概要
この記事では、少し前に公開されたMaterial Design 3(通称 : M3)を読むときに
知っていると、M3さらに理解しやすくなる単語とその意味について解説します。
この記事を読んで、単語とその意味について理解すれば、
M3をさらに理解することができるでしょう!
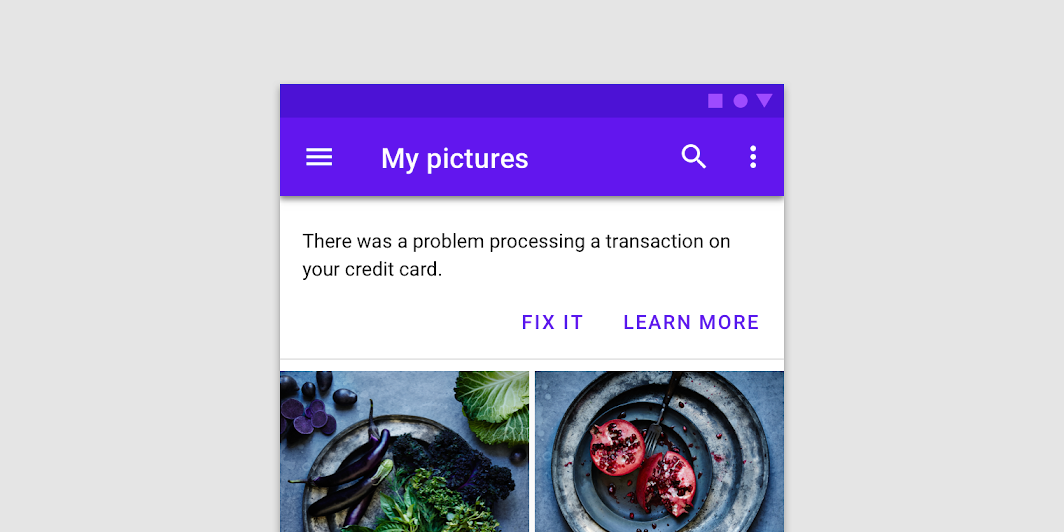
Banner
目立つメッセージと、それに関連するアクションを表示するコンポーネント。
詳しい解説はこちら

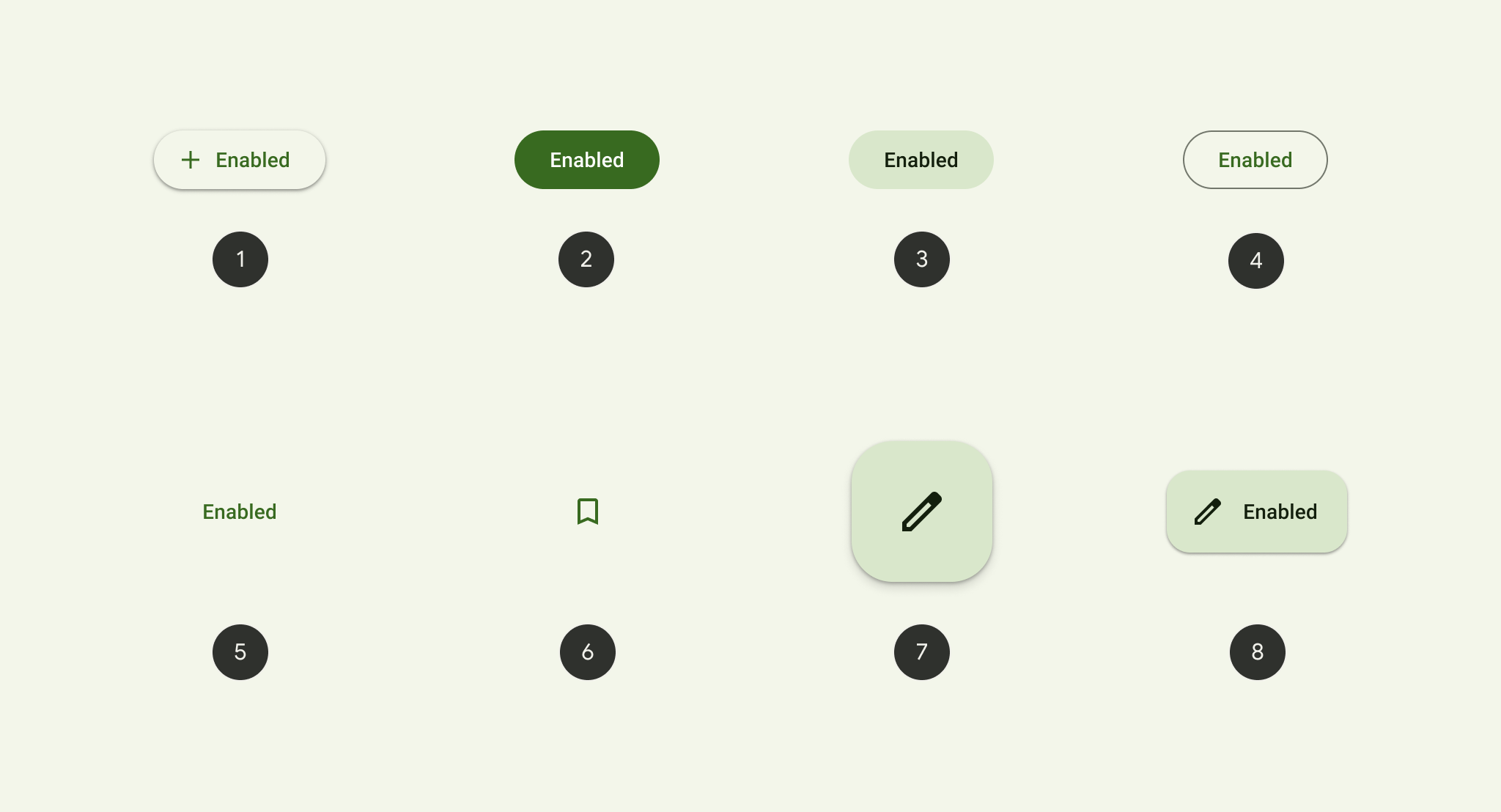
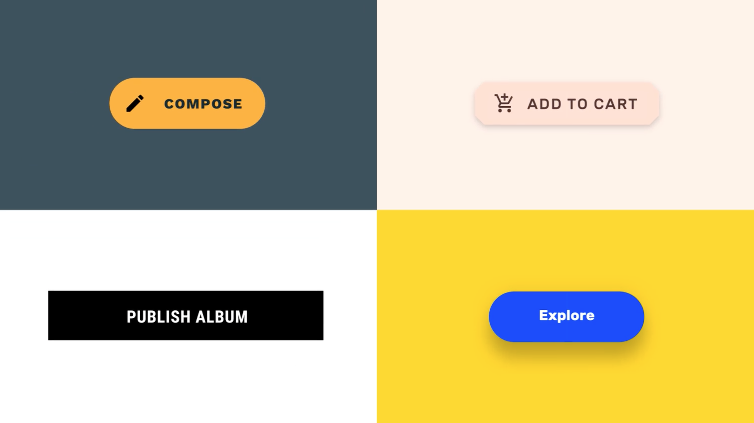
Button
メールの送信やドキュメントの共有、投稿へのいいね!など、ユーザーのアクションを助ける コンポーネント。
詳しい解説はこちら(M3)

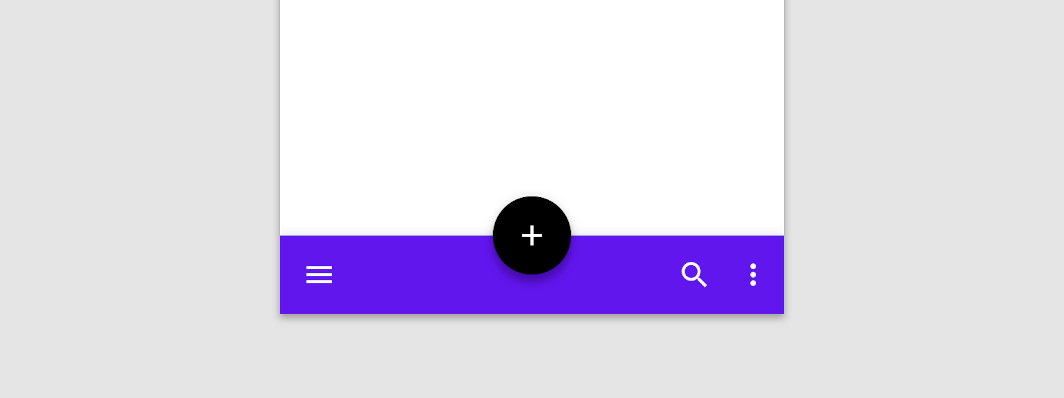
Bottom app bar
モバイル画面の下部にある、ナビゲーションやキーアクションを表示するコンポーネント。
詳しい解説はこちら

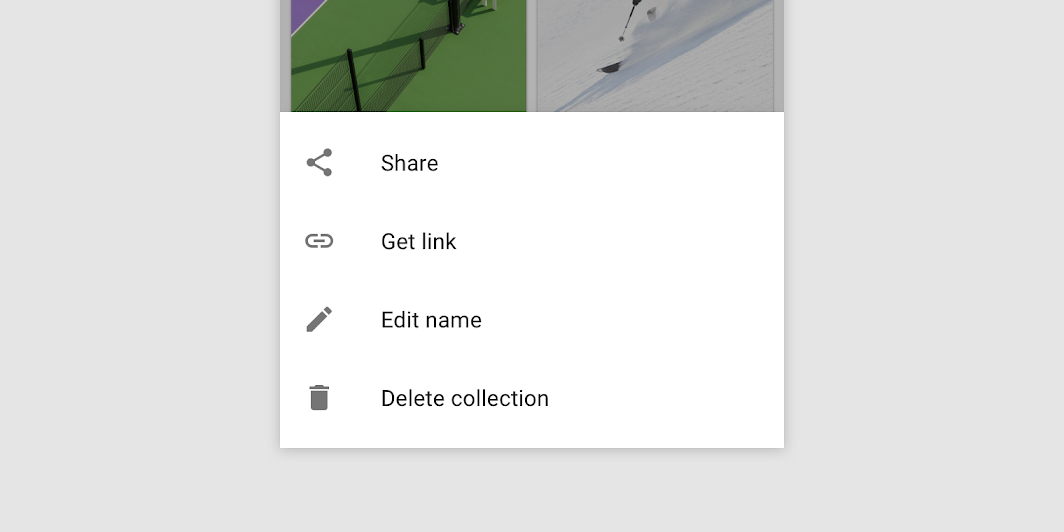
Bottom sheet
画面下部にある補助的なコンテンツを含むコンポーネント
詳しい解説はこちら

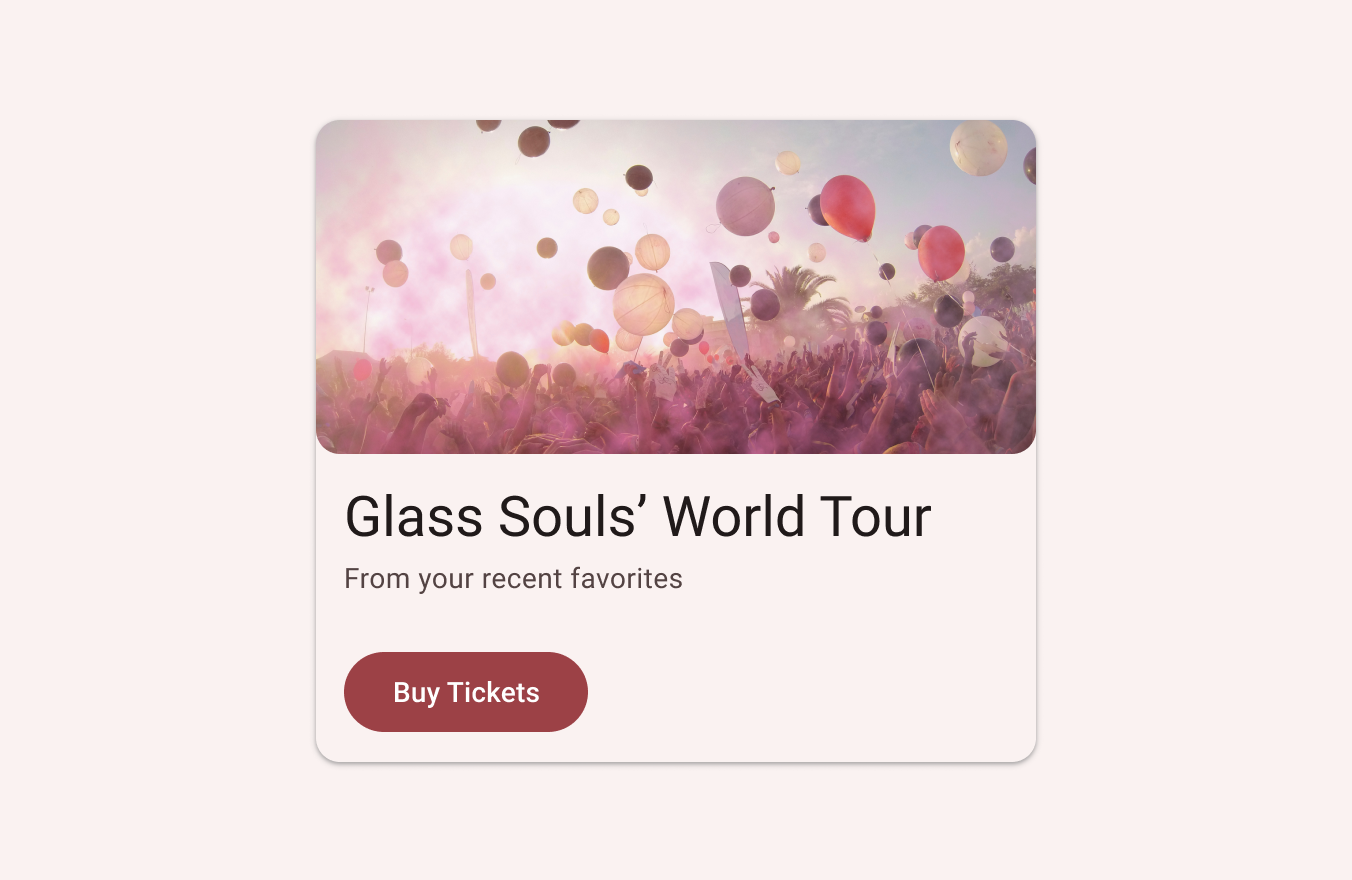
Card
メインのコンテンツとそれに関連するコンテンツ、それらにアクションを含むコンポーネント。
詳しい解説はこちら(M3)

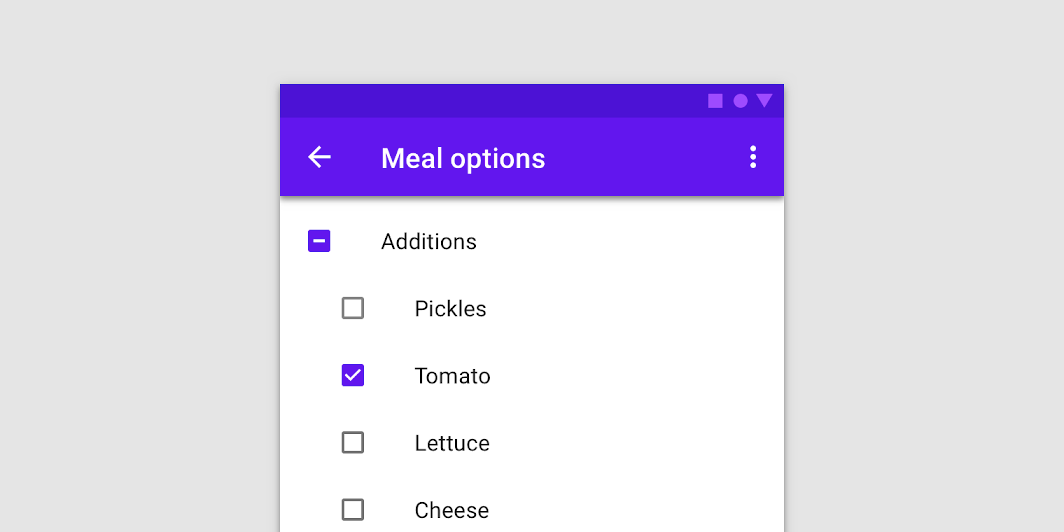
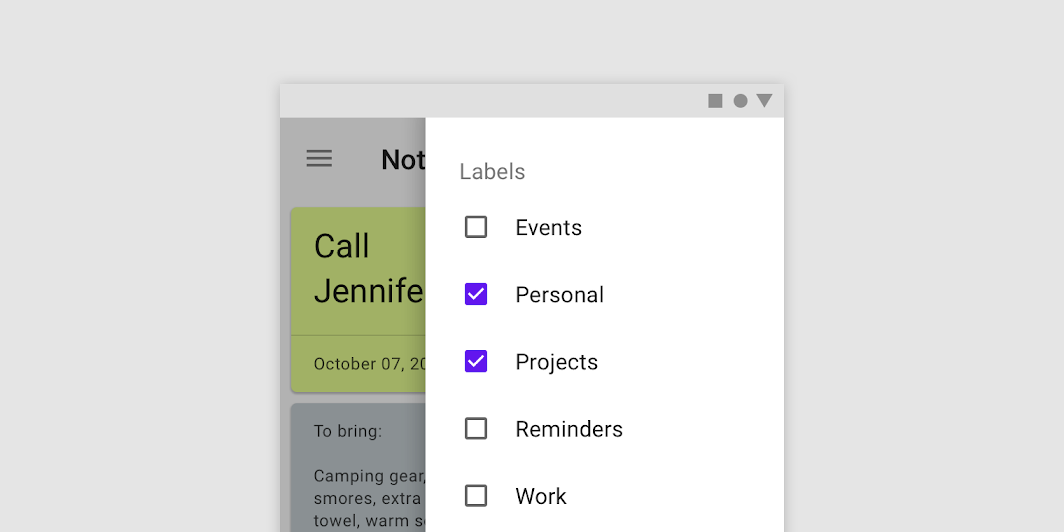
Checkbox
ユーザーが1つ以上の項目を選択できるようにするコンポーネント。
クリック(タップ)することで、ON/OFFを切り替えることができる。
詳しい解説はこちら

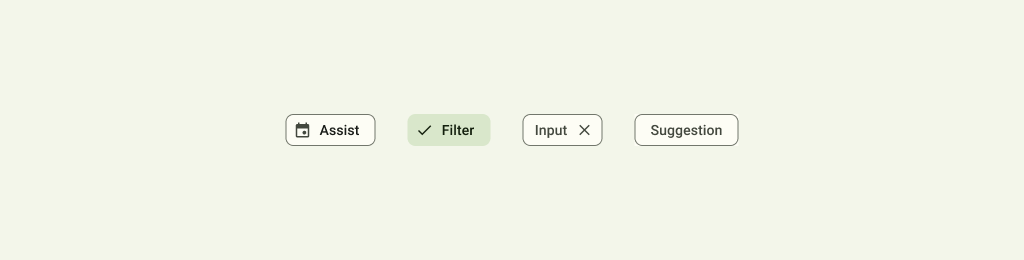
Chip
情報の入力・選択、コンテンツのフィルタリング、アクションをサポートするコンポーネント。
Chipは、複数のインタラクティブな要素を同じエリアにまとめて表示することができる。
詳しい解説はこちら(M3)

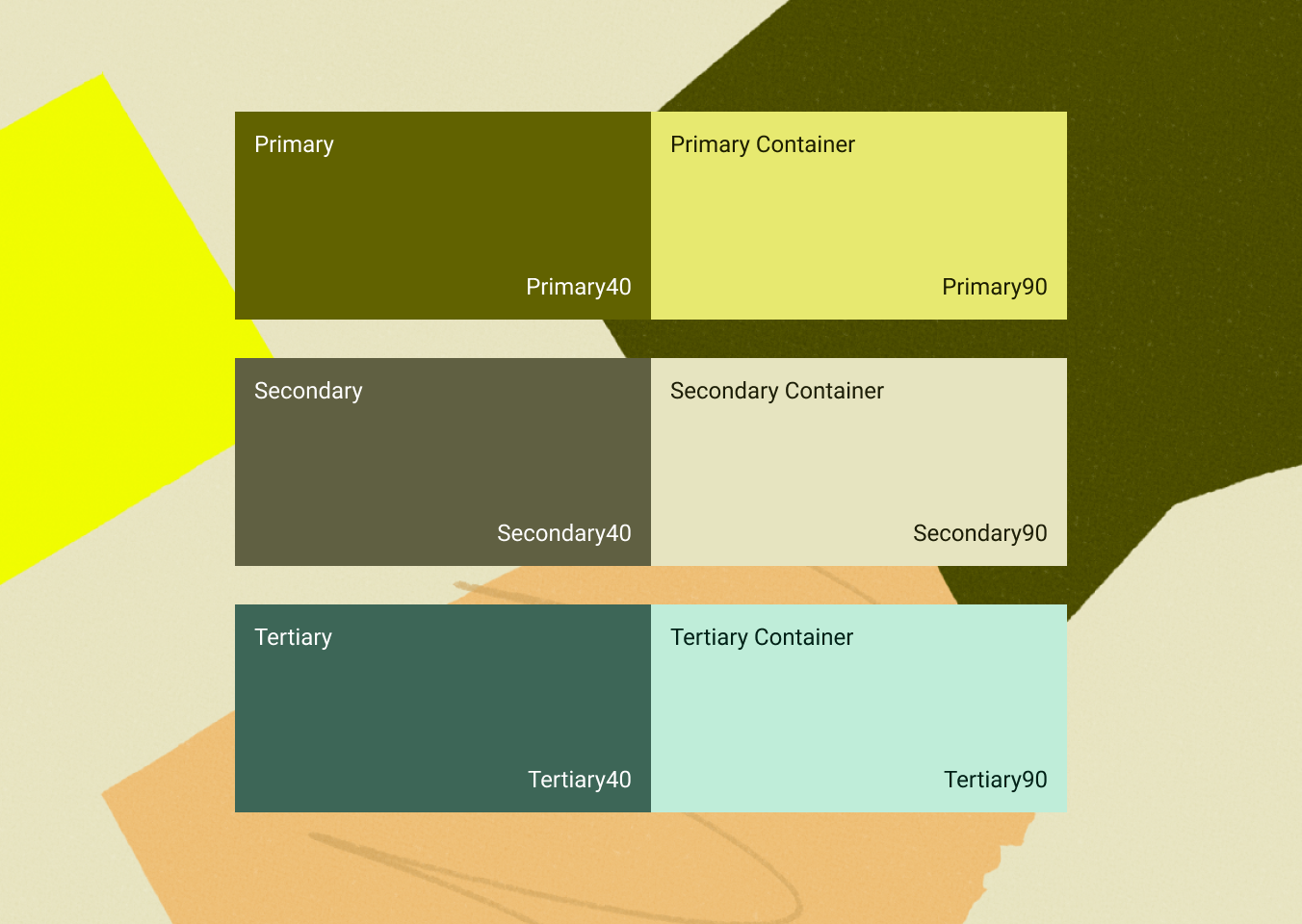
Color
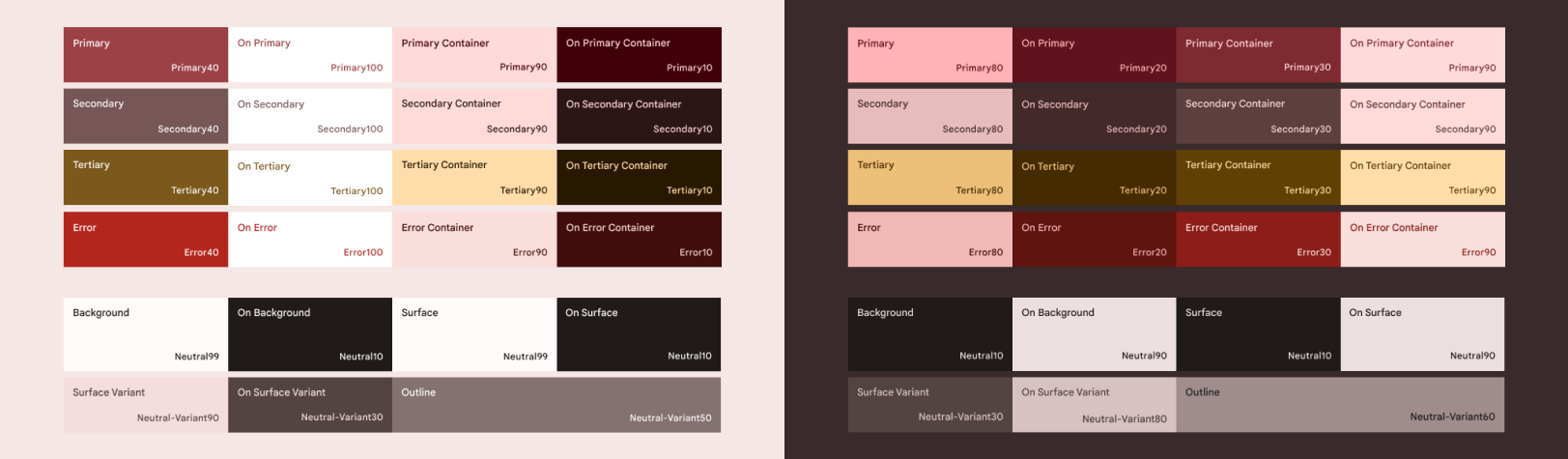
Baseline scheme
ライトモードとダークモードに使われるデフォルトの色調グループのこと

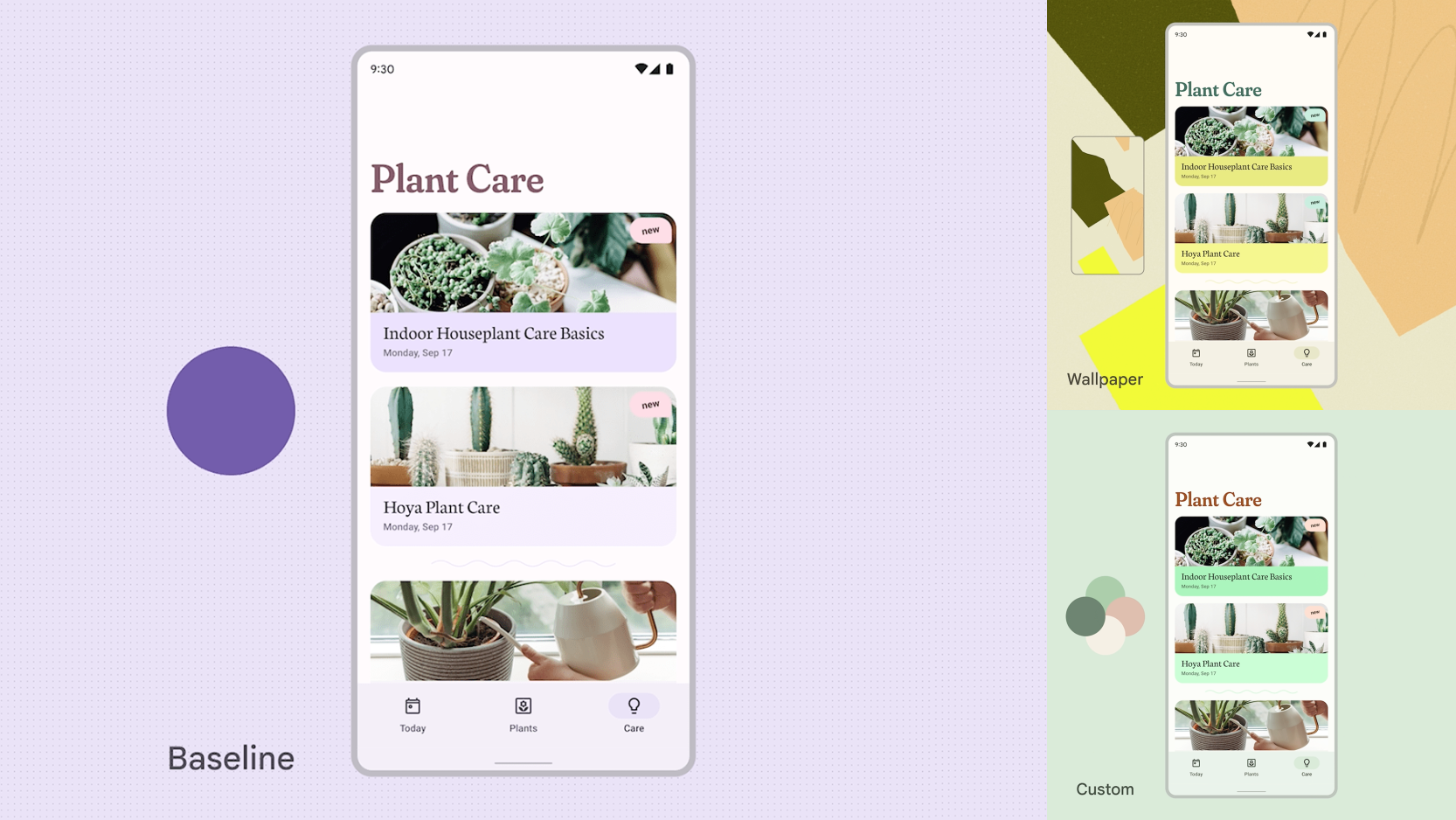
Dynamic color
ユーザーが作成した配色をアプリの配色にマッピングするカスタマイズ機能。
詳しい解説はこちら(M3)

Extended color
カスタムスキームで色の役割を果たすために、key colorとは別に指定する色のこと。
また、ブランド表現や習慣的な意味のある色の役割や用途のためのカテゴリー。
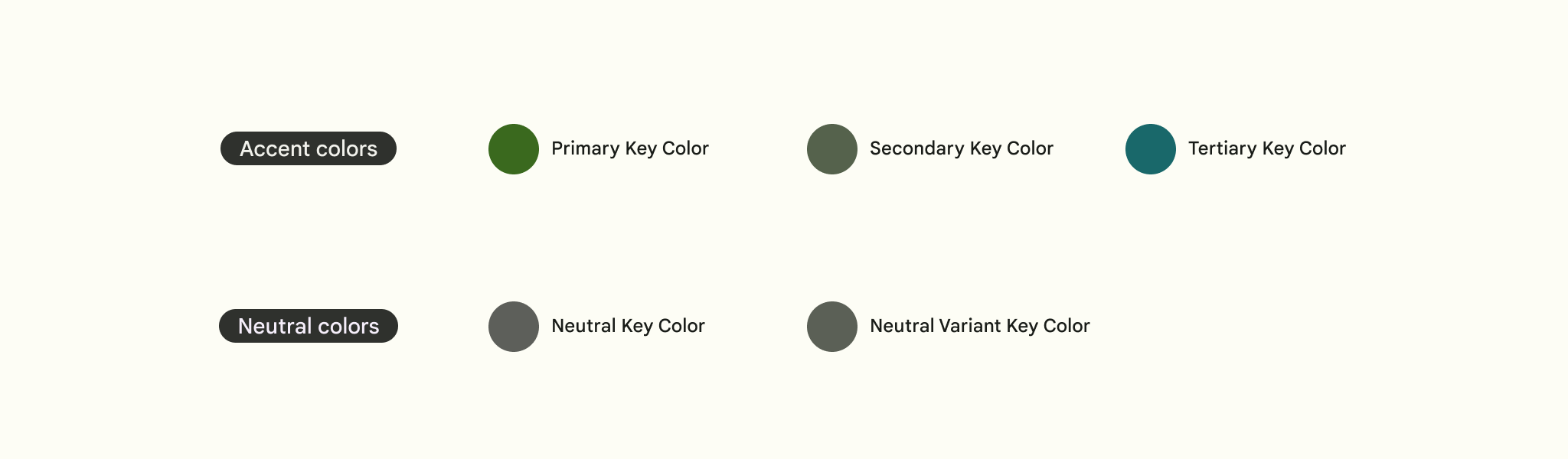
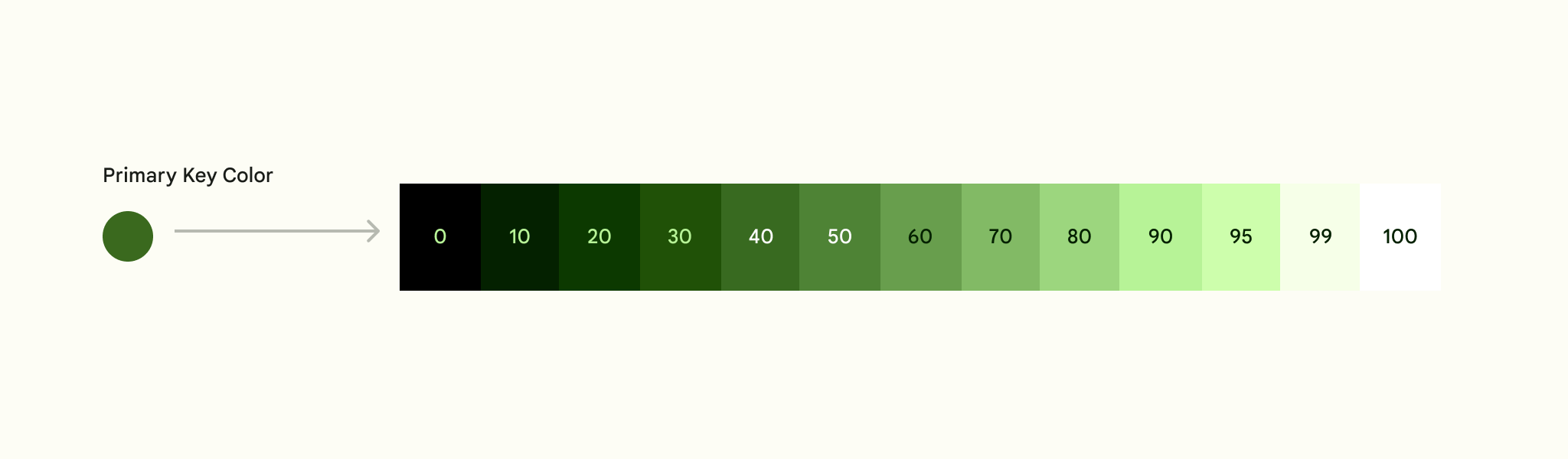
Key color
Source colorから派生した色で、Tonal paletteの基礎となる色のこと。
コードでは使われない。
詳しい解説はこちら(M3)

Scheme
Tonal paletteから色の役割にマッピングしたもの。
Schemeは、複数の色の役割で構成されている。

Source color
5つのキーカラーを定義するために抽出された1つのカラーのこと。
動的な配色を作る時の最初の1色。
Tonal palette
13の色調範囲から構成されるSchemeを作る基礎となるもの。

Tone
同じ色相と彩度を持つ色の集まりのこと。 明るさが違う。
User-generated schemes
Dynamic colorの一種で、ユーザー個人の壁紙選択やAndroidのプリセットカラーから派生して適用されるschemes。
Contrast
色調の差のこと。
コントラストが40で、コントラスト比≧3.0。 コントラストが50で、コントラスト比≧4.5 。
Customization
アプリやブランド、ユーザー自身の視覚的な好みをUIに反映した修正のこと。
個々のUI要素(コンポーネント の色、スタイル)だけでなく、グローバルな要素(全体の一貫したテーマ)などにも適応が可能。
Dark theme
暗いサーフェスを中心に表示する低輝度UIのこと。
詳しい解説はこちら

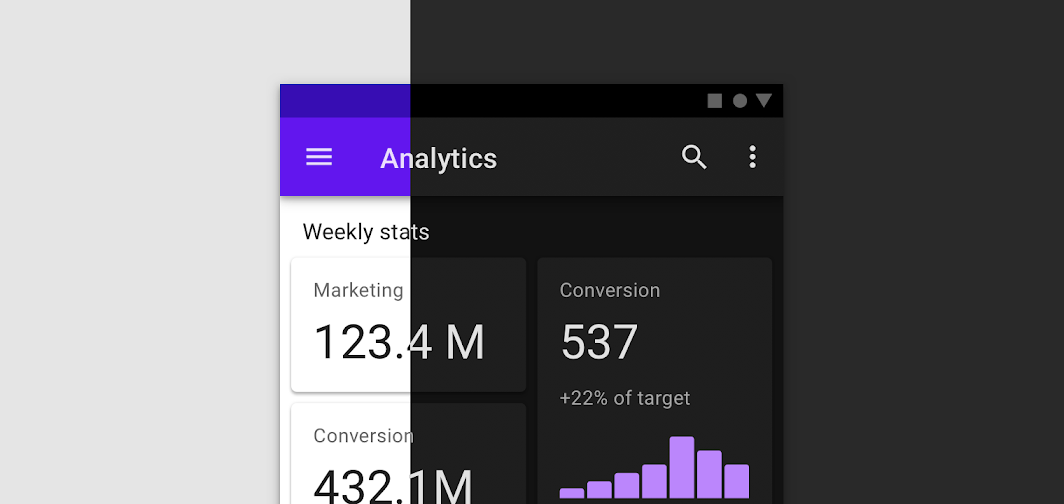
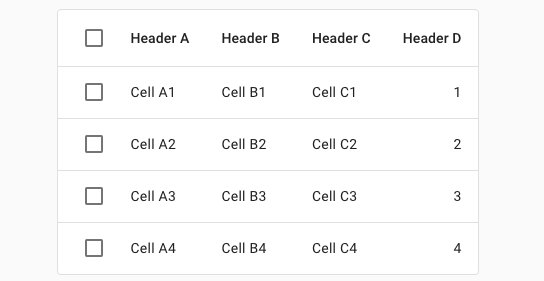
Data table
行と列があるデータのセットを表示するコンポーネント。
詳しい解説はこちら

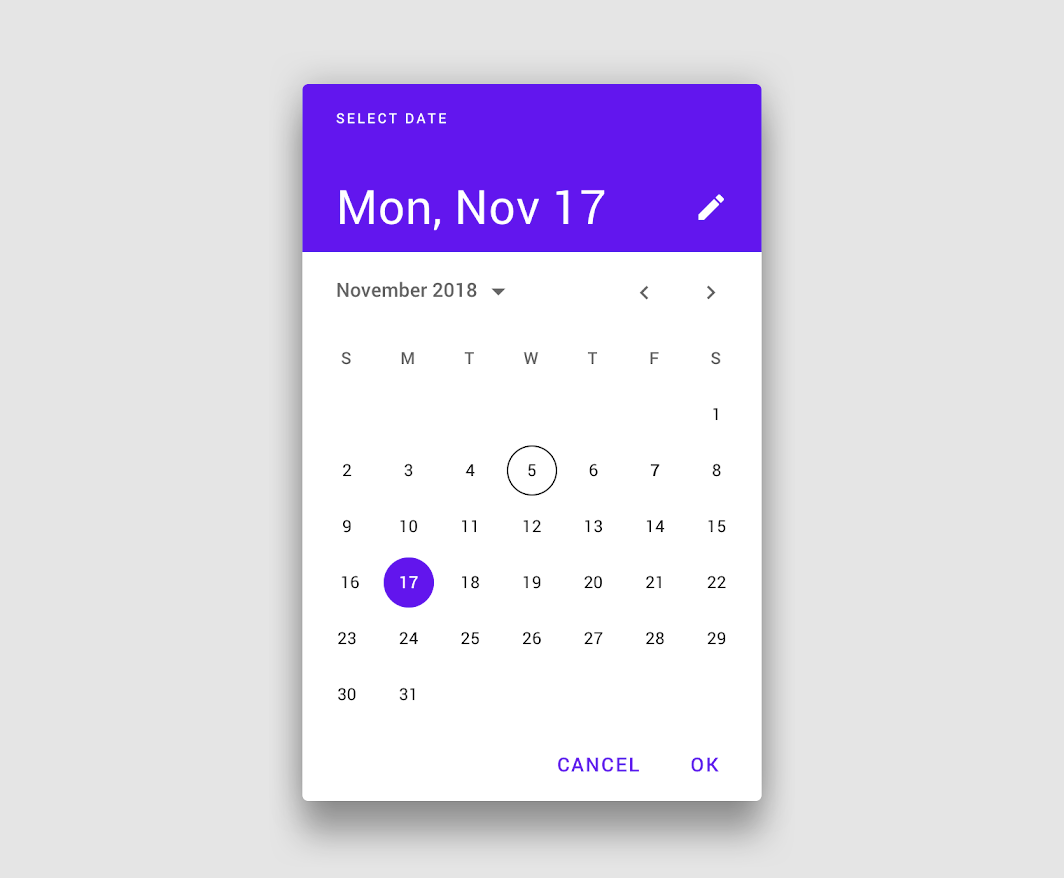
Date picker
日付または日付の範囲を選択できるコンポーネント。
詳しい解説はこちら

Design attribute
フォントや色などのデザイントークンやハードコーディングされた値が適用されるスタイル。
Design guidelines
デザインに関する使い方や動作を示す、説明的な文章や図解された文章。
エンジニアやデザイナーが仕様の問題解決や意思決定をする際に役に立つ。
Design specs
コンポーネントや機能がコードに落とし込まれ、パラメータや値を定義するデザインや文書のこと。
Design System Package (DSP)
Adobeが作成した、階層構造上のオーブンフォーマットで、チームがツール間でデザインシステムを共有するのに役立つパッケージ。
詳しい解説はこちら
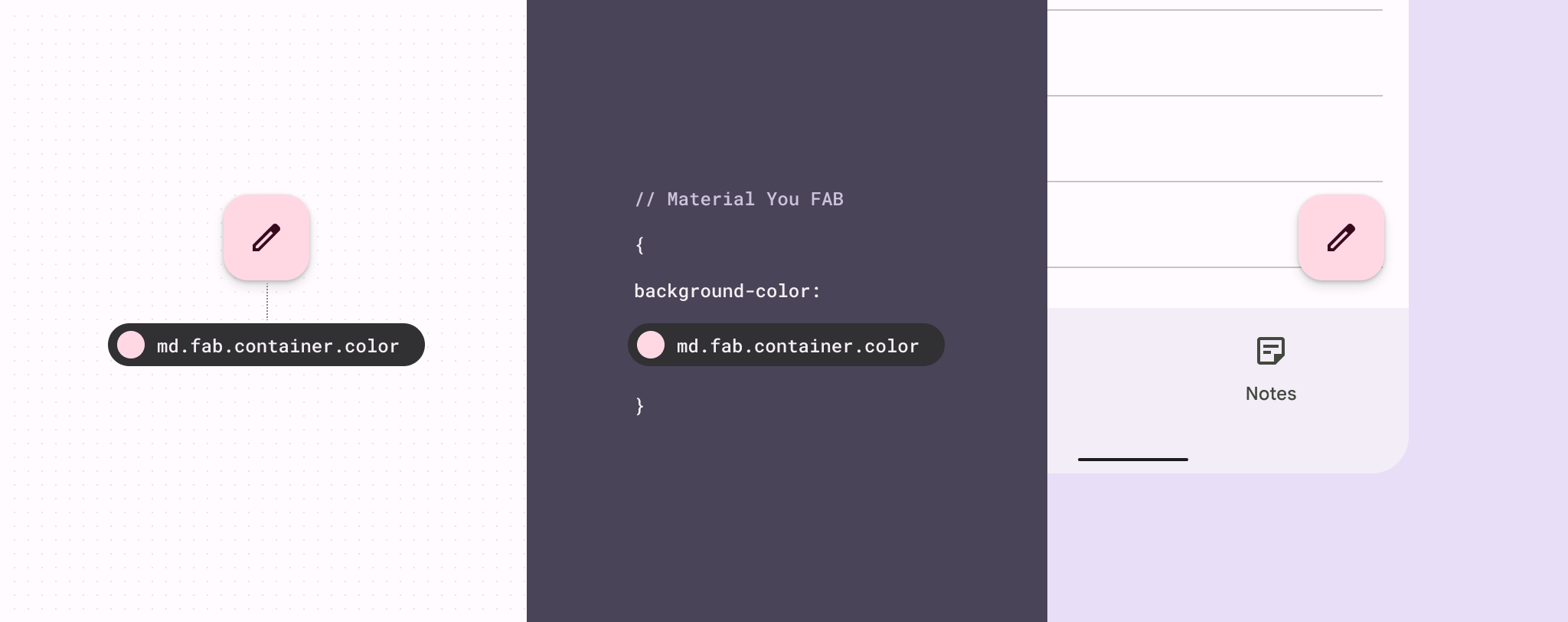
Design tokens
Design tokens
再利用可能な小さなデザインで、デザインシステムの視覚的なスタイルの決める。
詳しい解説はこちら

Context
ダークテーマやdenseレイアウトのように、トークンがデフォルトの値以外でも使えるようにするための条件のこと
Role
トークン名の省略形。
例) Secondary container color、Headline 1
Types
利用できる形にトークン化された値のこと。
コンポーネントトークン:ボタンコンテナの色など、コンポーネント内の要素のデザインを定義している。
システムトークン:色やタイポグラフィー、elevation、shapeなどの、システムを構成する選択肢やRoleを定義している。
value
トークンで指定されてる実際の値、情報のこと。
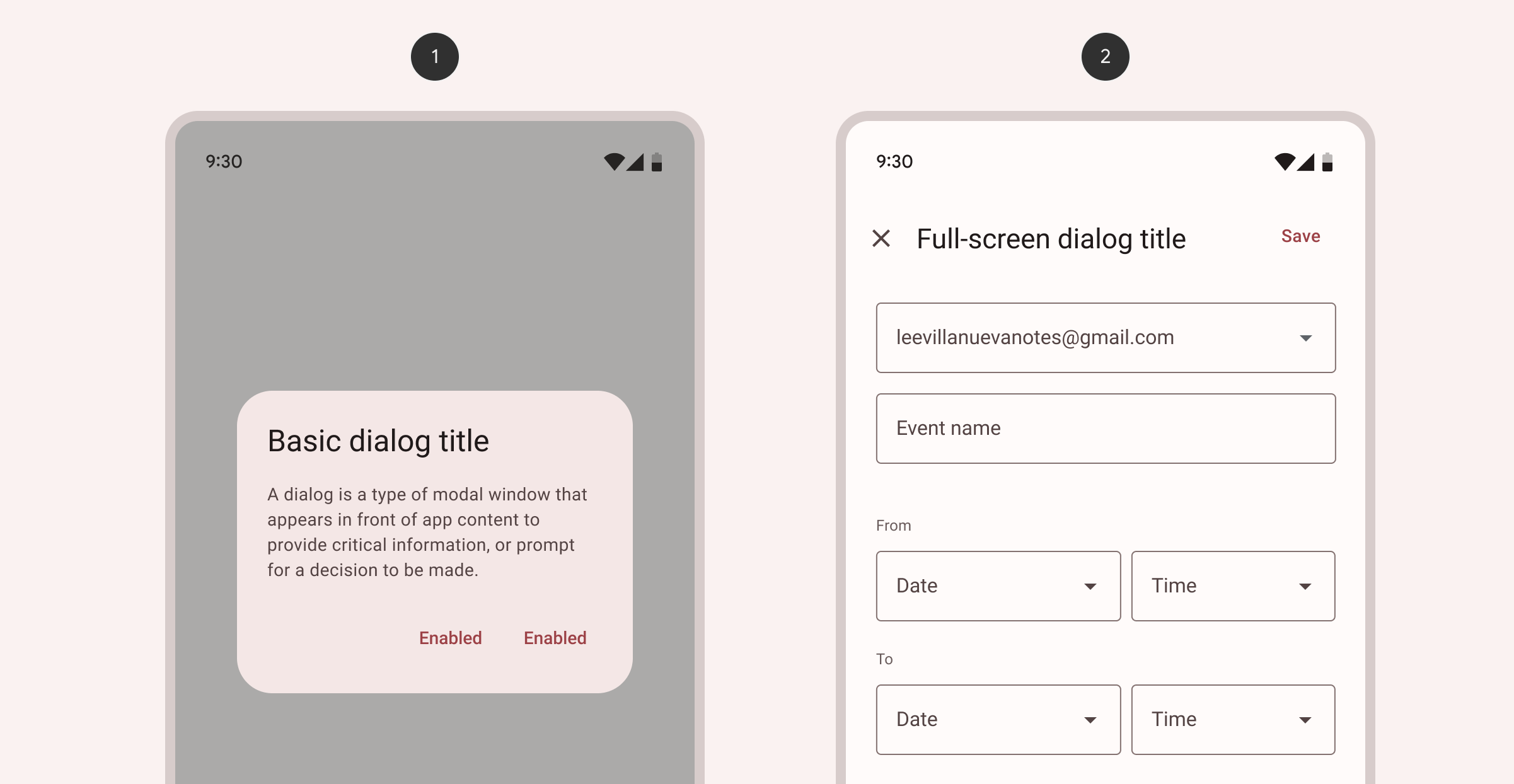
Dialog
ユーザーにアクションを要求したり、情報を伝えたり、タスク完了を支援したりするコンポーネント。
詳しい解説はこちら(M3)

Divider
リストなどで、コンテンツとコンテンツを区切るために使わせる線のこと
詳しい解説はこちら

Element
コンテナやテキストなどのトークンを適用する部品のこと
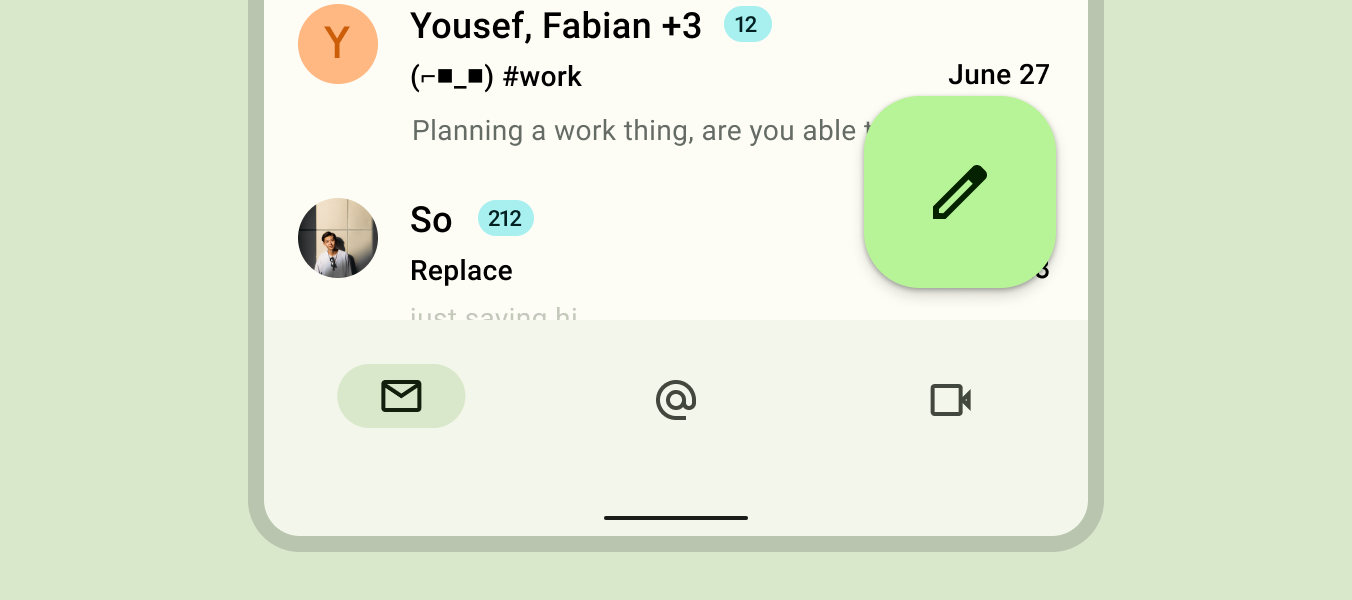
Floating action button (FAB)
画面上で最も重要なアクションを表すコンポーネント。
詳しい解説はこちら(M3)

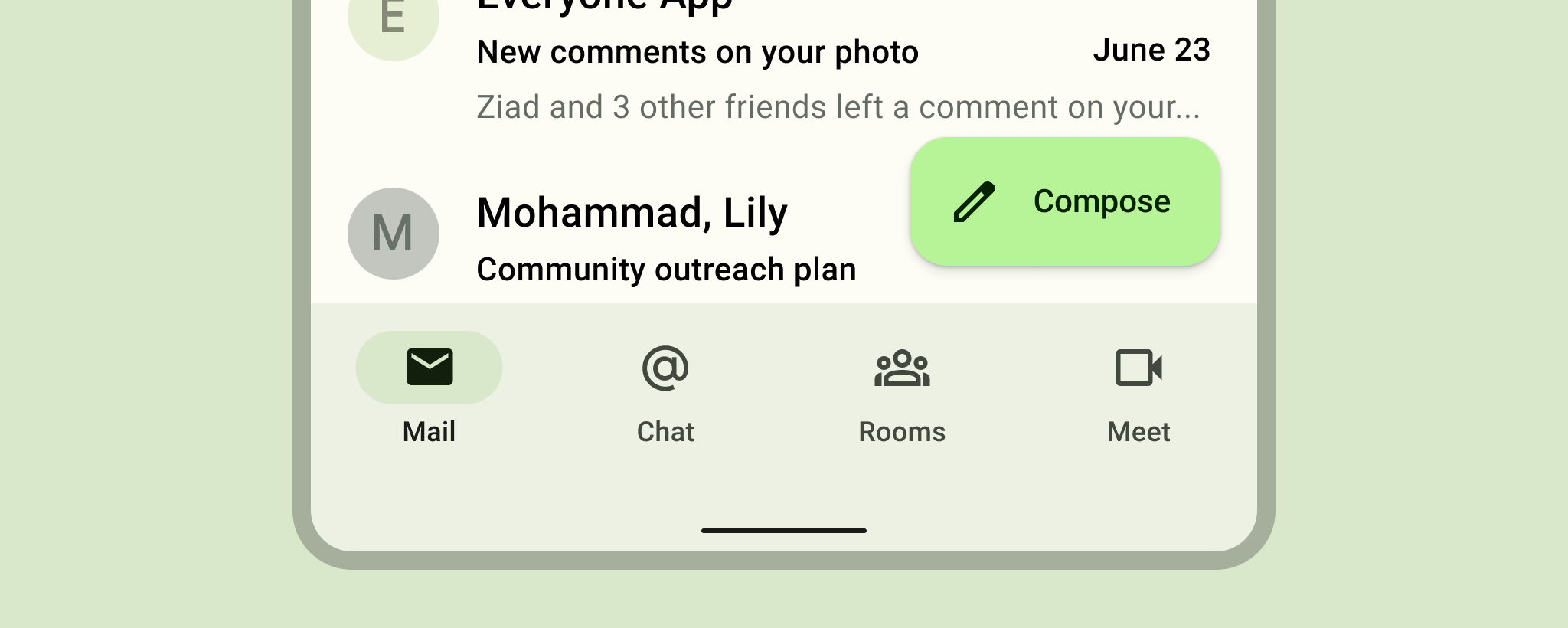
Extended FAB
サービス、アプリにおいて重要なアクションを設定するコンポーネント。
テキストが設定でき、ターゲットエリアがFABより広い。
詳しい解説はこちら(M3)

HCT
Hue(色相)、Chroma(彩度)、Tone(彩度と明度の組み合わせ)で表す色空間のこと。
Dynamic Colorで使われている
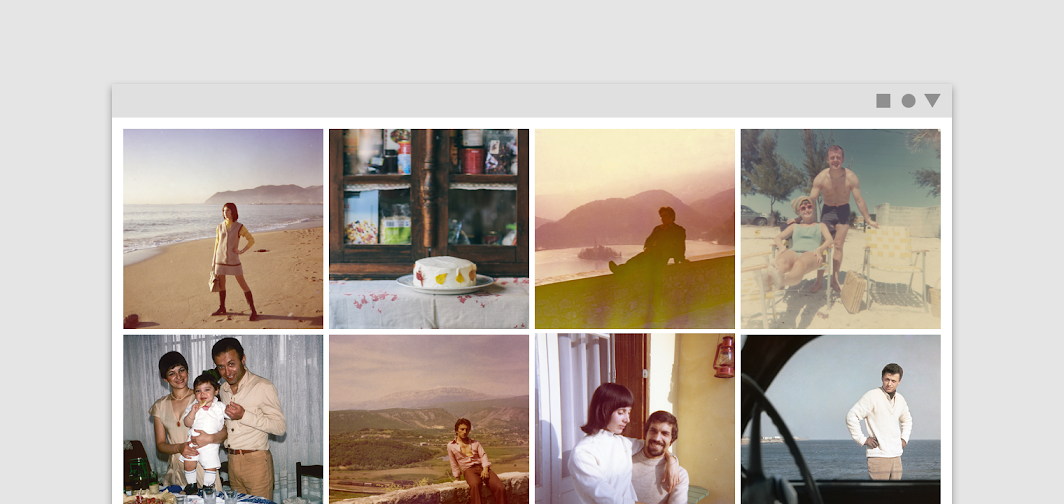
Image list
画像を表示するグリット状のコンポーネント。
詳しい解説はこちら

Libraries
開発者向けのライブラリーのこと。
詳しい解説はこちら(M3)
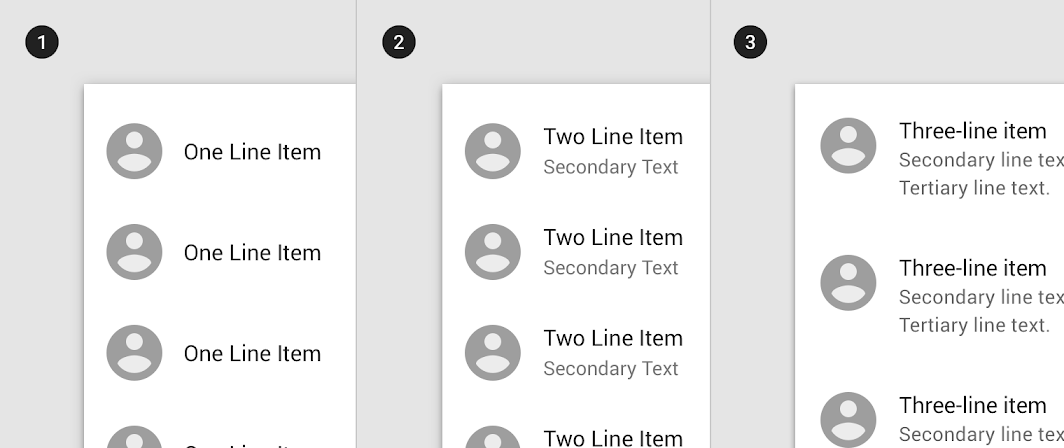
List
テキストや画像が垂直に連続しているコンポーネント。
詳しい解説はこちら

Material Components
Android、Flutter、WebにMaterialデザインを実装するためのオープンソースのUI要素。
Material Design
Material Designはインターフェースデザインの最善のガイドライン、コンポーネントやライブラリーからなる汎用的なデザインシステム。
Material Design 1 (M1): 2014年に発表されたMaterial Designの第1世代。(現在はアーカイブ)
Material Design 2 (M2): 2018年に発表されたMaterial Designの第2世代では、マテリアルテーマとコンポーネントが追加された
Material Design 3 (M3): 2021年に発表されたMaterial Designの第3世代では、Material Youの機能が追加された。
Material Theming
アプリやサービス内のモジュールをカスタマイズ可能にして、ブランドを反映できるようにする機能。
詳しい解説はこちら

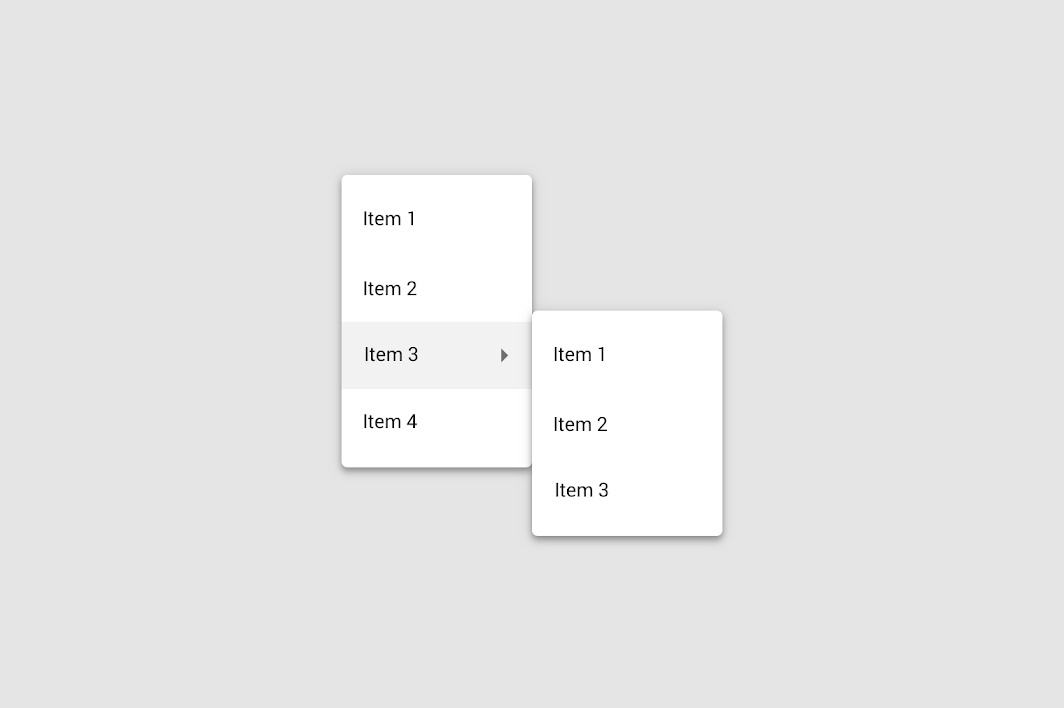
Menu
一時的に複数の選択肢をリストを表示して選択できるようにするコンポーネント。

Mode
フォーカスモードや機内モードといった、システムをよりよく使うためのバイナリーな設定。
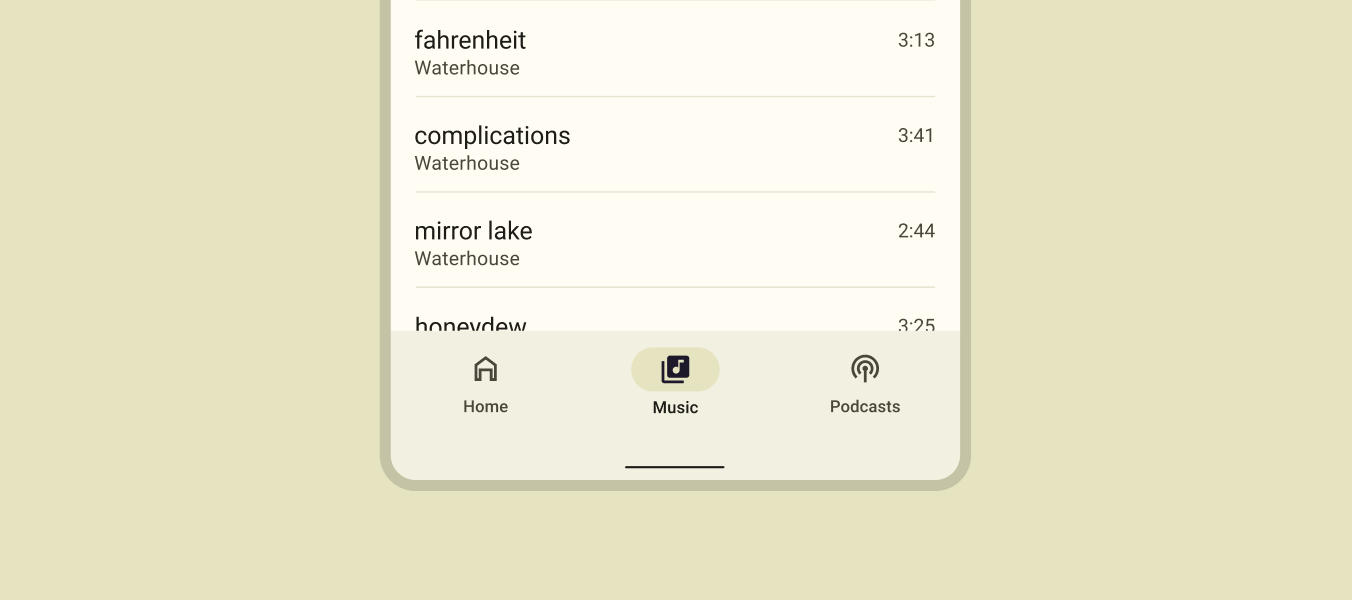
Navigation bar
アプリのメインの機能を切り替えるために、多くの画面で使われるコンポーネント。
詳しい解説はこちら(M3)

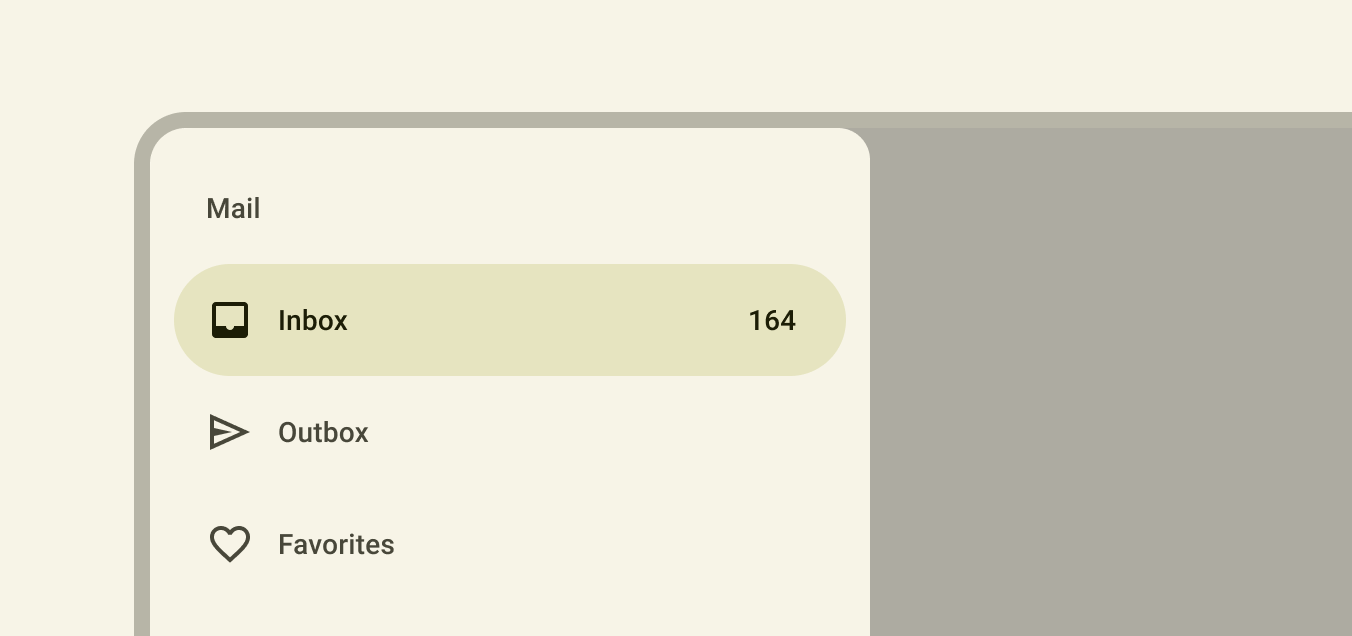
Navigation drawer
アプリやサービス内で目的地にアクセスするためのコンポーネント。
詳しい解説はこちら(M3)

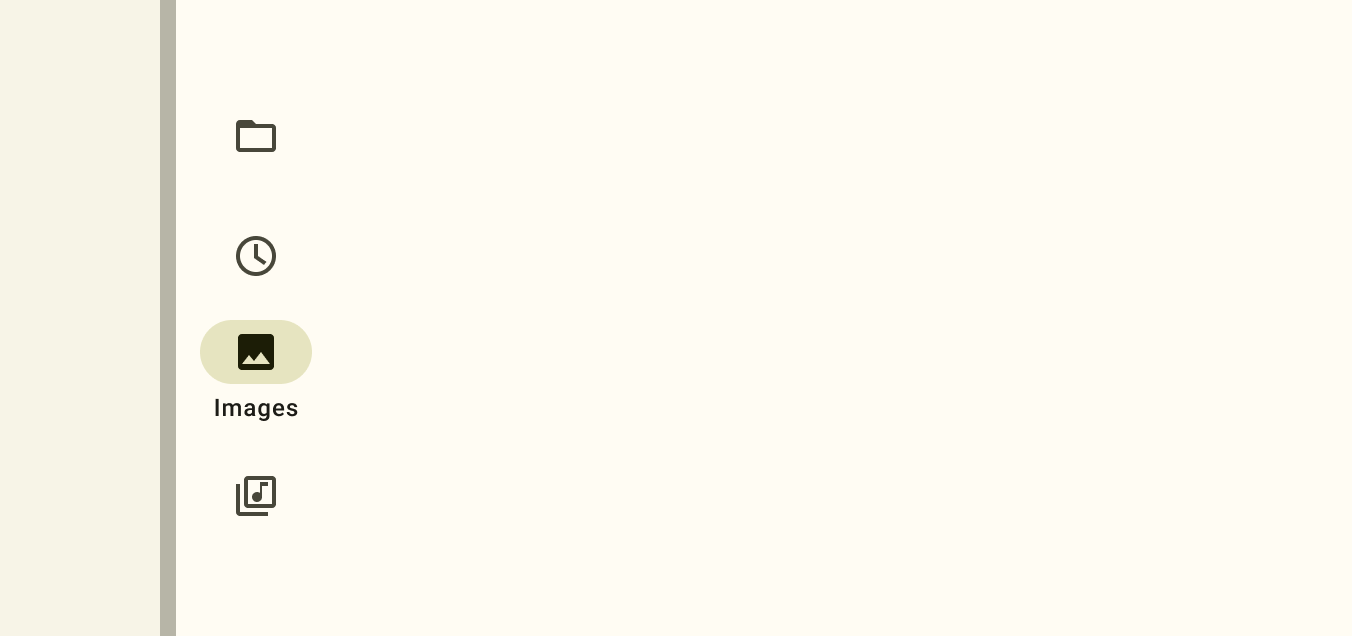
Navigation rail
タブレットやデスクトップ画面を使うときにアプリの目的地にアクセスするためのコンポーネント。
詳しい解説はこちら(M3)

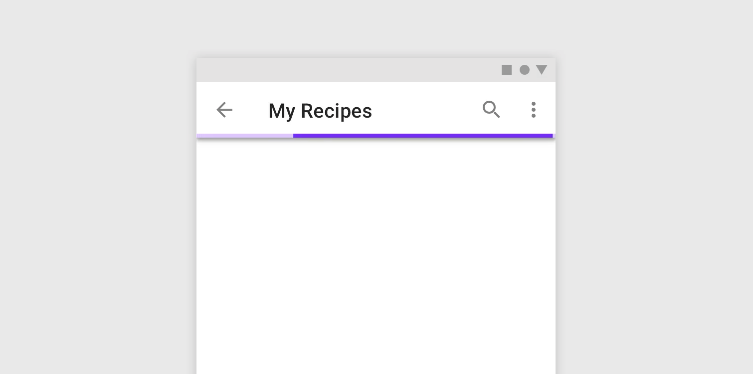
Progress indicator
待ち時間や処理中い表示するためのコンポーネント。
詳しい解説はこちら

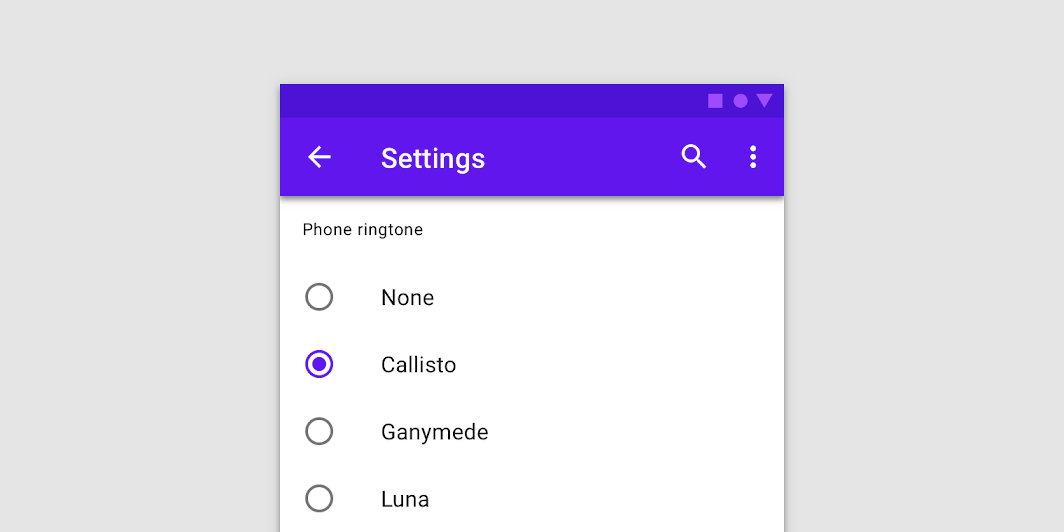
Radio button
複数の選択肢の中から1つの選択肢を選択することができるようにするコンポーネント。
詳しい解説はこちら

Role
On surface や Body1 のようなデザインシステムのトークンの目的を説明するための名前のこと。
Side sheet
画面の左隅や右隅に固定された補助的なコンテンツを含むコンポーネント。
詳しい解説はこちら

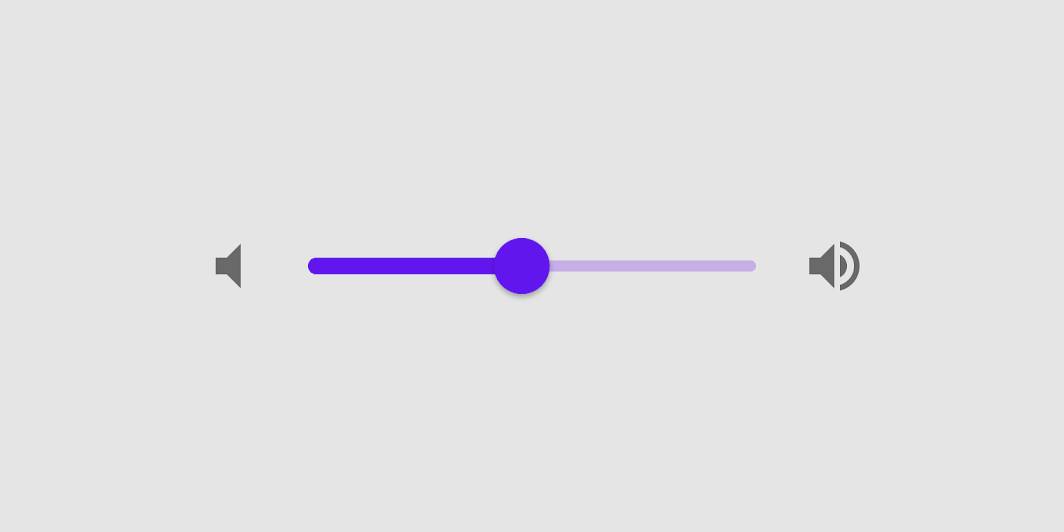
slider
ユーザーが範囲内から選択できるようにするコンポーネント。
詳しい解説はこちら

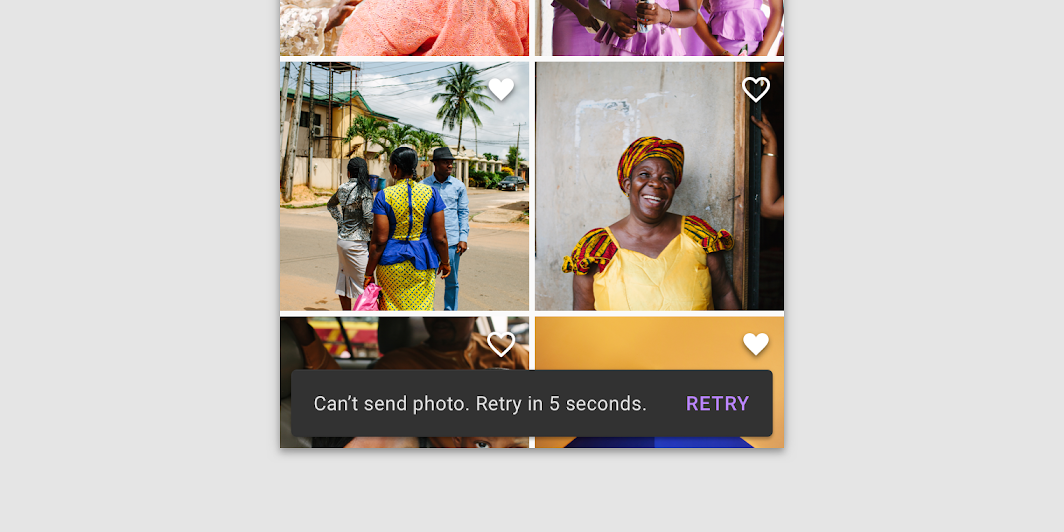
Snackbar
アプリの処理に関するメッセージを下部に表示するコンポーネント。
詳しい解説はこちら

Style
UIの色やTypography、形状と行った見た目を定義するプロパティのこと。
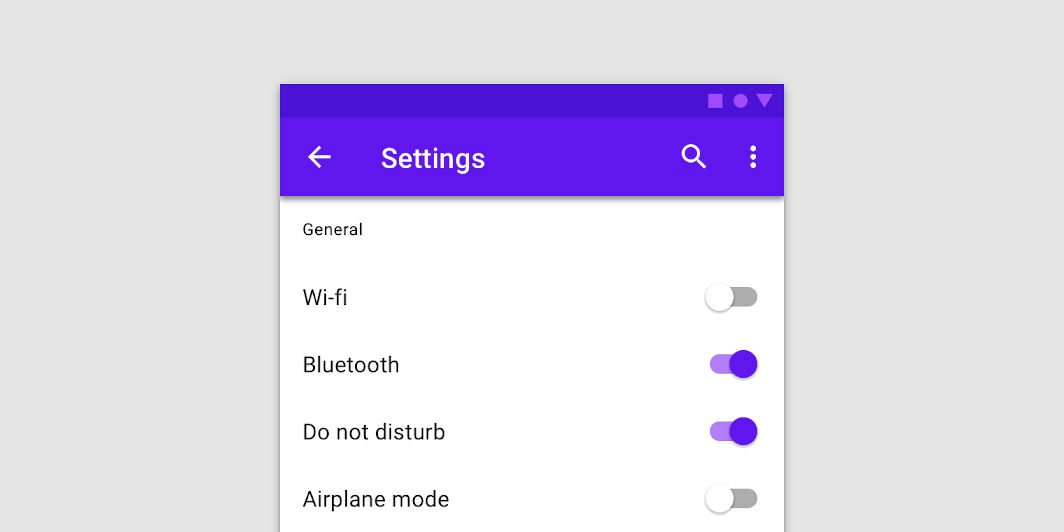
Switch
1つのアイテムをオン・オフするコンポーネント。
詳しい解説はこちら

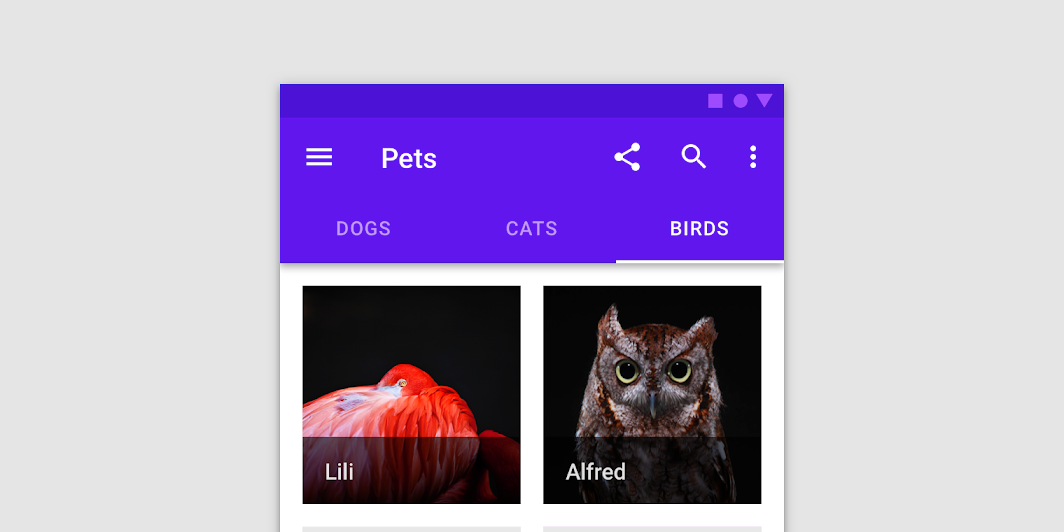
Tab
異なる画面やデータセットを整理するためのコンポーネント。
詳しい解説はこちら

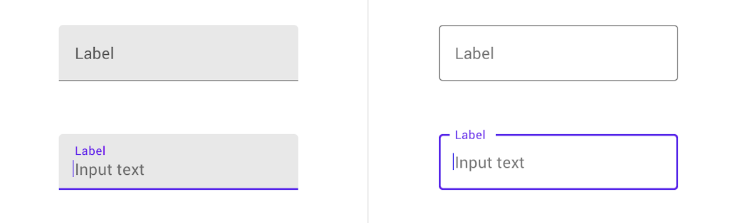
Text field
ユーザーがテキスト入力したり編集て切るようにするためのコンポーネント
詳しい解説はこちら

Theme
アプリ・サービスの見た目を一貫させるための、アプリ・サービスのグローバルなスタイルセット。
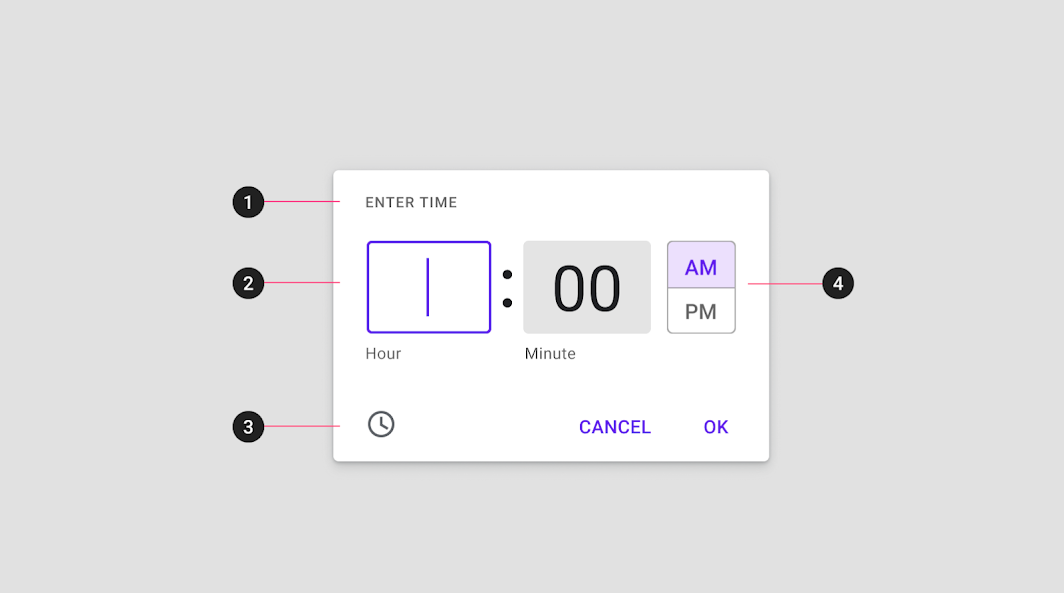
Time picker
ユーザーが特定の時間を選択できるようにするためのコンポーネント。
詳しい解説はこちら

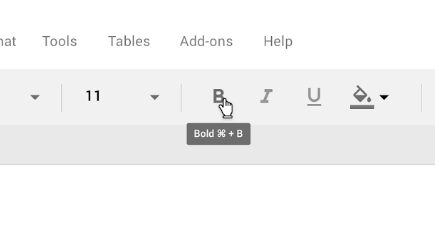
Tooltip
ユーザーが要素にホバーしたり、フォーカスを当てたときにテキストを表示させるコンポーネント。
詳しい解説はこちら

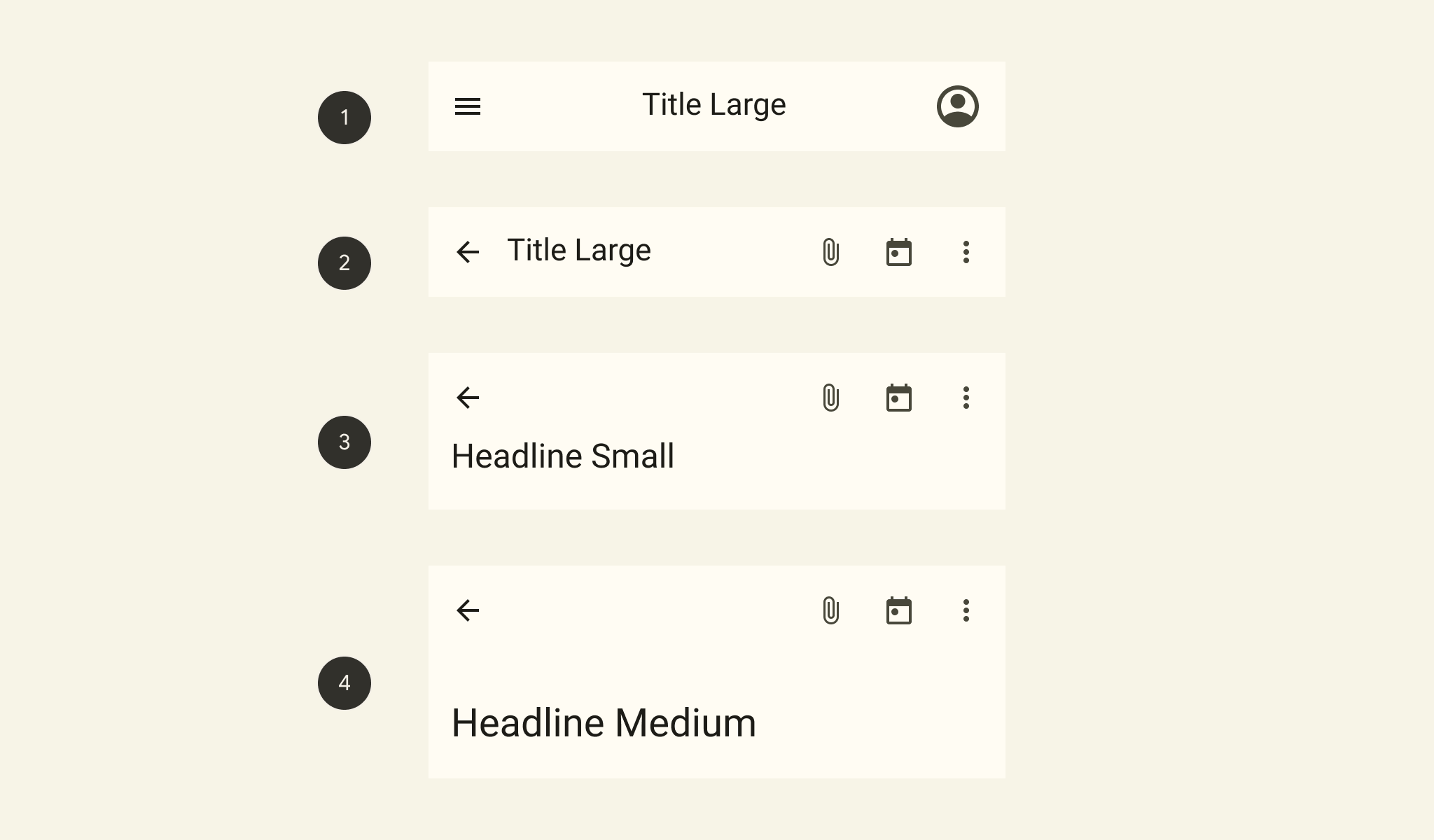
Top app bar
画面の上部にある情報やアクションを表示するためのコンポーネント。
詳しい解説はこちら(m3)

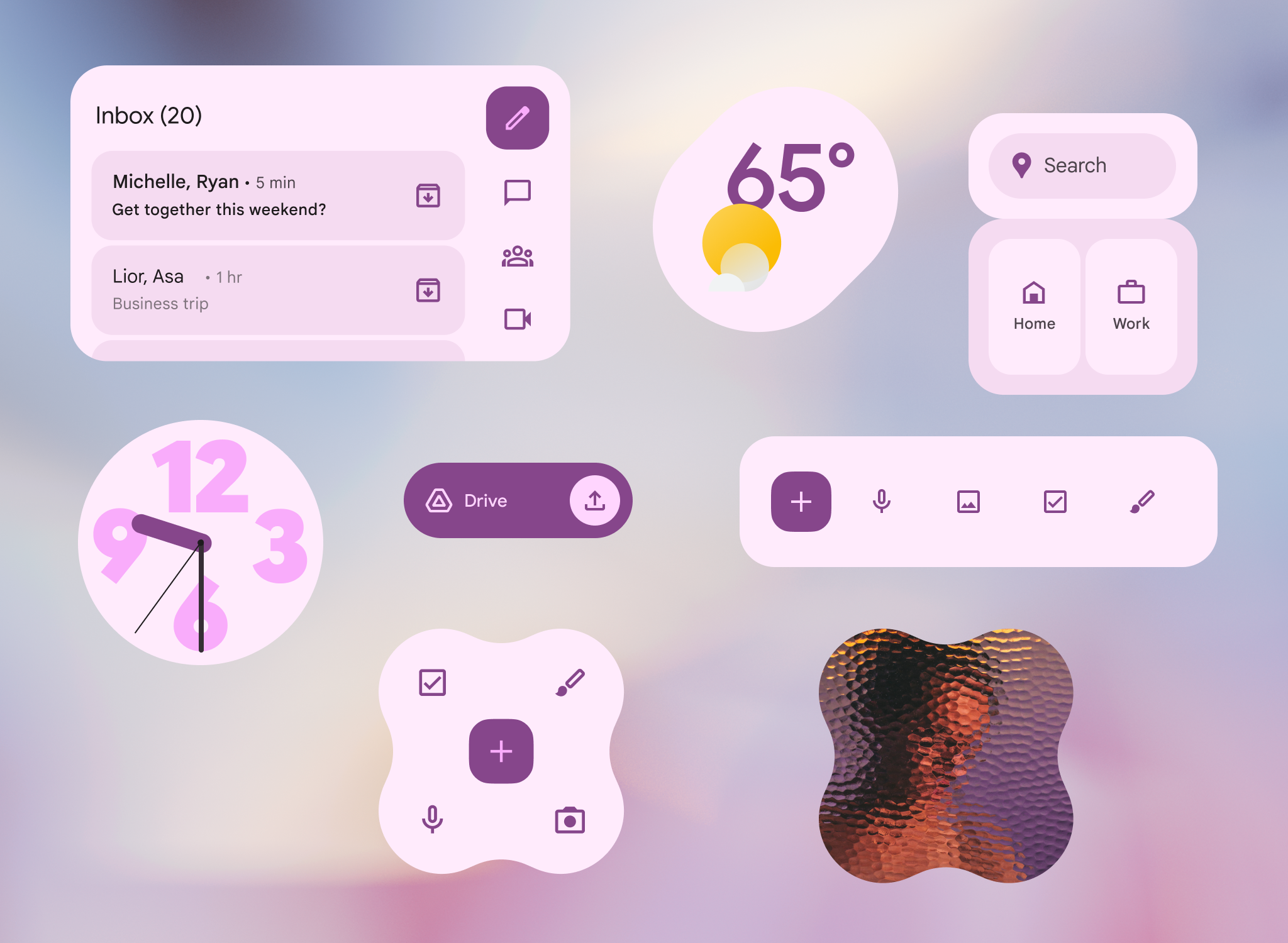
Widget
ホーム画面に配置させるAndroidアプリケーションの小さなガジェット、コントロール。
詳しい解説はこちら(m3)

最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。