はじめに
Qiita初投稿。ちょっと緊張するので、豆知識的な軽めな話題で始めてみます。
なんですが、以外にもQiitaでは記事を見かけなかった内容なので、誰かのお役に立てば。
2019/01/19 更新
ES6なしで複数ファイルにまたがった場合 を追加
ローカル変数の型宣言を追加
結論
VS Codeでは、jsファイルに//@ts-checkのコメントを追加すると、TypeScriptとして型チェックをしてくれる
Type Checking JavaScript Files
VS CodeでJavascriptで型チェックを行う
皆さんJavascriptでの開発中に、しょうもない型間違いでエラーが出ることはないでしょうか。私はあります。
Javascriptは割と適当に書いても動くのは楽でいいんですが、真面目に書き始めると細々したエラーが出てうんざりします。簡単な型間違いぐらいは動かすまでに気づきたいです。
ESLintを使う、TypeScriptを使う等の方法はありますが、採用できないプロジェクトもあると思います。
そこで、VS Codeの機能を使ってJavascriptでも型チェックを行う方法をお勧めします。
使い方は非常に簡単で、チェックを行うjsファイルの先頭に//@ts-checkというコメントをつけるだけです。
このコメントをつけるだけで、jsファイルをTypeScriptのように構文チェックを行ってくれます。
しかも、このコメントは、あくまでVS Codeのための目印というだけなので、エラーが残っていてもJavascript的にOKであれば普通に動きます。
既存のコードに適用する場合は全てのエラーを解決するのが難しかったりするので、この手軽さがちょうどよかったりします。
次から、実際のエラーチェックの例について書いていきます。
細かい使い方については公式の Type Checking JavaScript Files を確認してください。
単純なエラーチェック
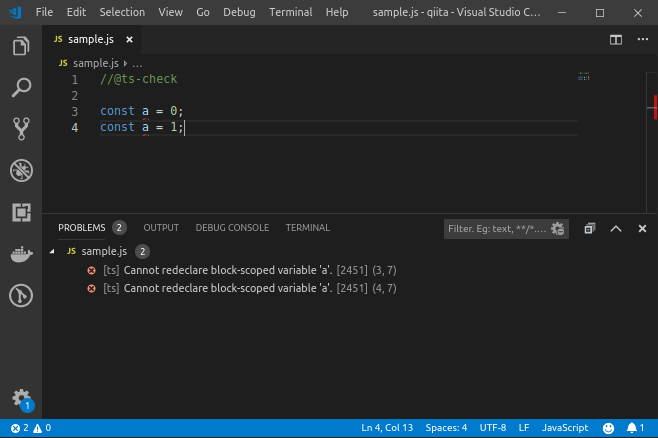
以下のような馬鹿なコードを書いても動かすまではエラーを教えてくれません。まあ実際にやる人はいないでしょうが一番シンプルな例として
const a = 0;
const a = 1;
このファイルに対して//@ts-checkをつけると、以下のように警告を表示してくれます。
関数の型チェック
↑のようなチェックができてもそこまで嬉しくないですよね。
メインとなるのが関数の型チェックです。
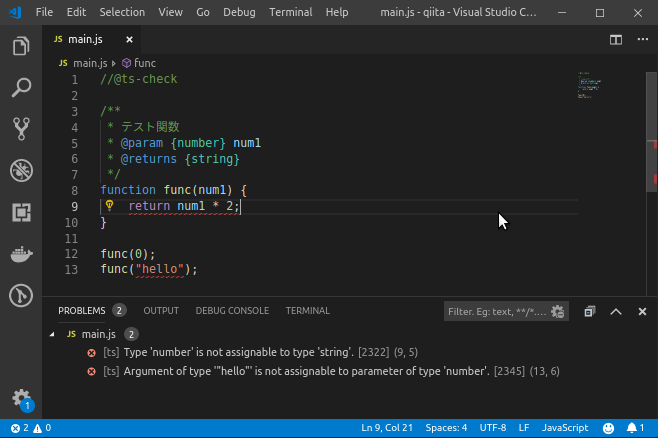
JSDocを記述することで、関数の引数や返り値の型をチェックすることができます。
以下のように、@paramに引数の型定義、@returnsに返り値の型定義を記述することで、型チェックをして、エラーを表示してくれます。
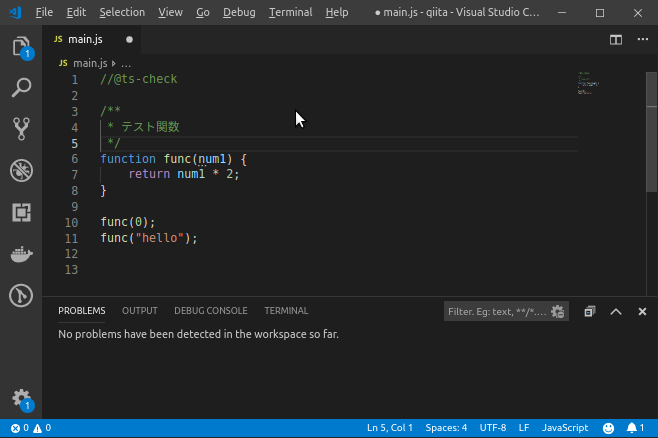
ただし、型チェックの元となる情報はJSDocのみなので、@paramや@returnsを記述しないとチェックしてくれないので注意してください。
自作クラスの型チェック
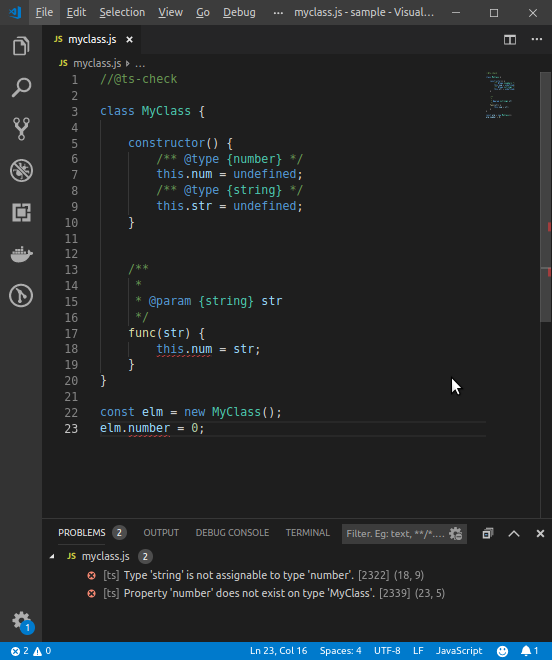
もちろん、自分で定義したクラスに対しても型チェックが可能です。
コンストラクタ内でフィールド定義を行っていない変数を参照した場合は、存在しないフィールド参照としてエラーがでます。
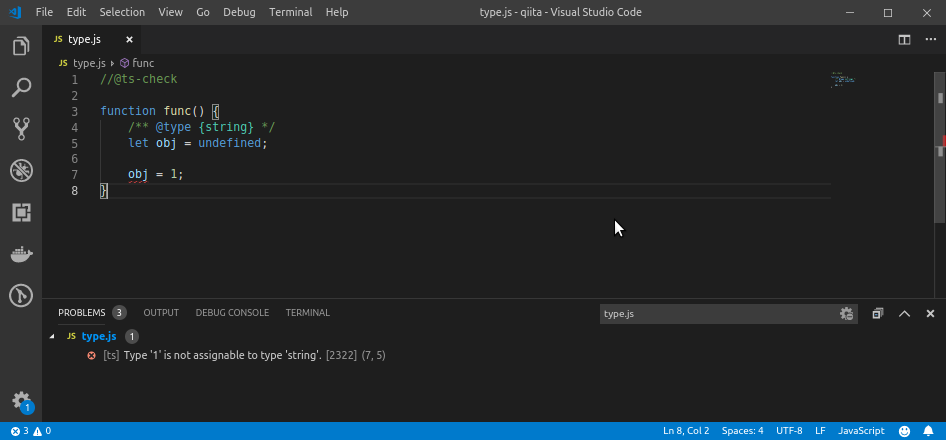
また、フィールドの型定義は@typeのコメントを記述することで行うことができます。
ローカル変数の型宣言
クラスのプロパティと同様に@typeのコメントを付与することで、ローカル変数の型を固定することができます。
基本的には宣言式や関数の戻り値から自動で判定してくれるのですが、もし明示的に判断できない時は使ってみてください。
複数ファイルにまたがった場合
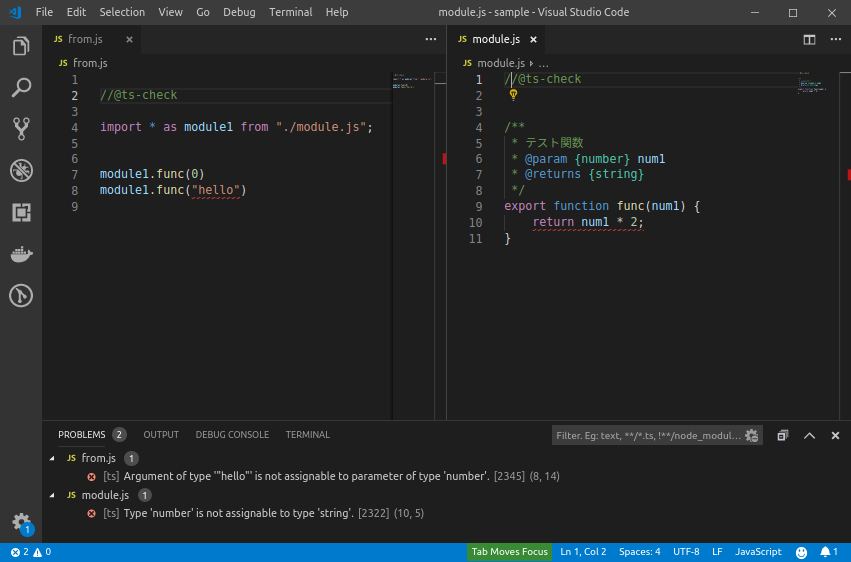
単独ファイルだけでなく、複数のファイルにまたがった場合でも型チェックは可能です。
ただし、そのためには、ES6のモジュールシステムを使う必要があります。
scriptタグで読み込む場合はjsファイル間の連携ができないので注意してください。
scriptタグで読み込む場合はES6なしで複数ファイルにまたがった場合 を参照してください。
ES6なしで複数ファイルにまたがった場合
モジュールシステムを用いずに、scriptタグで書くjsファイルを読み込む場合は///<reference path="./module.js"/>というような記述をしておくと、別ファイルを参照してくれます。
Triple-Slash Directivesと呼ぶらしいです。 TypeScript Handbook を読む (21. Triple-Slash Directives)
レガシーなプロジェクトでご利用の場合はこの方法で行きましょう。
備考(JSDocによるコード補完)
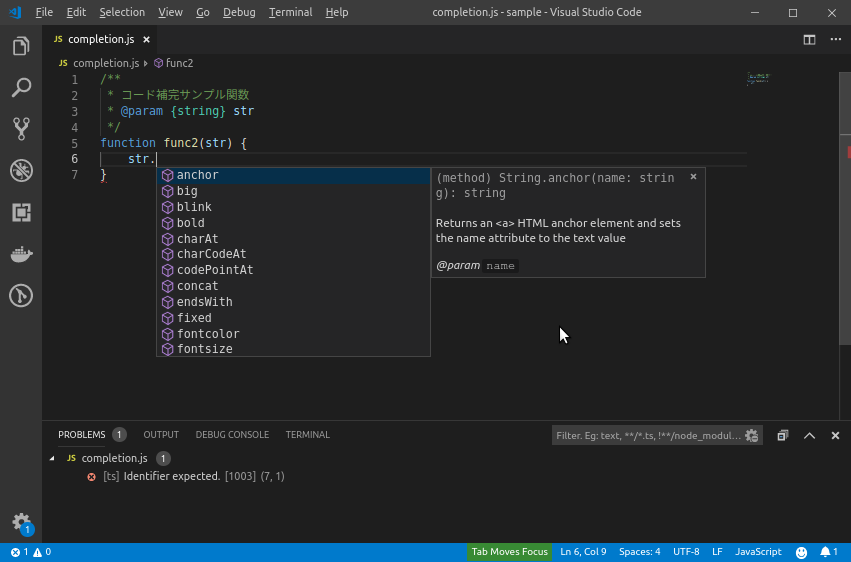
JSDocを書いておくと//@ts-checkによる型チェックがより便利になると書きましたが、JSDocを書いておくとコード補完の機能も強化されるので、これも非常におすすめです。。
JSDocを書いておくことで変数の型が定義できるので、以下のようにVSCodeが補完してくれます。
このコード補完+型チェックで非常に楽にコードが書けるので、是非使ってみてください。これを知るまでのJavascriptの開発を考えると、感動するレベルの快適さでした。
まとめ
どうだったでしょうか。
静的言語であれば当たり前にできる型チェックですが、Javascriptだと中々難しかったです。
型が欲しければTypescriptを使えというのはあるとは思いますが、ts-checkであれば既存のjsファイルにコメントを追加するだけでチェック可能で、デメリットもないのでとりあえず有効にしておいてはどうでしょう。