はじめに
初めまして。NTTドコモの與久田です。私は、サービスデザイン部にて、アジャイル開発におけるプロダクトオーナーを担当しています。
こちらは、NTTドコモ R&D Advent Calendar 2021の11日目の記事です。
本記事はビジネスクリエーション部技術企画担当と協力し、作成しています。
ドコモでは、dアカウントを用いたサイトへのログインを簡単に実現するための機能として、「dアカウント・コネクト」を一般提供しています。dアカウントの登録数は約7,000万を突破、現在も増え続けています。ドコモケータイのユーザーはもちろんのこと、ドコモ以外の通信会社のケータイのユーザーも含め、dアカウントを保有していれば誰でも、dアカウントログインを利用することができます。
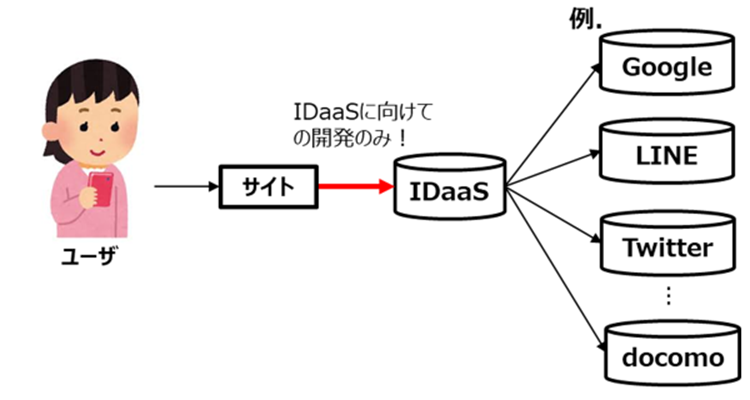
近年、会員登録時の手間が大きいことによるユーザの離脱を回避するため、ソーシャルログインをサイトにて提供する例が増えてきております。
しかし、複数アカウントによるログイン機能を提供する場合は、サイトから各基盤に向けて開発をしなければならず、非常に手間が増えるという課題がありました。
そこで各基盤へのハブのような働きをしてくれる、IDaaS(Identity as a Service)と呼ばれるサービスが登場し、複数アカウントによるログイン機能提供時でもサイトからIDaaSに向けての開発をするだけで良くなるという利点があるため、市場規模が拡大し続けています。

本記事ではIDaaSの一つであるAuth0とdアカウント・コネクトを連携する手順について記載します。
メリット
・dアカウントログイン可能になることで、ユーザはサイト用に新規IDとパスワードを発行しなくてよくなり、ID管理の手間が省けます。
・複数アカウントによるログイン機能を提供するサイトの開発者が、Auth0に向けての認証機能開発をするだけで良くなります。
・dアカウントログイン実装時に、Auth0のライブラリを利用可能になります。
・Auth0を既にご利用中のサイトは、本対応のみでdアカウントによるログインを開発レスで実現することができます。
全体の流れ
- Auth0でサイト用アプリケーションを立ち上げる
- dアカウント・コネクト利用申請する
- Auth0とdアカウント・コネクトを連携する
- サイトからのAuth0の利用方法
それでは、具体的に連携方法について説明していきます。
本記事では、dアカウント・コネクトとAuth0の連携までを記事の対象とします。
1. Auth0でサイト用アプリケーションを立ち上げる
こちらから、Auth0へのサインアップを行います。
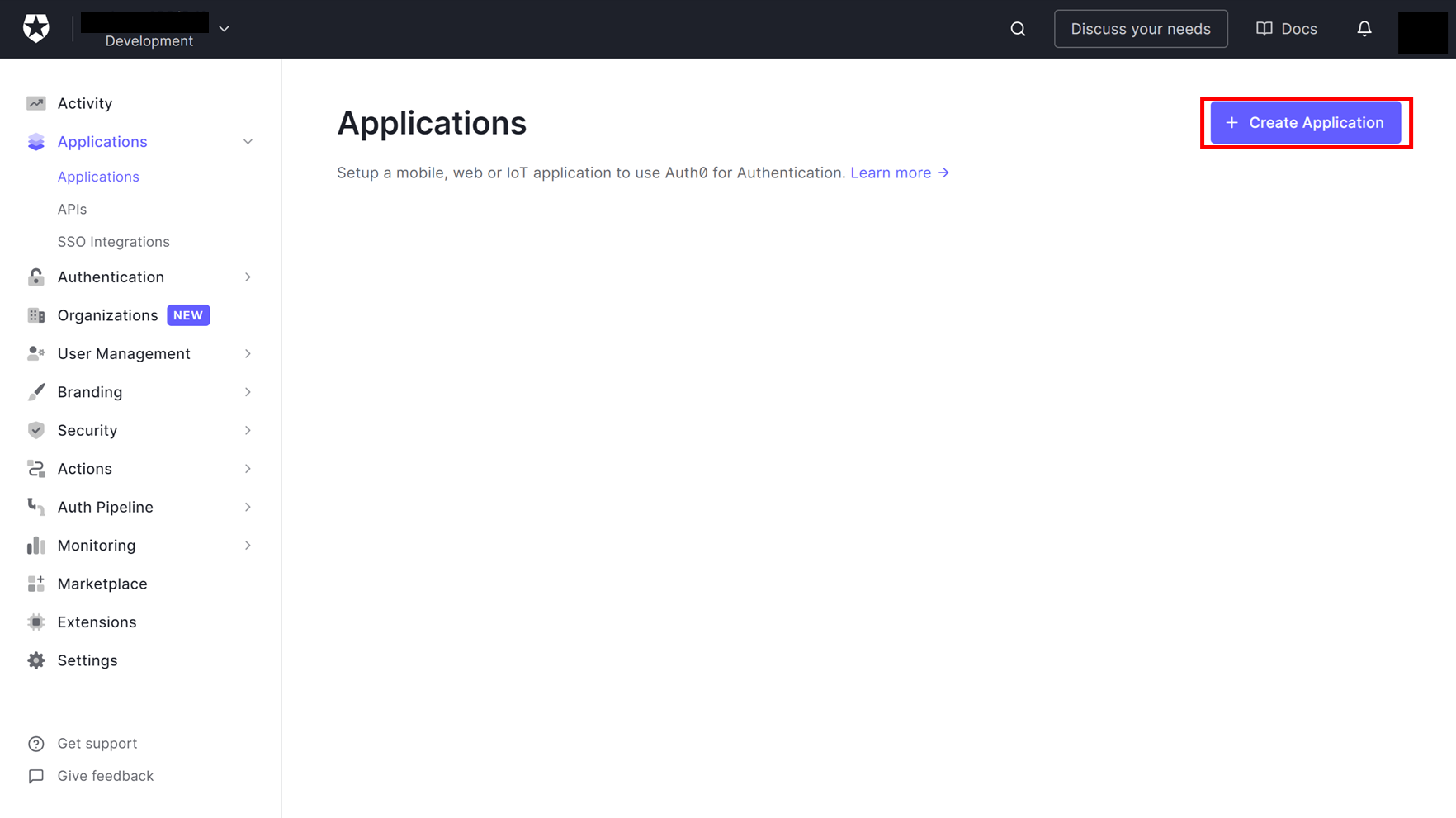
Auth0ダッシュボード上から「Applications → Applications」を選択し、アプリケーションを立ち上げます。

アプリケーションの立ち上げが完了したら、「settings → Basic Information → domain」に記載のあるURLをメモしておきます。(「2. dアカウント・コネクト利用申請する」にて利用します。)
2. dアカウント・コネクト利用申請する
こちらから、dアカウントを用いて新規登録を実施します。新規登録ボタンを押下後、企業情報等を指定の通り入力してください。
左タブの「サービス情報管理」タブから、今回開発するサービスに関する情報を登録しておきます。
不明点があれば、左タブの「ヘルプ」よりダウンロードできる操作マニュアルをご覧ください。
次に、「RPサイト情報管理」タブからRPサイトの申請を実施します。

リダイレクトURIには、下記を指定します。
https://Auth0アプリケーションにてコピーしたURL/login/callback
申請が完了したら、詳細画面からクライアントID、クライアントシークレットをメモしておきます。(「3. Auth0とdアカウント・コネクトを連携する」にて利用します。)
また、こちらの申請が認証基盤に反映されるのに最大数時間程度かかることに留意してください。(認証基盤への反映状況はRPサイト情報管理画面、「反映」行から確認できます。)

3. Auth0とdアカウント・コネクトを連携する
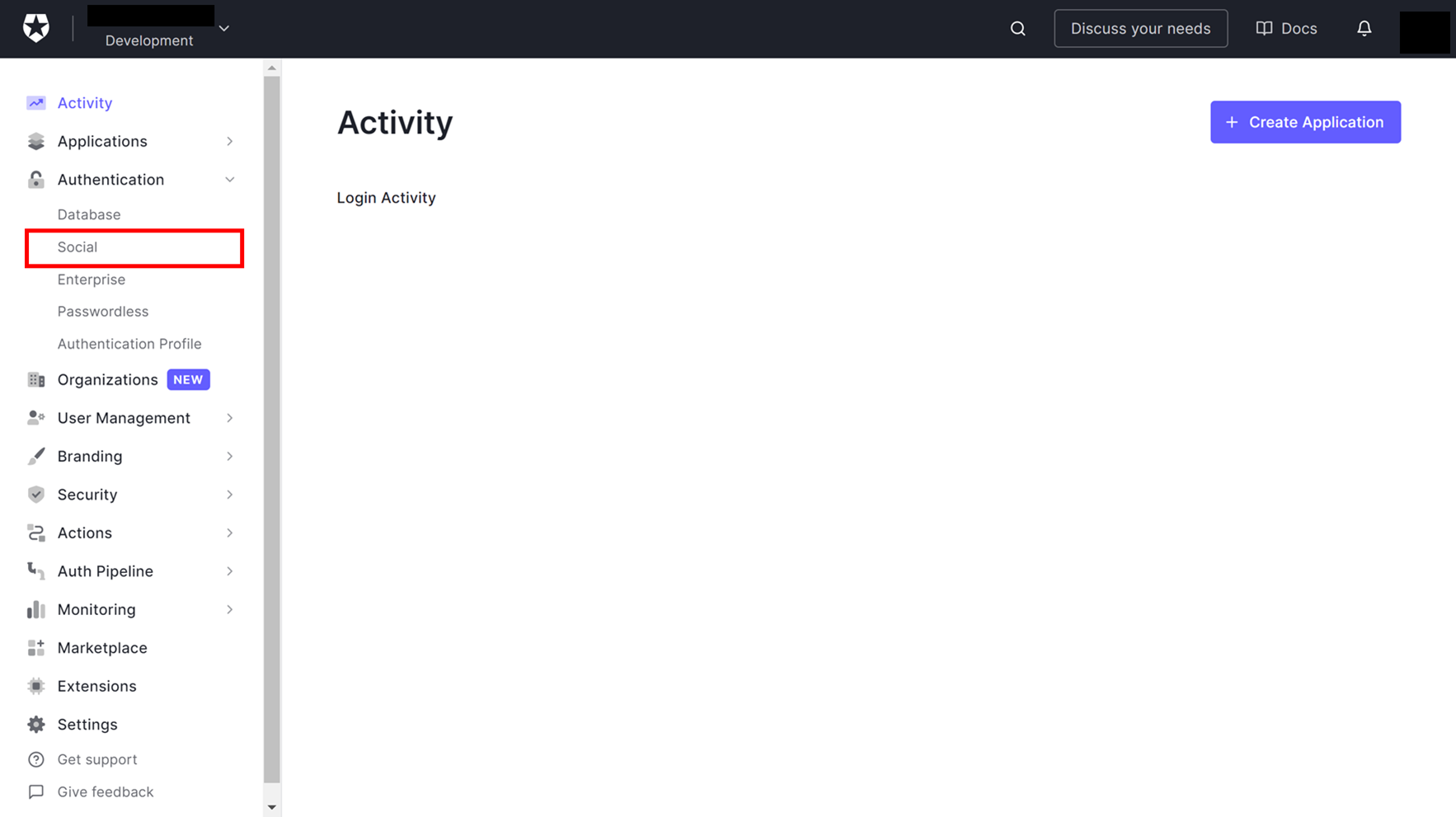
Auth0ダッシュボード上から「Authentication → Social」を選択します。

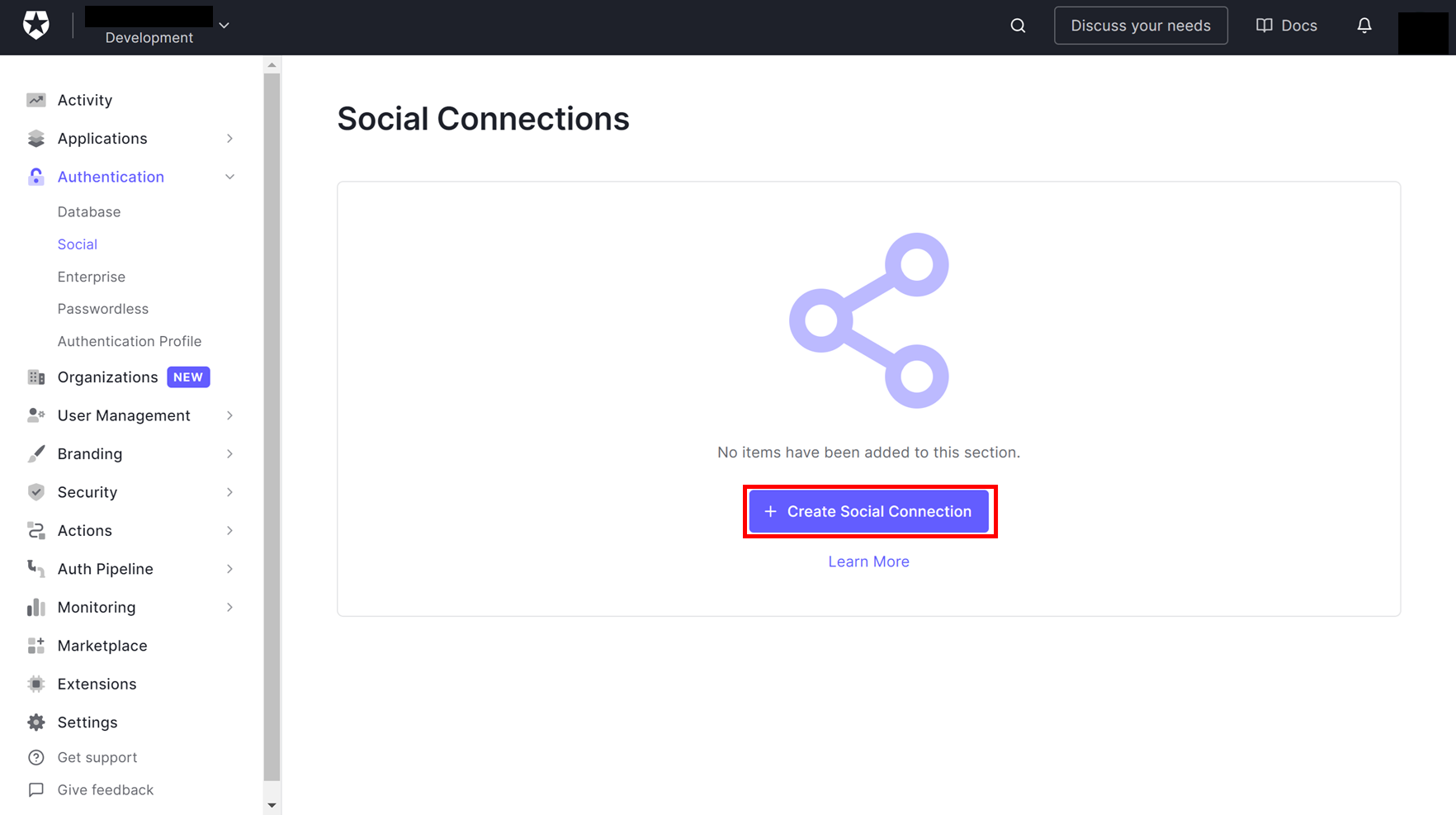
Social Connections画面から「Create Connection」を選択します。

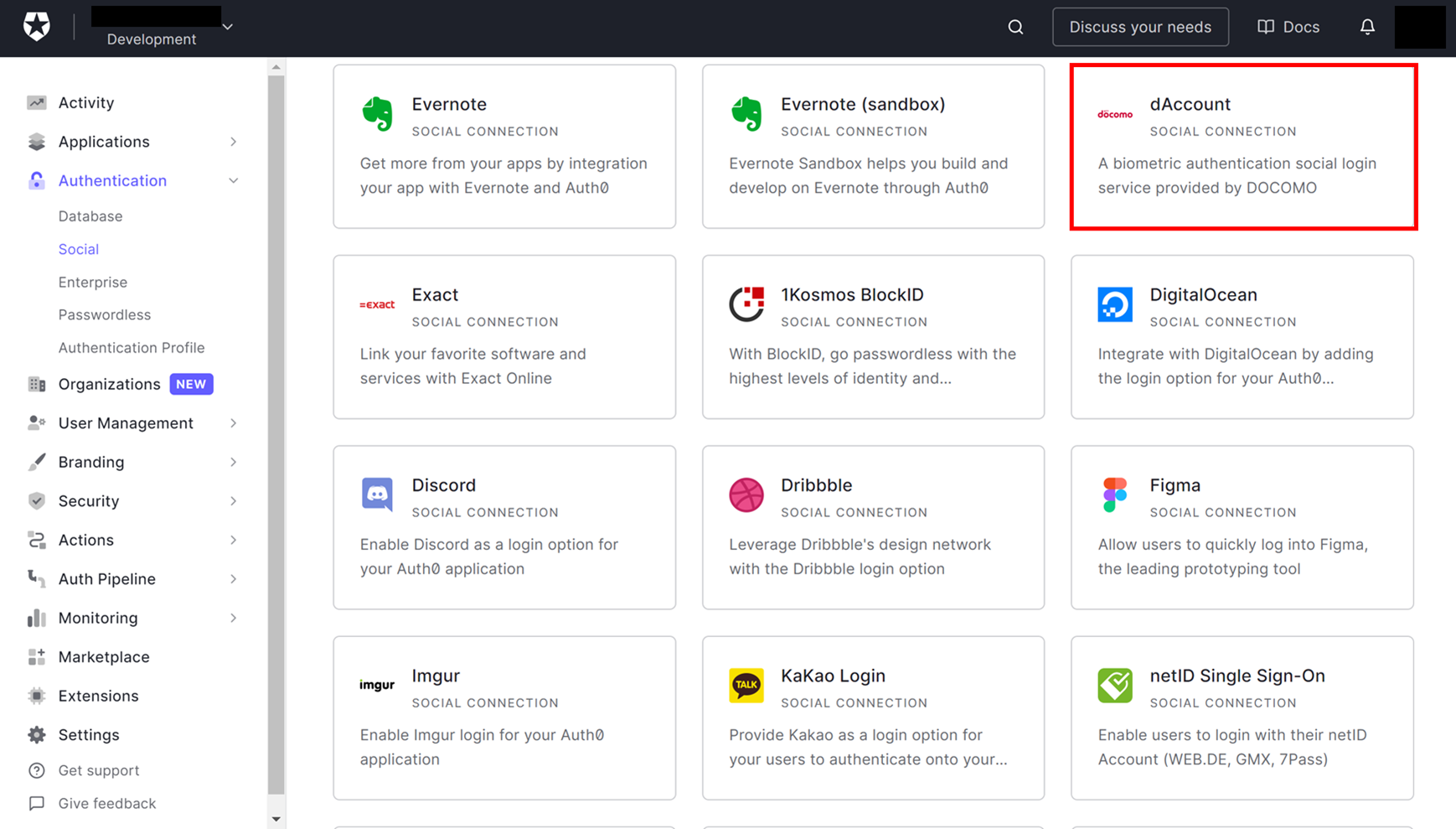
New Social Connection画面から「dAccount」を選択します。

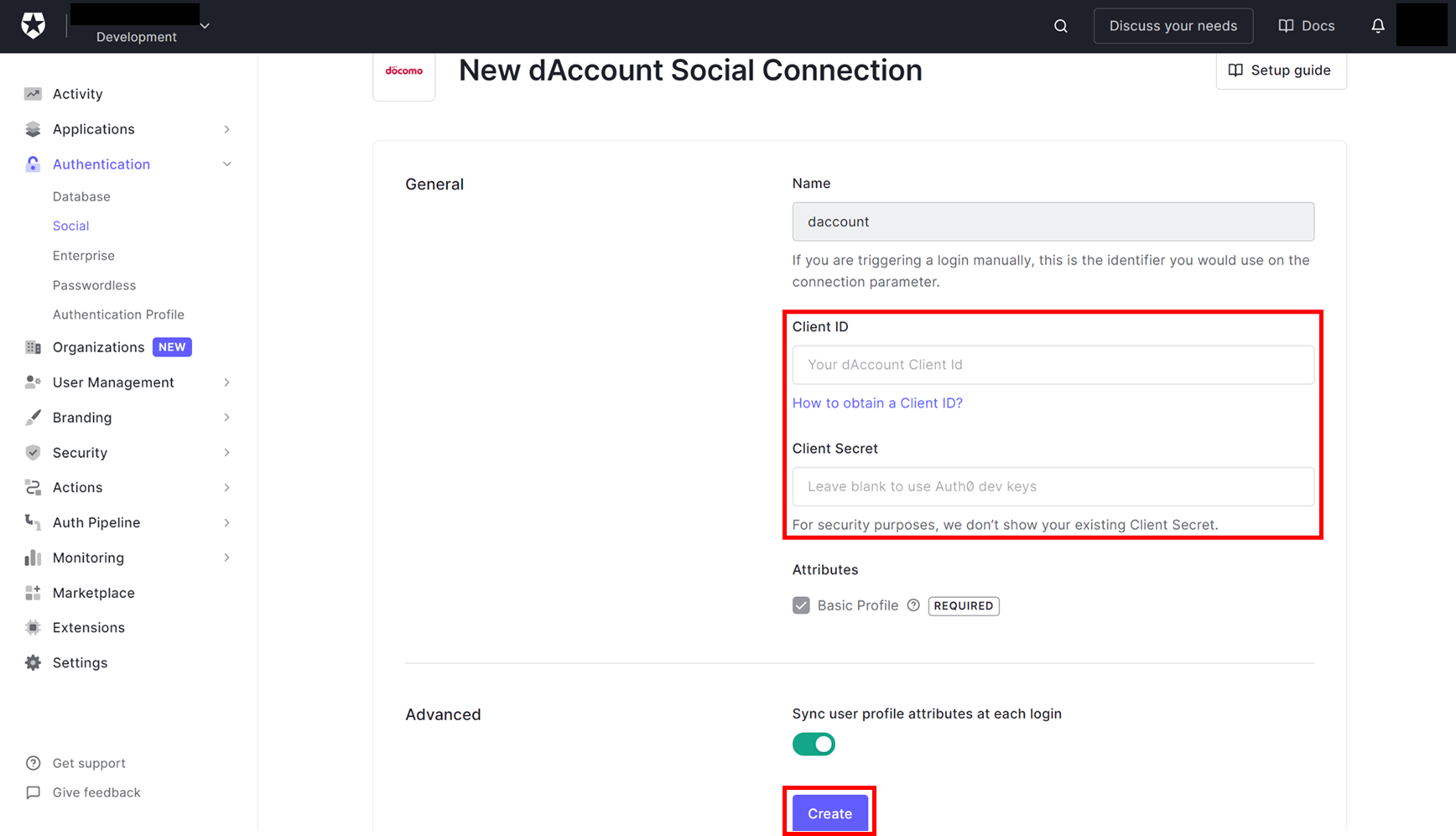
dアカウント・コネクト申請サイトのRPサイトの設定で取得したクライアントID、クライアントシークレットを「Client ID」「Client Secret」へ入力し、「Create」を押下します。

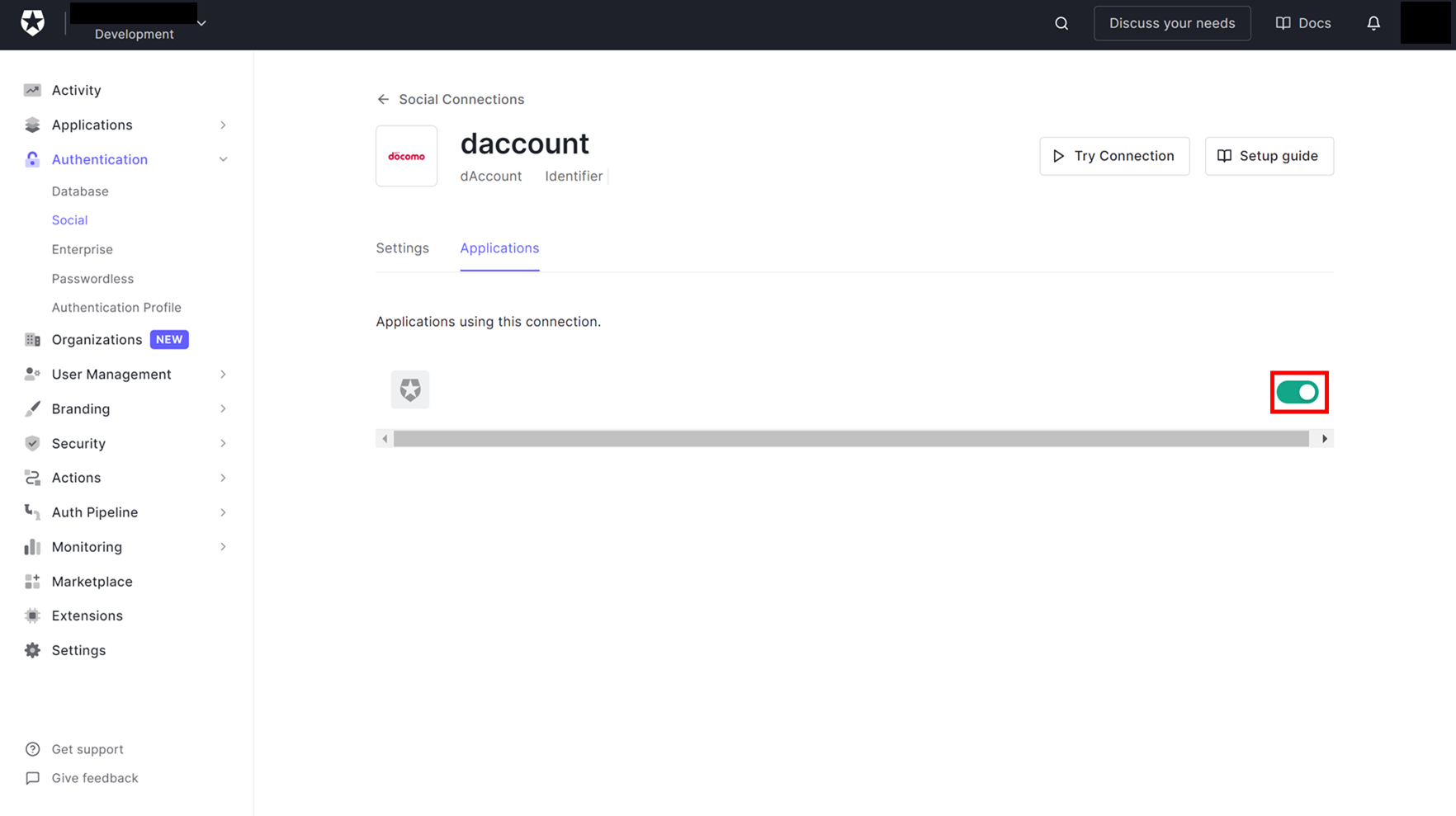
作成が完了すると、dアカウント・コネクトを利用したいアプリケーションを選択する画面が表示されるので、先ほど作成したアプリケーションを選択します。

これで連携は完了です。
以下、Auth0とdアカウント・コネクトの連携が正常にできているか確認していきます。
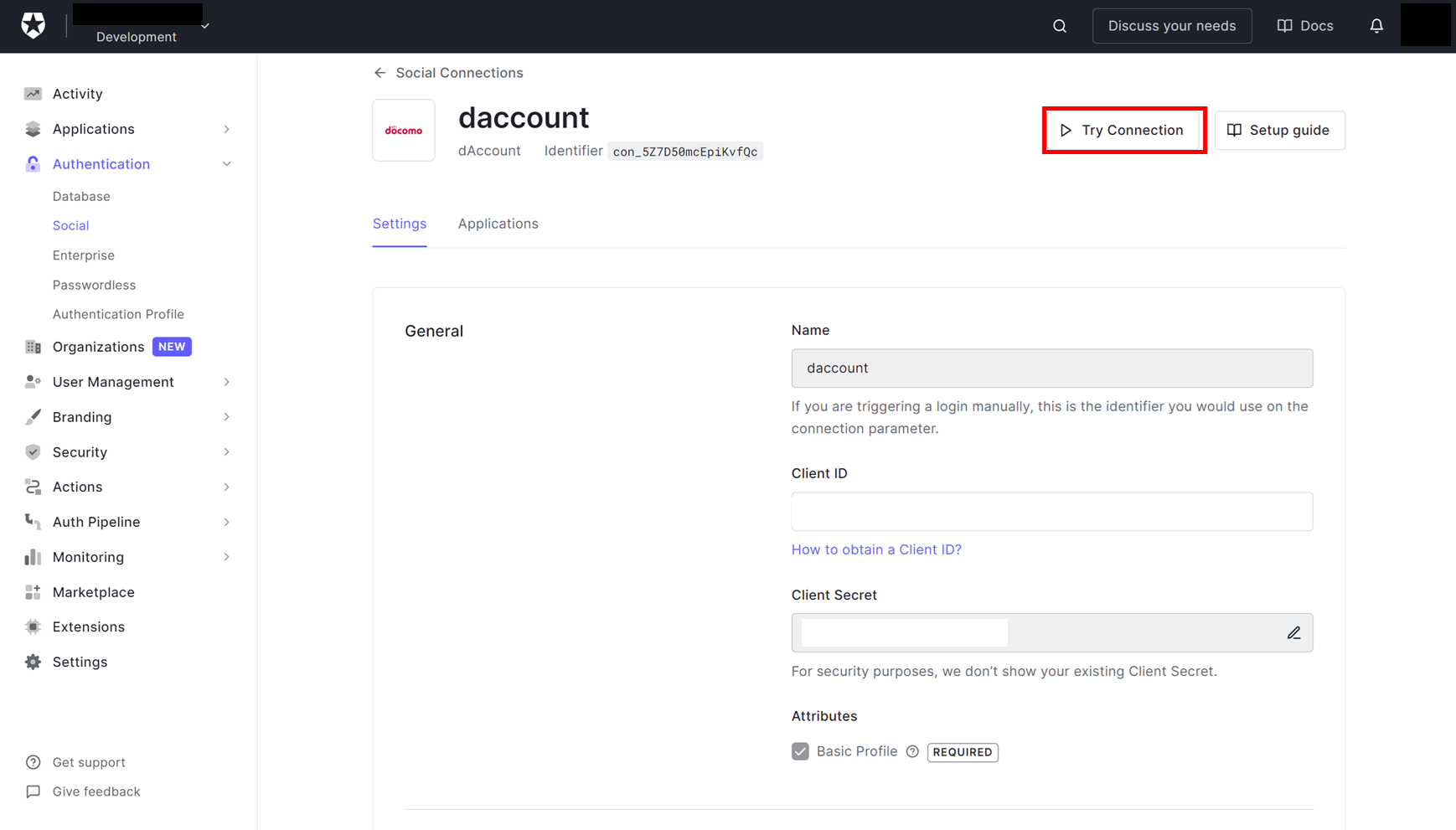
Auth0ダッシュボード上の「Authentication → Social → daccount」 にある「TRY CONNECTION」ボタンを押します。

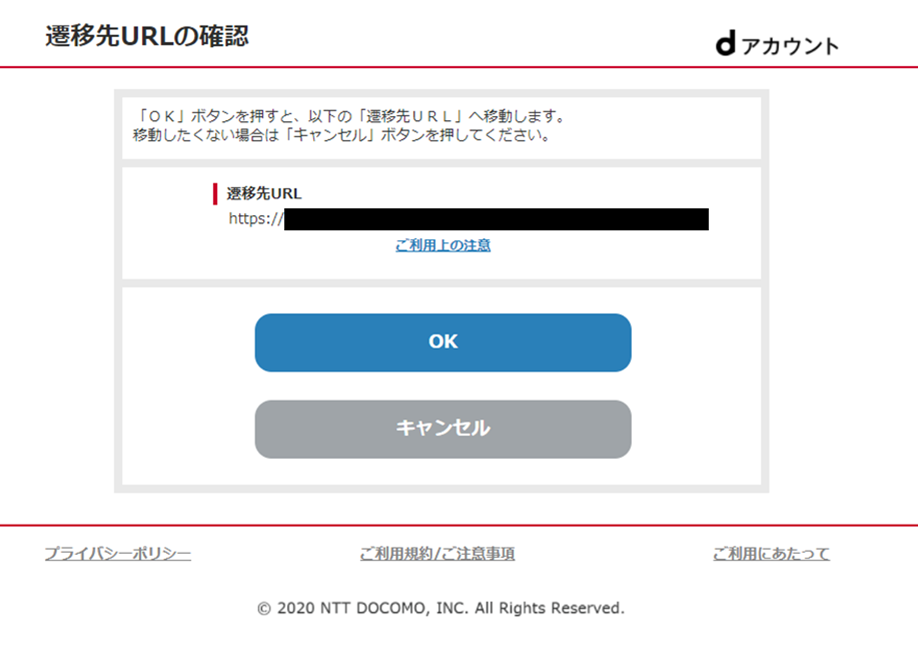
dアカウントのログイン画面にリダイレクトされるので、任意のdアカウントでログインし、遷移先URL確認画面でOKを選択します。

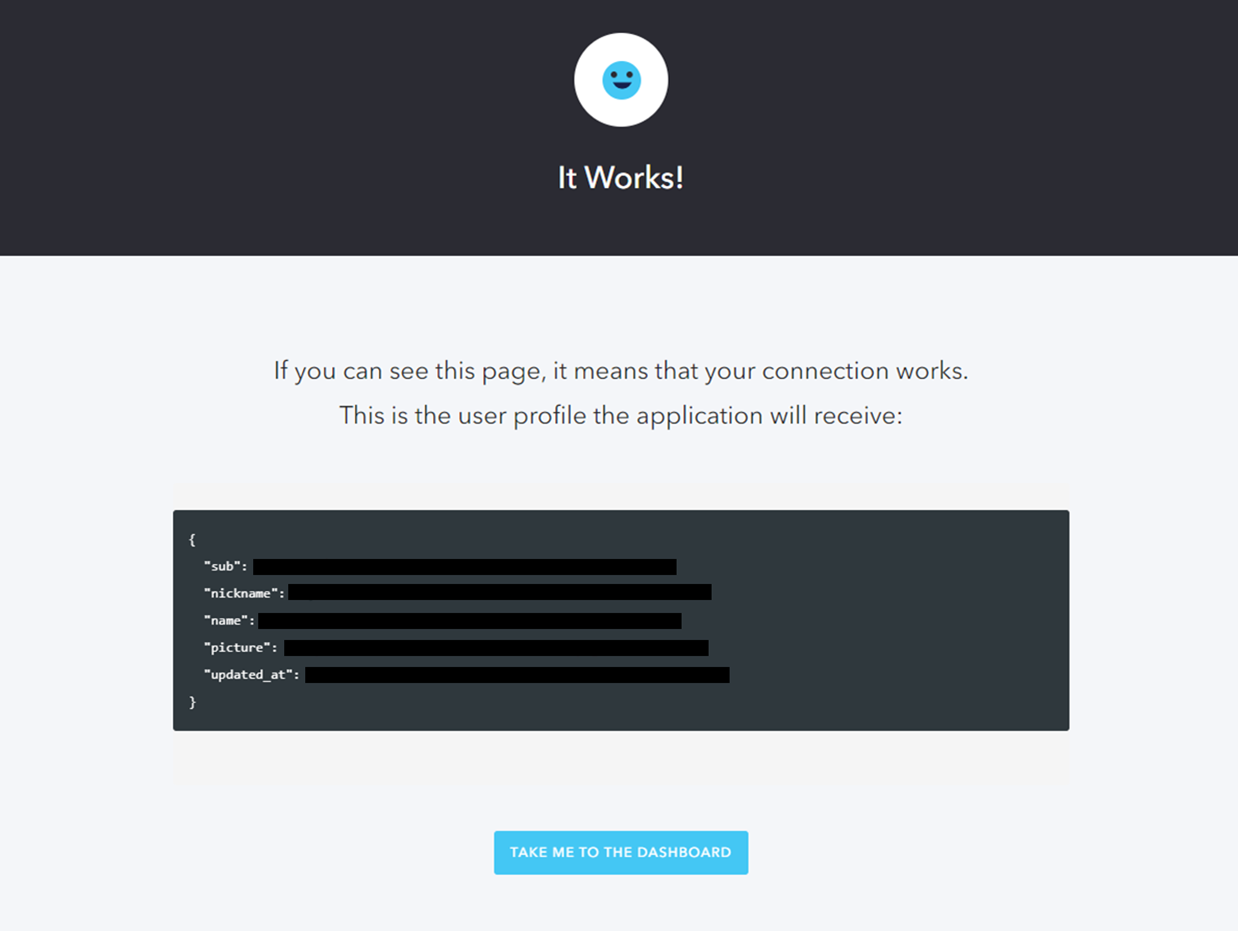
リダイレクト確認でOKを選択し、以下の画面が表示されれば設定完了が確認できます。

4.サイトからのAuth0の利用方法
各プログラミング言語・フレームワーク向けにSDKが提供されており、これを利用することで簡単に認証機能を実装することができます。
まとめ
上記の手順により、とても簡単にdアカウント・コネクトとAuth0の連携ができます。
複数アカウントによるログイン機能を提供する場合、Auth0のライブラリを利用したい場合、また既にAuth0を既にご利用中の場合など、ぜひ試してみてください!
