本記事はcloudpack あら便利カレンダー 2019の記事です
久しぶりにPlantUMLのホームページを見たらマインドマップが書けるようになっていた(β版)ので、試してみました。
そこまで機能充実というわけではないので、ほとんど公式ページそのままレベルになりますが、この書き方もできるのかな?と気になったところは追加しています
動作環境
Visual Studio Code にエクステンションを入れて確認しました
$ code --install-extension jebbs.plantuml
この辺りは自由ですが、PlantUMLサーバに処理を投げたかったので、dockerを使ってローカルにPlantUMLサーバを立てました
version: '3.3'
services:
plantuml:
image: plantuml/plantuml-server
ports:
- 28080:8080
tty: true
restart: always
Visual Studio Codeの設定でこのサーバを参照するようにしておきます
{
"plantuml.render": "PlantUMLServer",
"plantuml.server": "http://localhost:28080",
}
使い方
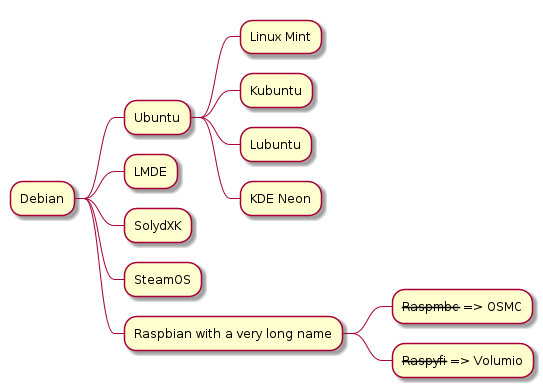
とりあえずサンプルをそのまま拝借
EmacsのOrgモードの箇条書きの構文を利用しているようです。
@startmindmap
* Debian
** Ubuntu
*** Linux Mint
*** Kubuntu
*** Lubuntu
*** KDE Neon
** LMDE
** SolydXK
** SteamOS
** Raspbian with a very long name
*** <s>Raspmbc</s> => OSMC
*** <s>Raspyfi</s> => Volumio
@endmindmap
見た目は結構好きです
ノードの形状設定
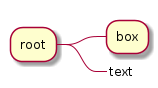
現状はボックスのあるなしの変更のみのようですね。
_をつけることでボックスが消せます。
@startmindmap
* root
** box
**_ text
@endmindmap
枝のレンダリング方向の変更
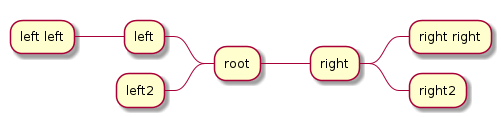
*あるいは+を使った場合は右方向に枝が伸びていきます。
-を使った場合は左に伸びていきます。
@startmindmap
+ root
++ right
+++ right right
*** right2
-- left
--- left left
-- left2
@endmindmap
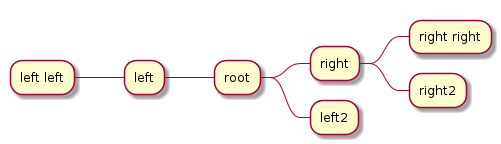
あるいはleft sideというキーワードで切り替えることも可能のようです。
ただし、+の場合はこのキーワードを使っても右側に表示されるようです。
@startmindmap
+ root
++ right
+++ right right
*** right2
left side
** left
*** left left
++ left2
@endmindmap
Markdown記法
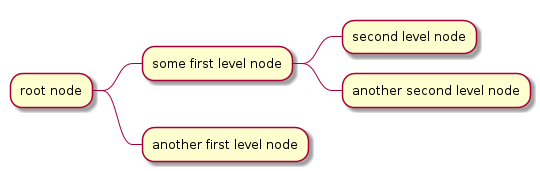
一応Markdownでも書けるようです。一応という感じですが
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
@endmindmap
注意点
スペースだとエラーが出る
ネストはタブ(\t)でないとダメです。スペース4つではエラーが出てレンダリングされなかったです。
自分の設定(デフォルト?)ではVisual Studio Code でTABキーを押すとスペースが挿入されたのでエラーになったので注意です。
個人的にはここがネックかな?と思ったのでMarkdownでの利用はしないかな、と思いました
左方向へのレンダリング
orgモード記法の場合は*と-で分けていましたが、Markdown記法の場合はエラーが出ました。
こんな感じで行けるかと思ったんですが、ダメでした。
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
- left side node
- left left
@endmindmap
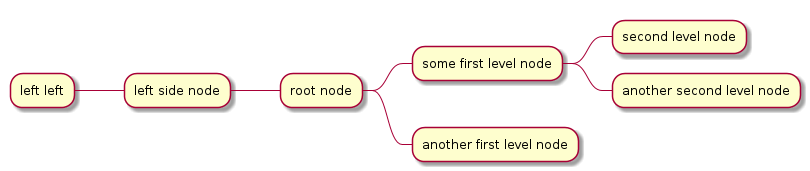
こっちならいけました。left side を使えば良いみたいです
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
left side
* left side node
* left left
@endmindmap
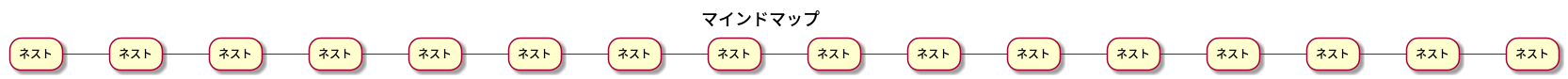
ネストの限界
どこまでネストできるかという記載は特に見当たらなかったので、とりあえず試してみました。
無限かどうかはわかりませんが、とりあえず困るレベルでは問題はなさそうですね
@startmindmap
title マインドマップ
* ネスト
** ネスト
*** ネスト
**** ネスト
***** ネスト
****** ネスト
******* ネスト
******** ネスト
********* ネスト
********** ネスト
*********** ネスト
************ ネスト
************* ネスト
************** ネスト
*************** ネスト
**************** ネスト
@endmindmap
まとめ
マインドマップというほどいろんな方向に枝の伸びるわけでもなかったので、ロジックツリーに近い感じでした
個人的な頭の整理にはお手軽でちょうど良いので、使っていこうかなと思いました。
お仕事レベルで複数人共有とかを考え始めると微妙かもしれませんが
参考
MindMap syntax and features
PlantUMLでマインドマップを作成する - システムとモデリング
PlantUMLにマインドマップが追加 | Software Quality Topics.