SlackとGASとスプレッドシートを連携して社内勉強会の発表順シャッフル通知をつくってみました 
MIERUNEで定期的な社内勉強会を開催することになり、発表順を自動で決めたかったのでSlackとGASとスプレッドシートを組み合わせて構築してみました!
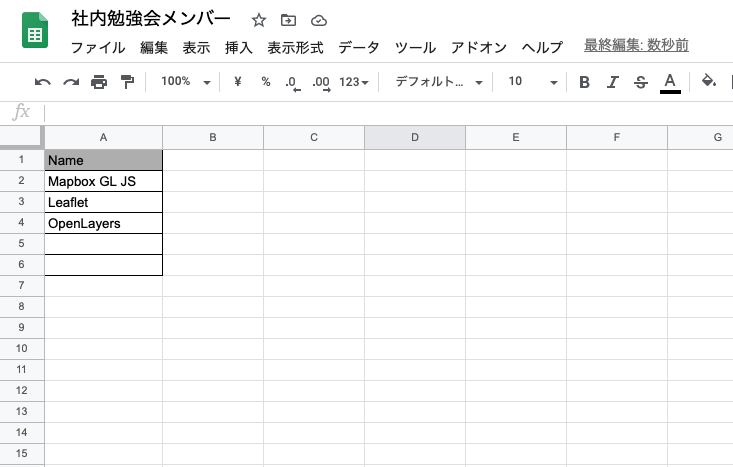
1. スプレッドシートの作成
はじめに、スプレッドシートを作成します。今回はA列の1行目に題名を記入し、A列の2行目以降に名前を記入しました。共有設定は公開にします。

2. Google Apps Script (GAS)の実装
次に、GASのファイルを作成します。今回は「member-shuffle」という名前で作成してみました。ファイルを開いてsample.gsを実装し保存します。

sample.gs
// スプレッドシートURL
const SPREADSHEET_URL = 'https://docs.google.com/spreadsheets/xxxxxxxxxx';
// リクエスト受信
function doPost(e) {
// スプレッドシートと固定シート指定
const spreadsheet = SpreadsheetApp.openByUrl(SPREADSHEET_URL);
const sheet = spreadsheet.getSheets()[0];
// メンバー名すべて取得
const memberAll = sheet.getRange(2, 1, sheet.getLastRow() - 1, 1).getValues();
let member = [];
for (let i in memberAll) {
member.push(memberAll[i][0]);
}
// メンバーシャッフル
for (let j = member.length; 1 < j; j--) {
let v = Math.floor(Math.random() * j);
[member[v], member[j - 1]] = [member[j - 1], member[v]];
}
// メッセージ作成
const message = member + ' <' + SPREADSHEET_URL + '|:pencil2:>';
// チャンネルにも表示でレスポンス
const response = {
"text": message,
"response_type": "in_channel"
};
// slackに通知
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(
ContentService.MimeType.JSON
);
}
作成したスプレッドシートのURLを設定します。
// スプレッドシートURL
const SPREADSHEET_URL = 'https://docs.google.com/spreadsheets/xxxxxxxxxx';
スプレッドシートとその中のシートを設定します。
// スプレッドシートと固定シート指定
const spreadsheet = SpreadsheetApp.openByUrl(SPREADSHEET_URL);
const sheet = spreadsheet.getSheets()[0];
指定したシートからメンバー名をすべて取得しシャッフルします。
// メンバー名すべて取得
const memberAll = sheet.getRange(2, 1, sheet.getLastRow() - 1, 1).getValues();
let member = [];
for (let i in memberAll) {
member.push(memberAll[i][0]);
}
// メンバーシャッフル
for (let j = member.length; 1 < j; j--) {
let v = Math.floor(Math.random() * j);
[member[v], member[j - 1]] = [member[j - 1], member[v]];
}
Slackに通知するメッセージを作成し、オプションと合わせてレスポンスを作成します。通常スラッシュコマンドは、実行しても自分のみに通知されますが、レスポンスタイプを「in_channel」と指定することでチャンネル内の全員に通知することが可能になります。
// メッセージ作成
const message = member + ' <' + SPREADSHEET_URL + '|:pencil2:>';
// チャンネルにも表示でレスポンス
const response = {
"text": message,
"response_type": "in_channel"
};
Slackに通知します。
// slackに通知
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(
ContentService.MimeType.JSON
);
3. Google Apps Script (GAS)を公開
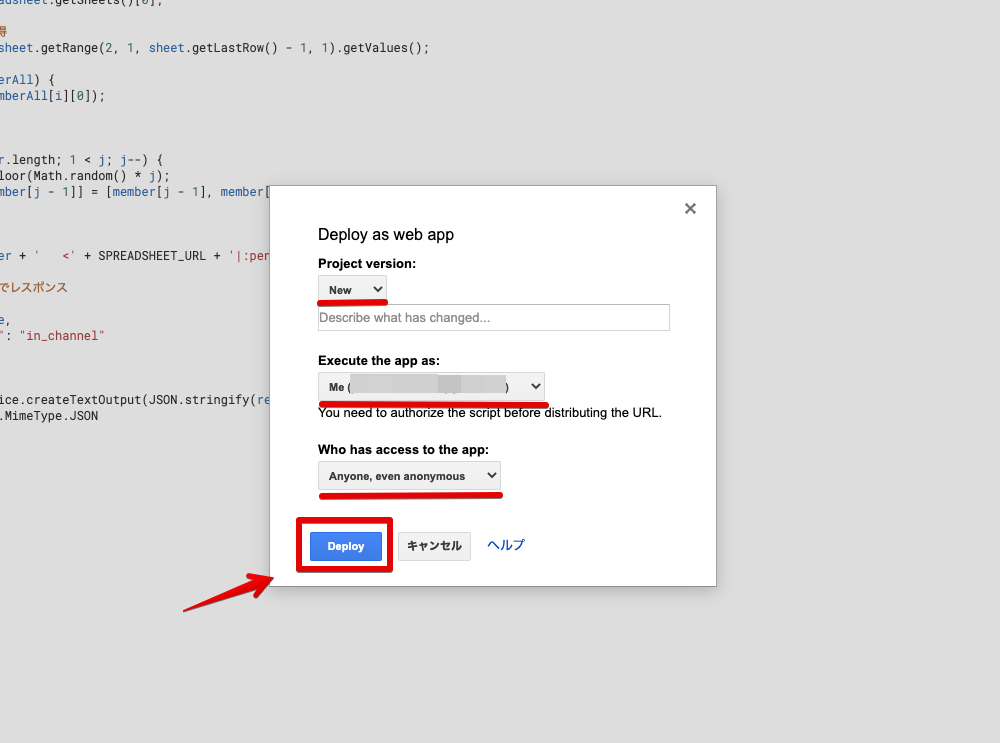
実装後に公開設定をします。公開 → ウェブアプリケーションとして導入... をクリックします。

下記内容で設定します。
- Project version: New (コード更新時もNewを指定)
- Execute the app as: Me
- Who has access to the app: Anyone, even anonymous
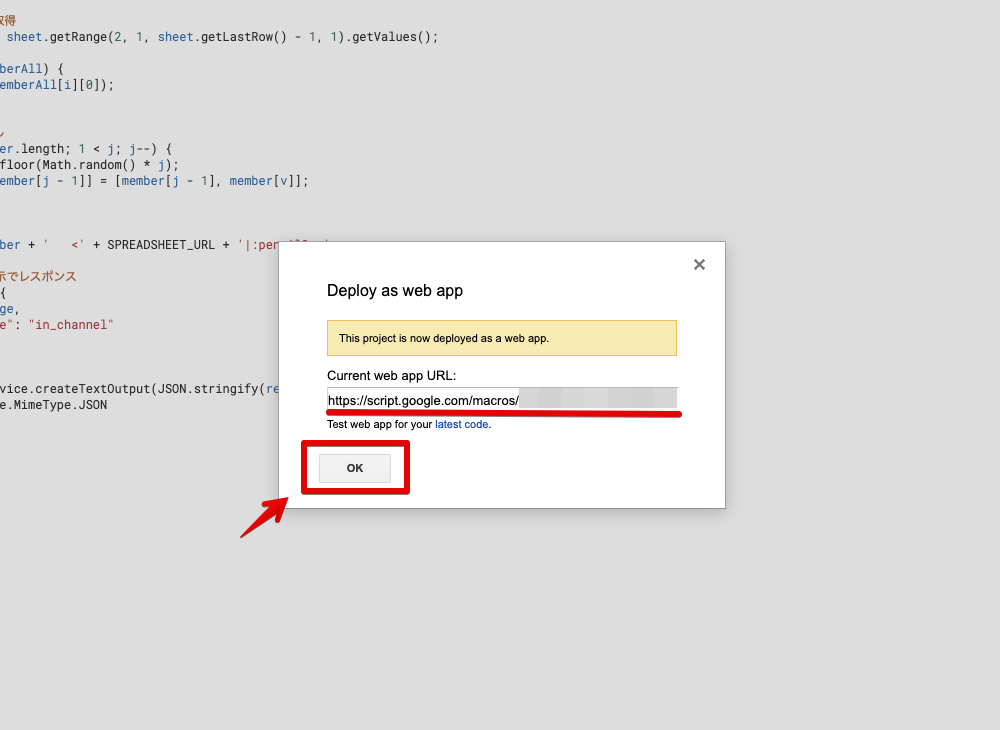
公開URLが発行されるのでコピーしておきます。この後のSlackの設定で利用します。

4. Slackの設定
新規でSlack Appを作成します。

Slack App作成後の初期画面で、下にスクロールすると通知の表示設定ができるのでアイコン等を設定します。

Slack Appには色々な連携機能がありますが、今回はSlash Commandsをクリックします。

次に、Create New Commandをクリックします。

スラッシュコマンド作成は下記内容で設定します。ここでGASの公開URLを利用します。
- Command: シャッフル
- Request URL: GASの公開URL
- Short Description: 社内勉強会の発表順
- Usage Hint: シャッフル
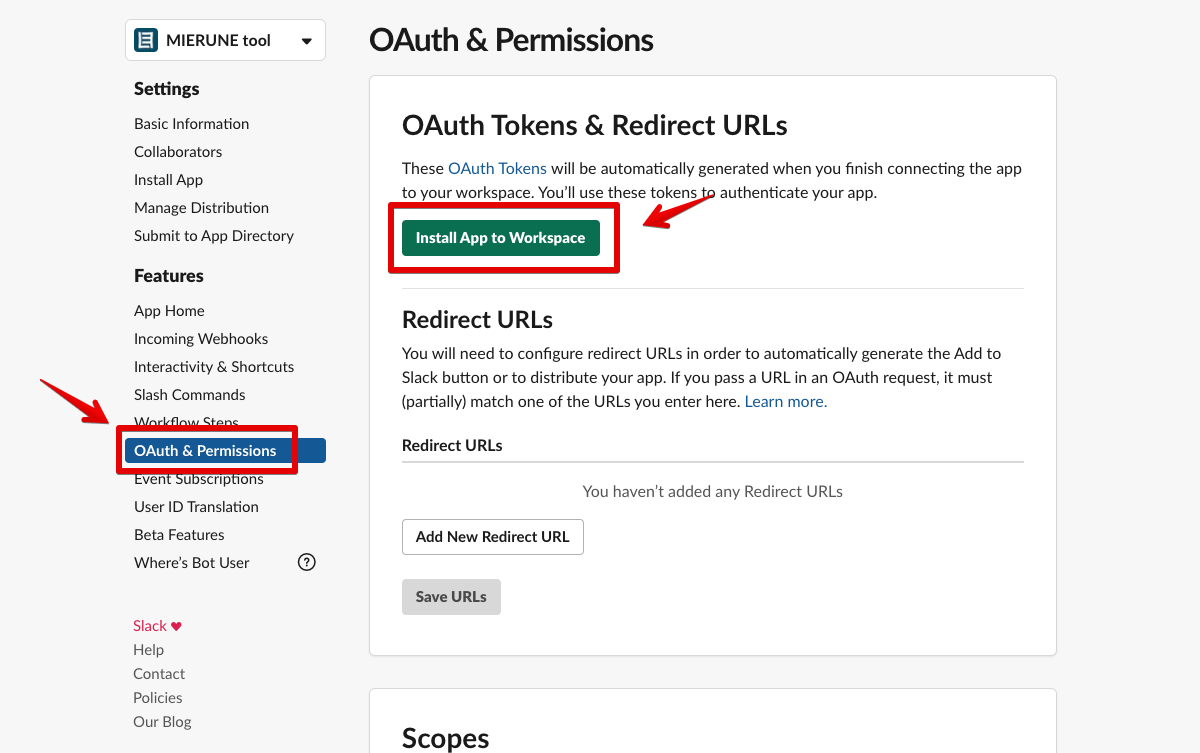
最後に、Slack Appを対象のワークスペースにインストールします。OAuth & Permissions → Install App to Workspaceをクリックします。

5. シャッフル機能の実行
お好きなチャンネルで、スラッシュコマンド「/シャッフル」を実行すると、スプレッドシートのメンバー名をシャッフルし通知されます。

SlackとGASとスプレッドシートを連携して社内勉強会の発表順シャッフル通知ができました 
Slackの通知連携の方法は色々あり、現在はSlack Appにまとまってはいますが実際触ってみるとまだまだ複雑ではあります。今回はその中でも手軽なスラッシュコマンドを選択してみました ![]() GASを利用することで、スプレッドシートやSlack等色々と連携できて便利ですね
GASを利用することで、スプレッドシートやSlack等色々と連携できて便利ですね ![]()
Slack・GAS・スプレッドシートについて、他にも記事を書いています。よろしければぜひ ![]()
Try #006 – Azure FunctionsやGoogle Apps ScriptでSlack Statusを操作してみた
Try #017 – GASでAPI配信してスプレッドシートからwebページを更新できるようにしてみた