この記事は、「AWS Advent Calendar 2020」の20日目の記事です。
Serverless FrameworkでTypeScriptのサーバーレスAPIをAWSにデプロイしてみました 
事前準備
事前設定ができていれば3コマンドでデプロイできます!
はじめに、TypeScriptテンプレートでプロジェクトを作成します。
sls create -t aws-nodejs-typescript -p sample
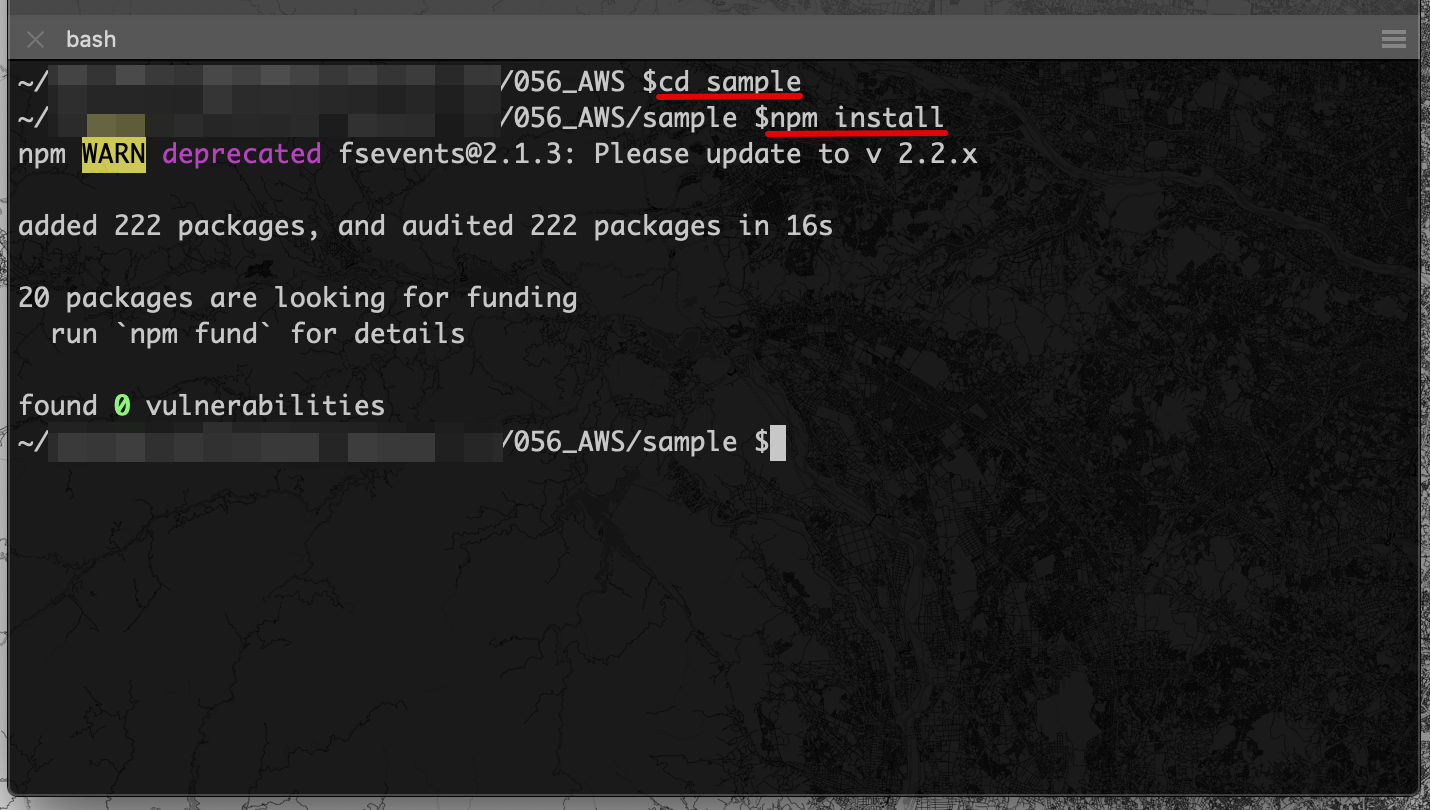
次に、対象プロジェクトに移動しパッケージをインストールします。
cd sample
npm install
作成されたプロジェクトを確認します。今回は、「serverless.ts」のみ変更します。
package.json
{
"name": "sample",
"version": "1.0.0",
"description": "Serverless webpack example using Typescript",
"main": "handler.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"source-map-support": "^0.5.19"
},
"devDependencies": {
"@serverless/typescript": "^2.12.0",
"@types/aws-lambda": "^8.10.64",
"@types/node": "^14.14.6",
"fork-ts-checker-webpack-plugin": "^6.0.0",
"serverless-webpack": "^5.2.0",
"ts-loader": "^8.0.10",
"ts-node": "^9.0.0",
"typescript": "^4.0.5",
"webpack": "^5.4.0",
"webpack-node-externals": "^2.5.2"
},
"author": "The serverless webpack authors (https://github.com/elastic-coders/serverless-webpack)",
"license": "MIT"
}
tsconfig.json
{
"compilerOptions": {
"lib": ["es2017"],
"removeComments": true,
"moduleResolution": "node",
"noUnusedLocals": true,
"noUnusedParameters": true,
"sourceMap": true,
"target": "es2017",
"outDir": "lib"
},
"include": ["./**/*.ts"],
"exclude": [
"node_modules/**/*",
".serverless/**/*",
".webpack/**/*",
"_warmup/**/*",
".vscode/**/*"
]
}
webpack.config.js
const path = require('path');
const slsw = require('serverless-webpack');
const nodeExternals = require('webpack-node-externals');
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin');
module.exports = {
context: __dirname,
mode: slsw.lib.webpack.isLocal ? 'development' : 'production',
entry: slsw.lib.entries,
devtool: slsw.lib.webpack.isLocal ? 'eval-cheap-module-source-map' : 'source-map',
resolve: {
extensions: ['.mjs', '.json', '.ts'],
symlinks: false,
cacheWithContext: false,
},
output: {
libraryTarget: 'commonjs',
path: path.join(__dirname, '.webpack'),
filename: '[name].js',
},
optimization: {
concatenateModules: false,
},
target: 'node',
externals: [nodeExternals()],
module: {
rules: [
// all files with a `.ts` or `.tsx` extension will be handled by `ts-loader`
{
test: /\.(tsx?)$/,
loader: 'ts-loader',
exclude: [
[
path.resolve(__dirname, 'node_modules'),
path.resolve(__dirname, '.serverless'),
path.resolve(__dirname, '.webpack'),
],
],
options: {
transpileOnly: true,
experimentalWatchApi: true,
},
},
],
},
plugins: [
// new ForkTsCheckerWebpackPlugin({
// eslint: true,
// eslintOptions: {
// cache: true
// }
// })
],
};
handler.ts
import { APIGatewayProxyHandler } from 'aws-lambda';
import 'source-map-support/register';
export const hello: APIGatewayProxyHandler = async (event, _context) => {
return {
statusCode: 200,
body: JSON.stringify({
message: 'Go Serverless Webpack (Typescript) v1.0! Your function executed successfully!',
input: event,
}, null, 2),
};
}
serverless.ts
import type { AWS } from '@serverless/typescript';
const serverlessConfiguration: AWS = {
service: 'sample',
frameworkVersion: '2',
custom: {
webpack: {
webpackConfig: './webpack.config.js',
includeModules: true
}
},
// Add the serverless-webpack plugin
plugins: ['serverless-webpack'],
provider: {
name: 'aws',
runtime: 'nodejs12.x',
region: 'ap-northeast-1',
profile: 'AWSのプロファイルユーザー名',
apiGateway: {
minimumCompressionSize: 1024,
},
environment: {
AWS_NODEJS_CONNECTION_REUSE_ENABLED: '1',
},
},
functions: {
hello: {
handler: 'handler.hello',
events: [
{
http: {
method: 'get',
path: 'hello',
}
}
]
}
}
}
module.exports = serverlessConfiguration;
対象のリージョンを設定します。
region: 'ap-northeast-1',
対象のAWSのプロファイルユーザー名を設定します。
profile: 'AWSのプロファイルユーザー名',
プロジェクトが完成したらAWSにデプロイします。
sls deploy
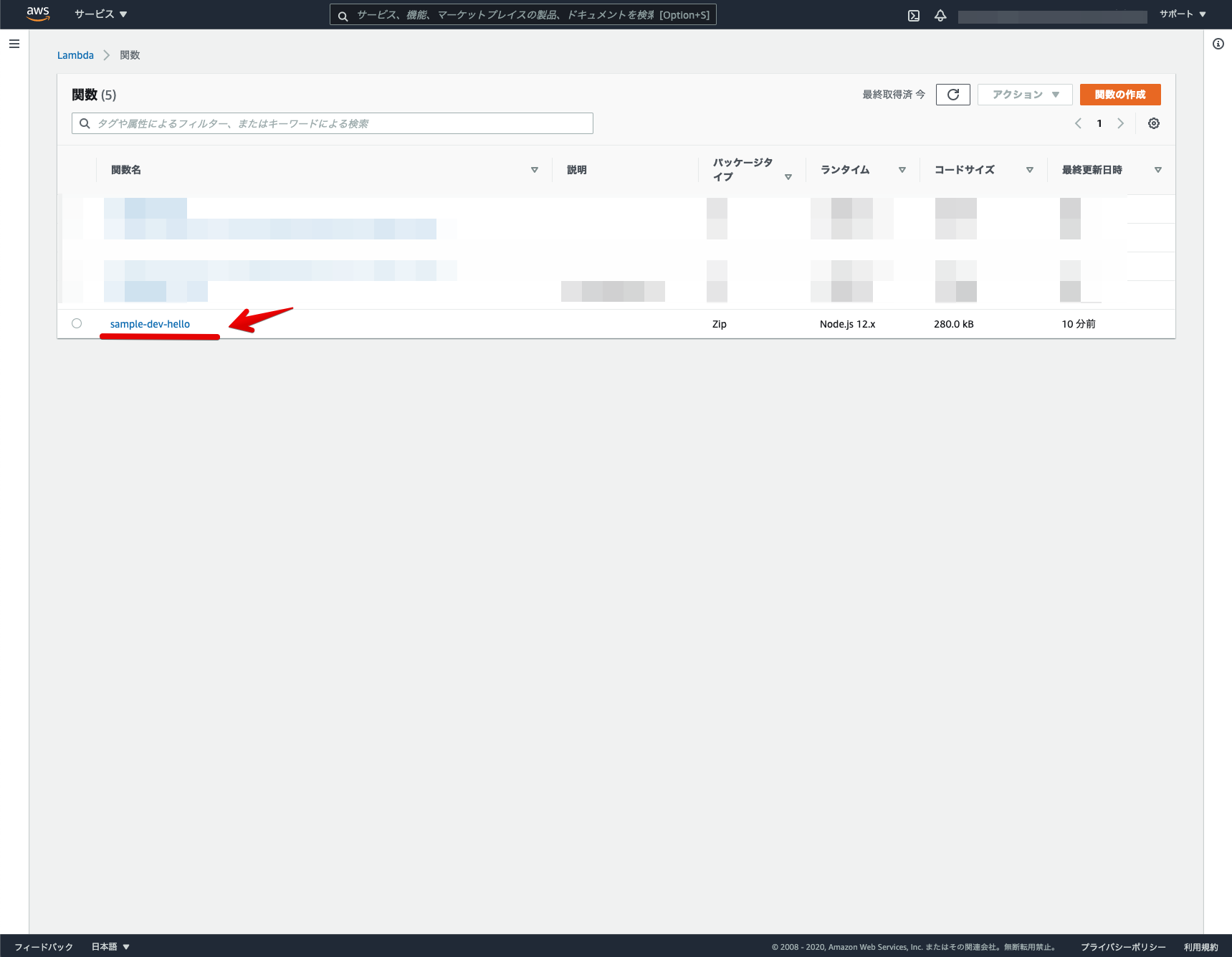
デプロイ後に、AWSのコンソールでLambdaが作成されているのを確認してみます。
表示されました ![]()
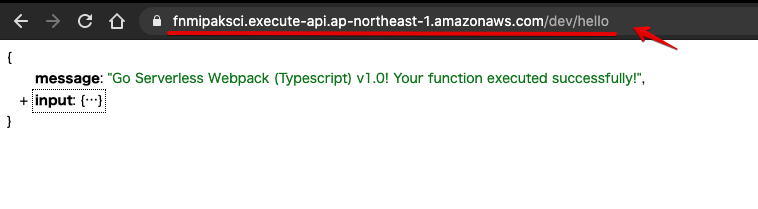
Serverless FrameworkでTypeScriptのサーバーレスAPIをAWSにデプロイできました 
Serverless Frameworkを利用することで、手軽にAWSにサーバーレス環境をデプロイできました ![]() 色々と設定できそうなので今後も試していきたいと思います
色々と設定できそうなので今後も試していきたいと思います ![]()
最近、設定ファイルが「serverless.ts」もサポートされたようです ![]()
以前にZappaでためした記事、「ZappaでDBもパッケージしたサーバーレスAPIを構築してみた」もあるので比較してみて頂ければと思います。
Serverless Frameworkについて、他にも記事を書いています。よろしければぜひ ![]()
tags - Serverless Framework
やってみたシリーズ ![]()
tags - Try