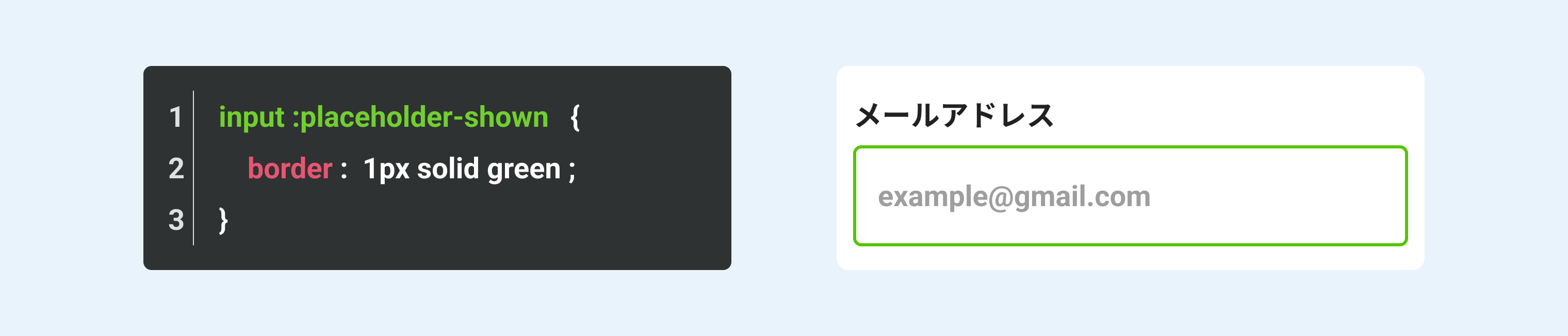
29. :placeholder-shown
:placeholder-shownは、プレイスホルダーが有効な要素のスタイルを変化させます。

30. :default
:defaultは、ラジオボタン・チェックボックス・セレクトで、デフォルトになっている入力要素のスタイルを変化させます。

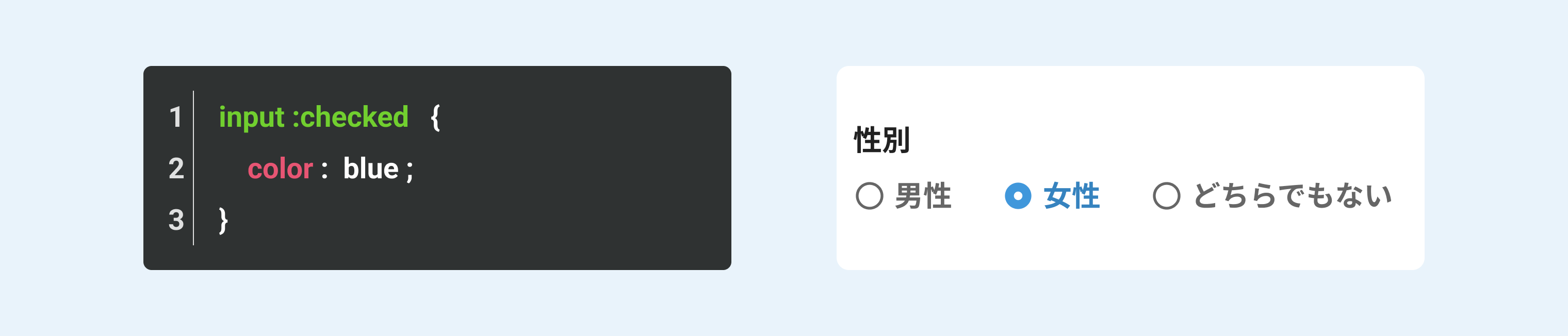
31. :checked
:checkedは、ラジオボタン・チェックボックス・セレクトで、ON状態になっている入力要素のスタイルを変化させます。

32. :indeterminate
:indeterminateは、ラジオボタン・チェックボックス・セレクトで、中間の状態になっている入力要素のスタイルを変化させます。

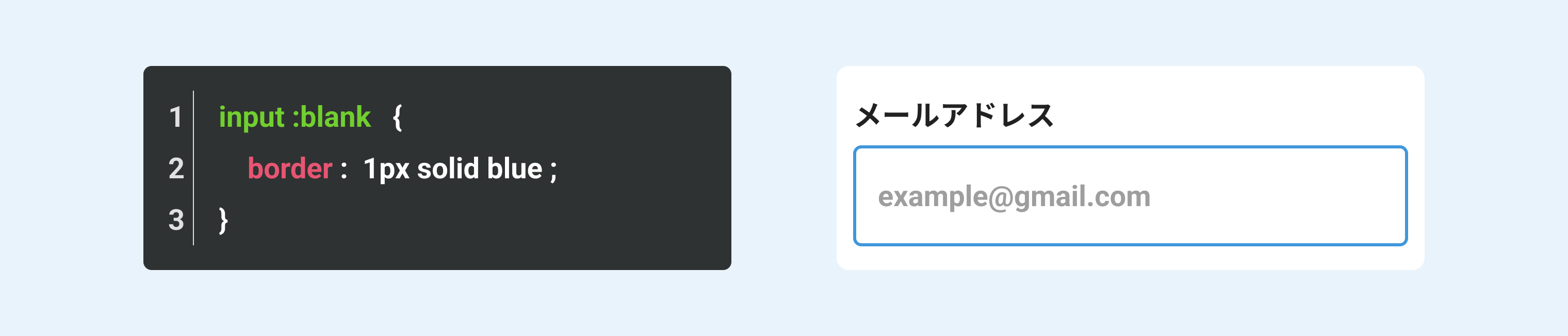
33. :blank 
:blank は、必須・任意関係なく、何も入力されていない入力要素のスタイルを変化させます。

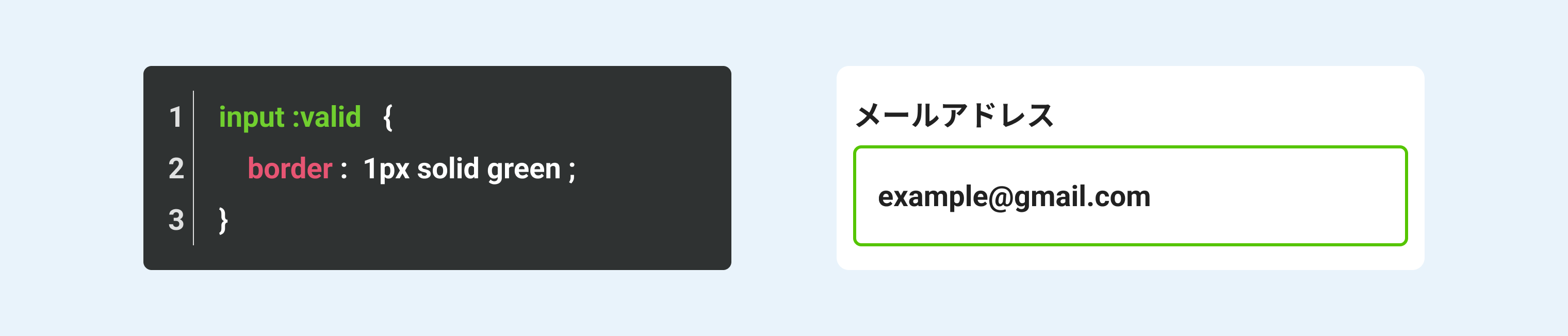
34. :valid
:validは、入力形式が正しく有効な入力要素のスタイルを変化させます。

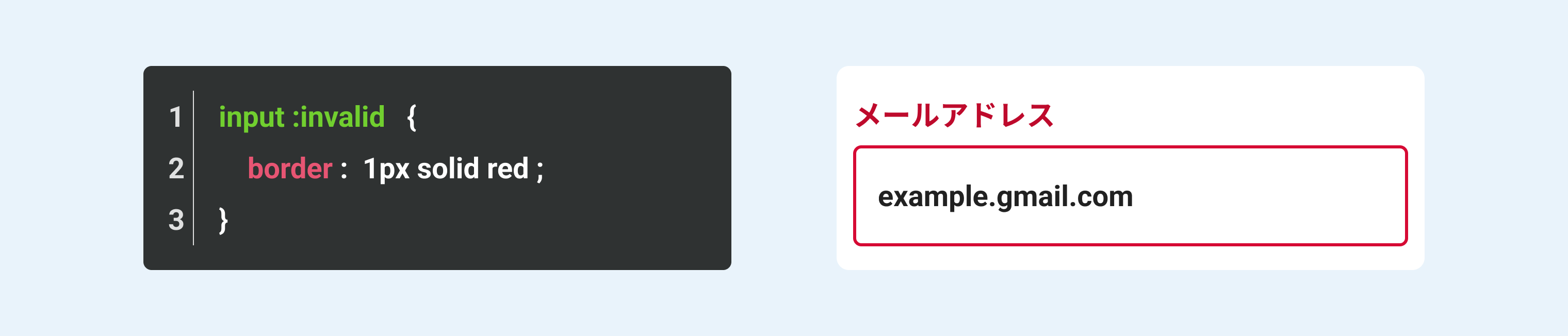
35. :invalid
:invalidは、入力形式が正しなく無効な入力要素のスタイルを変化させます。

36. :in-range
:in-rangeは、入力された値が範囲内にあり、範囲制限のある入力要素のスタイルを変化させます。

37. :out-of-range
:out-rangeは、入力された値が範囲外にあり、範囲制限のある入力要素のスタイルを変化させます。

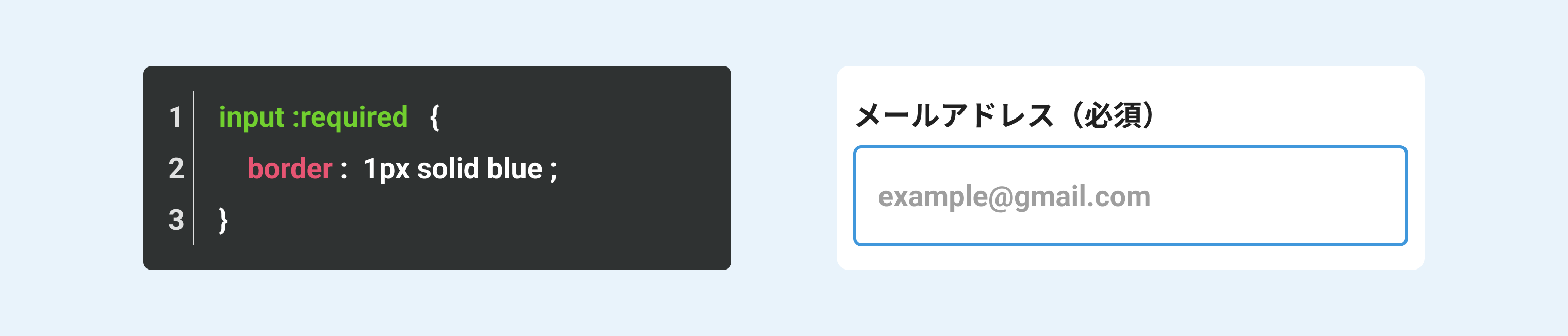
38. :required
:requiredは、必須要素である入力要素のスタイルを変化させます。

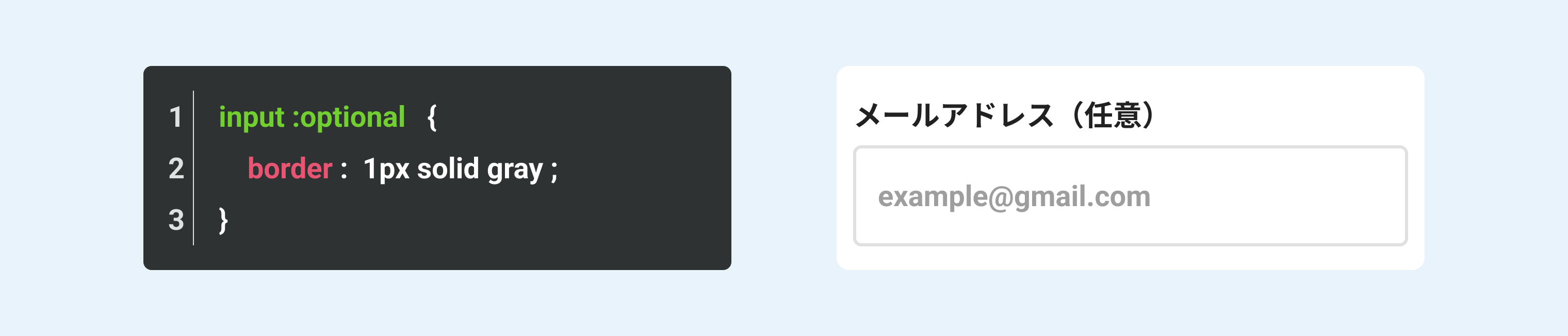
39. :optional
:optionalは、任意要素である入力要素のスタイルを変化させます。

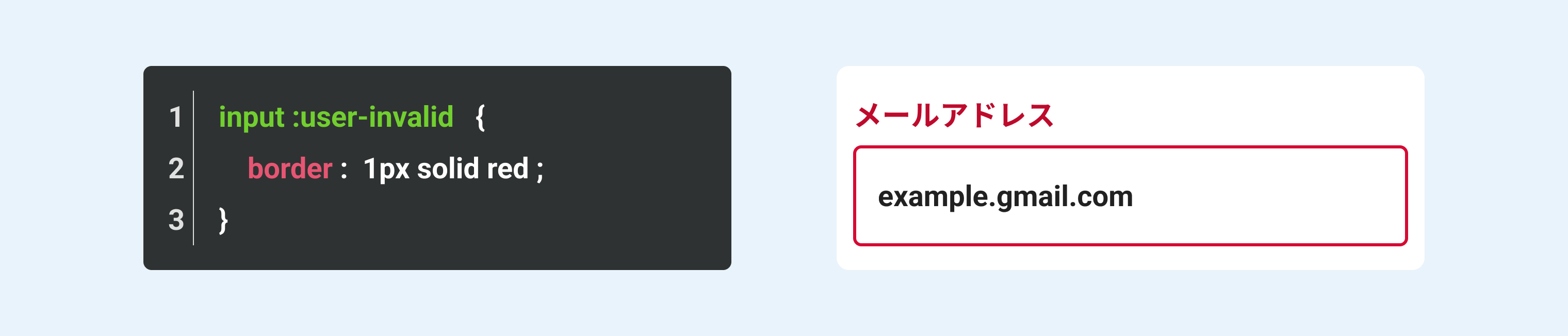
40. :user-invalid 
:user-invalidは、ユーザーの操作の後に有効と判断されなかった入力要素のスタイルを変化させます。

表示状態擬似クラス
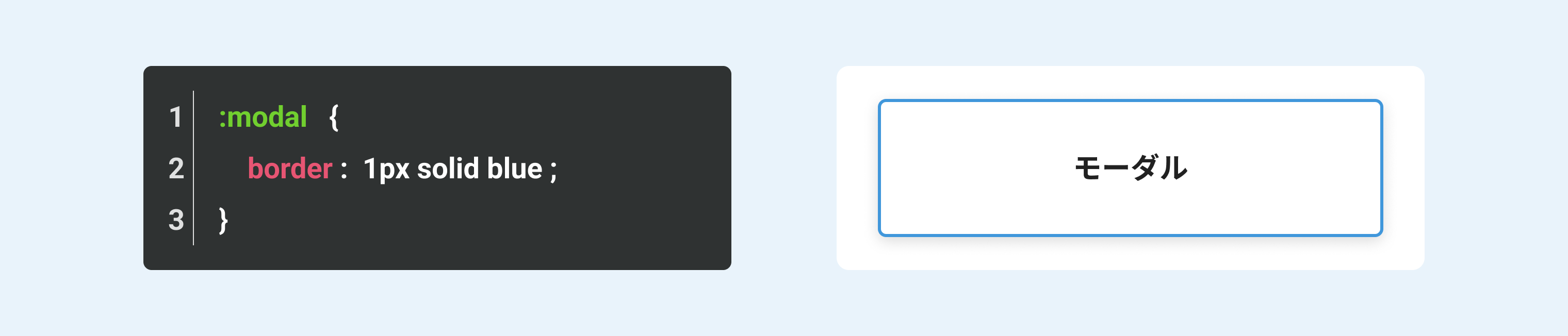
41. :modal
:modalは、モーダル ダイアログの要素のスタイルを変化させます。

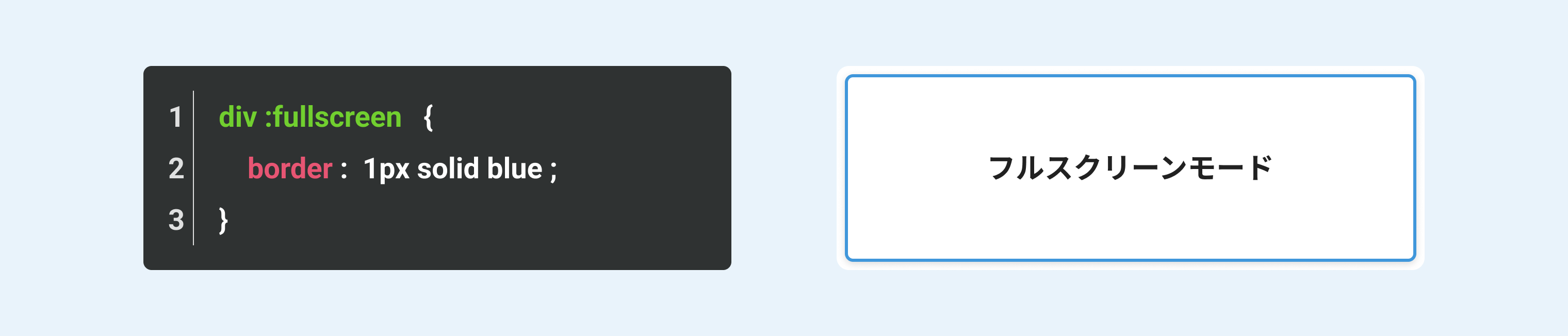
42. :fullscreen 
:fullscreenは、フルスクリーンモードになっている要素のスタイルを変化させます。

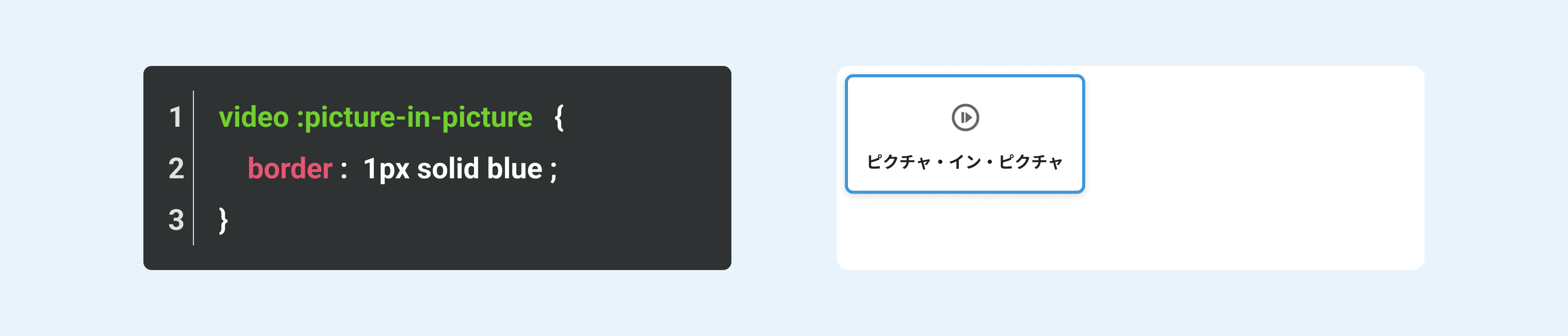
43. :picture-in-picture 
:picture-in-pictureは、メディア属性がピクチャ・イン・ピクチャモードになっている要素のスタイルを変化させます。
ツリー構造擬似クラス
44. :root
:rootは、DOMツリーのルート要素のスタイルを変化させます。

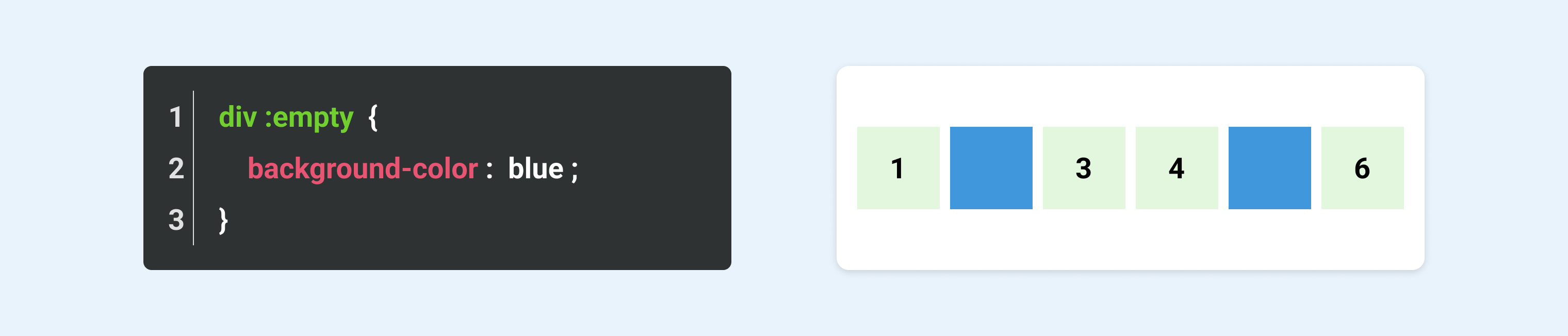
45. :empty
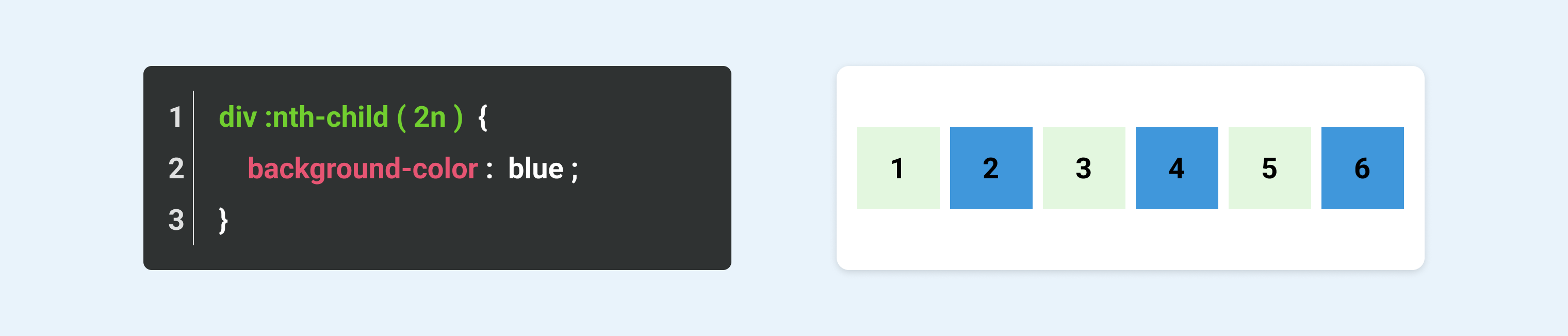
46. :nth-child
:nth-childは、 兄弟要素の中で前から数えた特定の位置にある要素のスタイルを変化させます。

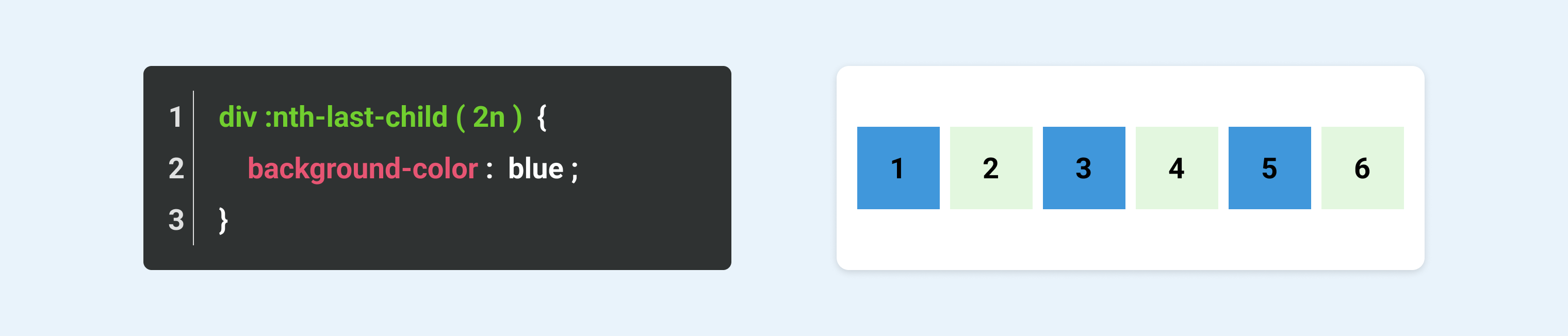
47. :nth-last-child
:nth-last-childは、 兄弟要素の中で後ろから数えた特定の位置にある要素のスタイルを変化させます。

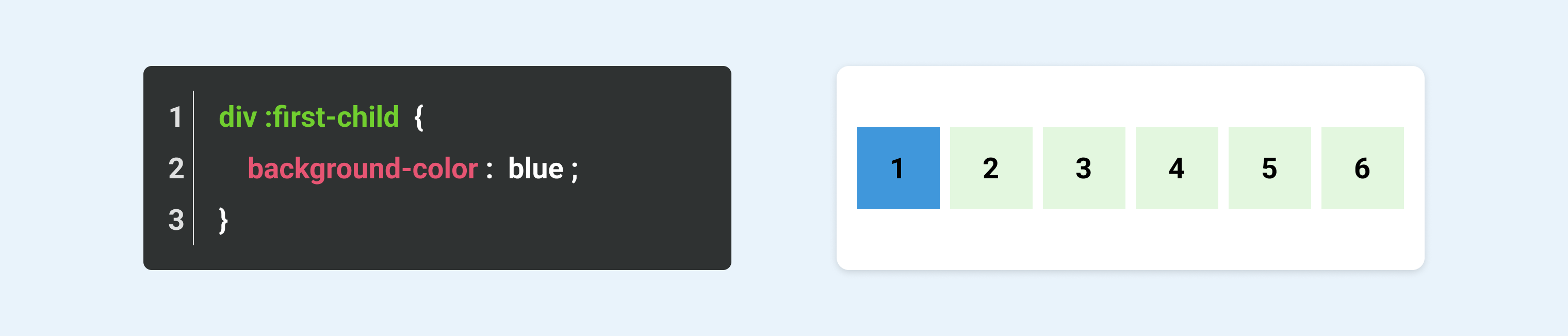
48. :first-child
:first-childは、 兄弟要素の中で1番最初の要素のスタイルを変化させます。

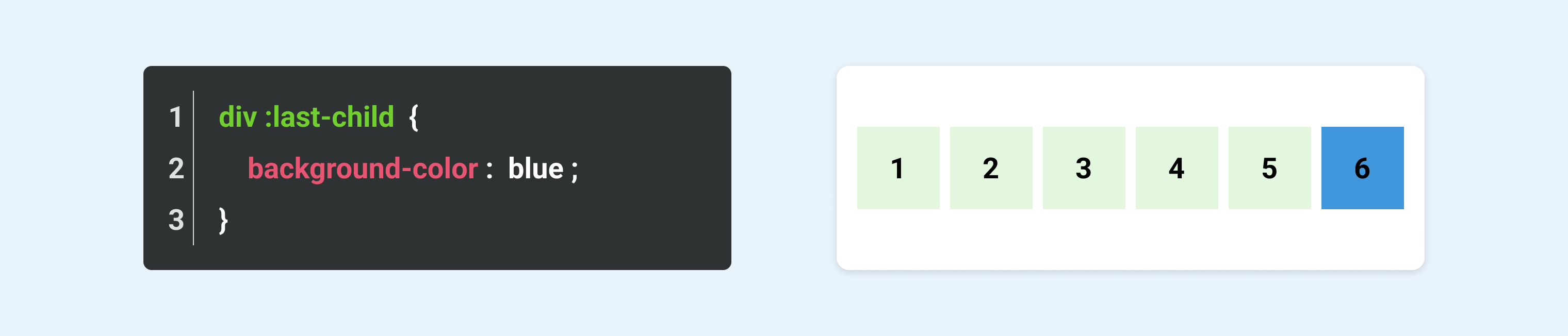
49. :last-child
:last-childは、 兄弟要素の中で1番最後の要素のスタイルを変化させます。

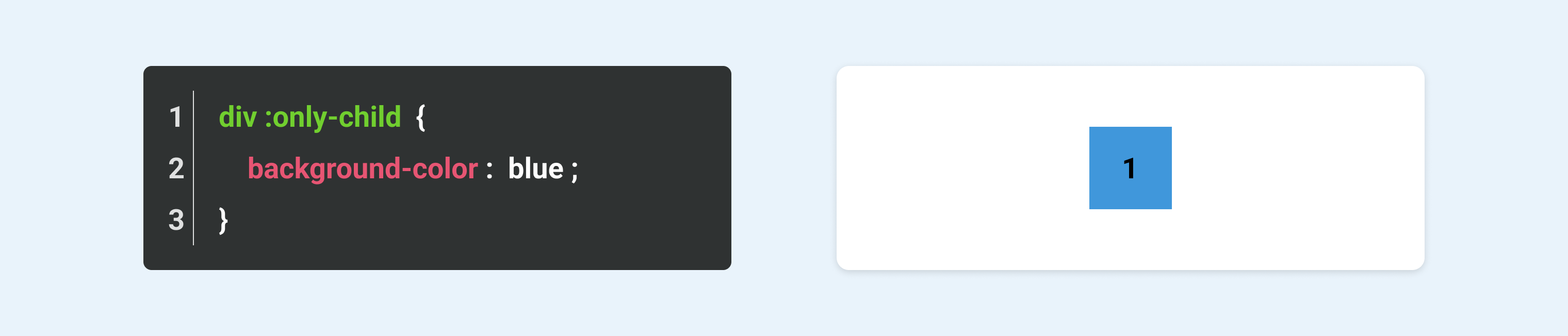
50. :only-child
:only-childは、 兄弟要素がいない要素のスタイルを変化させます。

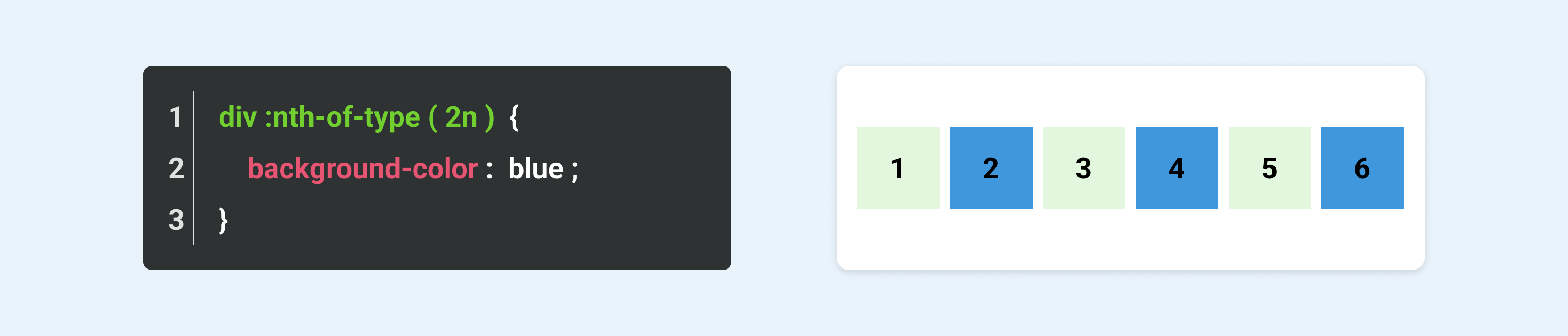
51. :nth-of-type
:nth-of-typeは、タグ名を指定して、兄弟要素の中で前から数えた特定の要素のスタイルを変化させます。

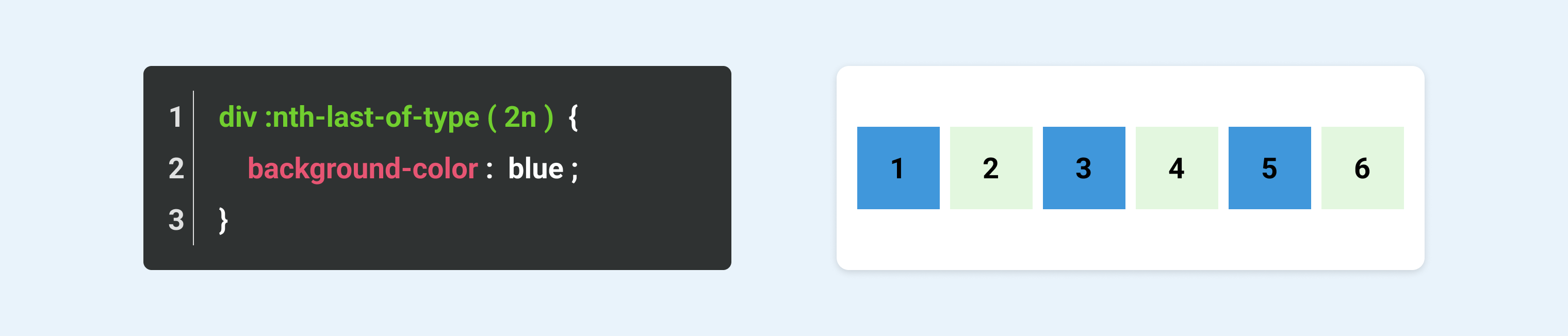
52. :nth-last-of-type
:nth-last-of-typeは、タグ名を指定して、兄弟要素の中で後ろから数えた特定の要素のスタイルを変化させます。

53. :first-of-type
:first-of-typeは、タグ名を指定して、兄弟要素の中で1番最初の特定の要素のスタイルを変化させます。

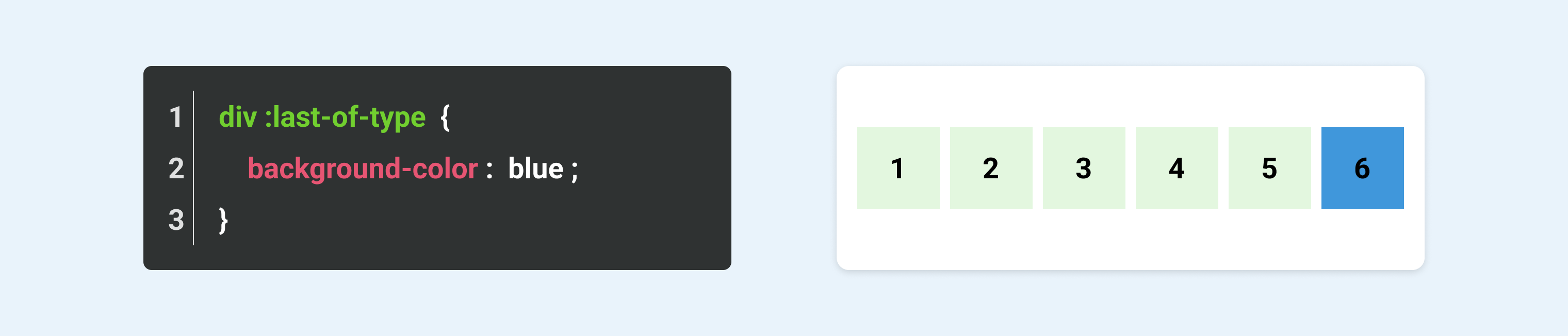
54. :last-of-type
:last-of-typeは、タグ名を指定して、兄弟要素の中で1番最後の特定の要素のスタイルを変化させます。

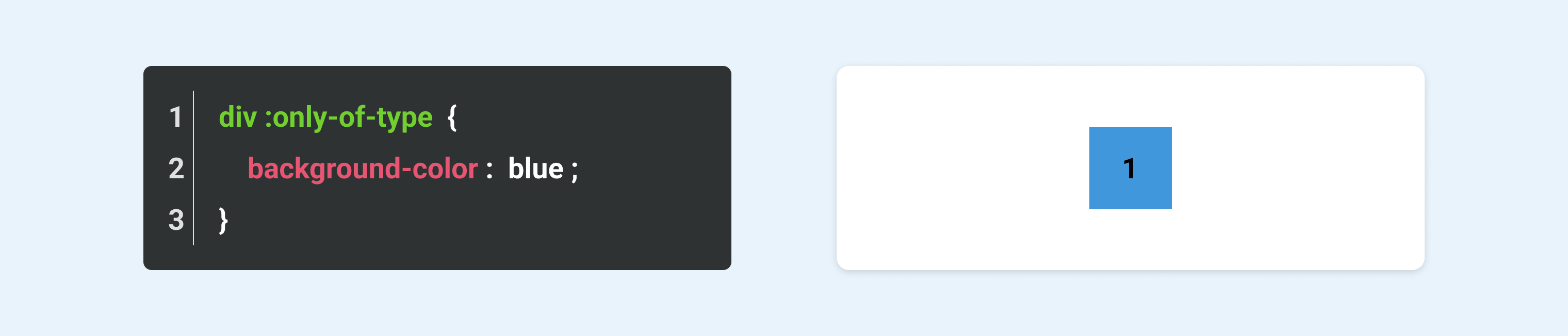
55. :only-of-type
:only-of-typeは、タグ名を指定して兄弟要素がいない特定の要素のスタイルを変化させます。

まとめ
![]() ~~ 🎶 ~~ 🎶 ~~
~~ 🎶 ~~ 🎶 ~~
🎶 ラ・ラ・ラ 言えたかな? 🎶
🎶 キ・ミ・は 言えたかな? 🎶
🎶 "擬似クラス"のなまえ! 🎶
![]() ~~ 🎶 ~~ 🎶 ~~
~~ 🎶 ~~ 🎶 ~~
知らなかった "擬似クラス" の数は、何個でしたでしょうか?
もしよかったら、知ってた・知らなかった "擬似クラス" の数コメントで教えてください。
数はちょっと.. という方は、CSS玄人であることをおしえてください。笑
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。