以下のやり方で
- Google Apps Script をローカルで書け、Git管理できる
- TypeScriptで書ける
- Docker内に環境構築するため、ホストOSを汚さない
の3つを満たすことができます。
Docker 環境を構築する
完了後のファイル構成
./
├── docker
│ ├── Dockerfile
│ └── docker-compose.yml
└── src
├── gas
│ ├── appsscript.json
│ └── hello.ts
├── package.json
└── node_modules
└── @types
docker-compose.yml
version: '2'
services:
gas-build:
build: .
container_name: 'gas-build'
tty: true
volumes:
- "../src:/opt/src"
Dockerfile
FROM node:8.16.2
RUN npm -v
RUN npm i @google/clasp -g
Docker Build
cd ./docker
docker-compose build
Dockerをデーモンとして起動して bash に入る
起動
docker-compose up -d
起動後、bash に入る
docker-compose exec gas-build bash
終了
docker-compose stop
これで npm + google/clasp が実行できる環境で bash に入ることができた。
clasp を使えるようにする
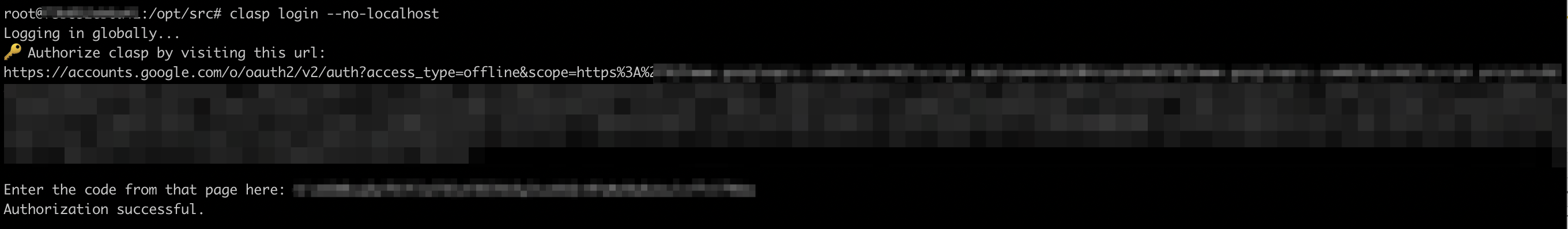
docker に bash で入って clasp による Google ログインを行う
docker であるため、 --no-localhost オプションをつける
clasp login --no-localhost
色々権限を求められるので、許可する。
許可完了後、コードが表示されるため、コピーをして、 bash 内に入力する
clasp のプロジェクトを作成する
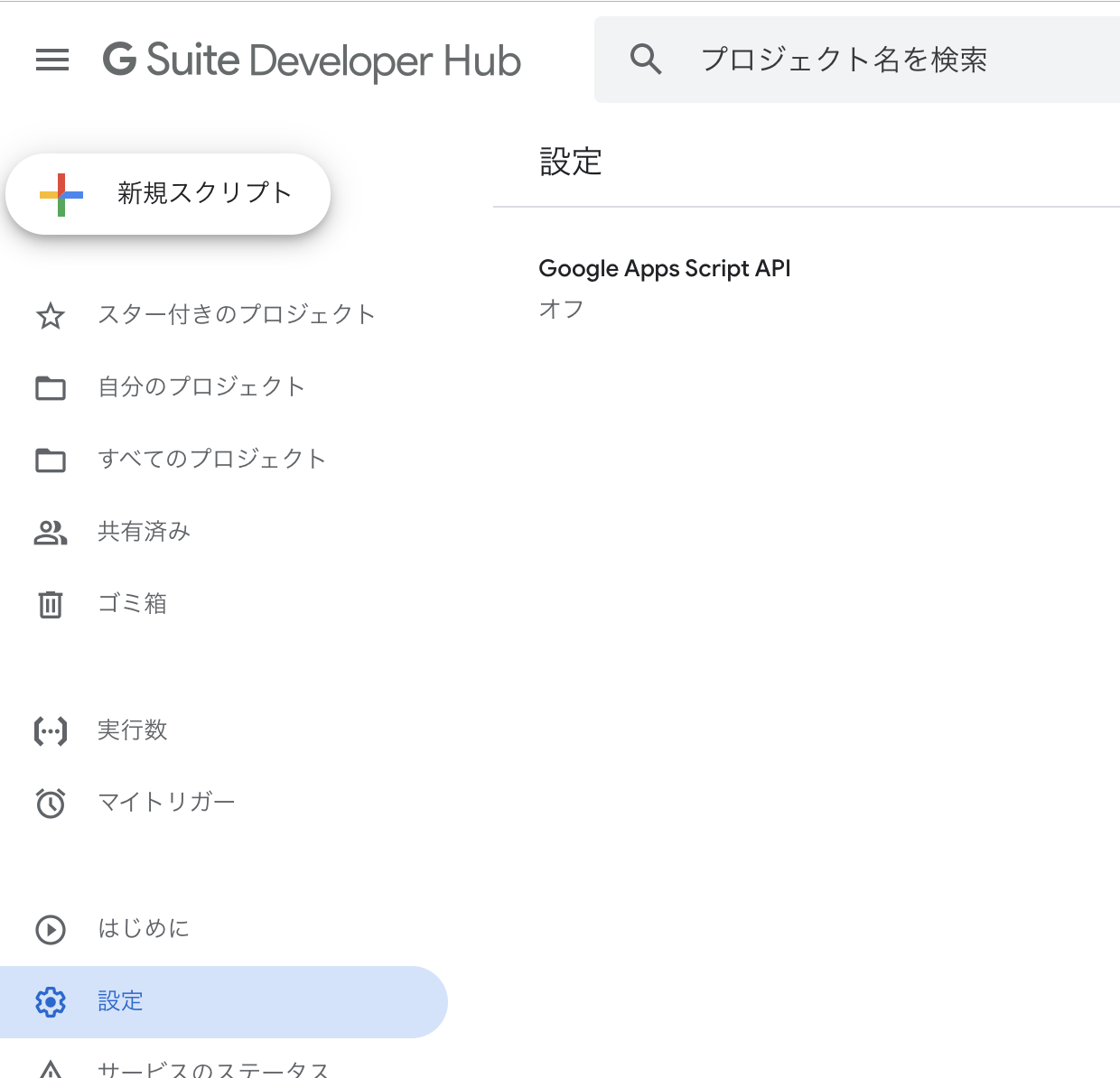
GoogleAppsScript API の許可をしておく
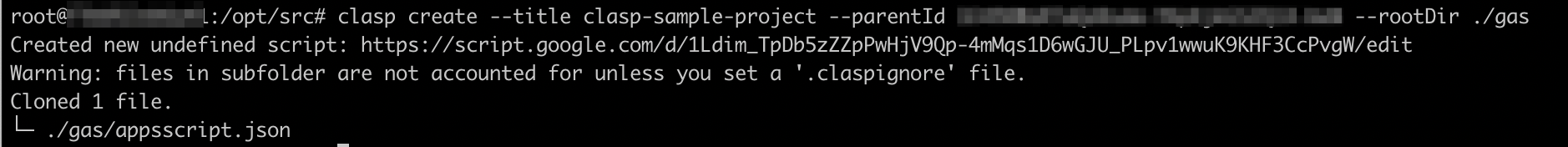
プロジェクト作成
cd /opt/src
clasp create --title clasp-sample-project --parentId {GoogleDriveのフォルダID} --rootDir ./gas
Google Drive のフォルダIDは、フォルダを開いた後のURLを参照してください
https://drive.google.com/drive/folders/{GoogleDriveのフォルダID}
IDE で Google Apps Script のコード補完をできるようにしておく
cd /opt/src
npm install @types/google-apps-script
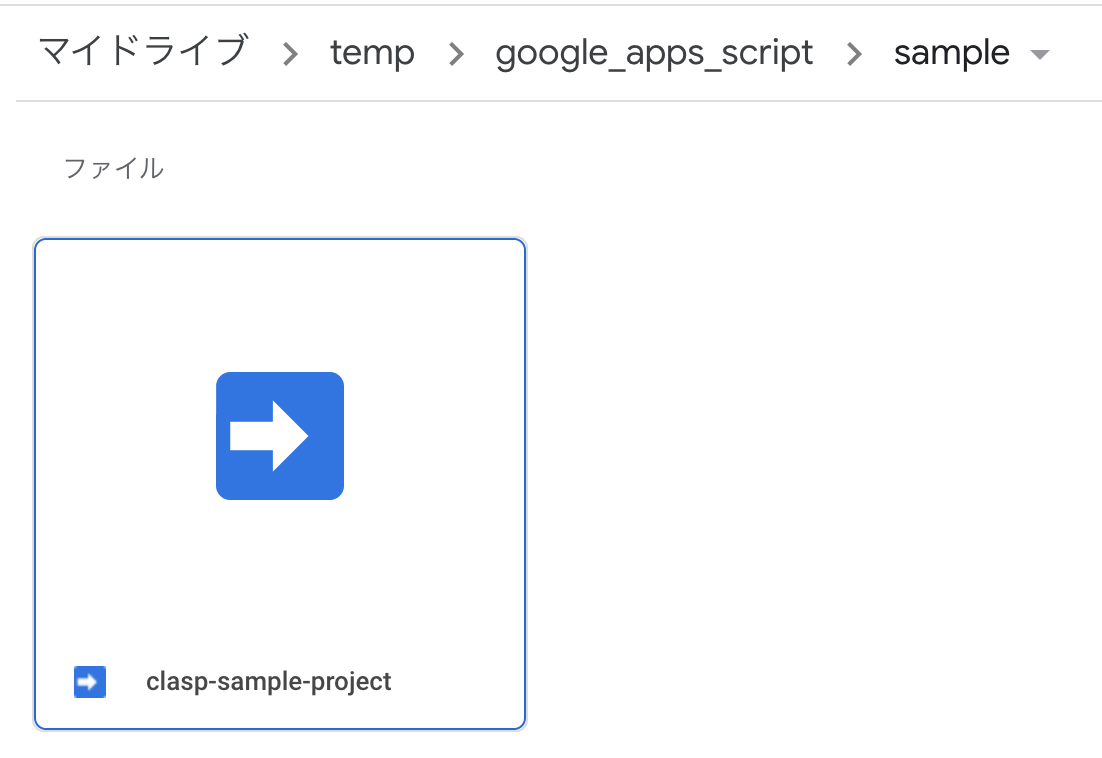
作成結果
TypeScript作成
テスト用ソースコード作成
ホストOS上にて、
./src/gas/hello.ts を作成
const greeter = (person: string) => {
return `Hello, ${person}!`;
}
function testGreeter() {
const user = 'Grant';
Logger.log(greeter(user));
}
テストとして、Google Drive に Pushする
修正するたびに実行するため、Dockerコンテナ内からではなく、
ホストOSから実行できるようにする
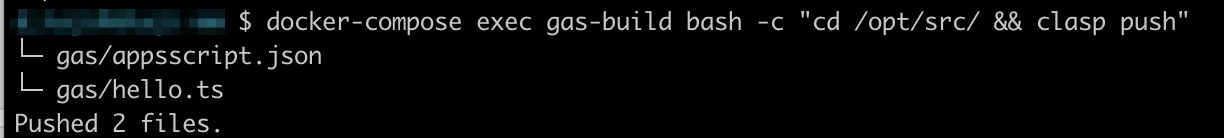
docker-compose exec gas-build bash -c "cd /opt/src/ && clasp push"
clasp push に --watch のオプションをつけると、監視状態になり、変更の都度、自動でPushされる。
clasp でプッシュした結果
正常に Google Apps Script が反映されている!