はじめに
- 親が簡単なものでいいから、website作りたいと言ってきたので作ることにします。
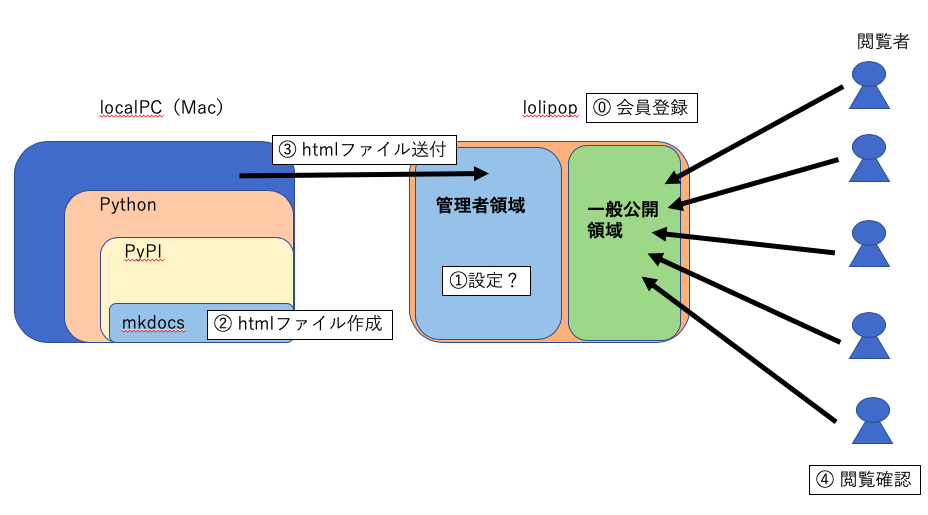
- 環境について
- サーバー
- lolipop
- localPC
- mac
- html制作ソフト
- python mkdocs
- サーバー
手順
ということで、本記事もstep1~step5までの解説になります。
step1 会員登録(5分)
- 会員登録:[https://lolipop.jp/order/form/] よりエコノミーを選択すると、会員情報を入力をするページに遷移します。
2. 必須情報(基本的な有料サイトに入れるような情報ですね。)
3. ログインパスワード
3. 氏名
4. 住所
5. クレジットカード
step2 設定(5分)
-
ログインします。
2. 説明省略 -
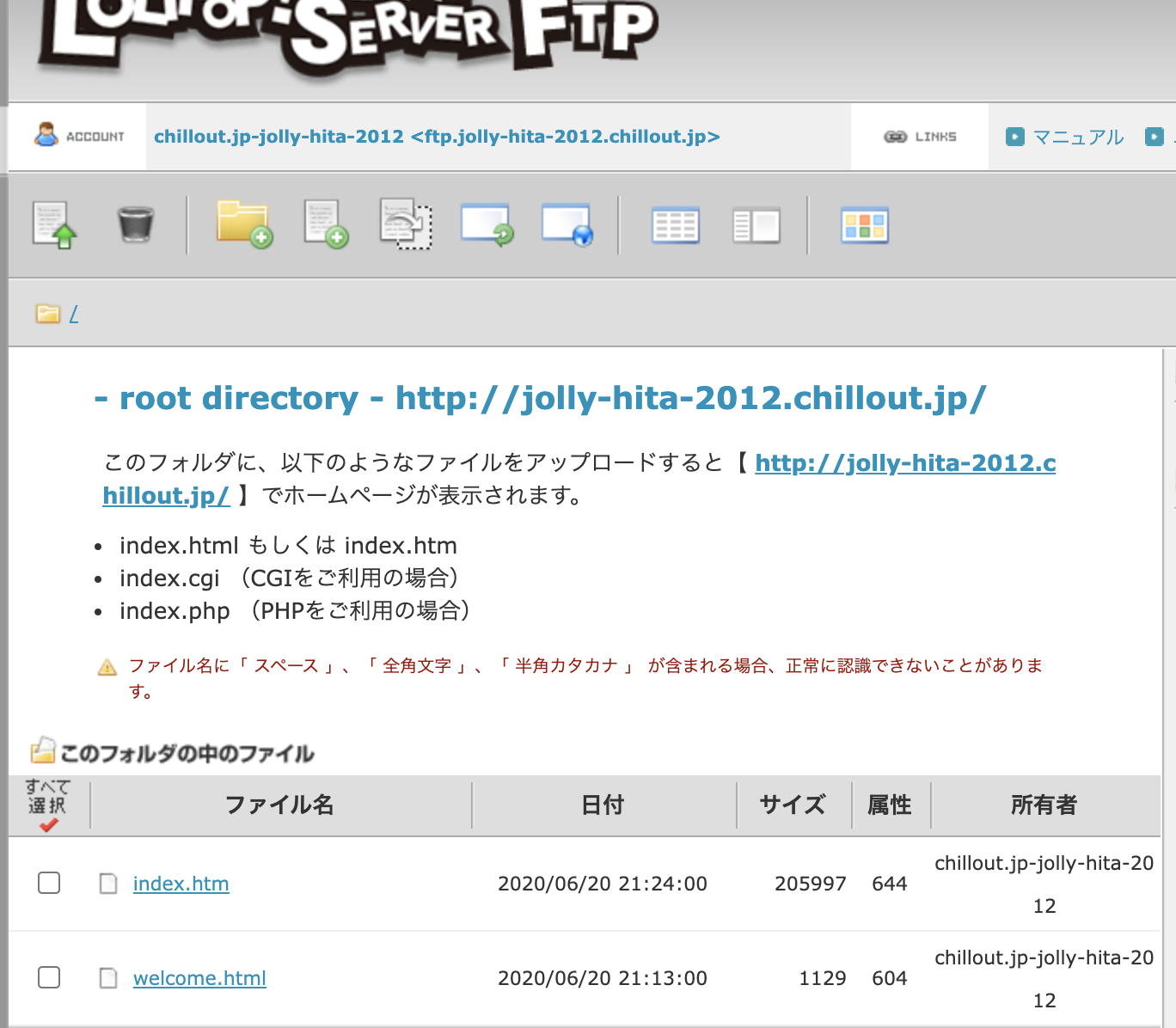
fileのupload画面の確認
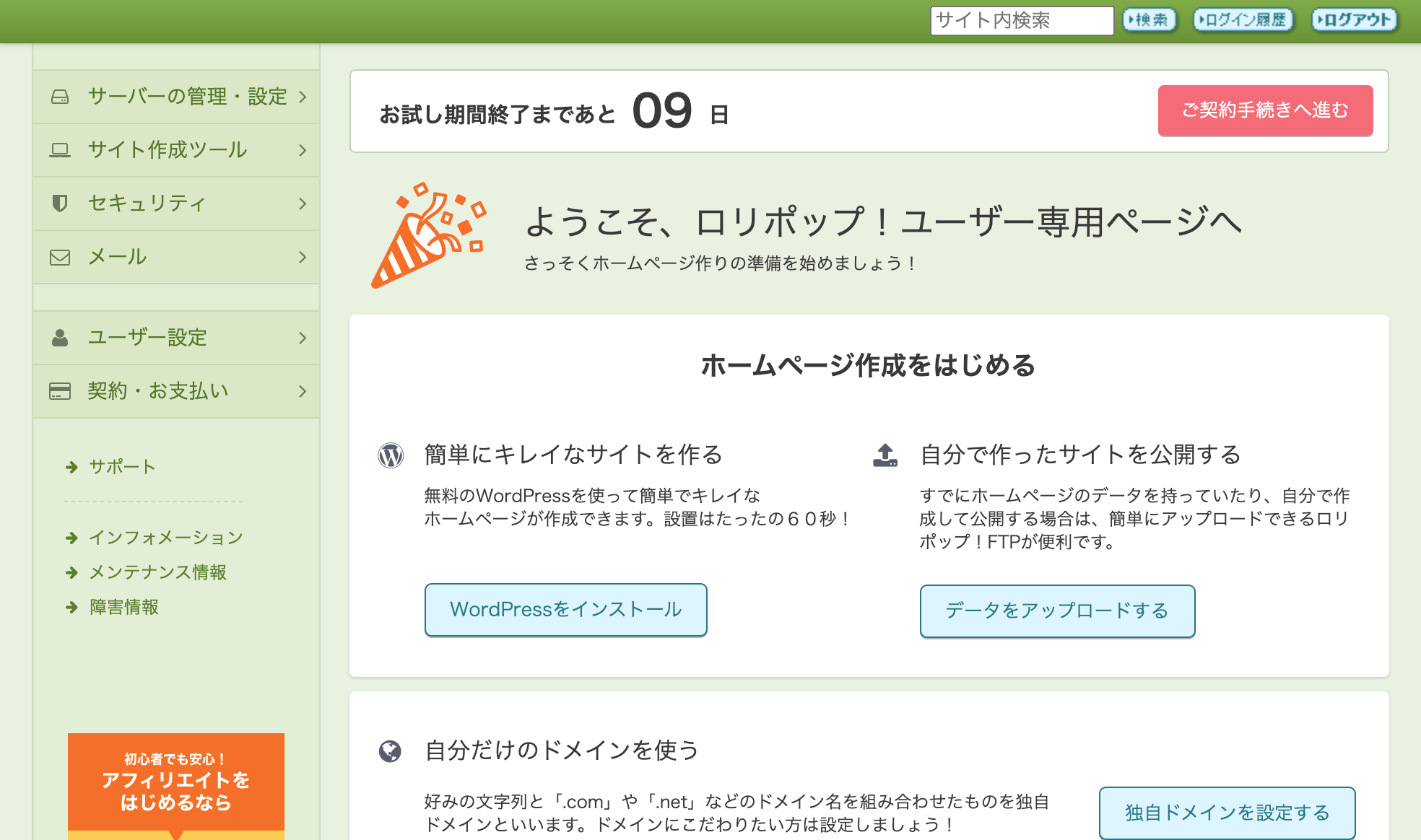
画面真ん中左に"ホームページ作成をはじめる" > "自分で作ったサイトを公開する" > "データをアップロード"するというボタンがありますね。ここにhtmlファイルをuploadすればよさそう

1.とりあえずgoogleのホームページをhtml保存したものをuploadしてみる
1. uploadボタンの確認
1. google.html -> index.htmlにファイルを書き換えてupload
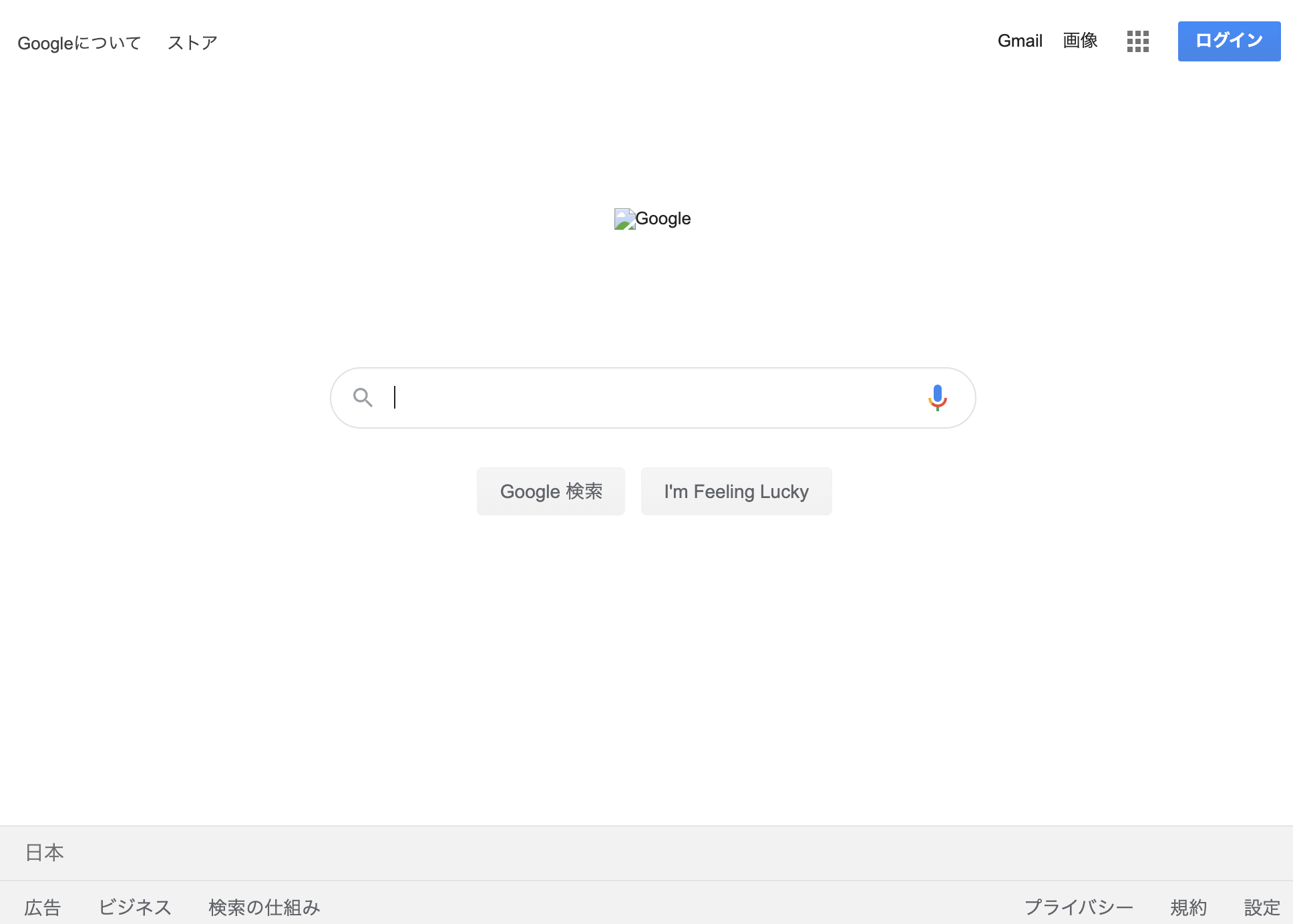
1. webpageにアクセスして、サイトがgoogleになっていることを確認
google.comからdownloadしたhtmlファイルと一緒についてきた画像をuploadしていないため、googleのロゴがちゃんと表示されていないですが、よしとしましょう。 step3でちゃんとしたものを作りますので。