はじめに
みなさん初めまして。🎅🏻
Qiita株式会社でUI/UXデザイナーとして、情報設計、体験設計(UX)、UIデザイン、フロントエンドまで携わっている @degudegu2510 です。
今年のQiita Advent Calenar 2022では、1つのアドベントカレンダーに1人で25記事を投稿しきった方 全員 に完走賞がおくられる企画を開催しています。🎉 🎉
Qiita運営として、ユーザー様だけに25記事完走してもらうのは、とても忍びないので、私も25記事完走しようと思います。
この記事は、そのカレンダーの20記事目です。
20記事目は、 「【完走賞ゲットだぜ!】CSSでゴージャスを作る!」です。
ゴージャスボールは、捕まえた野生ポケモンがとても仲良くなりやすくなるボールです。
そのため、自分のお気に入りのポケモンなどには積極的に使いたいボールです。
この記事では、CSSで作るゴージャスボールを紹介しようと思います。
完成形
完成形は↓こちらです。
影やアニメーションを用いて、球体を表現しています。
See the Pen ゴージャスボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
作成手順
では、早速作って行きましょう!
01. ゴージャスボールの外形を作る
まずは、↓このようなゴージャスボールの外形を作って行きましょう!

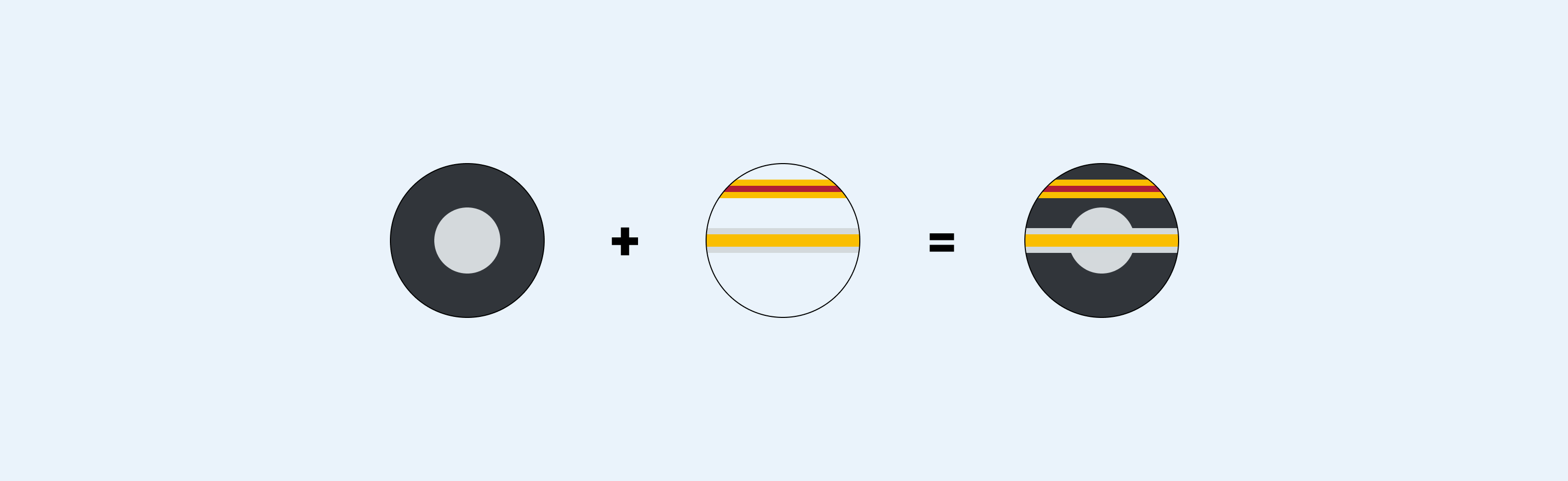
まず、この外形を作るために複数のグラデーションを重ねて作っていきます。
構造としては以下の画像のような形で、radial-gradientを使い、黒色とグレーの部分を作成し、
その上から、linear-gradientを使って色を重ねています。
これをCSSで表現すると以下のようになり、
上から、黒の部分 → ボーダーの部分を表現しています。
div {
background:
linear-gradient(transparent 10%, #FABE00 10% 13%, #B01E35 13% 17%, #FABE00 17% 20%, transparent 20% 42%, #D3D9DC 42% 46%, #FABE00 46% 54%, #D3D9DC 54% 58%, transparent 58%),
radial-gradient(circle at 50% 50%, #D3D9DC 30%, #30353A 30%);
}
このようにすることで、以下のような形になります。
See the Pen ゴージャスボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
02. ゴージャスボールの内部を作る
次に、↓このようなゴージャスボールの内側の部分を作って行きましょう!

ゴージャスボールでも同様に、立体的に見えるように、中のボタンにbox-shadowを使い2種類の影を使っています。
2種類の影の影を使うためのbox-shadowは以下のように、1種類の影ごとに,区切ると複数の影を使うことができます。
div {
box-shadow: 2px 2px 4px rgba(0,0,0,0.2), -3px -3px 4px rgba(255,255,255,0.2);
}
このように、box-shadowで2種類の影を使い、ボタン部分を作成して、内部の模様を作りました。
See the Pen ゴージャスボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
※ ついでに、ボタンを押せるようにしてみました。
03. ゴージャスボールを立体的に見えるようにする
次に、↓このようにゴージャスボールが立体的に見えるようにして行きましょう!

box-shadowを使って、内側に影をつけてあげると、立体感が出ます。
内側に影を出すためには、 box-shadow に inset を追加することで、内側になります。
.base::after {
content: "";
box-shadow: -20px -10px 40px rgba(0, 0, 0, .5) inset;
border-radius: 50%;
height: 100%;
position: absolute;
width: 100%;
}
このように::afterにbox-shadowで影を作ることで、模様も含めて、影を追加することができます。
See the Pen ゴージャスボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
完成. ゴージャスボールをアニメーションさせる
最後にアニメーションさせたら、完成です。
ゴージャスボールには、後方から光がさしているように見えるアニメーションを追加します。
まずは以下のように、.shadowで光の色を表現して、translate と rotate で光が揺らぐアニメーションを作成して行きます!
.shadow {
width: 140px;
height: 140px;
border-radius: 50%;
filter: blur(5px);
position: absolute;
box-shadow:
0 0 50px #ffffff,
-10px 0 80px #ffff00,
10px 0 80px #ff0000;
animation: shadow-anim ease-in-out 2s infinite;
}
@keyframes shadow-anim {
0% {
rotate: 0deg;
translate: 2px -2px;
}
50% {
translate: -2px 2px;
}
100% {
rotate: 360deg;
translate: 2px -2px;
}
}
このような感じに記載することで、ゴージャスボールが後方から光がさしているように見えるアニメーションが加わり、完成です。
See the Pen ゴージャスボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
まとめ
この記事では、CSSでゴージャスボールを作ってみました。
このボールを使って、自分のお気に入りポケモンを捕まえて、仲良し度を上げてポケモンマスターを目指して行きましょう!
アドベントカレンダーは、今日で20日目が終わり、あと5日です。
ラストスパートになりますが、もっと複雑なボールを作って投稿するので、是非、カレンダーを購読して、応援していただけると嬉しいです。
最後まで読んでくださってありがとうございます!
さらに詳しい内容を聞きたい方は、Devトークで直接お話しましょう!
X(Twitter)でも情報を発信しているので、良かったらフォローお願いします!