BEMとは
再利用可能なコンポーネント単位でCSS設計を行う、CSS設計手法です。
コンポーネントの考え方
| design | css設計 |
|---|---|
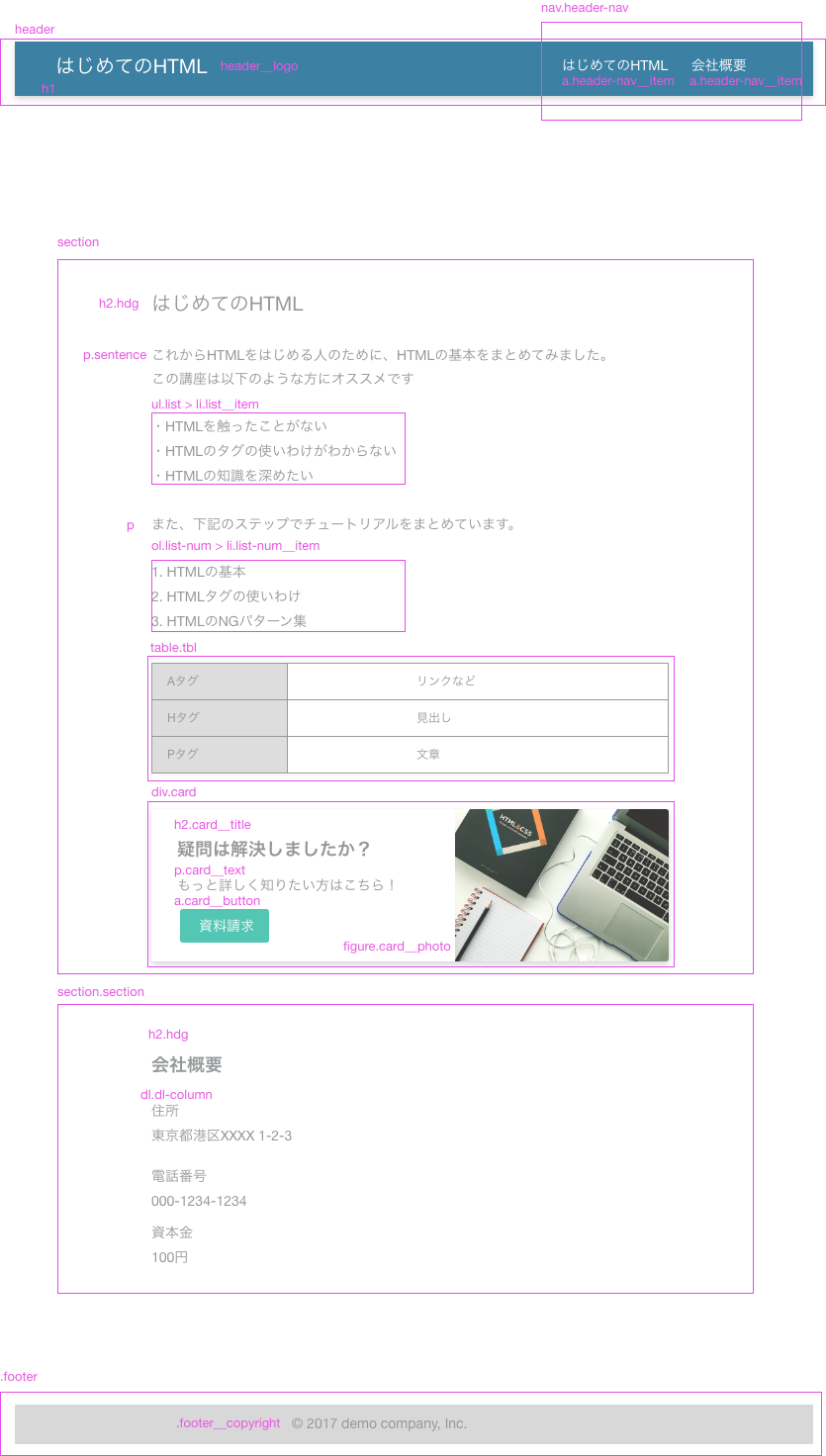
 |
 |
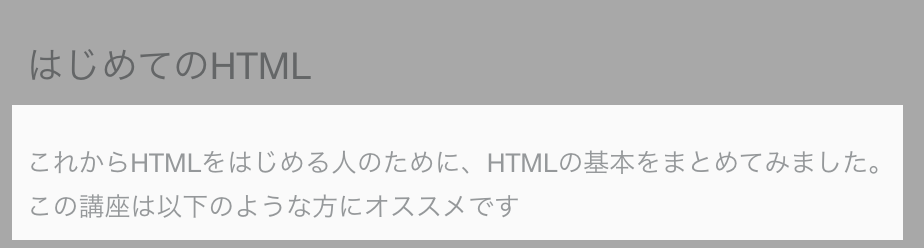
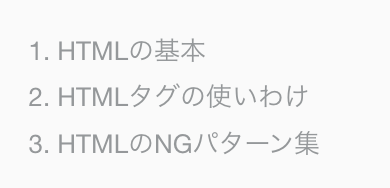
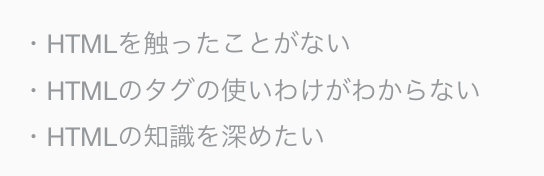
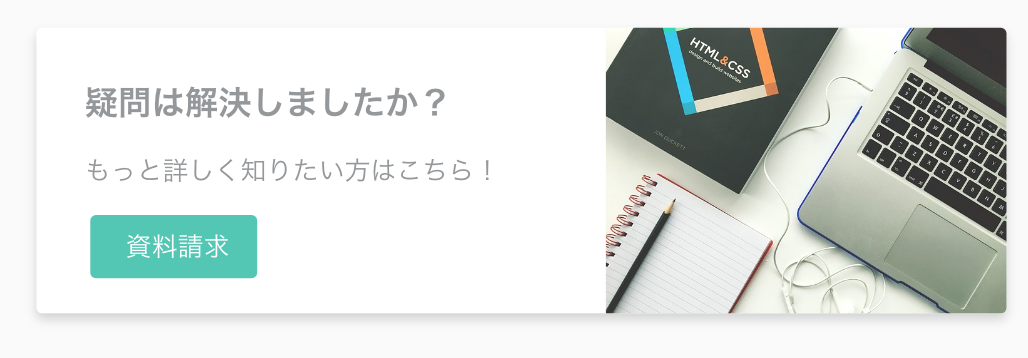
まず、このデザインは主に以下のコンポーネントで構成されています。コンポーネントの切り方は人それぞれですが、最終的にはレゴのブロックのように、コンポーネントを組み合わせてWebサイトを実装します。したがって、再利用可能な単位でコンポーネントを分割するのが推奨されます。
| コンポーネント | イメージ |
|---|---|
| ヘッダー |  |
| ナビゲーション |  |
| 見出し |  |
| 文章 |  |
| 順序リスト |  |
| リスト |  |
| テーブル |  |
| カード |  |
| ボタン |  |
| 定義リスト |  |
| フッター |  |
BEMの命名規則
BEMには厳格なCSS命名規則があります。これに従わないと、どこまでがコンポーネントで、どこまでがコンポーネントの中の要素なのかが分からなくなります。
単語は - 一つで区切る
.hdg-main {
...
}
-
hdgMainや、hdg_mainはNGです
Block と Element
BEMではコンポーネントを block コンポーネントの子供を element と呼びます。コンポーネントの子供(element)は、コンポーネント名(block)に、アンダースコア2つをつけて表現します。
.header {
...
}
.header__logo {
...
}
これにより、ロゴはヘッダーの子供であるということが分かります。なお、elementはあくまでblockに依存しているblockの子供のなので、elementが単体で他の場所で使い回されることはありませんし、そのような使い方はNGです。また、elementには子供を持たせることはできないため、elementの子供に位置するclassであっても、あくまでblockの子供として命名してください。
.header {
...
}
.header__logo {
...
}
/* element の子供はNG。この場合 .header__logo-text などとする */
.header__logo__text {
...
}
Modifier
色が違うだけなど微妙に見た目が違うコンポーネントは、modifier という命名規則に沿ってデザインします。例えば色以外見た目が全く同じな緑のボタンと赤いボタンがデザインとして存在するとき、まずは緑のボタンをデザインし、それに対し modifier として赤いスタイルを作成する方が効率的です。modifier は元となるclassに -- をつけ、modifier名を追加します。
.btn {
color: green;
font-size: 12px;
padding: 16px;
display: inline-block;
}
.btn--error {
color: red;
}
<button class="btn">緑のボタン</button>
<button class="btn btn--error">赤のボタン</button>
ここで注意したいのが、modifierはあくまで元の素材に対するトッピングなので、必ず元となるスタイルとセットで指定し、元となるスタイルに装飾が当たるようにする必要があります。したがって下記の実装はNGです。
<button class="btn">緑のボタン</button>
<button class="btn--error">赤のボタン</button>
また、- が一つの場合は単語区切りで、 - が二つの場合は modifier なので混合しないようにしましょう。modifierはblock に対しても element に対しても追加することができます。
レイアウトとコンポーネントの区別
多くの場合、BEMはあくまでコンポーネントの設計を担うため、コンポーネントの配置(レイアウト)とは切り離して考えるべきです。例えば、カードが下記のようなデザインがあったとします。
この際、カード単体のコンポーネント設計ではなく、二つ並びのカードとしてコンポーネントを設計してしまっていた場合(つまり配置、レイアウトについてもコンポーネントに含めてしまった場合)、その下で登場する黒いエリアにおいて、汎用的に使いまわすことができなくなってしまいます。
あくまでそのパーツの見た目を設計し、それがどこでどのように配置されるかというレイアウトは設計に含めない方が、汎用的なコンポーネントになります。
