経緯
偉い人「CSSで調整できるラジオボタンが欲しい」
蝦「はい」
作るもの
HTML
<!DOCTYPE html>
<html lang="ja">
<body>
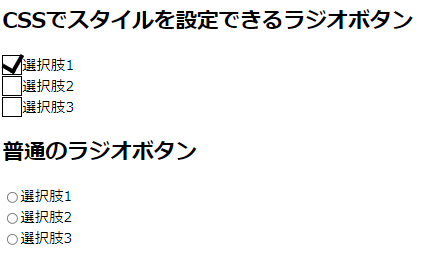
<h1>CSSでスタイルを設定できるラジオボタン</h1>
<div>
<label class="radio-label" for="radio-1"
><input
type="radio"
name="choice-1"
class="radio-none-dsplay"
id="radio-1"
/><span class="dummy-radio"
><span class="dummy-radio-check"></span></span
>選択肢1</label
>
<label class="radio-label" for="radio-2">
<input
type="radio"
name="choice-1"
class="radio-none-dsplay"
id="radio-2"
/><span class="dummy-radio"
><span class="dummy-radio-check"></span></span
>選択肢2</label
>
<label class="radio-label" for="radio-3">
<input
type="radio"
name="choice-1"
class="radio-none-dsplay"
id="radio-3"
/><span class="dummy-radio"
><span class="dummy-radio-check"></span></span
>選択肢3</label
>
</div>
</body>
</html>
以下、重要な点
labelのクリックでinputを選択できるようにする。
input要素のid属性とlabel要素のfor属性を同じにすると、label要素とinput要素を関連付けできる。この場合はlabelをクリックするとinput要素を選択できるようになる。
MDN曰く
label要素 を input要素に関連付けるには、 input要素に id 属性を設定しなければなりません。そして label要素 に for 属性を設定して、値を input要素 の id と同じにします。
他の方法として、 input を直接 label の内側に入れることができますが、この場合は関連付けが明確なので、 for および id 属性は> > 必要ありません。
単に関連付けするだけならどちらかでいい。
ダミーのラジオボタンを作るためのspan要素を作る。
input要素の直後に配置してセレクタで選べるようにする。input要素が外にある場合でもセレクタが変わるだけで同じ。
CSS
/* HTMLでラジオボタン部分を自作するため隠す。 */
.radio-none-dsplay {
display: none;
}
/* ラベル本体 */
.radio-label {
/* 縦に並べてなおかつ中の要素をきれいに中央に配置する */
display: flex;
vertical-align: middle;
align-items: center;
}
/* 代わりに表示するラジオボタン部分 */
.dummy-radio {
display: inline-block;
margin-right: 5px;
height: 18px;
width: 18px;
border: solid 1px black;
position: relative;
vertical-align: middle;
}
/* ラジオボタンの中に表示するチェック部分 */
/* 非選択時は非表示 */
.dummy-radio-check {
display: none;
}
/* チェック部分のCSS */
/* 選択時のみチェックを表示する。 */
.radio-none-dsplay:checked + .dummy-radio > .dummy-radio-check {
bottom: 3px;
left: 3px;
display: block;
position: absolute;
height: 18px;
width: 10px;
border-bottom: solid 5px black;
border-right: solid 5px black;
transform: rotate(30deg);
}
以下、重要な点
疑似クラスセレクター
クラスや要素の後ろに:hogeの形で書くあれ。今回はinput要素が選択されているかどうかの判別に使う。
.radio-none-dsplay:checked{/*ここにスタイル*/}
結合子
今回は+(隣接兄弟結合子)と>(子結合子)を使う
input選択時のみチェック部分を表示したいので
「選択されたinput.radio-none-dsplayの直後(隣接兄弟結合子)にある.dummy-radioの中の(子結合子).dummy-radio-check」
というセレクターを書けばOK
.radio-none-dsplay:checked+ .dummy-radio > .dummy-radio-check {/*ここにスタイル*/}
おわり
なんかあったらコメントください