2018年4月現在ではPreviewの機能なのでお試しの際はご注意下さい
HoloLens RS4のver 10.0.17134.1004から3Dアプリランチャーをアニメーションさせるようにすることができるようになりました。
その辺の実装についてはデコシがまとめてくれています(記事のリンク)
本記事では上記記事の応用として3Dアプリランチャーに複数のアニメーションを設定し、ランチャーを見つめたときと見つめてないときでアニメーションを変化させてみます。
複数のアニメーションを持つglTFファイルを作成
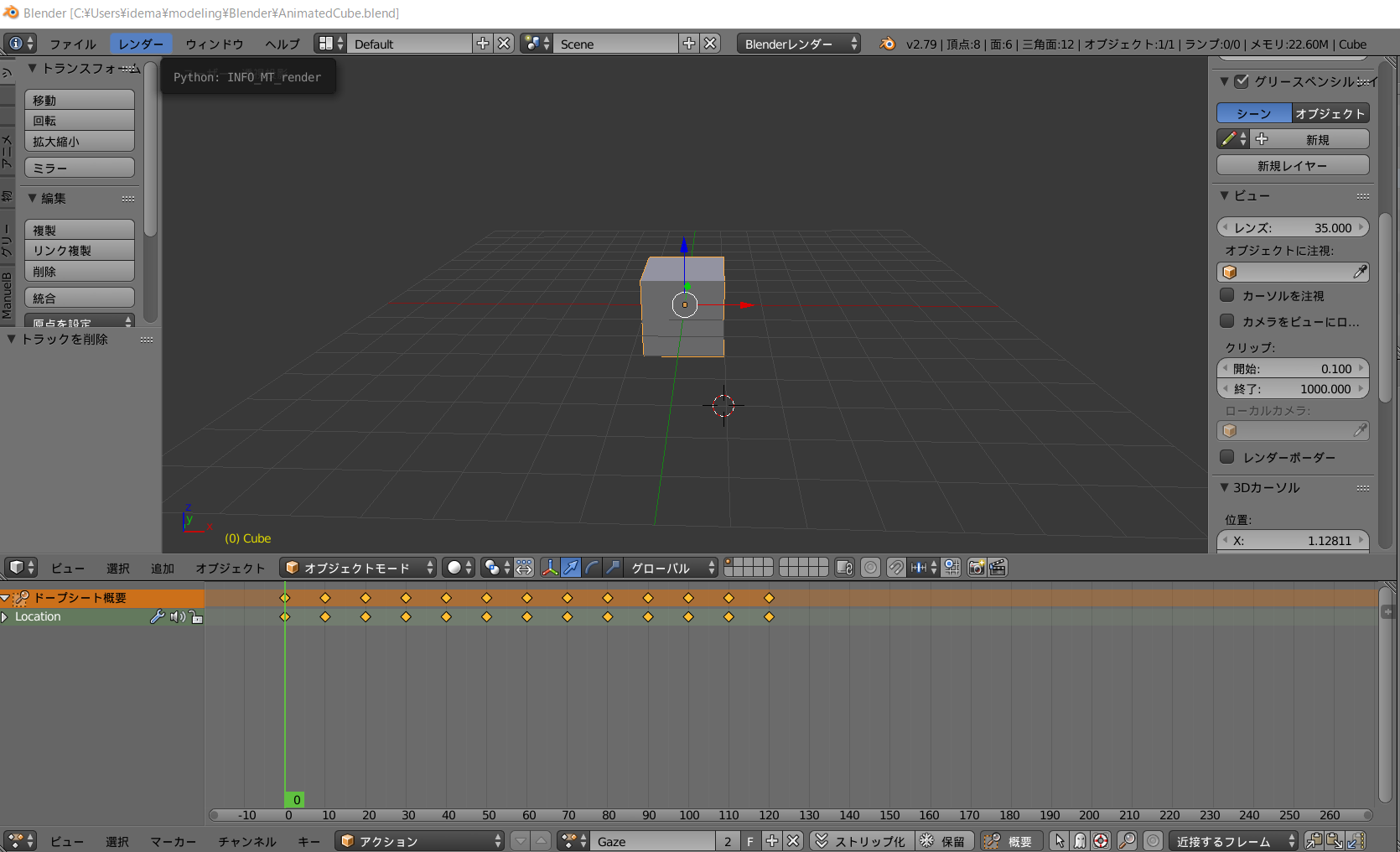
まずは3Dアプリランチャーの元となる3Dモデルを作ります(私はBlenderで作りました)。

このときにアニメーション(Blender的にはアクション)を2つ作っておきます。

まずはFBXでエクスポート
ここが最大のハマりポイントなのですが、まずはFBXでエクスポートします
Blenderから直接glTFに行きたいところですが、2つのアクションをファイルに書き出すことができなかった(1つだったらNLAエディターのアニメーションデータに設定すればできる)ので、FBXでエクスポートします。
Unityにインポート
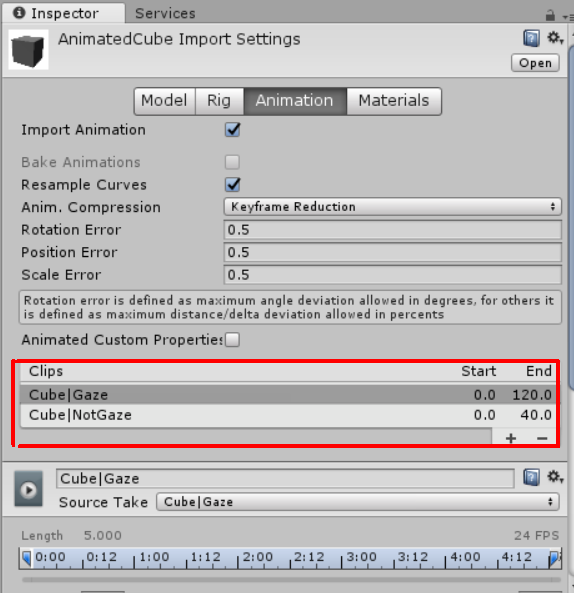
エクスポートしたFBXファイルをUnityにインポートします(Unityは2017.4.1を使いました)。
ちゃんと2つアニメーションがあるか確認してください。

アニメーションの設定
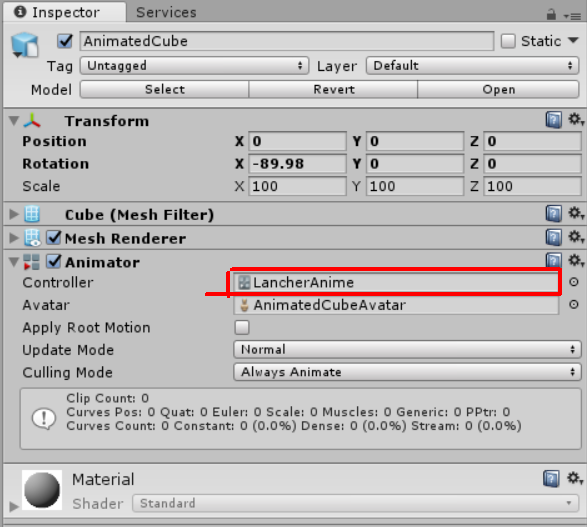
FBXファイルをインポートしてできた3DモデルをHierarchyビューに配置し、新規作成したAnimatorControllerを設定して下さい(名前はなんでもよい)。

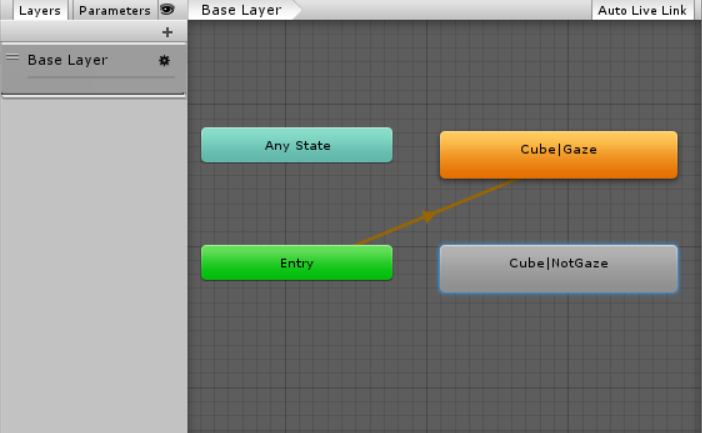
あとはAnimatorControllerに3Dモデルの中にあるアニメーションを設定します(Transitionはなくてもよい)。

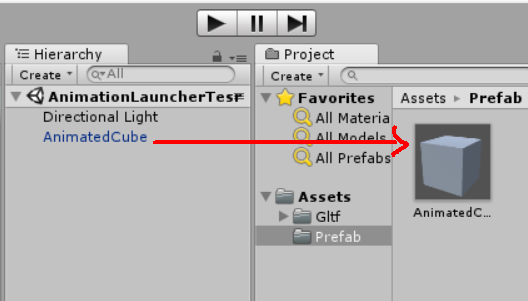
ここまで出来たらHierarchyビューの3DモデルをProjectビューにドロップし、Prefab化します。

glTF-Tools-for-Unityのインポート
UnityからglTFをエクスポートするためのツールであるglTF-Tools-for-Unityのunitypackageをダウンロードし、インポートします。
glTFのエクスポート
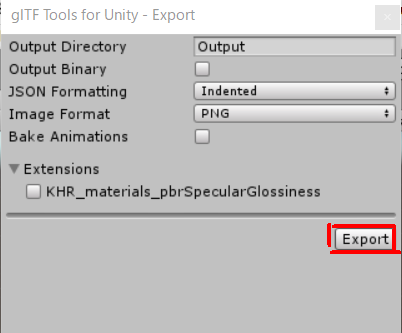
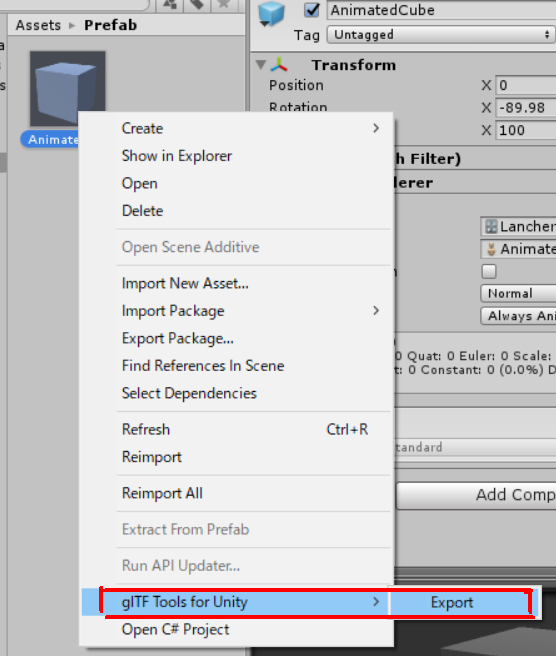
glTF-Tools-for-Unityのインポートにアニメーションの設定のところで作成したPrefabを右クリックするとエクスポートのメニューが追加されているので、選択します。

プロジェクトの直下にOutputフォルダが作成されて中にglTFファイルがあります。(Assetフォルダじゃないので注意)

ランチャー用のglbファイルの作成
ここまでくればほぼゴールです。
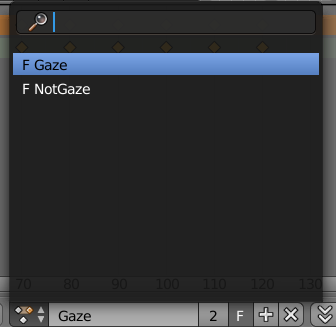
作成したglTFファイルをglTF Toolsが入っているVS Codeで開き(ランチャー用のglbファイルの作成の基本は参考記事参照)、アニメーションの設定をします。
ここで正しくできていればanimationsのリストの要素が2つあるはずです。
"animations": [
{
"channels": [
//省略
],
"samplers": [
{
//省略
],
"name": "Cube|Gaze"
},
{
"channels": [
//省略
],
"samplers": [
//省略
],
"name": "Cube|NotGaze"
}
]
アニメーションがちゃんとあったらアニメーションのトリガーの設定を追加します。
今回は2つのアニメーションをそれぞれGAZEとALWAYSに割り当てました。
"extensionsUsed": [
"EXT_animation_map"
],
"extensions" : {
"EXT_animation_map" : {
"bindings": [
{
"semantic": "GAZE",
"animations": [0]
},
{
"semantic": "ALWAYS",
"animations": [1]
}
]
}
}
設定できたらglbファイルをエクスポートし、HoloLensのプロジェクトに追加、設定し、完成です!
完成動画
終わりに
これで3Dアプリランチャーの表現力が格段に上がります!さて、賢明なる諸兄は何をすべきかはわかりますね?
是非色々とやってみてください!!