目的
XcodeのiOSアプリで、StoryboardのUIScrollViewとUIStackViewを使って横スクロール(またはウォークスルーみたいなもの)を簡単に作成する手順を紹介します。
記事を書いた理由
UIScrollViewが曲者すぎて檄ハマりしたので、備忘録&共有として書きました。
完成形

環境
| 対象 | バージョン |
|---|---|
| Xcode | 12.2 (12B45b) |
| Swift | 5 |
今回の作成環境が上記なだけで、多少前後しても問題ないと思います。
目次
- 準備
- UIScrollViewを追加
- UIStackViewを追加
- スクロール対象のObjectを追加
- 動作確認
手順
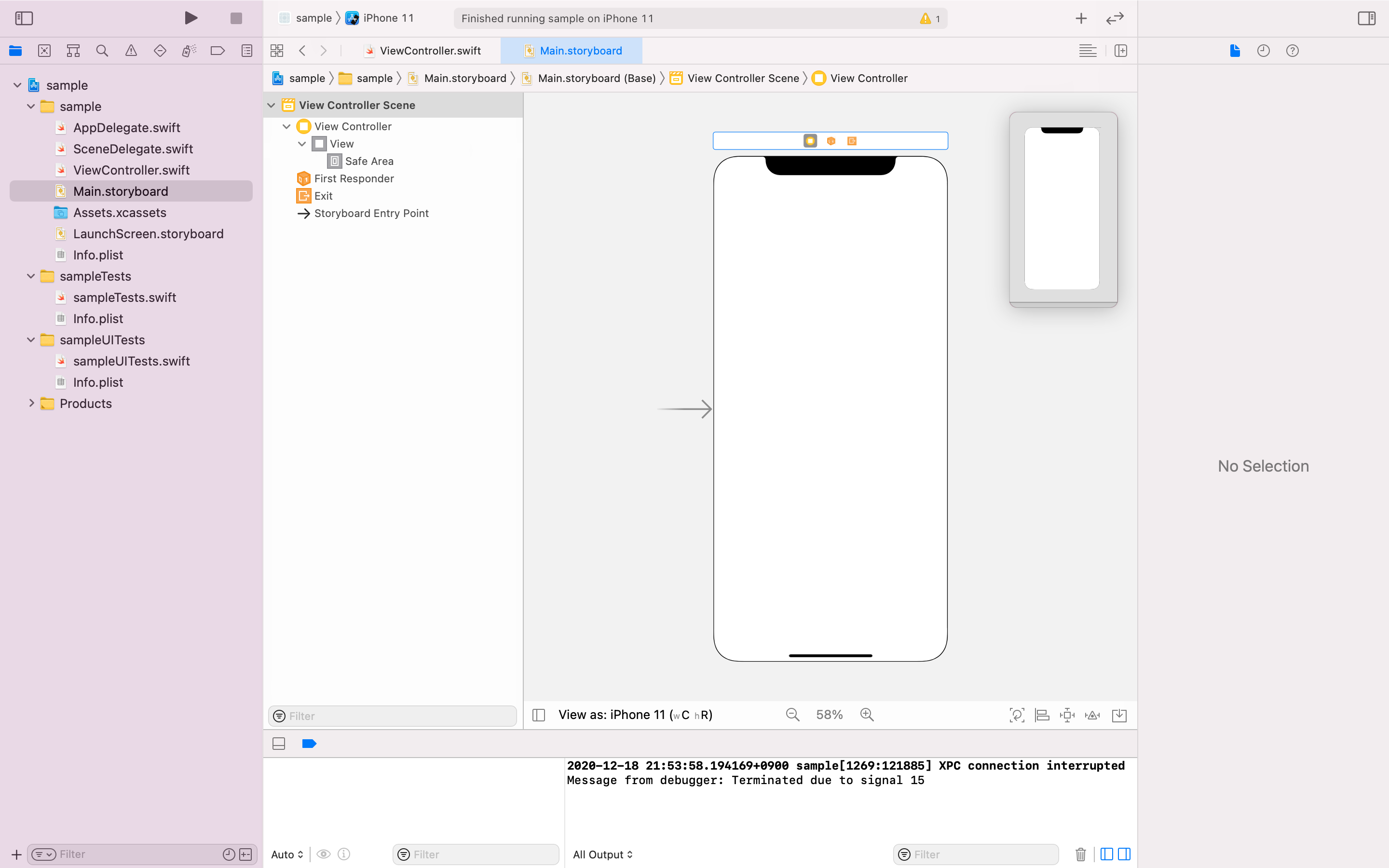
1. 準備
XcodeでStoryboardとViewControllerを用意してください。
※今回はNewProjectの初期状態から始めます
2. UIScrollViewを追加
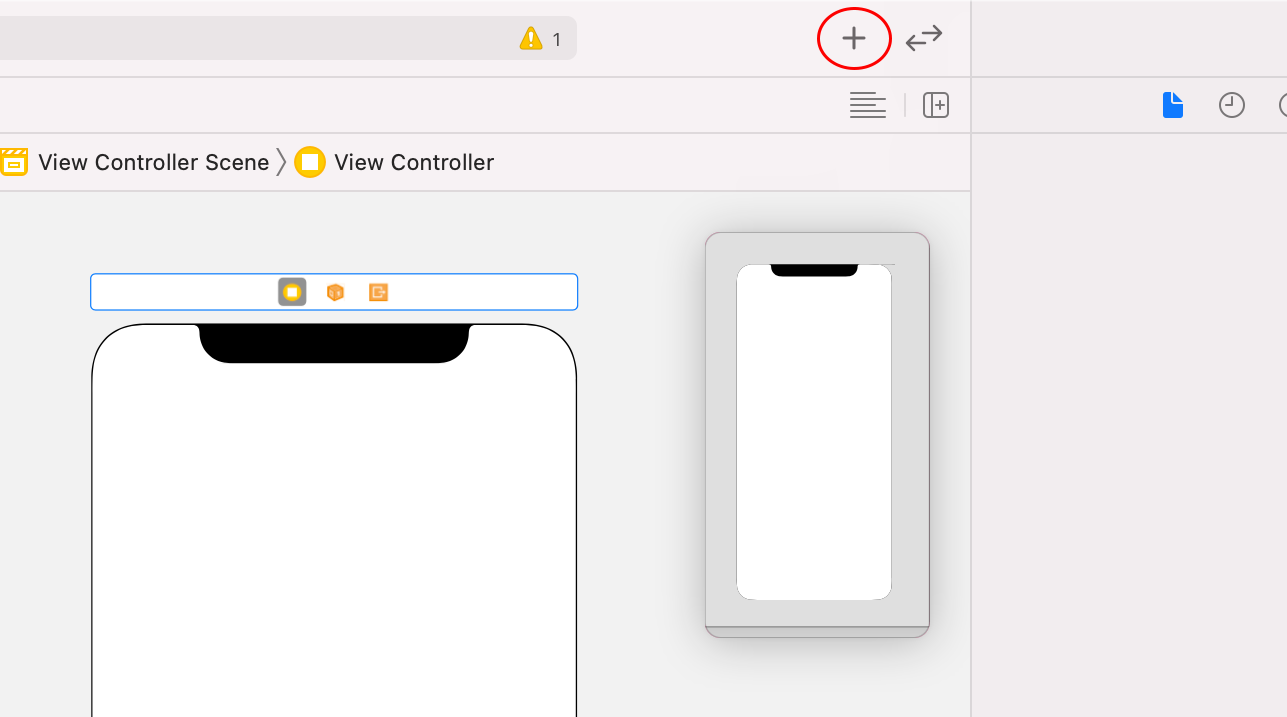
Objectの選択
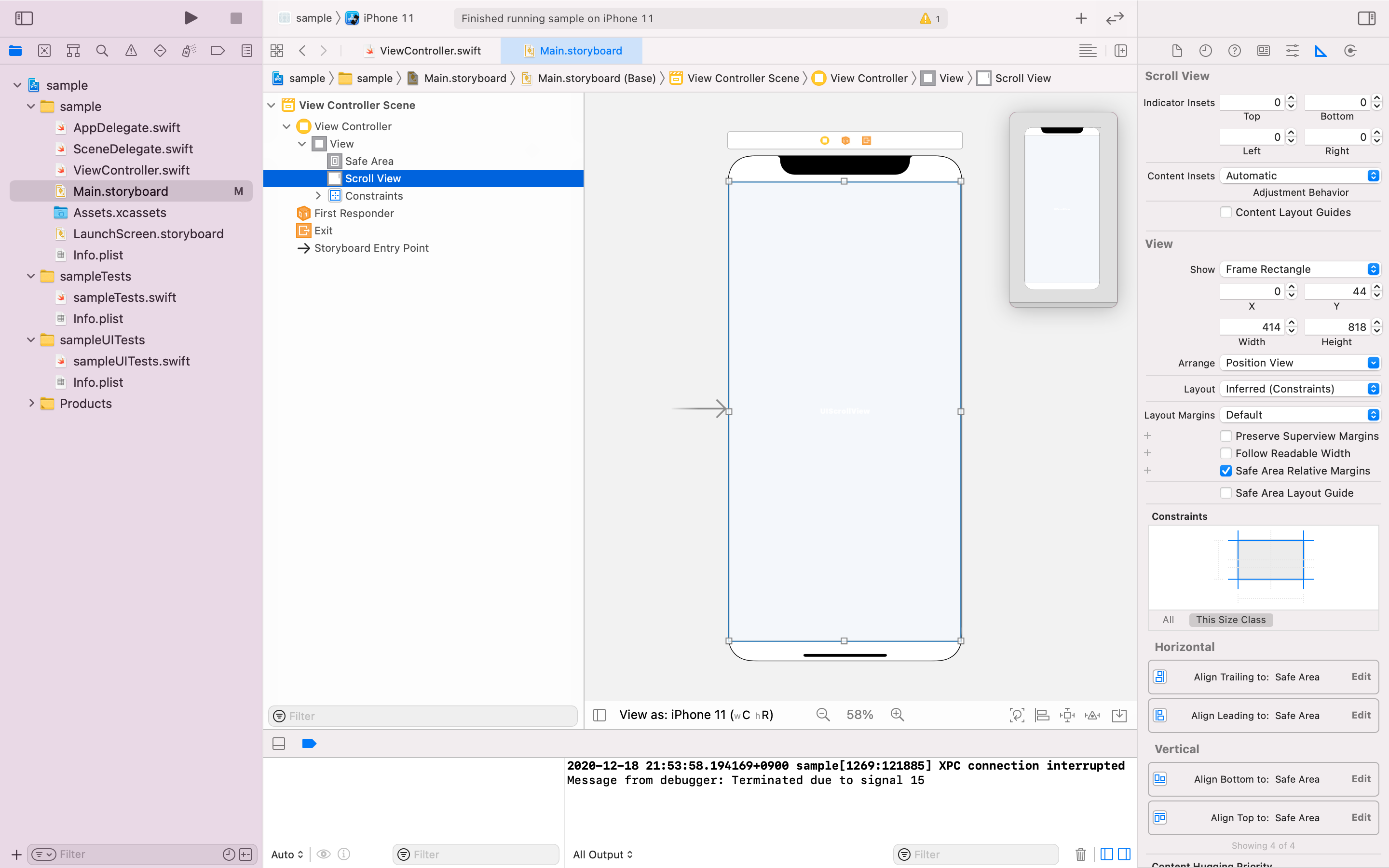
Object LibraryからUIScrollViewを選択してStoryboardに追加します。
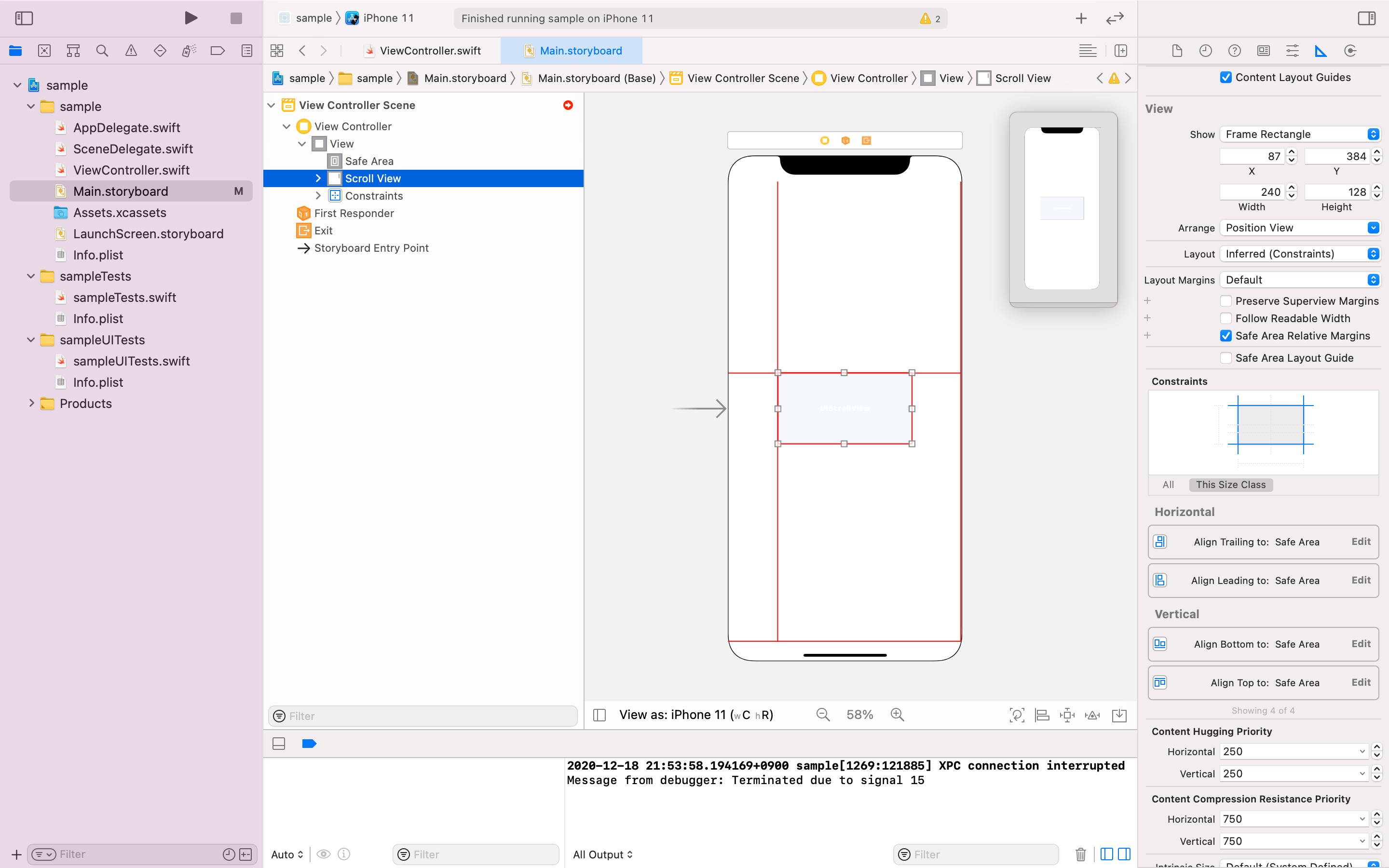
配置調整
AutoLayoutなどを使用して任意の配置を行ってください。
今回はセーフエリア内に最大表示するように配置してみます。
AutoLayoutすると赤くエラー表示が出ます。
「ちゃんといつも通り制約指定したじゃん!」と思うはずです。
後で直るので一旦このエラーはほっときましょう。
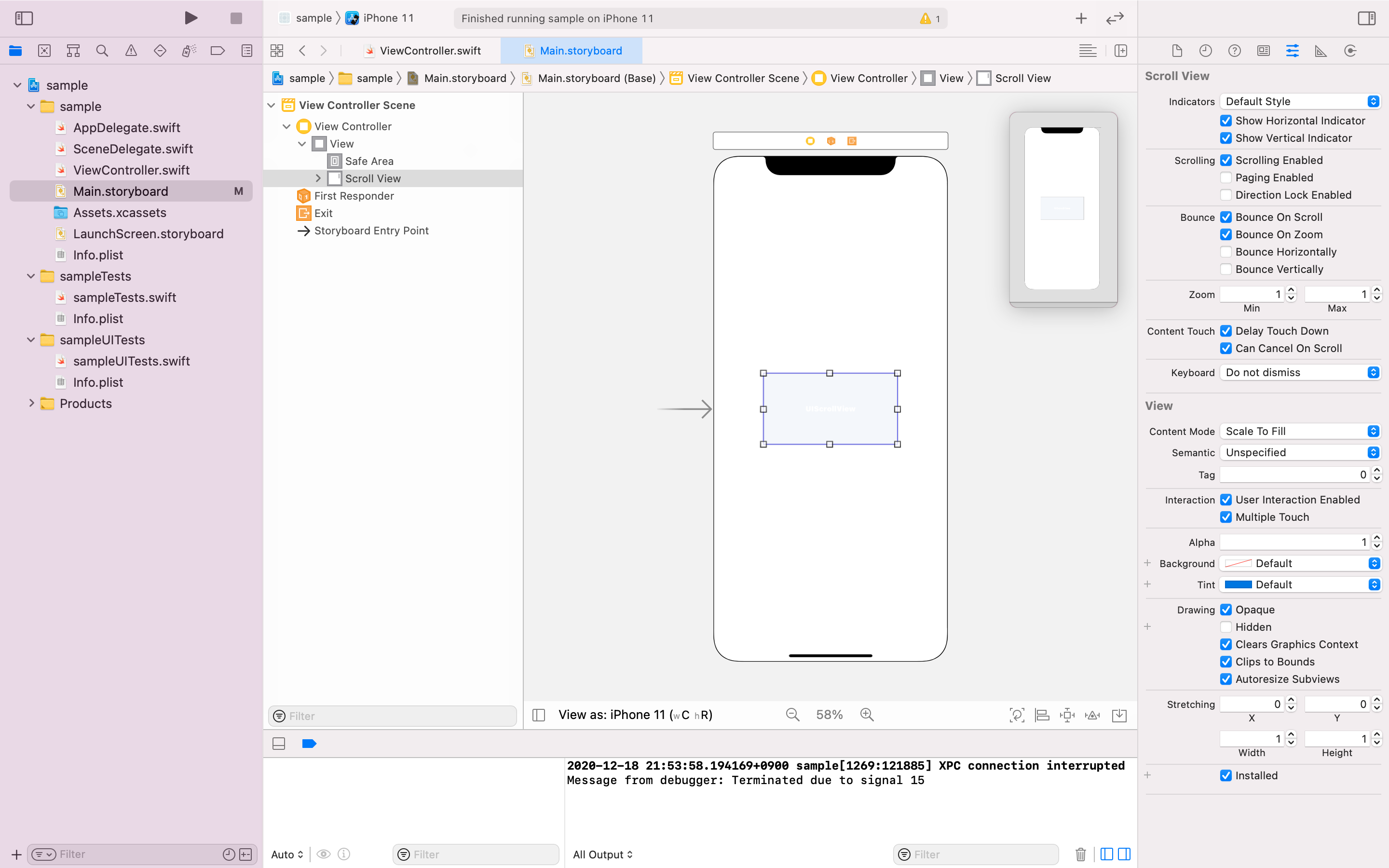
UIScrollViewの設定を変更
UIStackViewを追加する前にUIScrollViewの設定を変更しておきましょう。
右メニューのSize inspectorを開いて、Content Layout Guidesのチェックボックスを解除(falseに設定)しましょう。
この状態でUIScrollViewの配置制約のエラーが直ると思います。
※配下にViewを追加するとまたエラーになります
理由はUIScrollViewのサイズが配下(内部)に配置したViewのサイズに依存するからです
このサイズはUIScrollViewのContentSizeとして認識される値です
最終的に配下のViewのサイズを指定するのでエラーは直ります
3. UIStackViewを追加
Objectの選択
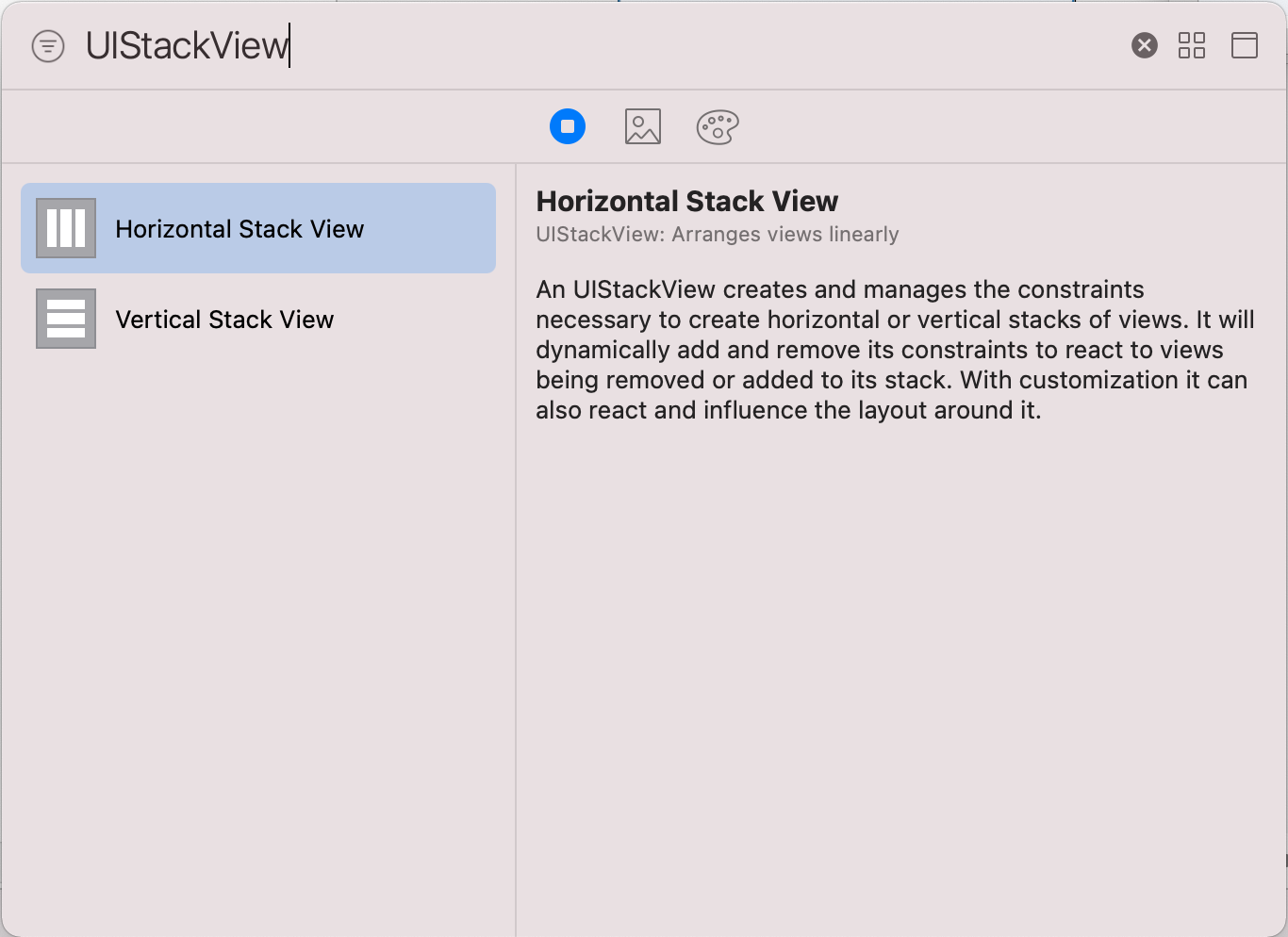
Object LibraryからUIStackViewを選択してStoryboardに追加します。
今回は横スクロールなのでHorizontal Stack Viewを使用します。
UIScrollViewの配下に配置してください。
配置調整
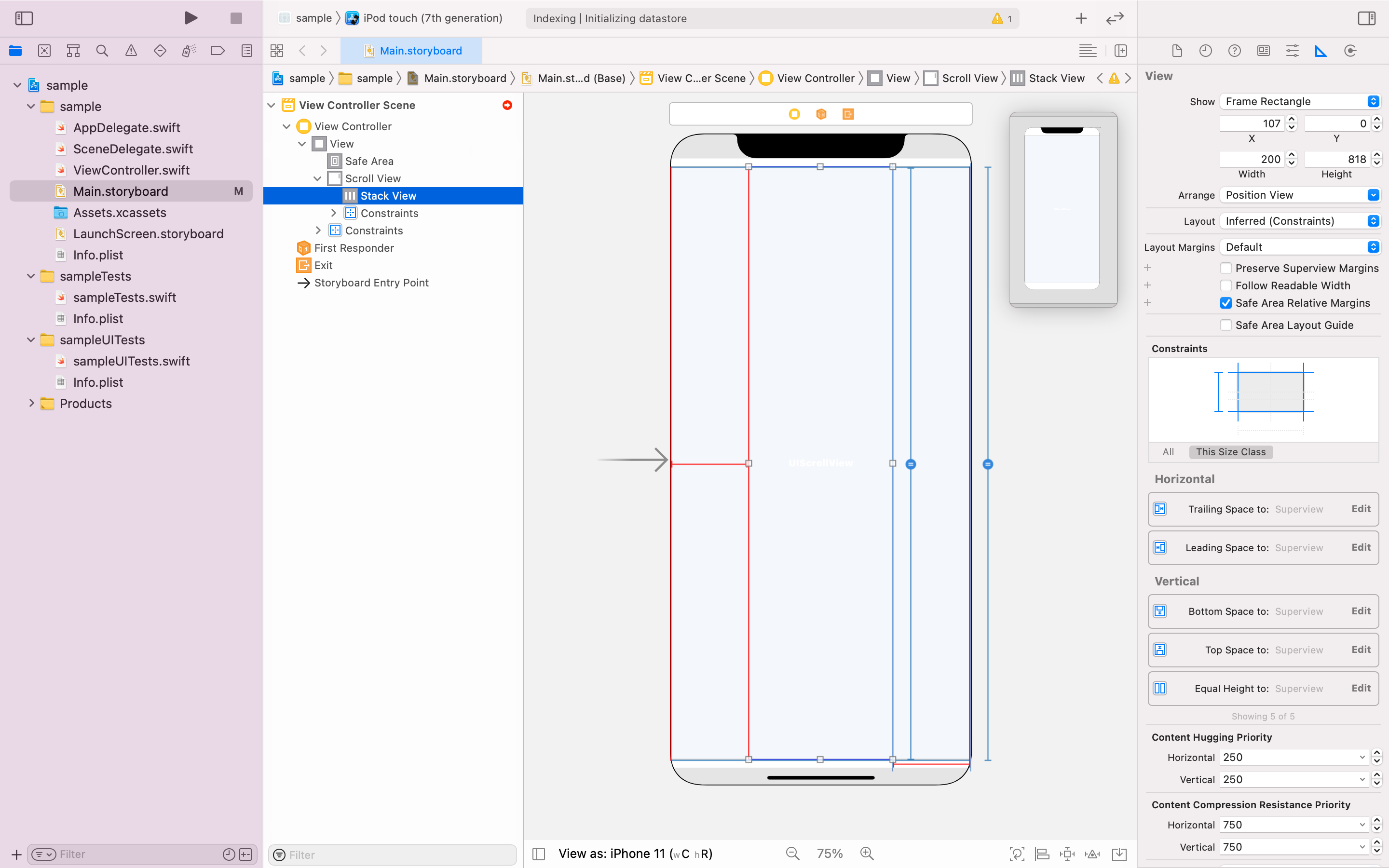
AutoLayoutなどを使用して任意の配置を行ってください。
今回はAutoLayoutを使ってUIScrollView内で最大表示するように設定します。
高さをUIScrollViewと同じ高さになるように制約を設定します。
これをやらないとエラーになります。
配置制約がエラーになっていますが、中のコンテンツを追加すれば直るので一旦ほっときましょう。
4. スクロール対象のObjectを追加
Objectの選択
スクロールする対象のObjectを追加していきます。
今回は分かりやすく背景色付きのUIViewにしますが、目的に合わせて任意のObjectにしてください。
数も今回は3つにしますが、任意の数にしてください。
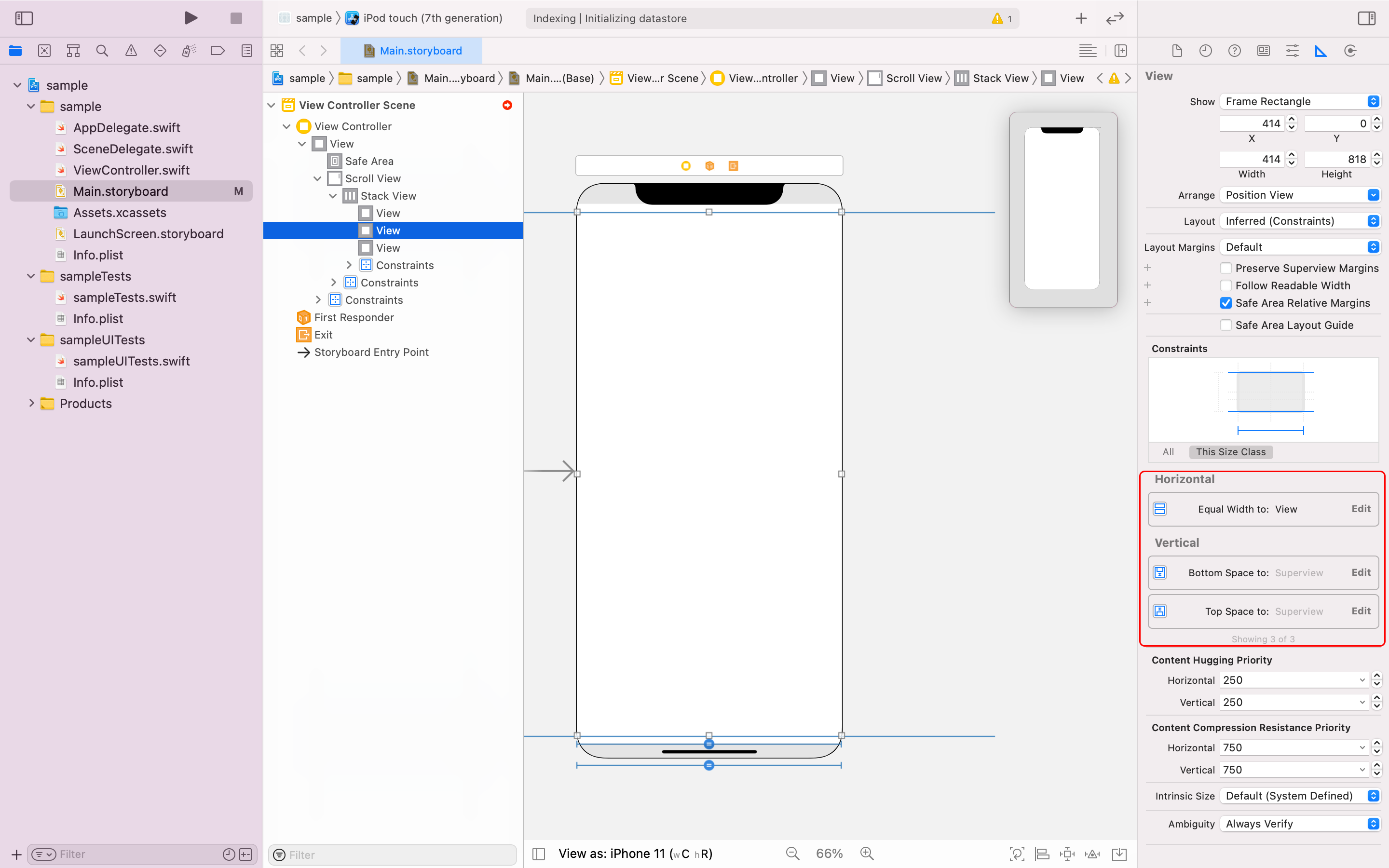
配置調整
今回は高さをAutoLayout、幅を一番大元のUIViewと一致するように制約をかけます。
「幅を一番大元のUIViewと一致させる」部分が重要です。
ここはAutoLayoutだと上手く制約が効きません。
なお、上記のやり方はスクロールの一ページあたりが画面の横幅と等しくする場合の手順ですので、それ以外の場合は固定値を指定するのでも問題ありません。
これで全ての設定が完了しました!
配置制約に関するエラーが全て無くなったと思います。
5. 動作確認
コンテンツのUIViewの違いを分かるようにする
本来は異なるコンテンツを並べると思うのでこの手順は不要です。
今回は全てまっさらなUIViewなので、違いがわかるように背景色を設定しておきます。
今回は赤・黄・緑に分けてみました。
動かしてみる
ビルドしてエミュレーターを起動します。
下記の通りスワイプして横スライドが出来ていれば成功です!

おまけ
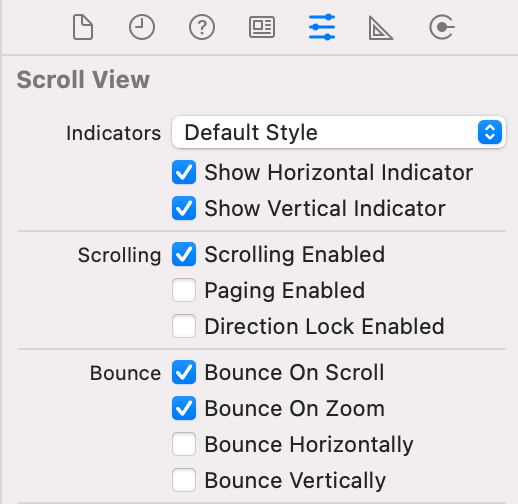
UIScrollViewを選択した状態で、右メニューのAttributes inspectorからスクロールの挙動をある程度指定できます。
- 縦スクロールバーの表示有無
- 横スクロールバーの表示有無
- スクロール可否
- ページ単位でのスクロール可否(trueにすると一画面分ずつ切り替わります)
- スクロール時のバウンス可否
- ズーム時のバウンス可否
- 縦スクロール時のバウンス可否
- 横スクロール時のバウンス可否
など...