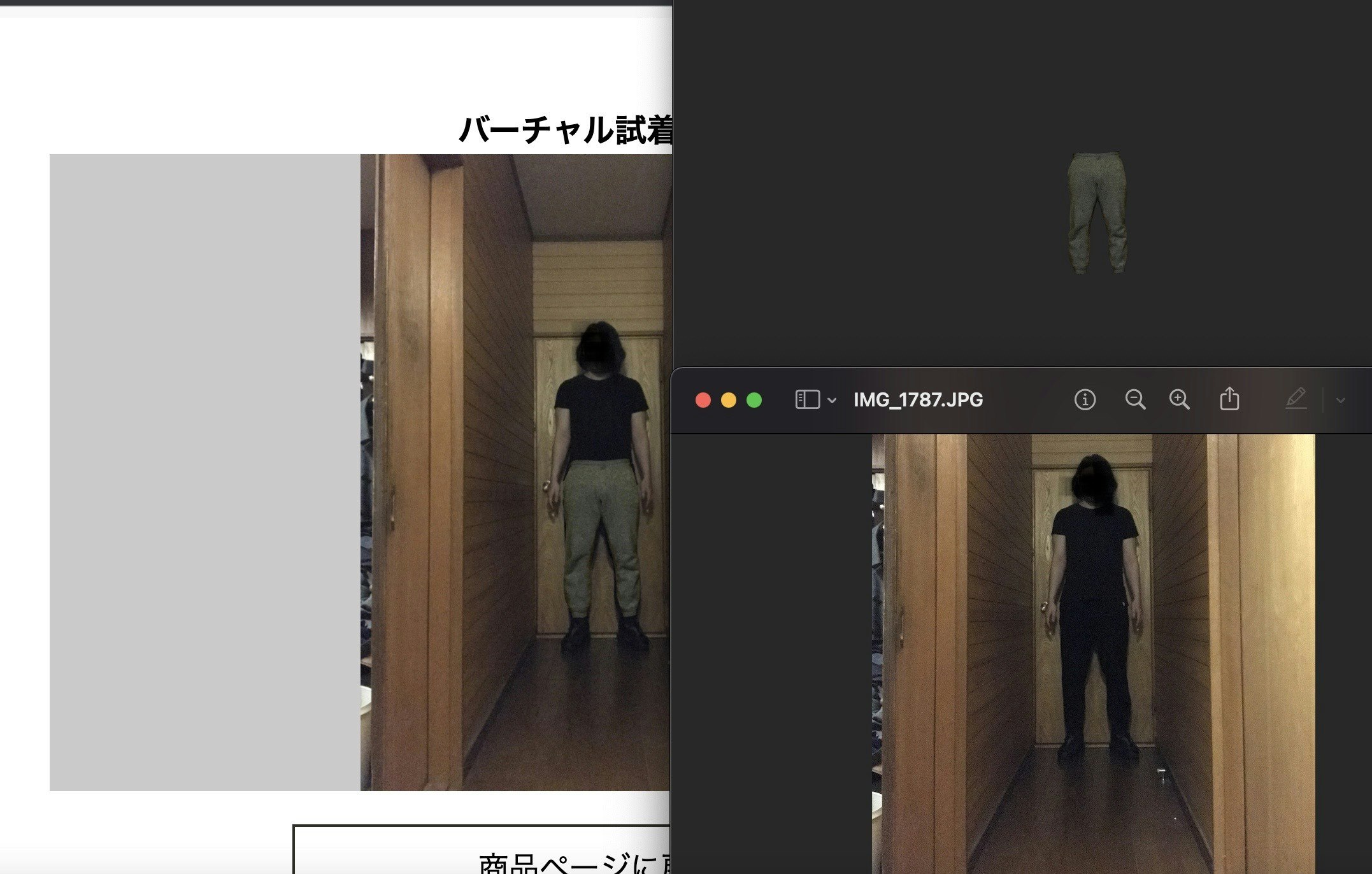
Imagemagickを深掘りするため、ユーザー画像とアイテム画像を合成させて、簡易的に試着ができるという機能を実装していた。
上の画像はパンツの画像とユーザー画像を合成させているが、それぞれのアイテムページから試着ページに遷移するとそのアイテムの画像とユーザーの画像が合成されるという機能で、
例えばジャケットのページで試着ボタンを押すとジャケットの画像とユーザー画像が合成される様になっている。
が、
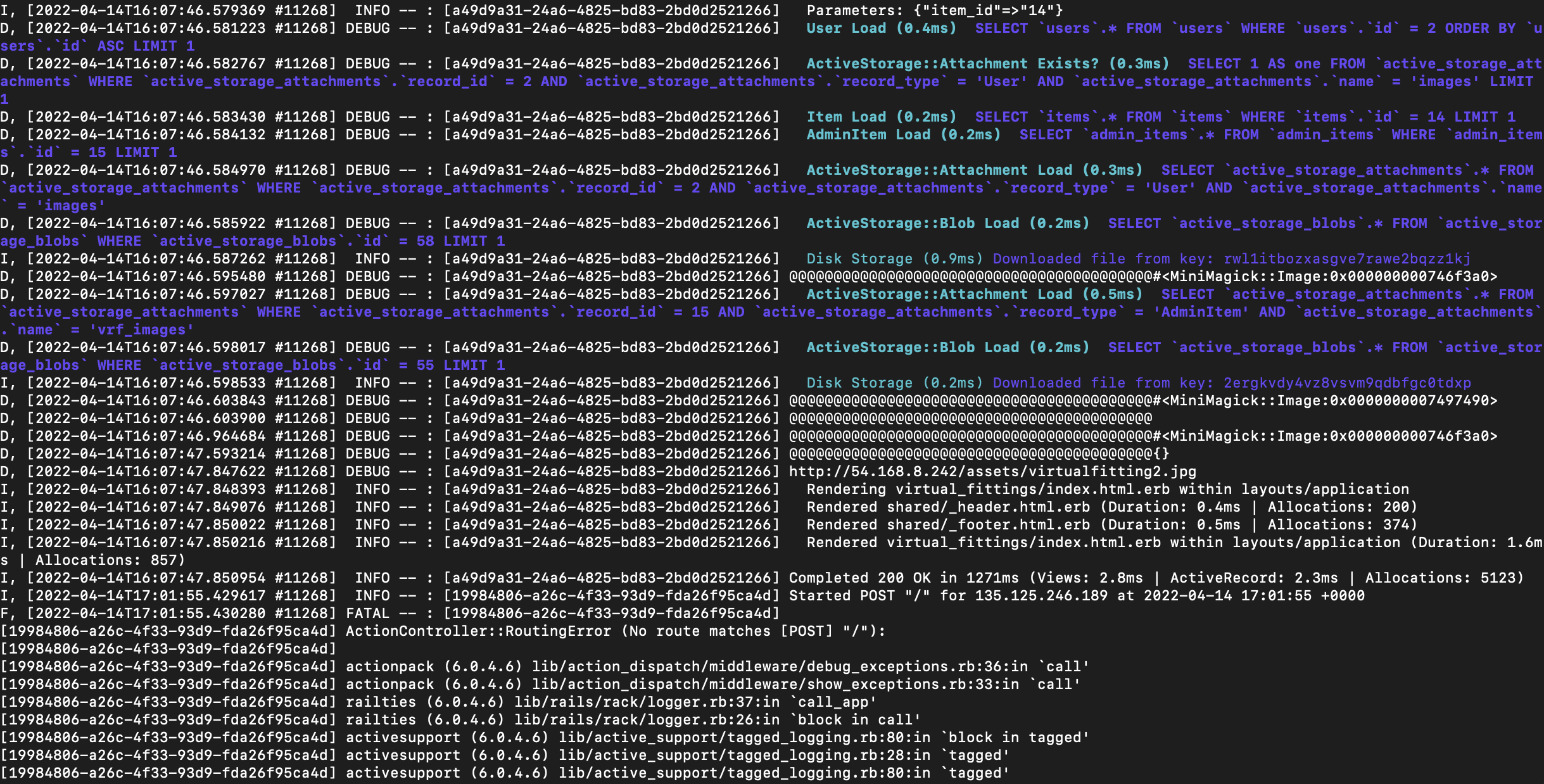
ローカル環境では問題なく動いていたのに、AWSにアップロードした後試着ページを表示させると一番最初に合成した画像が別の試着ページに遷移しても表示されてしまい、二回目以降は試着できなくなってしまった。
原因
結論から言えば画像キャッシュが悪さをしていた。
「Ctrl」+「Shift」+「R」を押してキャッシュを削除してみたところ、正しい画像が合成された画像が表示された
result.format("jpg")
if Rails.env.production?
result.write("public/assets/virtualfitting#{current_user.id}.jpg")
FileUtils.chmod(0644,"public/assets/virtualfitting#{current_user.id}.jpg"){current_user.id}.jpg"
else
result.write("public/images/virtualfitting#{current_user.id}.jpg")
end
今回の仕様上、無駄に画像ファイルを増やさない為に上記の様に画像のURLが一人のユーザーにつき一つになるように設定している。
つまり、同じURLになってしまうが為にアプリケーションが画像キャッシュを保存してしまい、違うページで画像合成を行なってもキャッシュとして保存されていた画像が表示されてしまい、二回目以降は正しく動かなくなってしまっていた。
そこで
Cache Busting(キャッシュバスティング)という技法を使い、この画像合成機能のページに表示させる画像だけキャッシュを使わず毎回新しい画像であるということを認識させることにした。
<%= image_tag "/assets/virtualfitting#{current_user.id}.jpg?#{Time.now.to_i}", class: "virtual-image1" %>
こうしておく事で、違うページで画像を表示させる際に、毎回新しい画像としてアプリに認識させることができた。
この技法は WEBサービスの保守や開発で、JavaScriptやスタイルシート、画像などの静的リソースを更新した際、しばしば「確認したけど、更新されてないよ」とか云われて、「ブラウザのキャッシュを消してからもう一度見てみてください」みたいなやり取りを防止させるのにも役立つらしい。
参考にしたURL
https://ka2.org/optimize-browser-cache-of-static-resources