はじめに
未経験からエンジニア転職するためにポートフォリオとして作成したWebアプリの紹介記事です。
同じく未経験からエンジニア転職するために学習中の方、ポートフォリオ作成に悩んでいる方の参考になれば幸いです!
結局このポートフォリオで転職活動の結果はどうだったの!?と、実際の転職活動結果についても気になる方いらっしゃるかと思うので、学習内容や転職活動結果についても別記事で記載したいと思います。
記事の目的
こんな人に読んでほしいです。
- 未経験エンジニア転職にチャレンジしようとしている人
- 未経験でポートフォリオをこれから作成しようとしている人
- ポートフォリを作成したいけど、何から始めれば良いかわからない
- ポートフォリをどこまで作り込めばいいのかわからない
未経験エンジニアのポートフォリオの一例として作成の参考になれば幸いです。
自己紹介
未経験からのエンジニア転職を目指している29歳です。
大学は文系のためエンジニア転職を目指すまではプログラミング経験は全くの0でした。
前職では金融業界で働いていました。前職時に、要件定義の上流部分は少し経験をしたことがありますが、コードを書いたり読んだりということはしていませんでした。
エンジニアへ転職するため、会社をやめてプログラミングスクールに通い、カリキュラム卒業後個人開発でポートフォリオ作成し今に至ります。
ポートフォリオについて
アプリの概要
サービス名
「OshiGadge -推しガジェ-」
概要
ガジェット好きのためのガジェットに特化したSNSアプリです。
自分の所有しているガジェットたちの推しポイントや選んだ理由などの想いを投稿し、共有できるアプリとなっています。

URL:https://www.oshigadge.com
GitHub:https://github.com/darutani/Portfolio-OshiGadge
作成した背景
私自身ガジェットが好きでYoutubeやSNS等で最新・便利なガジェットの情報を日々収集しています。
日々情報収集していく中でガジェットのスペック以上に、複数機種ある中からみんなはどうしてこれを選んだのだろうか、どういう用途で主に使用しているのだろうか、という他のガジェット好きの人の想いの部分をもっと知りたいと思うようになりました。
この想いの部分の情報を探すとなるとなると、既存のインスタグラム等のSNSやYoutubeではプロモーションが多いことや様々なジャンルの情報の中からガジェットだけを検索することが難しく使いづらさを感じていました。
「だったら自分でガジェットに特化したプラットフォームを作ろう!」ということでこのOshiGadge −推しガジェ−を作成しました。
アプリの機能
機能概要
- ユーザー登録/ログイン機能
- ユーザー削除機能
- ゲストログイン機能
- ユーザー情報及びプロフィール情報の編集機能
- ガジェット登録/編集機能
- 他のユーザーの投稿にコメントする機能
- 他のユーザーの投稿にいいねする機能
- 非同期通信でいいねする、いいねの解除が可能
- フォロー/フォロワー機能
- 非同期通信でフォローする、フォロー解除が可能
- 楽天市場の購入リンクの設定機能
- ガジェット登録時にそのガジェットの楽天市場での購入リンクを設定可能
- ガジェット詳細ページにて楽天市場リンクをクリックすることでそのガジェットの楽天市場ページへ遷移
- 検索機能
- 一つの検索入力欄にてガジェット名、カテゴリー、ユーザー名毎に検索が可能
- ガジェット名、カテゴリー、ユーザー名の検索対象は非同期通信にて切り替え可能
- 投稿ガジェットのカテゴリーをクリックすることでそのカテゴリーが付いたガジェットのみを一覧表示可能
- 投稿一覧、ユーザー一覧ページでの並び替え機能
- 新着順、古い順、人気順、ガジェット名、カテゴリー、ユーザー名での並び替えが可能
- 並び替え後の表示は非同期通信にて実装
工夫した点
1. デザインを一から作成
デザインについては未学習でしたが、何もデザインがない状態から開発する方が難しいと感じたため、Twitterやインスタ等の有名サイトやFledge Hubに掲載されているサイト等を参考にしながらデザインを作成しました。
Figmaも初めて触るレベルでしたが、YouTube等でFigmaの基本の使い方を調べ中がら、Figmaでのデザイン案の作成にも挑戦しました。

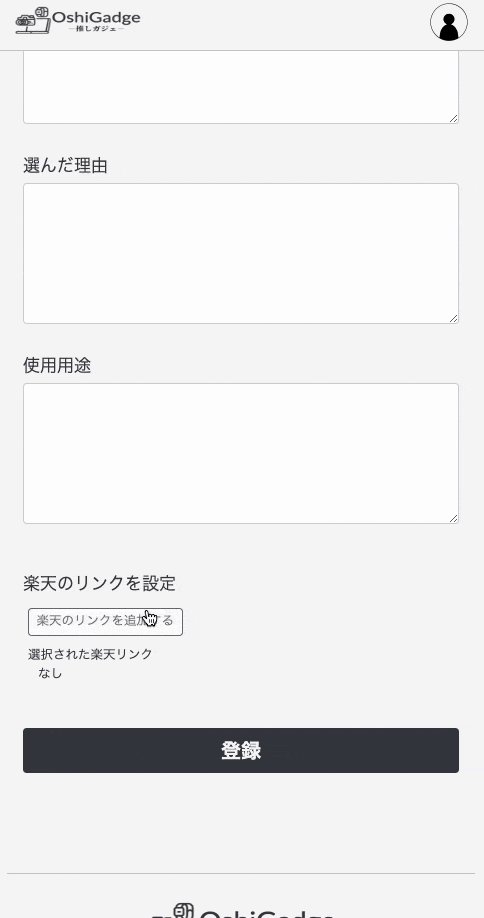
2. 楽天APIを導入しマネタイズも意識
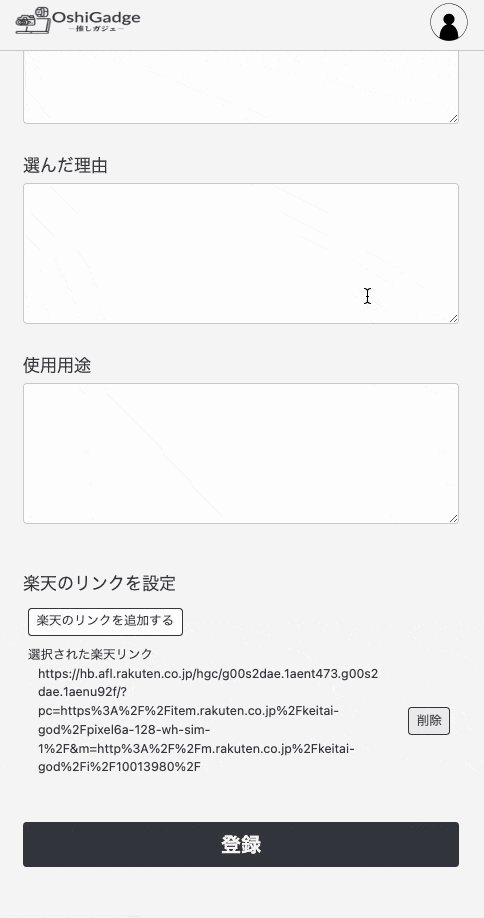
楽天APIを導入し、登録するガジェットに楽天市場の購入リンク作成できるようにしました。
これによるユーザー側のメリットとして、投稿を見て欲しいと思ったガジェットをすぐに購入できるようにしています。
また運営側としても、楽天アフィリエイトを使用しているため、このリンクから購入いただくことで収益化できるようにしています。これからエンジニアとして食べていくために、マネタイズという観点も考慮しているとアピールできるポイントとなります。
技術的な観点としては、楽天APIの導入にはrakuten_web_serviceというGemを使用して導入しています。
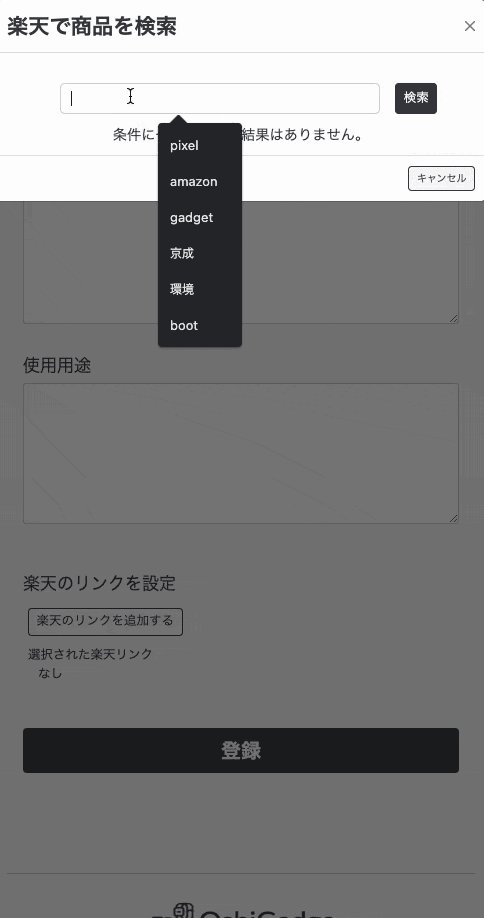
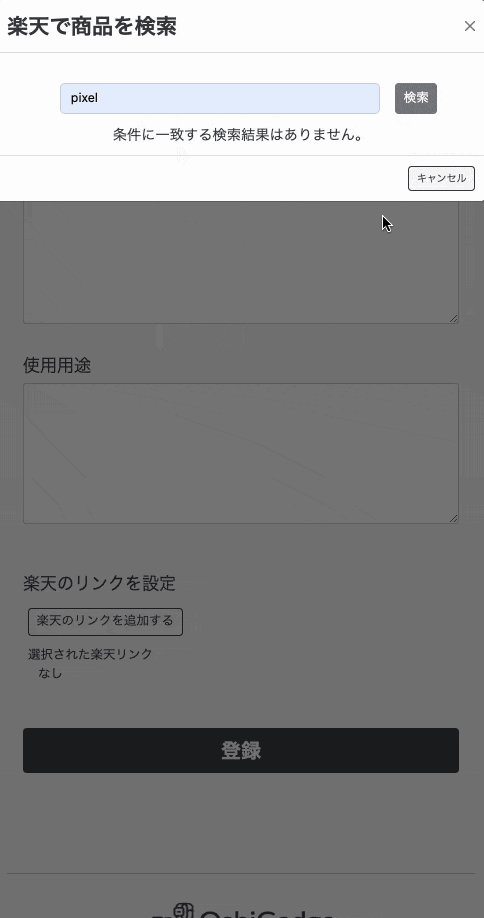
楽天市場の購入リンクの設定する際の画面でのこだわりポイントとして、ガジェット登録ページを切り替えて楽天リンクを設定するとなるとUXが非常に悪いため、なるべくガジェット登録ページ内で完結できるように、楽天市場のリンク検索をモーダル表示にし非同期通信でリンクの選択→反映される仕組みにしています。

技術
フロントエンド
- Bootstrap
- JavaScript
- jQuery
バックエンド
- Ruby (3.1.2)
- Ruby on Rails (6.1.7.2)
インフラ
- Heroku
- AWS(S3)
ER図
作成期間
開発期間は合計で約3ヶ月ほどです。
内訳としては以下です。
-
企画設計〜デザイン策定 1ヶ月
デザインが初心者だったこともあり予想以上に時間を費やしてしまいました。
このアプリを作りたいという考えは前から持っていたので企画設計にはそこまで時間はかからず、Figmaの使い方の勉強からどういうデザインがいいかの調査を含めて全画面の画面遷移図を完成させるまでに一番時間を要しました。 -
開発 2ヶ月
ローカルのMySQLのバージョンを5から8に変更してから始めようとアップデートをしましたがそこで結構詰まりました。
また、Herokuへのデプロイはビューを含めある程度の開発が終わってから行ったのですが、そこで初めてHerokuがデフォルトで対応しているDBがMySQLではなくPostgreSQLということに気づき、DBをMySQL→PostgreSQLへ変更する作業も行いました。テーブル等全て作成後であったためDB以降にもかなり時間を要しました。
開発前の技術選定の大切さをこの時に学びました…
最後に
今回デザイン含め初めて一からアプリを作成しましたが、大変だった分本当に学びが多かったです。
プログラミングスクールのカリキュラムの中でもRailsでのアプリ作成は経験していましたが、自分で作りたいものを作るためこだわりがでてきて、そのこだわりを実装するためにはどうすればいいかということを考えることが楽しくもあり、同時に学びにもつながりました。
プログラミング学習において一番の上達方法は、基礎勉強ではなく作りたいサービスを実際に作ることとよく言われますが、その意味がわかった気がします。
いつまでもProgate何周もせず、作りたいものを調べながら作り上げるのが一番身につくし、モチベーションも枯らさずできるなと感じました。
この記事が少しでもこれから未経験でエンジニア転職目指したい方、ポートフォリオ作成にとりかかろうとしている方の参考になれば嬉しいです。
最後までご覧いただきありがとうございました。
