MapLibre GL JSのプラグインを公開してみました 
maplibre-gl-opacityという、透過機能を持ったLeafletライクなレイヤーコントロールUIのMapLibre GL JSのプラグインを構築して公開してみました![]()
MapLibre GL JSとは、WebGLを利用したオープンソースのマップクライアントライブラリです。オープンソースではなくなった、Mapbox GL JSのv1.13.0をforkし更新されているライブラリになります。
先日、v1.14.0がリリースされたためプラグインを構築してみました ![]()
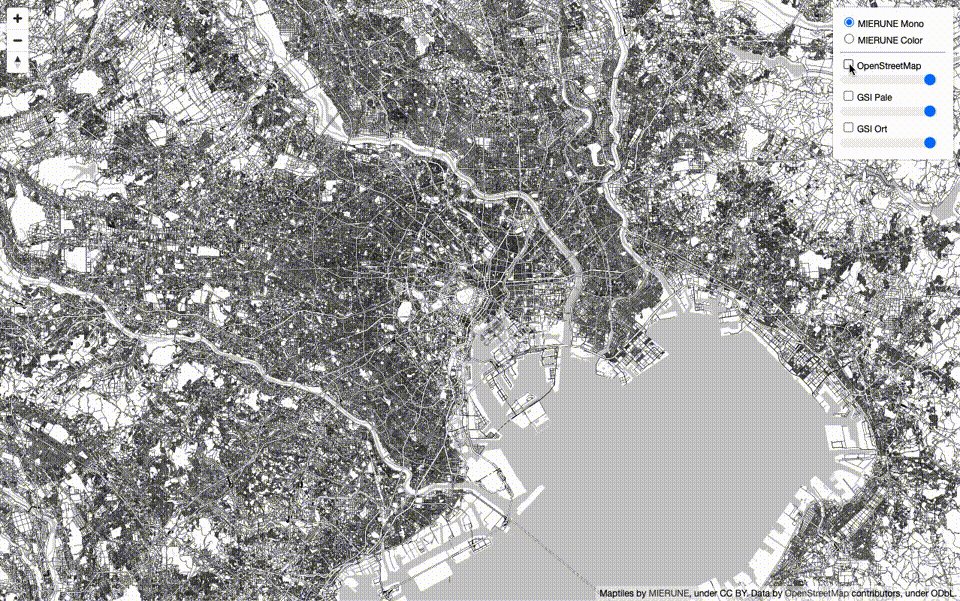
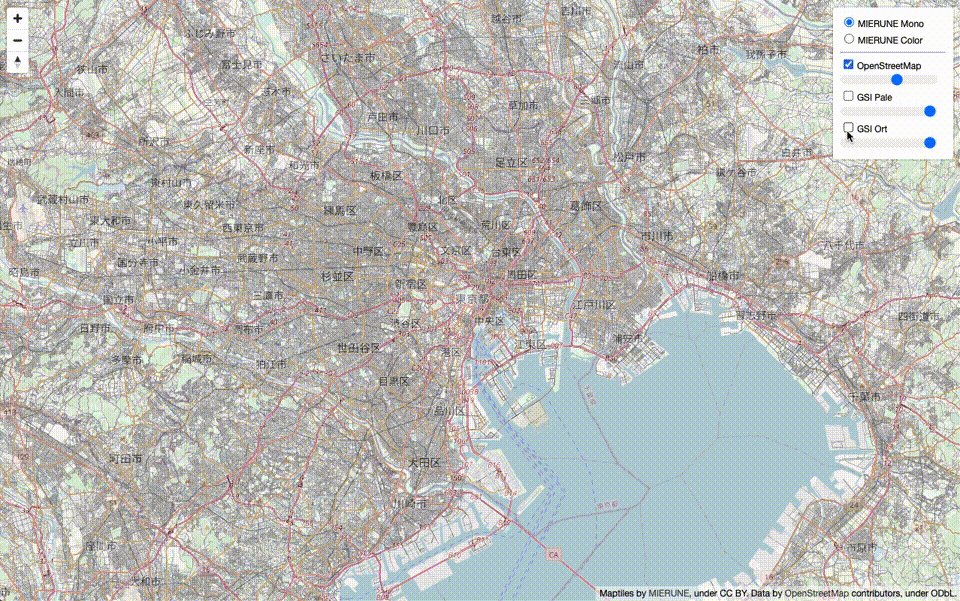
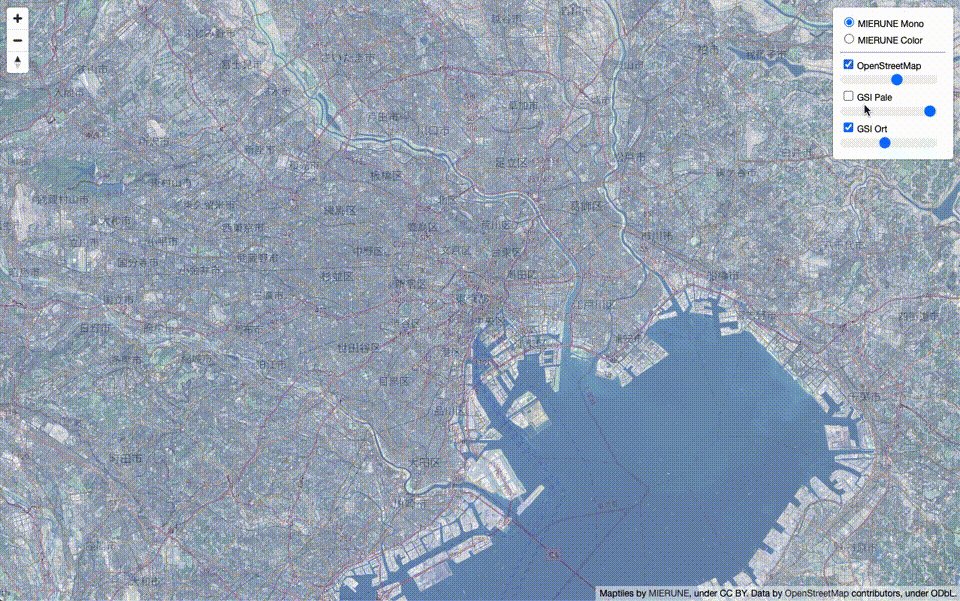
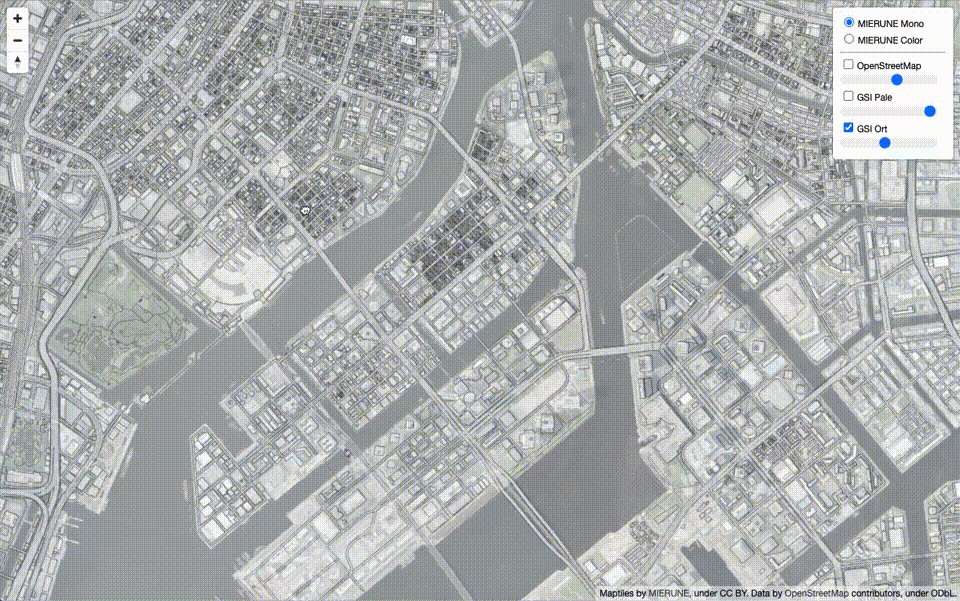
サンプルです。
example
利用方法
ビルド環境は、maplibregljs-starterを利用すると下記を追記するだけで手軽に表示できます。
パッケージインストール
npm install maplibre-gl-opacity
main.js
// CSS import
import 'maplibre-gl/dist/maplibre-gl.css';
import 'maplibre-gl-opacity/dist/maplibre-gl-opacity.css';
import './css/style.css';
// JS import
import './js/script.js';
maplibre-gl-opacity.cssをインポートします。
import 'maplibre-gl-opacity/dist/maplibre-gl-opacity.css';
script.js
// module import
import OpacityControl from 'maplibre-gl-opacity';
// MIERUNE MONO
let map = new maplibregl.Map({
container: 'map',
style: {
version: 8,
sources: {
m_mono: {
type: 'raster',
tiles: ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
tileSize: 256,
attribution:
"Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL.",
},
},
layers: [
{
id: 'm_mono',
type: 'raster',
source: 'm_mono',
minzoom: 0,
maxzoom: 18,
},
],
},
center: [139.767, 35.681],
zoom: 10,
});
map.on('load', function () {
// MIERUNE Color
map.addSource('m_color', {
type: 'raster',
tiles: ['https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png'],
tileSize: 256,
});
map.addLayer({
id: 'm_color',
type: 'raster',
source: 'm_color',
minzoom: 0,
maxzoom: 18,
});
// OpenStreetMap
map.addSource('o_std', {
type: 'raster',
tiles: [
'https://a.tile.openstreetmap.org/{z}/{x}/{y}.png',
'https://b.tile.openstreetmap.org/{z}/{x}/{y}.png',
],
tileSize: 256,
});
map.addLayer({
id: 'o_std',
type: 'raster',
source: 'o_std',
minzoom: 0,
maxzoom: 18,
});
// GSI Pale
map.addSource('t_pale', {
type: 'raster',
tiles: ['https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png'],
tileSize: 256,
});
map.addLayer({
id: 't_pale',
type: 'raster',
source: 't_pale',
minzoom: 0,
maxzoom: 18,
});
// GSI Ort
map.addSource('t_ort', {
type: 'raster',
tiles: ['https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg'],
tileSize: 256,
});
map.addLayer({
id: 't_ort',
type: 'raster',
source: 't_ort',
minzoom: 0,
maxzoom: 18,
});
// BaseLayer
const mapBaseLayer = {
m_mono: 'MIERUNE Mono',
m_color: 'MIERUNE Color',
};
// OverLayer
const mapOverLayer = {
o_std: 'OpenStreetMap',
t_pale: 'GSI Pale',
t_ort: 'GSI Ort',
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true,
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new maplibregl.NavigationControl();
map.addControl(nc, 'top-left');
});
maplibre-gl-opacity.jsをインポートします。
// module import
import OpacityControl from 'maplibre-gl-opacity';
背景用レイヤとオーバーレイレイヤを設定します。
// BaseLayer
const mapBaseLayer = {
m_mono: 'MIERUNE Mono',
m_color: 'MIERUNE Color',
};
// OverLayer
const mapOverLayer = {
o_std: 'OpenStreetMap',
t_pale: 'GSI Pale',
t_ort: 'GSI Ort',
};
OpacityControlを設定します。オプションで背景用レイヤとオーバーレイレイヤを指定し、「opacityControl:」で透過スライドバーのON/OFFが可能です。
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true,
});
map.addControl(Opacity, 'top-right');
MapLibre GL JSは、既存ではレイヤコントロールがありません。基本的には自作するかプラグインを利用するのですが、透過機能とLeafletライクなUIのものが無かったので構築してみました。npmでも公開済です ![]()
MapLibre GL JSについて、他にも記事を書いています。よろしければぜひ ![]()
tags - MapLibre GL JS
やってみたシリーズ ![]()
tags - Try