MapLibre GL JSとAmazon Location ServiceのAPIキー機能で開発環境を構築してみました 
GitHubに作成した環境を公開しています。ぜひご利用ください!
事前準備
- Amazon Location ServiceのAPIキー作成
Amazon Location Service #004 - APIキー作成(マップ) - MapLibre GL JSをを手軽に始めるビルド環境を利用
実行環境
- node v20.6.1
- npm v9.8.1
MapLibre GL JS スターターの利用方法
既存のスターターを利用し、Amazon Location Serviceの環境を構築します。ローカル環境にforkまたはダウンロードし動作確認をします。
パッケージをインストールします。
npm install
ローカルサーバーを起動します。
npm run dev
マップアプリケーションの構築
最後に、実際にマップアプリケーションを構築します。スターターから一部のファイル変更をします。
package.json
{
"name": "maplibregljs-amazon-location-service-starter",
"version": "3.3.1",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "MapLibre User Group Japan",
"license": "ISC",
"devDependencies": {
"typescript": "^5.2.2",
"vite": "^4.4.9"
},
"dependencies": {
"maplibre-gl": "^3.3.1"
}
}
.env
事前準備で作成したリージョン・APIキー・マップ名をenvファイルに設定します。
VITE_REGION = xxxxx
VITE_MAP_API_KEY = v1.public.xxxxx
VITE_MAP_NAME = xxxxx
/src
main.ts
リージョン・APIキー・マップ名をenvファイルから読み込み、StyleをAmazon Location Service用のURLに設定します。
import './style.css'
import 'maplibre-gl/dist/maplibre-gl.css';
import maplibregl from 'maplibre-gl';
const region = import.meta.env.VITE_REGION;
const mapApiKey = import.meta.env.VITE_MAP_API_KEY;
const mapName = import.meta.env.VITE_MAP_NAME;
const map = new maplibregl.Map({
container: 'map',
style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${mapApiKey}`,
center: [139.767, 35.681],
zoom: 11,
});
map.addControl(
new maplibregl.NavigationControl({
visualizePitch: true,
})
);
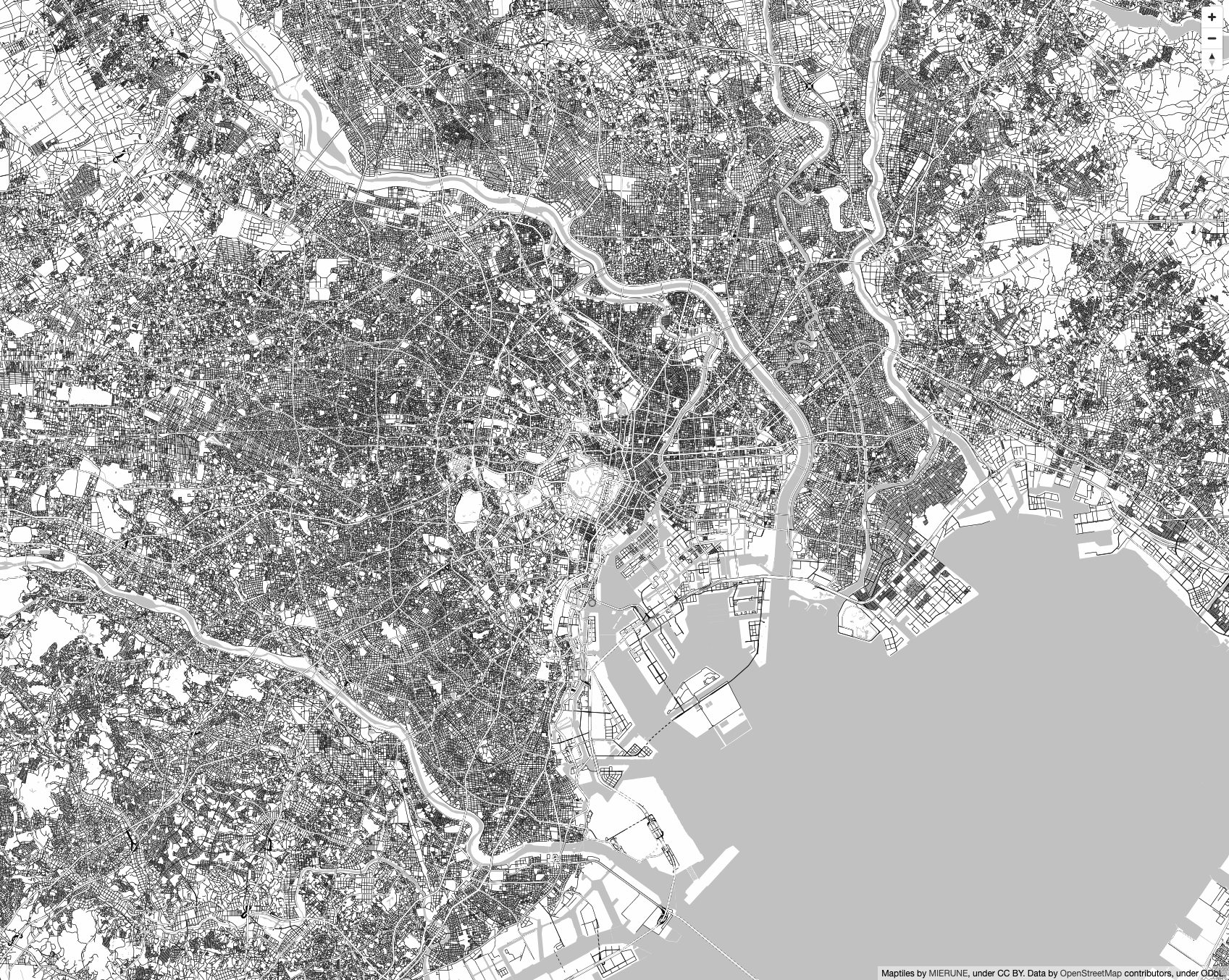
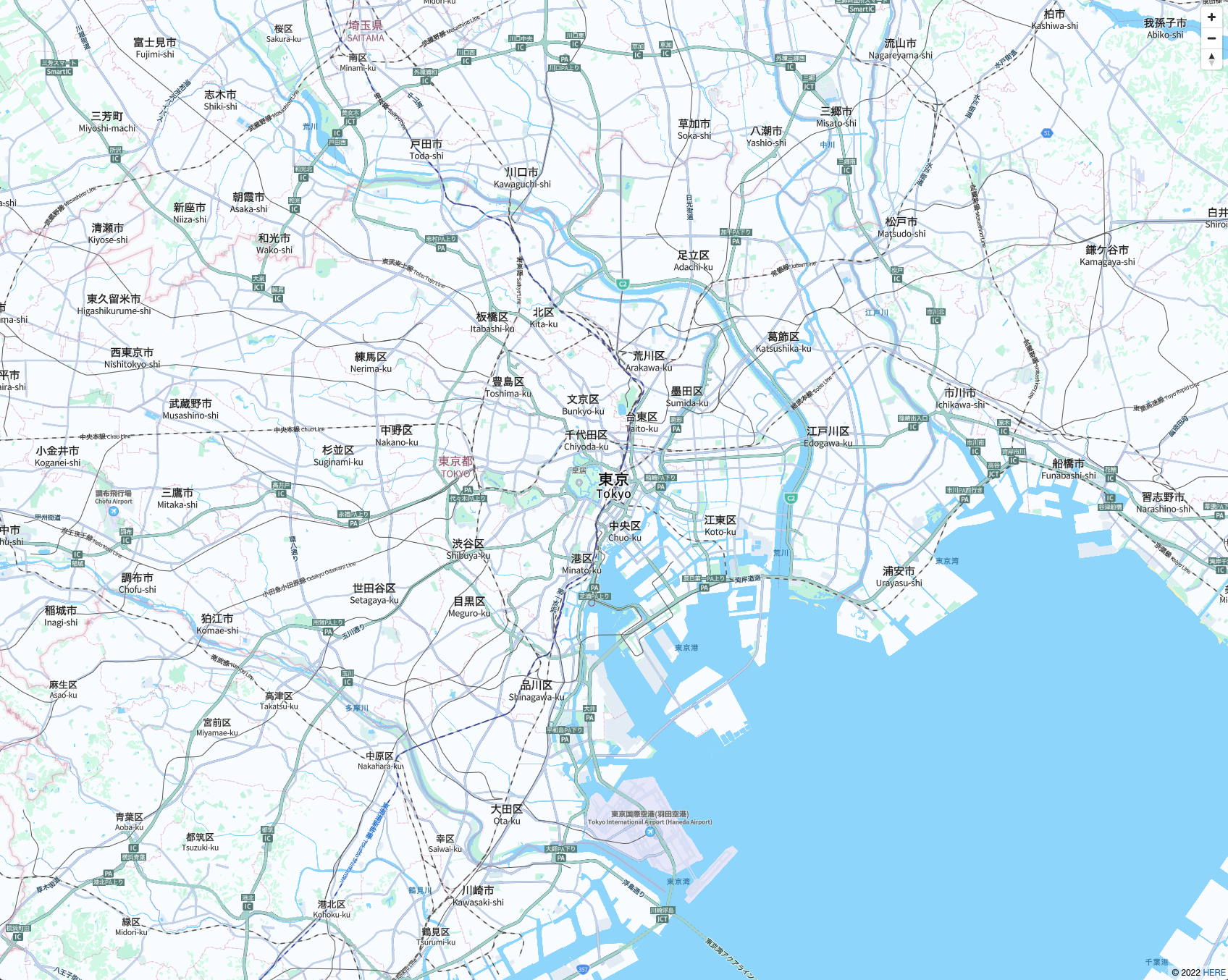
ローカルサーバーで確認
npm run dev
Amazon Location ServiceのAPIキー機能とMapLibre GL JSを組み合わせて表示することができました!

MapLibre GL JS・Amazon Location Serviceについて、他にも記事を書いています。よろしければぜひ ![]()
tags - MapLibre GL JS
tags - Amazon Location Service
やってみたシリーズ ![]()
tags - Try