はじめに
※この記事は全ての動作確認をエミュレータで行うことを推奨しているわけではありません。
スマホサイトの動作確認は言わずもがな実機で確認することが最も信頼できる方法です。
しかし、スマホサイトが対応しなければならない全てのブラウザを対象に、日常的に、尚且つ気軽に動作確認をするのは経験上難しい状況が多かったように思います。
社内で検証端末の管理簿をつけて運用している会社も多いのではないでしょうか?
こういった場合、ちょっとした実機確認がしたい時にお目当ての端末が既に貸し出されていて、リリース前だからしばらく使わせて欲しいんだよーねー、なんて言われたらストレスフルですよね。
日常はエミュレータである程度の精度の高い動作確認を行いつつ、しかるべきタイミングで実機で動作確認をすると言ったワークフローであれば生産性も向上しそうだし、何より開発者のストレスが軽減されるのではないかなーと思いこの記事を書きました。
ちなみにiOSはXCode付属のiOSシミュレータ一択、WindowsはMicrosoft提供ののVMイメージ一択だと思っているので割愛しており、ややこれといったやり方が確立されていないように思うAndroidをターゲットにしました。
前提
Macを前提に書いていますが、Windowsにも応用できるとは思います。
TOC
Android Studio付属のエミュレータを使おう
- なぜAndroid Studio付属のエミュレータ?
世にGoogle以外が作ったAndroidエミュレータが出回ってはいますが、大体が有料であったり、個人での利用は無料でも商用利用では有料であったりします。
ということで会社にAndroidでの確認のためにエミュレータを買ってくださいと言っても「実機あるでしょ?」と返されぐぬぬとなることが予想されます。
Genymotionが商用利用無料になる世の中になるまであてもなく実機で確認しながら待つより、Android Studioのエミュレータでなんとかなります。
基本設定
- Android Studioのインストール
普通にインストールしてください。
https://developer.android.com/studio/index.html - Android Studioを起動する
普通に起動してください。 - 新規プロジェクトを作成する
我々はAndroidのネイティブアプリを作るわけではありませんが、エミュレータのイメージを作るために、
何かしらプロジェクトを適当に作ってください。 - AVD Managerを起動する
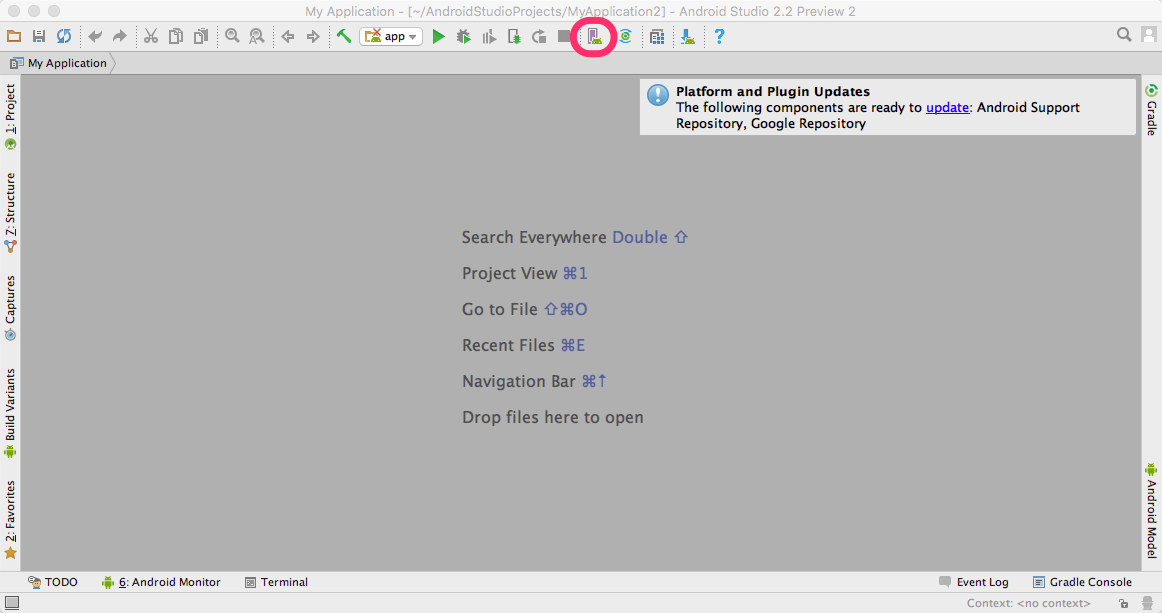
IDEが開いているはずなので、そのツールバーから紫色っぽいスマホのアイコンをクリックして下さい。

- エミュレータのイメージを作成します
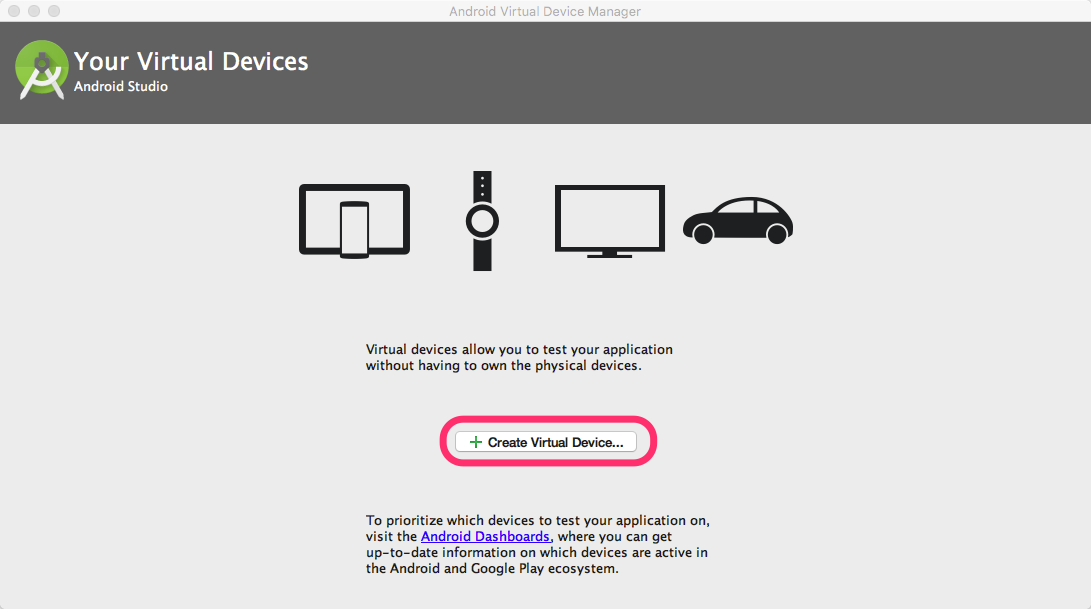
AVD Managerのダイアログが開いているはずなので、ダイアログ下部のCreate Virtual Deviceボタンを押してエミュレータイメージを作成してください。

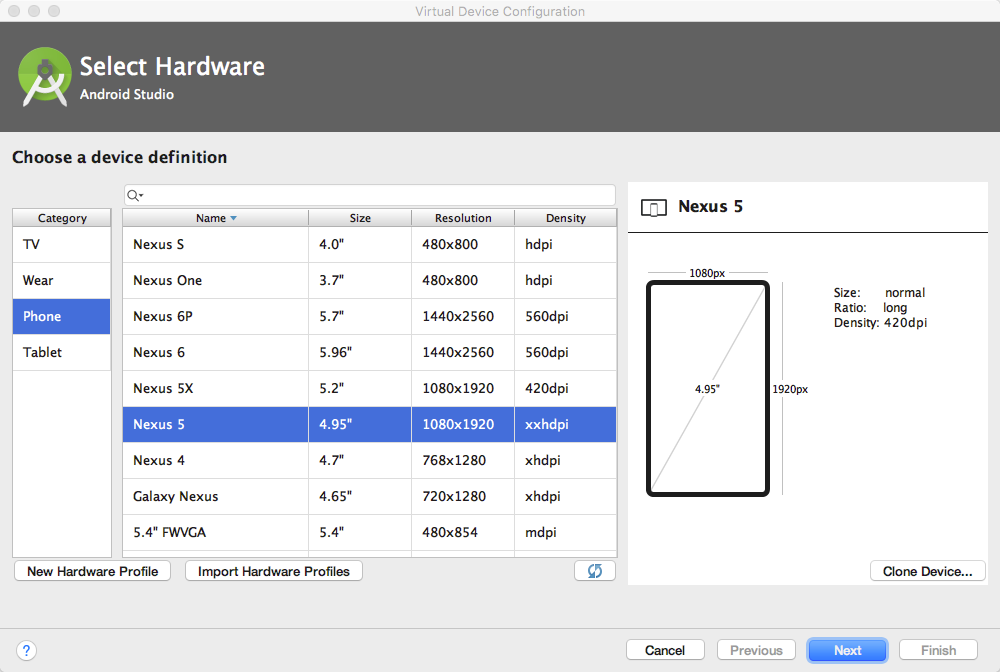
ウィザード形式になっており、最初にスクリーンサイズやピクセル密度などいわゆるガワを設定します。
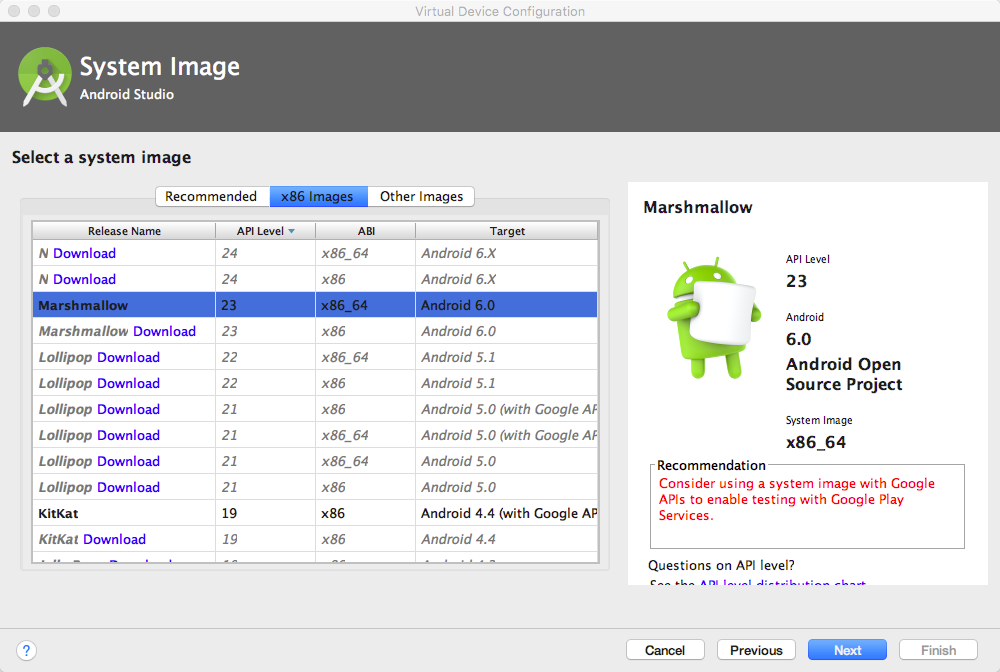
次にsystem imageを作成します。
system imageは必ずx86もしくあはx86_64`(CPUのアーキテクチャー)を選択します。armなど他のCPUアーキテクチャーだとホストOSとの相性かなんとかで使用に耐えないくらい重いのでオススメしません。 その他、(With Google API)`付きのイメージはあっても害はありませんが基本的に必要ないでしょう。
作りたいイメージが決まればリンクをクリックしてイメージをダウンロードしてから設定が可能となります。

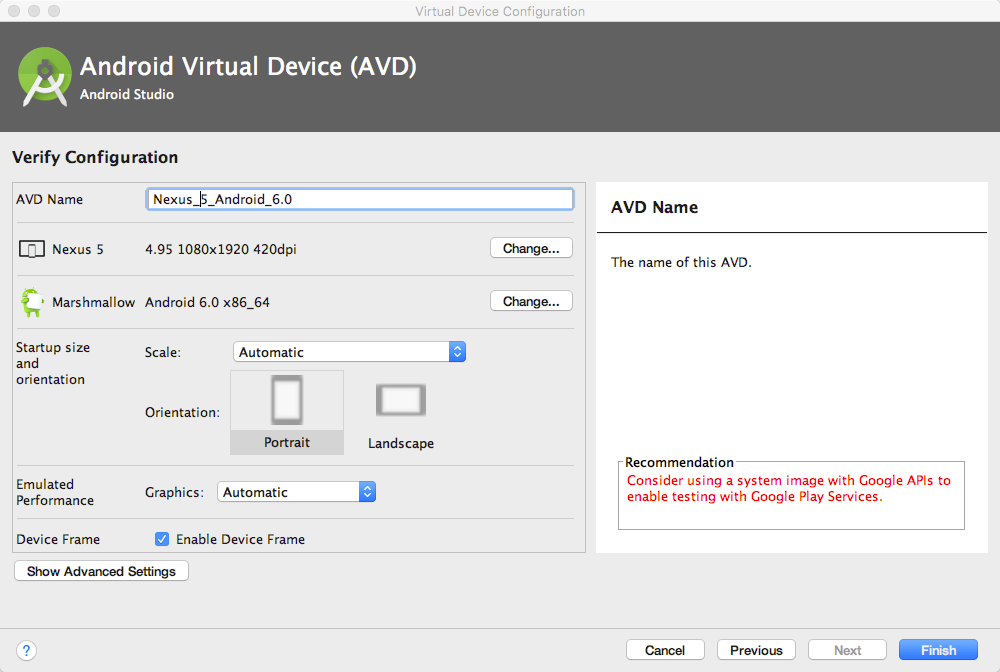
最後にエミュレータのオプションを指定して完了です。

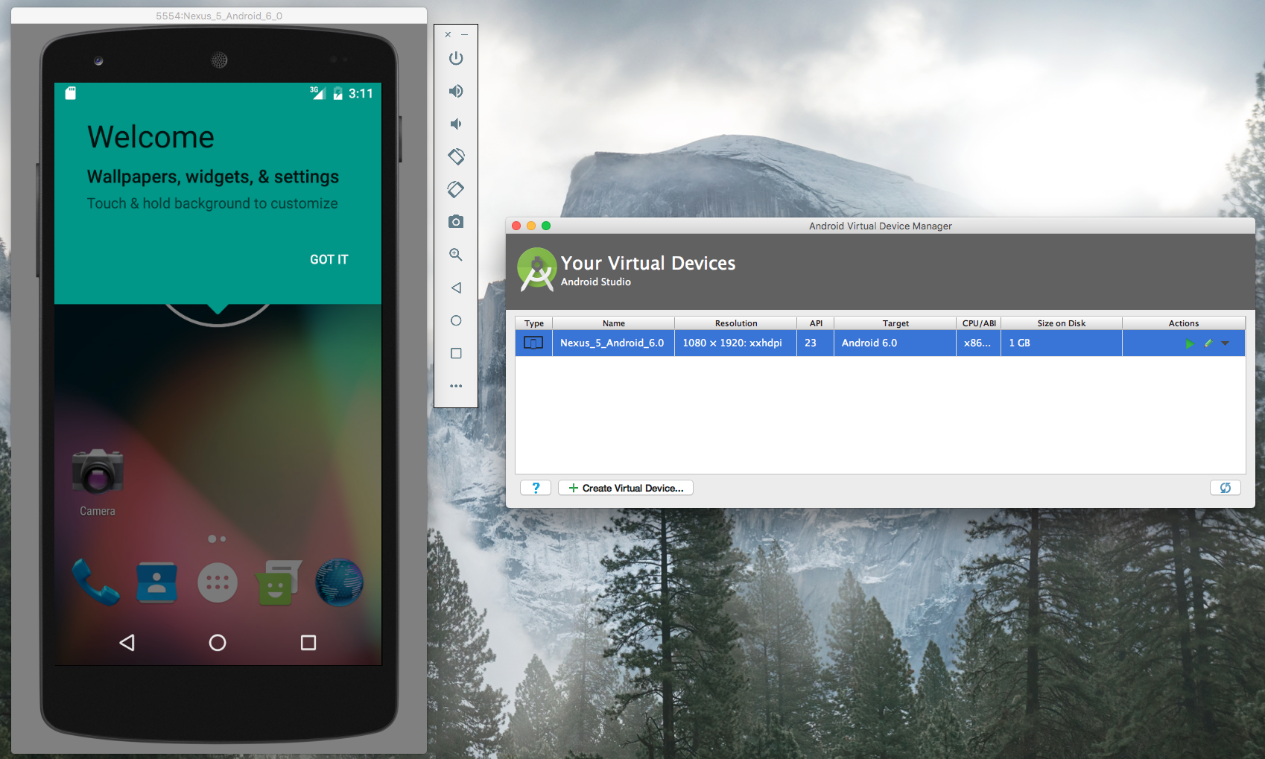
あとで動作確認したいOSバージョン分のエミュレータイメージを上記手順で作成しましょう。 - エミュレータを起動する
AVD Managerに戻ってエミュレータイメージを起動してみましょう。

とりあえこれで最低限の設定は終了です。
より効率的に使うために
エミュレータを起動するためにいちいちAndroid Studio起動してAVD Mangerたちあげて。。という作業はWebフロントエンジニアにとっては不毛な作業です。
ここではAndroid SDK付属のCLIツールからエミュレータを直接起動する方法を説明します。
1. エミュレータ起動コマンドのPATHを通す
ターミナルを開いて下記コマンドを実行して下さい。
$ echo 'export PATH=~/Library/Android/sdk/tools:$PATH' >>~/.bash_profile
$ source ~/.bash_profile
2. 起動したいデバイスを一覧する
複数のエミュレータイメージを管理することになるためそれぞれの名前を確認しておきます。
ターミナルを開いて下記コマンドを実行します。
$ emulator -list-avds
Galaxy_Nexus
Nexus_5_Android_6_0
3. エミュレータを起動する
先程確認したイメージ名を-avdオプションで指定してemulatorコマンド実行します。
$ emulator -avd Nexus_5_Android_6_0
ターミナルさえ立ち上げたくない場合は上記コマンドをAutomatorのシェルスクリプト実行アクションでApp化すると良いでしょう。
Android Chromeでの確認
残念ながらエミュレーターイメージにはChromeが同梱されていません。
With Google APIのイメージでもPlayStoreが同梱されていないため、PlayStore経由でChromeをインストールするもできません。
ということで、手持ちの端末からAndroid SDKのadbコマンドでChrome.apkをpullしてエミュレータにインストールすれば良いでしょう。
ただし、先程エミュレータを作成した際、CPUアーキテクチャにx86を指定しているため手持ちの端末が同じようにx86アーキテクチャの端末である必要があります。
もしx86ではなくarmなどの端末であるなら以下の方法を試してください。
くれぐれもよく分からない怪しいサイトからChromeのapkファイルをダウンロードして使用しないようにして下さい。
OpenGapps
Open Gappsは通常Android端末にプリインストールされているGoogleのアプリをCyanogenModなどのカスタムROMを使用しているユーザーでも使えるようにするためのプロジェクトのようです。
このプロジェクトの詳細はここ)を参照して下さい。
ここで配布されているコードをもとにビルドしたモジュールの中にあるChromeAppを利用しようという寸法です。
ちなみにここでは日々最新のGappsが管理されている模様です。
自分でビルドすることもできますが既にビルドしたモジュールはここからダウンロードできます。
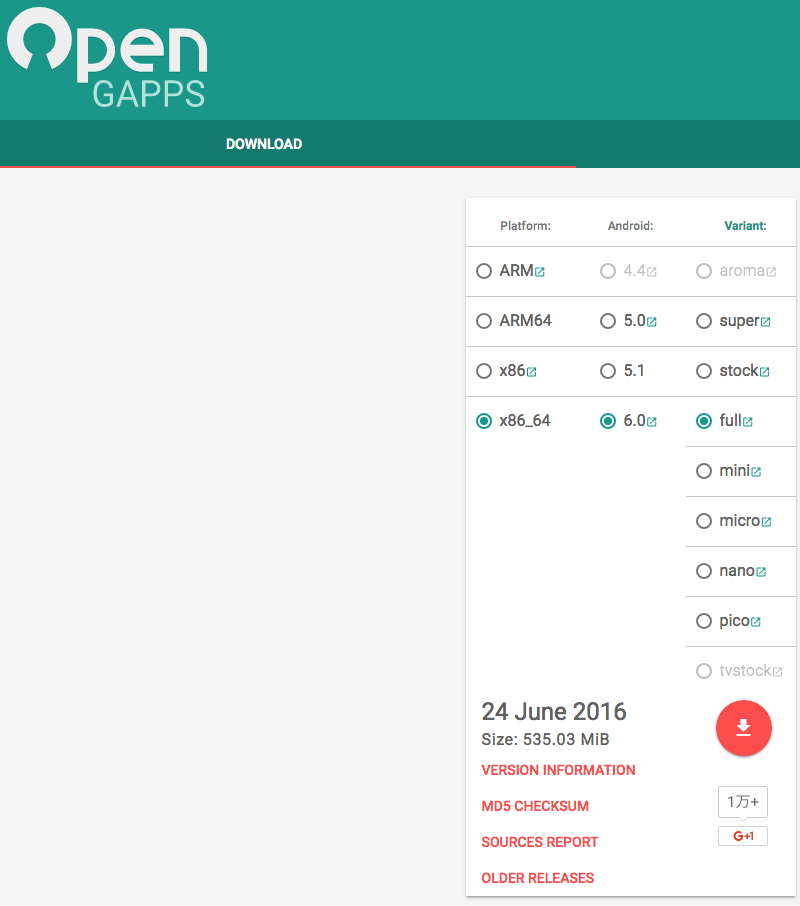
ダウンロード時のオプションは下記を指定して下さい。
| Platform | Android | Variant |
|---|---|---|
| x86 or x86_64 | 4.4 〜 6.0 | full |
ダウンロードしたモジュールを展開して、その中の/GApps/chrome-x86.tar.xzもさらに展開します。
この中に入っているChrome.apkが求めていたのものになります。
エミュレータのウィンドウにこのファイルをドラッグアンドドロップすることによって簡単にインストールができます。
ちなみにChromeは実機と同様USB経由で行うリモートデバッグが可能です。
Remote Debugging on Android with Chrome

Browsersyncを使おう
Browsersyncはlivereoload + クリックやスクロールなどのユーザーイベントを複数のWebブラウザ間で同期することができるnodejs製のデバッグ用Webサーバーです。
GrunやGulpなどのタスクランナーから利用することもできます。
動作検証用のWebサーバーにBrowsersyncを使うことによってiOS SimulatorやAndroidエミュレータを複数立ち上げながら効率よく動作確認ができるので生産性が非常に高まります。
以下はCLIで気軽に使う利用例です。
# Browsersyncをglobalにインストールします。
$ npm instal browser-sync -g
# ./wwwをドキュメントルートにWebサーバーをポート8888番で起動します。
# また、./www配下のファイルの変更を監視し、変更があればWebブラウザを自動的にリロードします。
$ browser-sync start --server './www' --files './www' --port 8888
# 短縮記法
$ browser-sync start -s './www' -f './www' -port 8888
また、Browsersyncはデフォルトではポート3001番で管理ページを起動しており、こちらの方で各端末で開いているページの状態をGUIで管理することができます。
その他、この管理ページからWebkitベースのリモートデバッグツールのweinreをページに組み込むことができるので、Androidの標準ブラウザでWebkitのDevToolを使ってデバッグすることができるでしょう。
最後に
フロントエンド開発はストレスがたまる泥臭い作業を強いられることが多いように思います。
この記事によって少しでもあなたのストレスが軽減できる手助けになれば幸いです。