ParallelsとUbuntuとDockerとRemote Containersでリモート開発環境を構築してみました 
先日、MacBook Proを修理しました。修理から戻ってきた時はそのままの環境で利用していた、そんな経験はありませんか?
今回は、せっかくなのでこれをきっかけにクリーンインストールし、開発環境を再構築してみました!
再構築の目的として、ローカル環境をできるだけ汚さずに管理することができないかと思い、Parallels内にUbuntuとDocker環境を構築し、Remote Containersでローカル環境のようにリモート環境に接続する開発環境を構築してみました。
ローカル環境汚したくないユーザーの参考になればと思います ![]()
環境構築には、技術書典で以前購入した@74thさんの書籍を参考にしながら構築してみました。Visual Studio CodeのRemote Containers機能のガイドブックなので、興味あるかたはゼヒ購入してみてください ![]()
VS Code Dev Container Guidebook
事前準備
- ParallelsにUbuntu 20.04 LTS Serverの環境構築
macos Catalina上のParallelsにUbuntu 20.04 LTS Serverをインストール - UbuntuにParallelsToolsをインストール
他のバージョンのゲストLinuxOSでのParallelsToolsのインストール - Ubuntu環境にsshで手軽に接続
ParallelsのUbuntu Linuxにssh接続する
実行環境
- ローカル環境 : Mac
- リモート環境 : Parallels内のUbuntu Server 20.04
今回は、事前準備と実行環境の準備が完了したところから説明していきたいと思います。
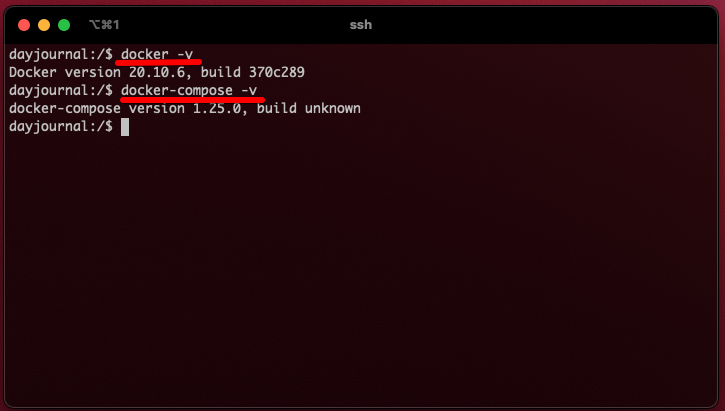
はじめに、リモート環境にDockerをインストールします。リンクのステップ1,2,3までをおこない、DockerのインストールとSudoなしでDockerコマンドを実行するまでを設定します。
Ubuntu 20.04へのDockerのインストールおよび使用方法
上記以外に、追加でdocker-conposeもインストールします。
sudo apt install docker-compose
インストールされているかを確認します。
docker -v
docker-compose -v
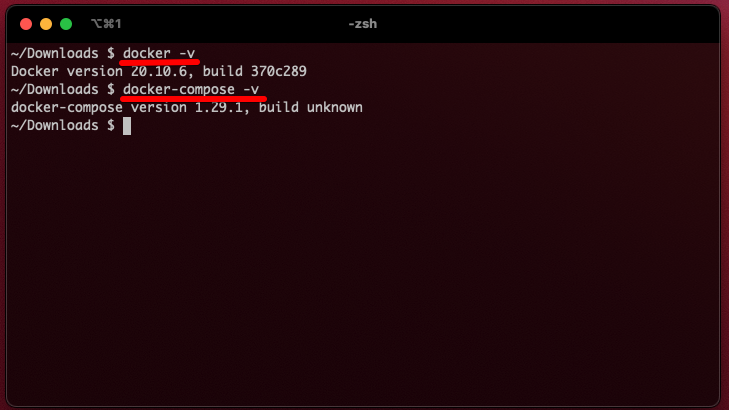
次に、ローカル環境にDockerをインストールします。最終的にはリモート環境でDockerを実行するので、今回はDocker Desktop for Macは利用しません。
brew install docker
brew install docker-compose
インストールされているかを確認します。
docker -v
docker-compose -v
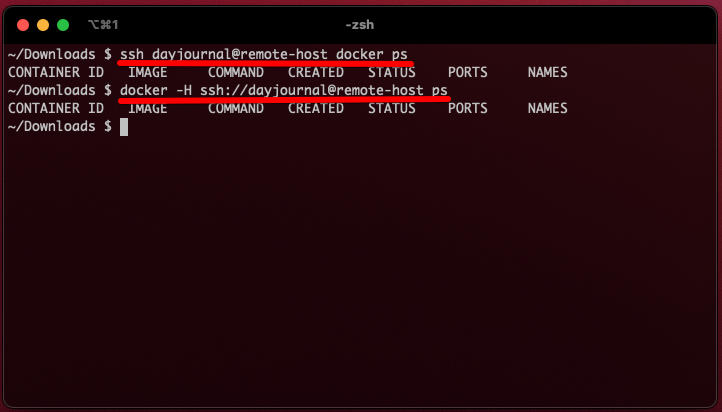
インストール確認後、ローカル環境からリモート環境にsshでDockerにアクセスできるかを確認します。ssh接続は事前準備で完了済の想定です。
ssh dayjournal@remote-host docker ps
docker -H ssh://dayjournal@remote-host ps
次に、docker contextを設定しリモート環境のDockerに直接アクセスできるようにします。
docker context create remote-docker --docker host=ssh://dayjournal@remote-host
docker context use remote-docker
直接アクセスができているかを確認します。
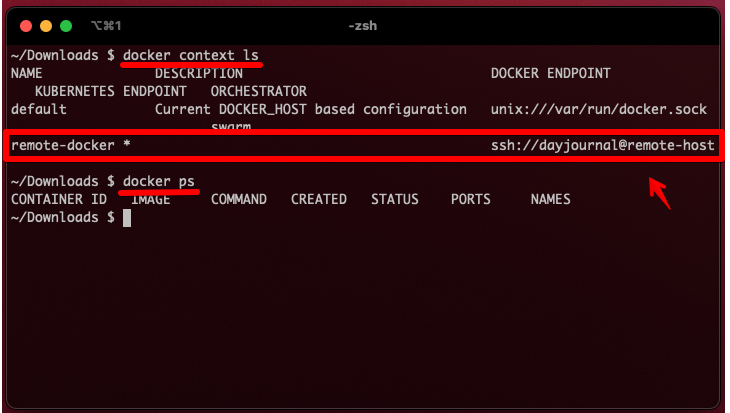
docker context ls
docker ps
ここまででDocker開発環境の構築は完了です ![]()
次に、Visual Studio Codeの拡張機能のRemote Containersをインストールします。この拡張機能をインストールすることで、手軽にリモート環境に接続し開発することが可能になります。

Dockerコンテナを起動し開発環境を確認します。下記リポジトリに、サンプル用の設定ファイルを格納したのでクローンします。今回はその中のnodeサンプルを利用してみます。
remote-container-docker-showcase
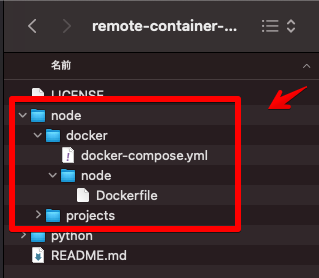
node/docker/docker-compose.yml
version: '3'
services:
node:
container_name: dev-node
tty: true
build:
context: .
dockerfile: node/Dockerfile
volumes:
- ../projects:/projects
working_dir: /projects
volumes:
projects:
node/docker/node/Dockerfile
FROM node:15.5.0
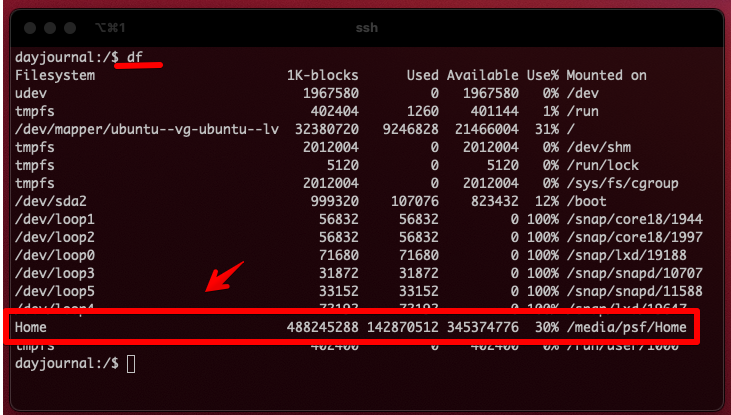
リモート環境で、共有設定(ParallelsToolsインストール済)されたローカル環境のディレクトリを確認します。
df
共有されたクローンしたディレクトリに移動します。
cd /media/psf/Home/Documents/GitHub/remote-container-docker-showcase
docker-compose.ymlがあるディレクトリに移動します。
cd node/docker
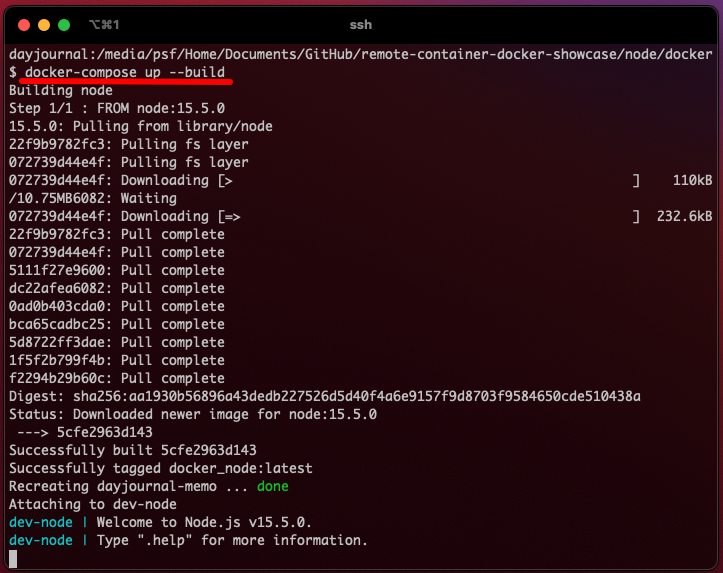
Dockerコンテナを起動します。
docker-compose up --build
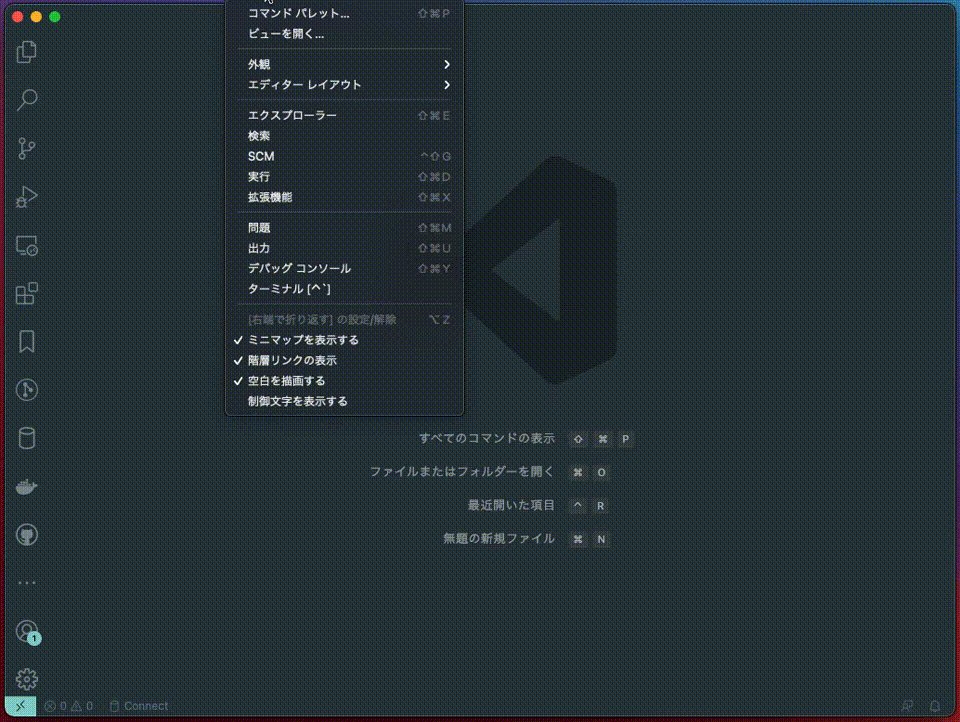
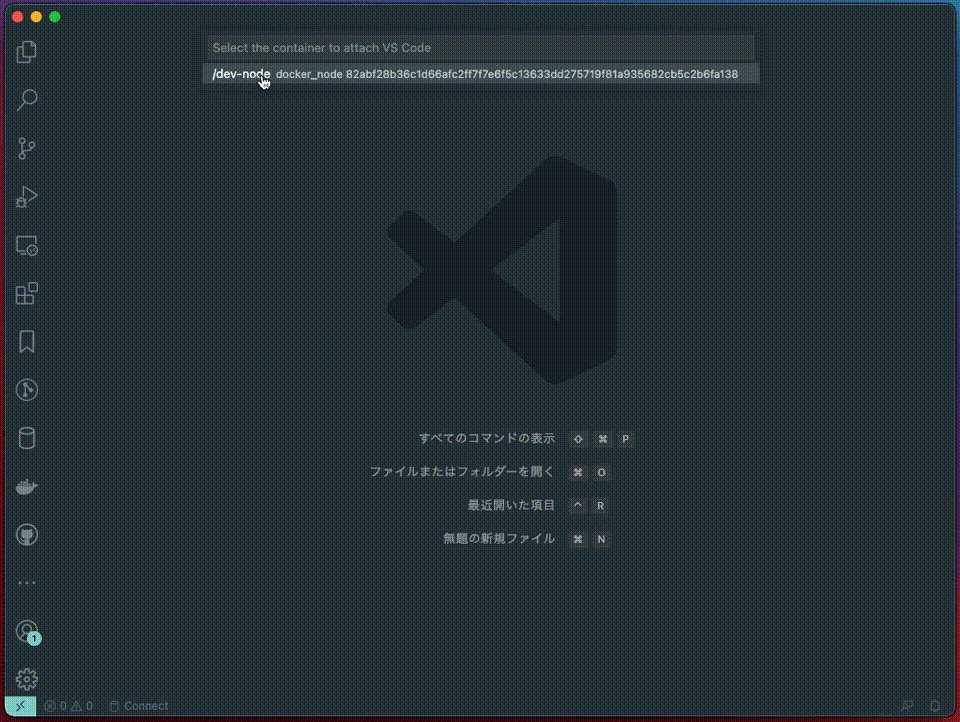
最後に、Visual Studio Codeのコマンドパレットで下記を実行し、対象のコンテナを選択します。
「Remote Containers: Attach to Running Container...」
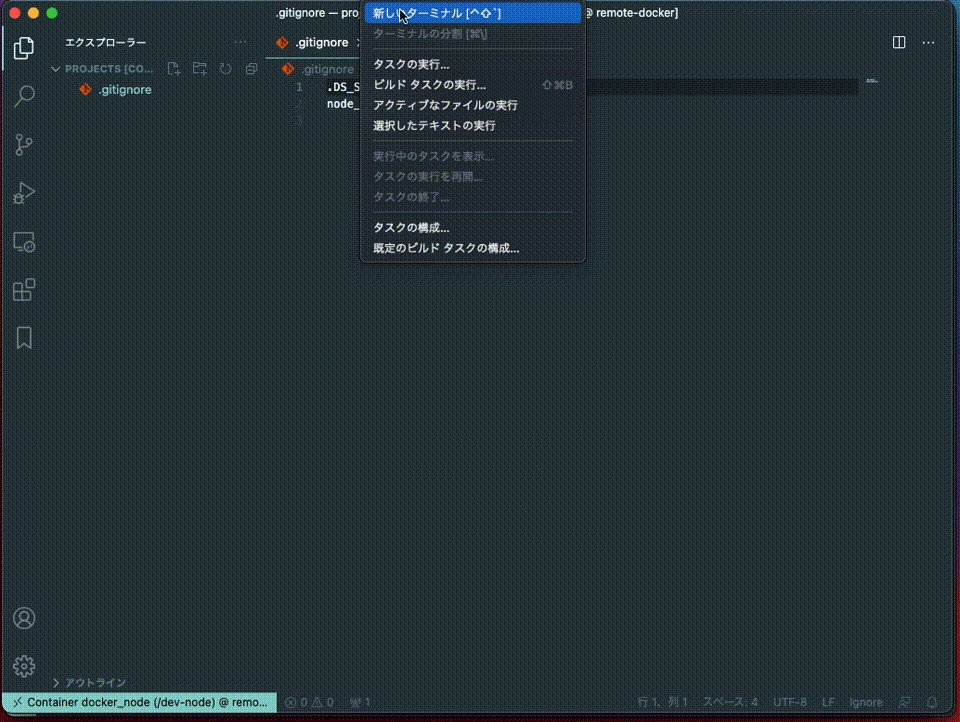
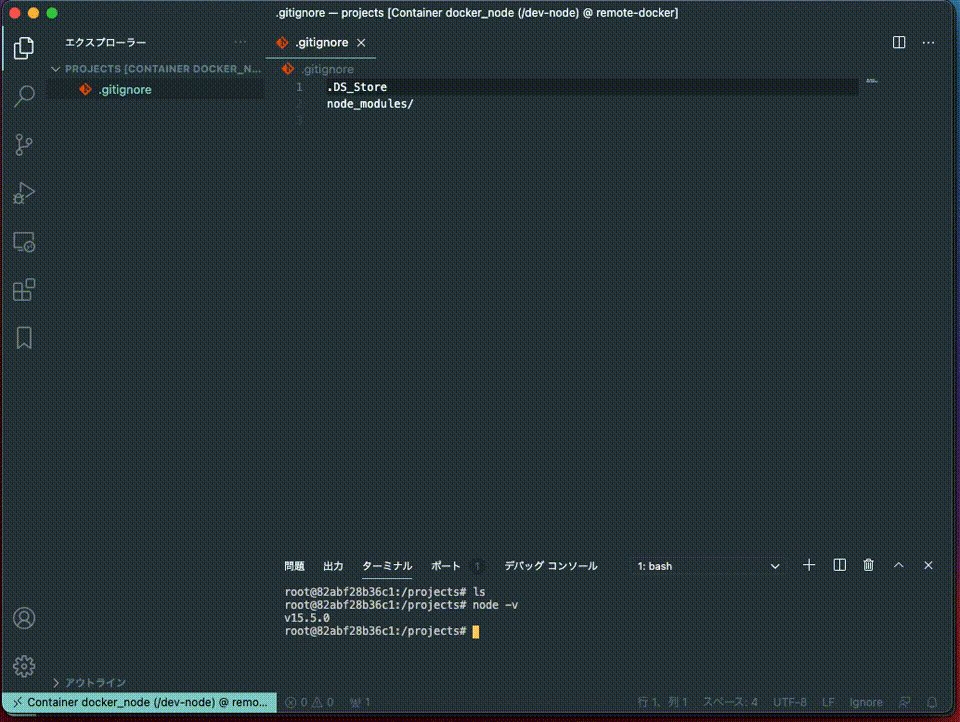
リモート環境に接続されたら、ターミナルでnodeのバージョンを確認してみます。
node -v
ParallelsとUbuntuとDockerとRemote Containersでリモート開発環境を構築できました 
リモート環境で開発環境を構築することで、ローカル環境をできるだけ汚さずに管理することが可能です。また、サンプルではprojectsディレクトリを同期しているので、ローカル環境で作業しているかのように手軽にファイル更新もできます ![]()
Parallelsは有償ですが、Macを起動したままWindowsやLinuxの環境を起動できて、個人的にもかなり便利で開発に利用しているのでおすすめです!
Dockerについて、他にも記事を書いています。よろしければぜひ ![]()
tags - Docker
やってみたシリーズ ![]()
tags - Try