##環境構築編
- pythonとvisual studio codeをインストールした
- streamlitを'pip install streamlit'で導入した
####大変だった点
今回参考にしていた動画ではpipという形を用いていたが、以前自分で入れていたanacondaとシステムがかぶってしまっていてエラーが起きたことが大変だった。
アナコンダをアンインストール後windows powershellでanacondaが適正でないという表示が消えなくて焦った。
過去にアナコンダにパスを通す際に記述したメモファイルを削除することでなおった。
##画像編
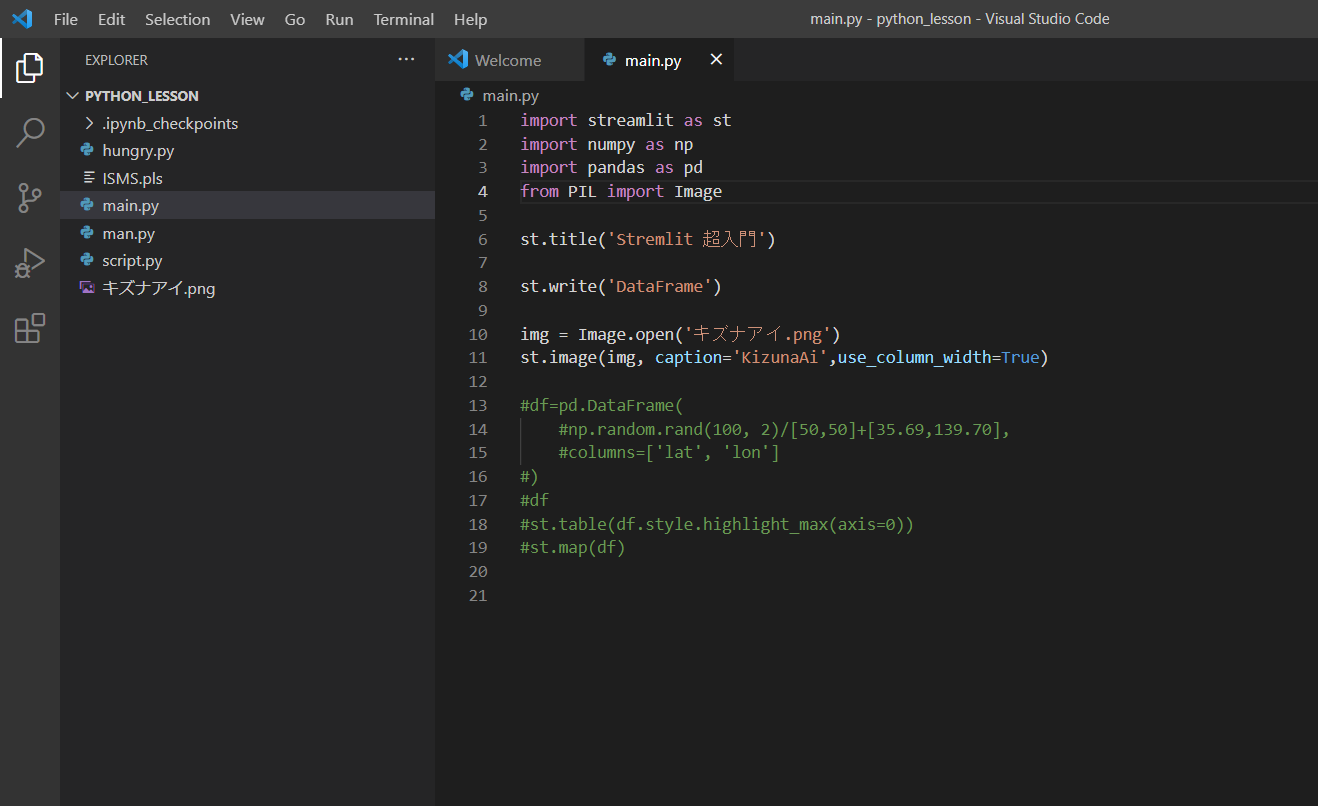
- pip=pythonでフレームワークは"pip install ~as ~"でフレームワークの導入する。
- as以降の部分は省略系を入れることで後の記述を略称で記述することが出来る。
- 同じ階層内の画像は相対参照が出来るから名前のみでOK。
- 保存しないと反映しない(Ctrl+S)
##表編
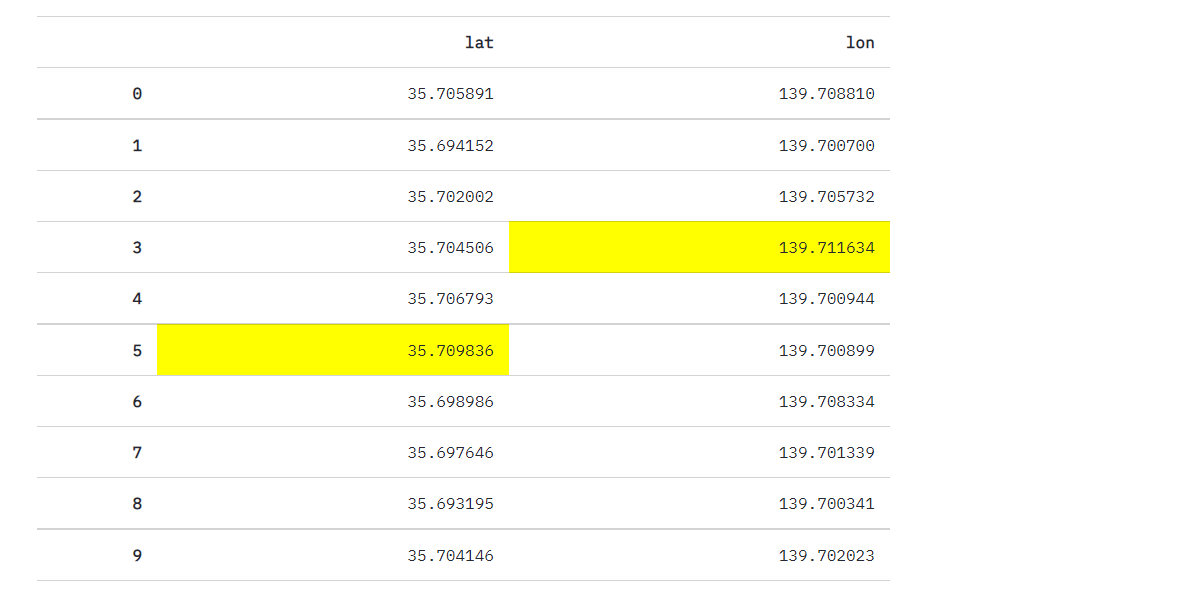
- pandasのフレームワークを用いて表の出し方を学んだ。
st.write: 単純に表示する(動的)
st.dataframe: サイズ変更ができる(writeよりも色を塗るなどカスタマイズできる。)
st.table: 静的な表が出来る
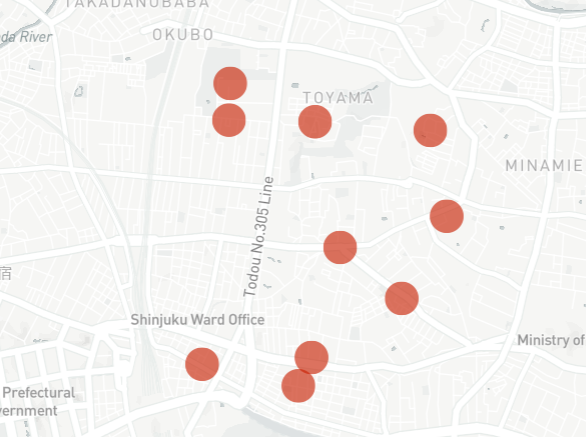
##マップ編
st.mapで簡単に表示された。
緯度と経度(latとlon)にrandomを足し合わせることで周辺を点で表せる。
##最後に
フロントエンドの作業がいらないstreamlitを触ったが、すぐに結果が反映される点がすごく楽しい。
今回は基礎をということで今後より動的に進んでいくことになる。
マークダウンの書き方にも慣れていきたい。