ゆるWeb勉強会@札幌 Advent Calendar 2019 16日目の記事です。
前置き
皆様おはようございます。DE-TEIUです。
本日の記事はCSSとJavaScriptを使った小ネタの紹介です。
ソースコードも公開しておりますので、何かの参考になれば幸いです。
成果物
Webサイトが停電によって真っ暗になってしまい、内容が読めなくなった事はあるでしょうか。
今回は、そんな時にWebサイトを光らせて内容を表示させる方法をご紹介します。
サーチライト
【使い方】タップしたところが光ります。暗闇に隠された何かを見つけましょう。
一筋の光が
差し込みましたね。
解説
概要
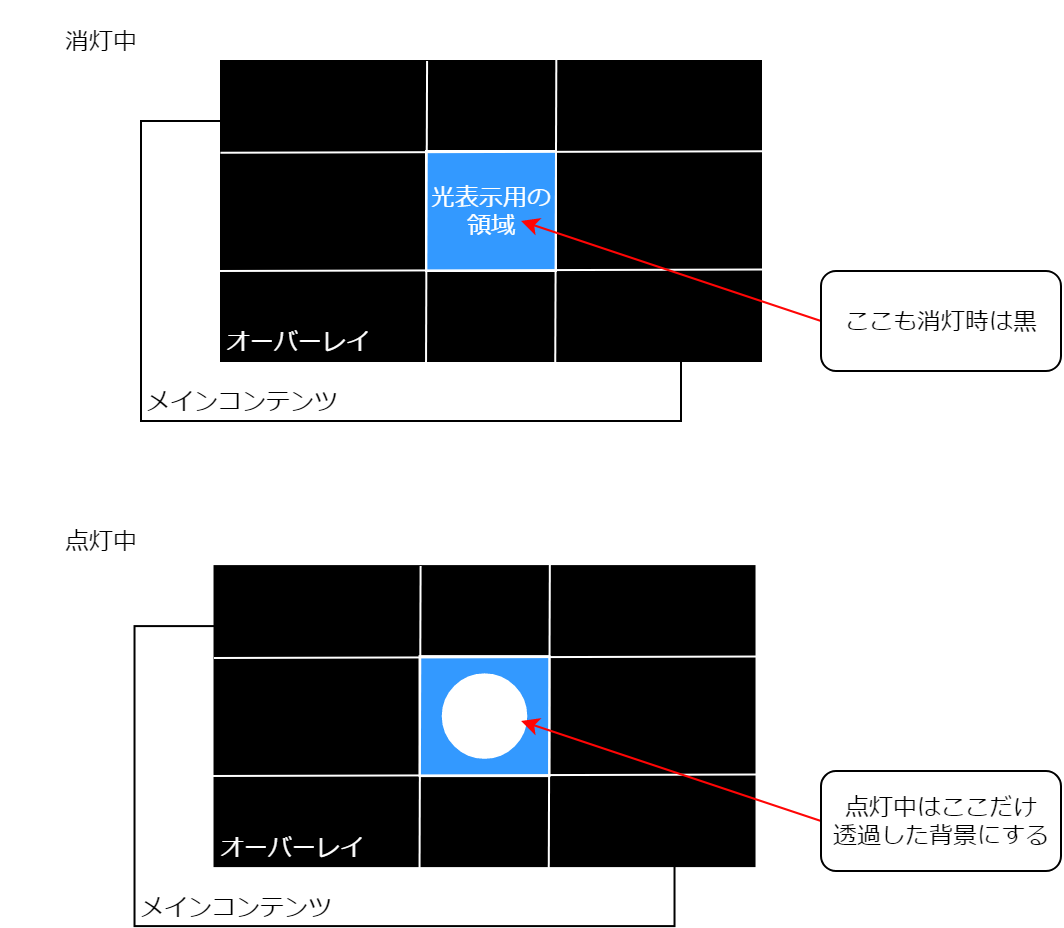
Webサイトのメインコンテンツの上に真っ黒なオーバーレイを重ねてます。
また、オーバーレイは縦3*横3の計9個の要素で構成されています。
その要素の内、中央の要素の背景色だけを画面クリック時に切り替えられるようにします。
後は、現在クリックされている位置に合わせてオーバーレイを移動させます。
基本的な仕組みは以上です。
(ロジック自体はjQueryで適当に実装してます。)
実装の要点
Android Chromeでの画面更新を阻止
AndroidのGoogle Chromeには、画面の上の方から下の方にドラッグすると画面のリフレッシュを行うPull-to-Refresh機能が搭載されています。
便利な機能ではありますが、今回のWebアプリでは画面をドラッグしてライトを動かすという仕様上、このリフレッシュ機能が暴発してしまう事があります。切りましょう。
cssでbodyに以下の設定をするだけで良いです。
body {
overscroll-behavior-y: none;
}
overscroll-behaviorプロパティとは、画面内のスクロール可能な領域が末端に来た時の画面の振る舞いを指定するものです。
今回はoverscroll-behavior-yにnoneを設定したため、縦スクロールが画面端に来ても何も処理を起こさないようにしています。
参考:
Android ChromeでPull-to-RefreshをCSSで無効化する。
iOS Safariでのバウンススクロールを阻止
iOS Safariには、画面内のスクロール可能な領域が末端に来た時、そのままスクロールし続けると画面外へスクロールし、指を離すと画面内に戻るという機能が搭載されています。
この機能がONになっていると画面ドラッグ時にライトと一緒に表示させたいコンテンツまでスクロールされてしまいます。切りましょう。
iOSのSafariでは前述のoverscroll-behaviorが未対応なので、JavaScriptでなんとかしましょう。
$(() => {
document.addEventListener('touchmove', function(event){
event.preventDefault();
}, { passive: false });
}
これでスクロール時に発生するデフォルトのイベントを阻止できます。
参考:
2019年、JavaScriptでのスクロール一時禁止はこれだ!(スマートフォン)
CSSのグラデーションでライトっぽい表現
まずはradial-gradient関数で円形の透過グラデーションを作ります。
$light-gradient: radial-gradient(
ellipse at center,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 0.3) 40%,
rgba(0, 0, 0, 1) 70%,
rgba(0, 0, 0, 1) 100%
);
そしてmask-imageプロパティを使うと、要素内に円形の透過グラデーションをマスクレイヤーとして設定できます。
(Chromeではベンダープレフィックスが必要)
# light-space {
&.on {
mask-image: $light-gradient;
-webkit-mask-image: $light-gradient;
}
}
おわりに
こういうちょっとしたネタを形にするだけでも、作ってる過程でそこそこ知見を得られたりするので皆さんもやっていきましょう。
ソースコード
GitHubに公開中です。