はじめに
本記事はコネヒト Advent Calendar 2020の6日目の記事です。
こんにちわ!フロントエンジニアの黒田です。
今年も残すところあとわずかになってきましたが、年内やり残しがないよう気張っていきましょう!
(と言いたいところですが、筆者気温差に負けて現在進行形でKO中!!!)
コロナもそうですが皆さん体調管理には気をつけてくださいね!
ところで、特にフロントエンドの実装をする際、皆さんブラウザの開発者ツールをお使いだと思いますが、
本記事では、Chrome Developer Toolsについて、各種パネルの機能を(パネル数がそれなりにあるので)超絶ざっくり説明していきたいと思います。
※執筆時点でのバージョンは87.0になります

Chrome Developer Toolsとは
Google Chromeに搭載されている純正のデバッグツールで、閲覧しているWebページのレイアウトやHTML,CSS,JSといったソース、APIリクエストやレスポンスといった通信、ひいてはパフォーマンスなど様々な情報を閲覧・操作できるツールです。
Macの場合だと、「右クリック→検証」で開くことができるほか、ショートカットとして「Cmd+option+I」「Cmd+option+C」「Cmd+option+J」などいくつか表示させる方法が存在します。
Inspect
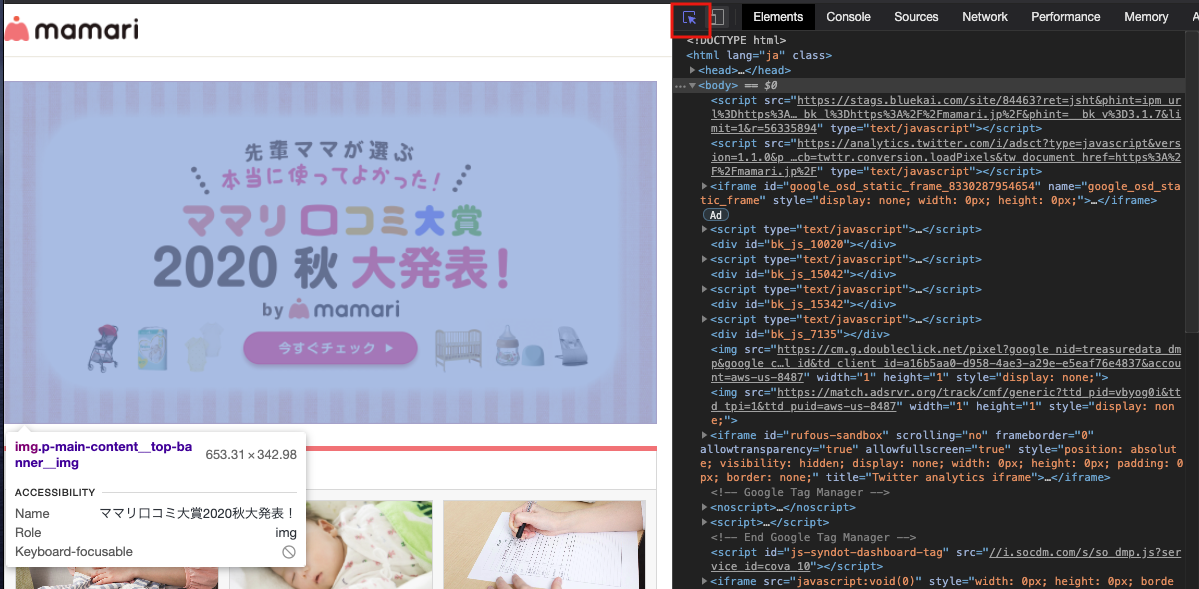
まずは、Inspect機能です。
一番左上にあるInspectアイコンをクリックしてアクティブにしてみます。
するとWebページの各要素をマウスオーバーすることによって、そのHTML、CSS、イベントなどの情報が一目で確認することができます。

Device Mode
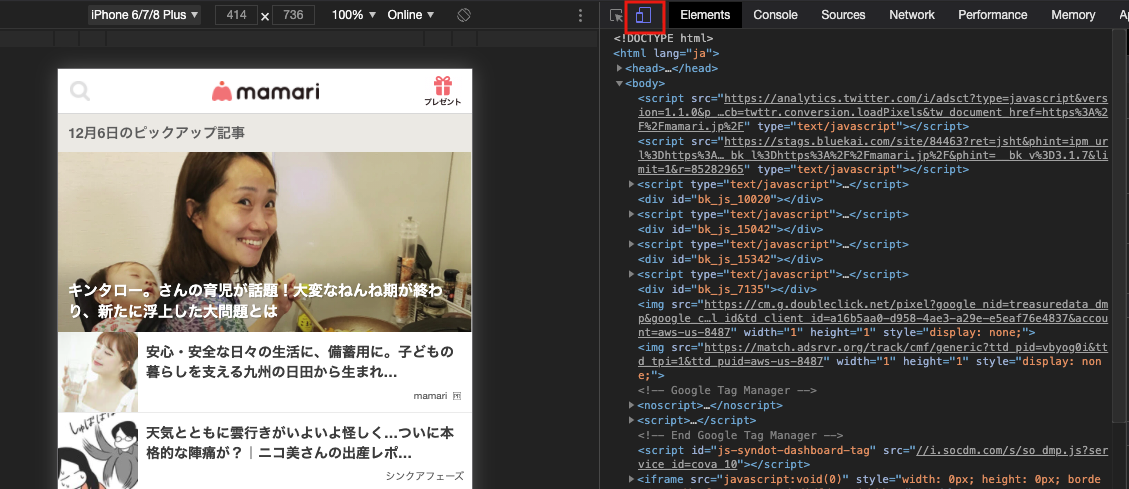
次は、Device Mode機能です。
これをアクティブにすることによって、スマホやタブレットといったMobileデバイスでどう表示されるかについて確認することができます。
「Responsive」のプルダウンメニューで主要デバイスが選択でき、確認したい端末でどう表示されるか、崩れていないかをチェックできます。

Elementsパネル
ここからは各パネルについて見ていきます。
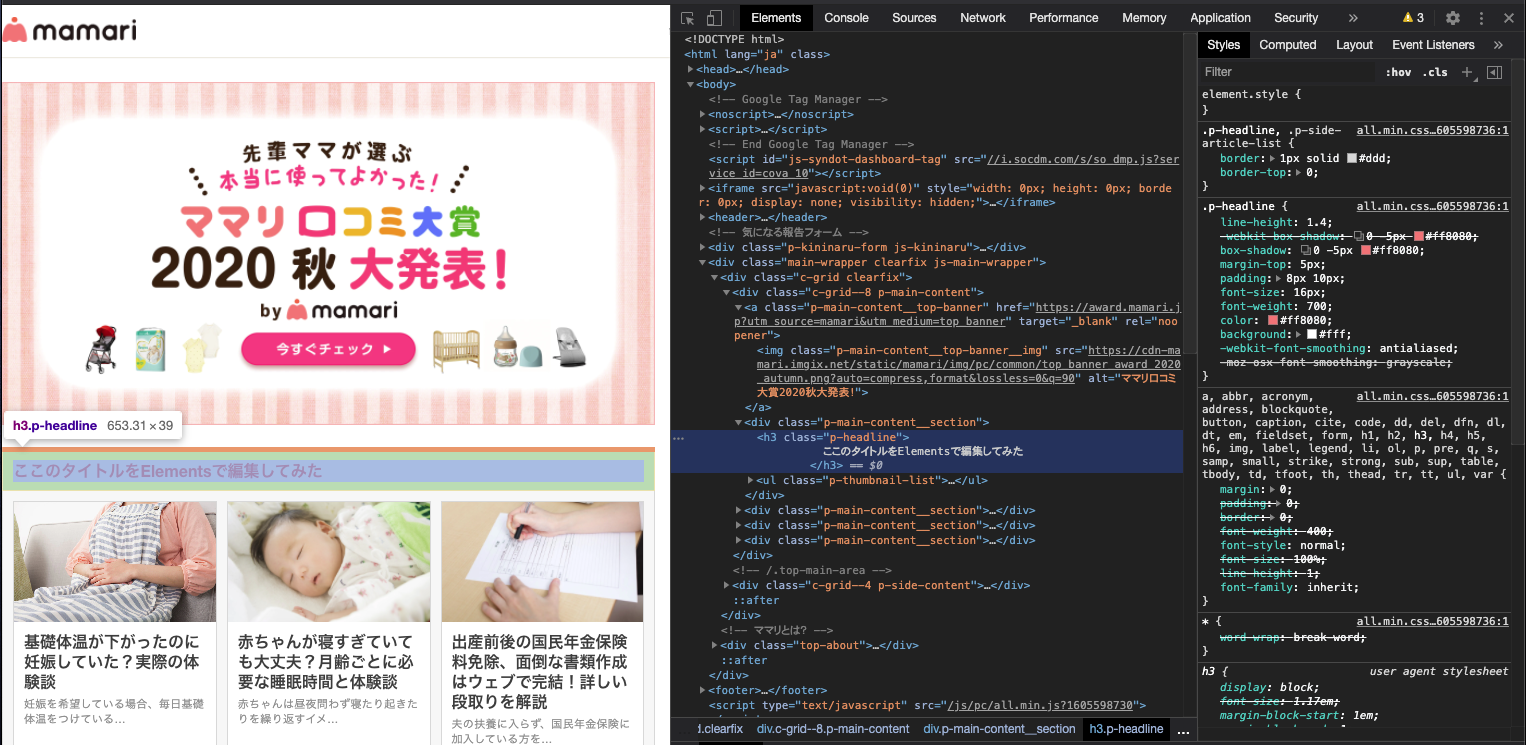
最初は皆さんおそらくよくご存知のElementsパネルです。
ここではWebページのHTML、CSSといった要素を確認したり編集したりしてリアルタイムに検証することができます。

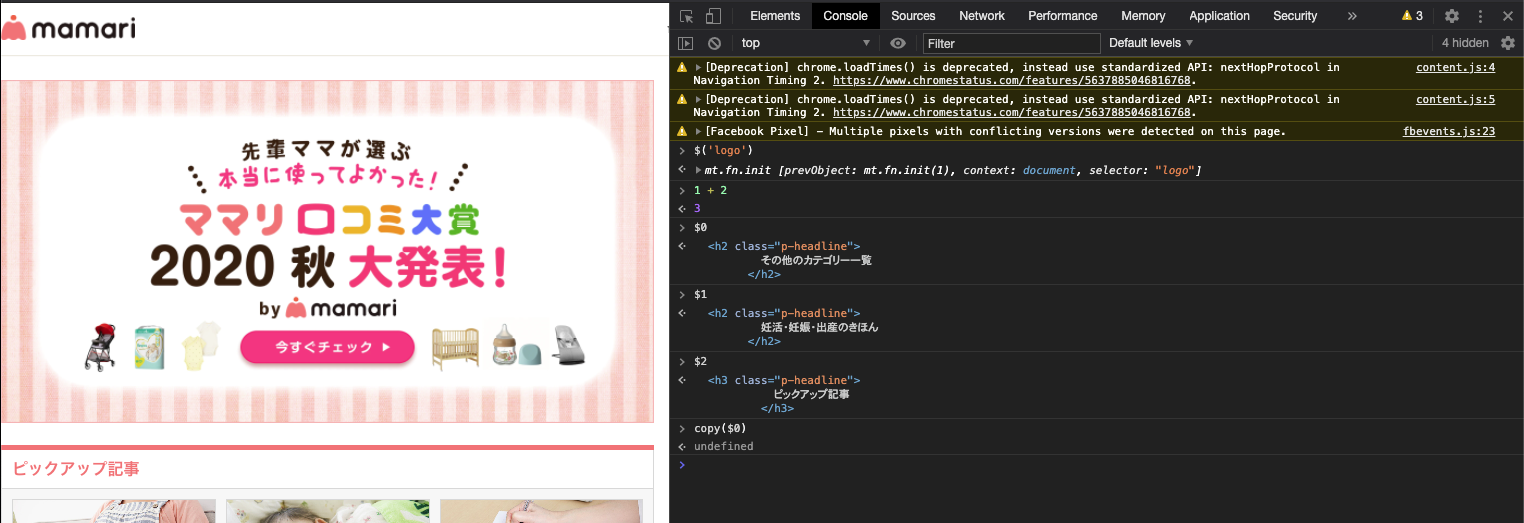
Consoleパネル
ConsoleパネルにはWebページをロードした際のerrorやwarningなどのログメッセージが表示されます。
また、コマンドラインAPIというこのコンソール内でのみ利用できる関数が用意されています。
コマンドラインAPI リファレンス

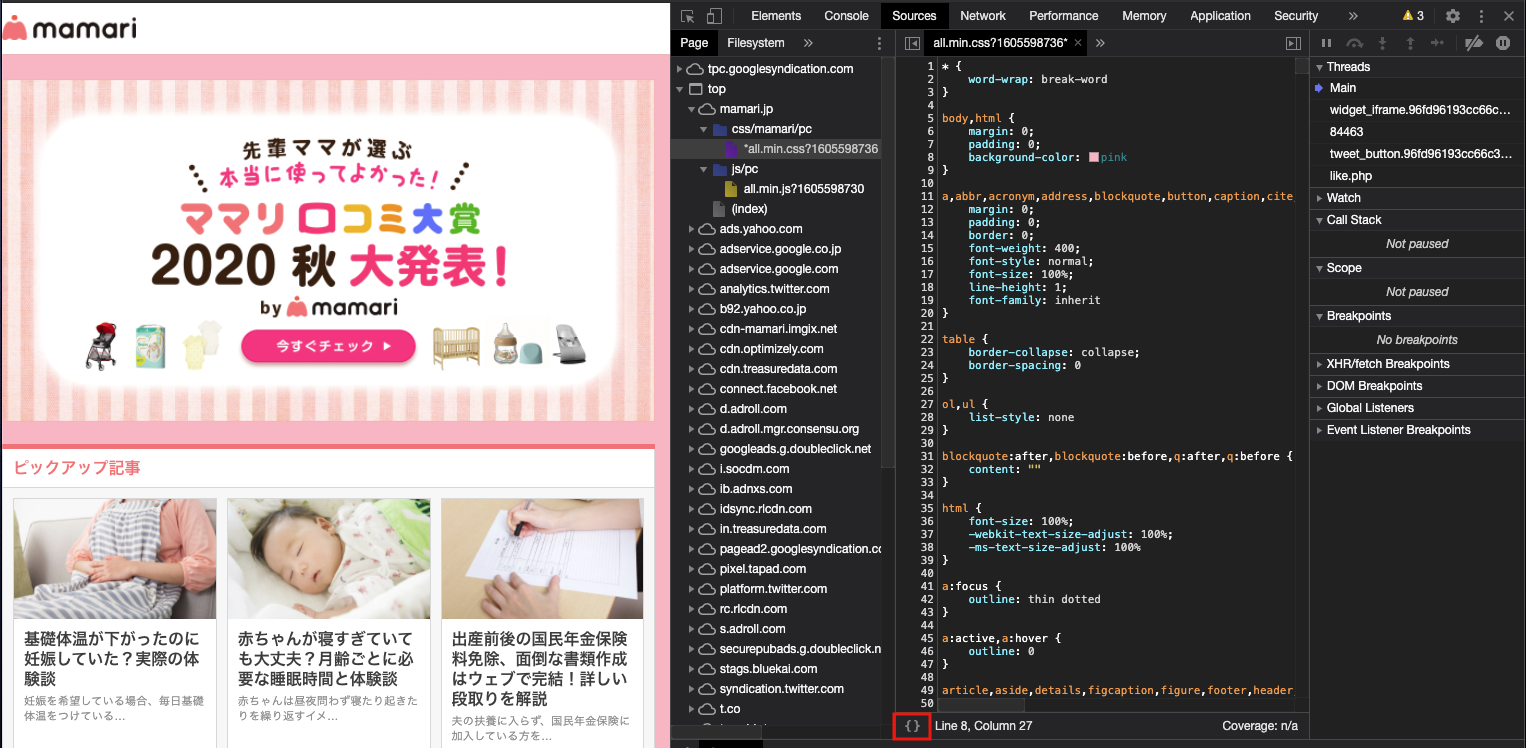
Sourcesパネル
Sourcesパネルでは、Webページで使用されているCSSやJavaScript、画像などの静的リソースが確認できます。
ここでも編集・保存することによってリアルタイムに内容を変更することができます。
大抵の場合、ソースがminifyされていて見にくいかと思われますが、左下にある{}をクリックすることで見やすく展開して表示することができます。

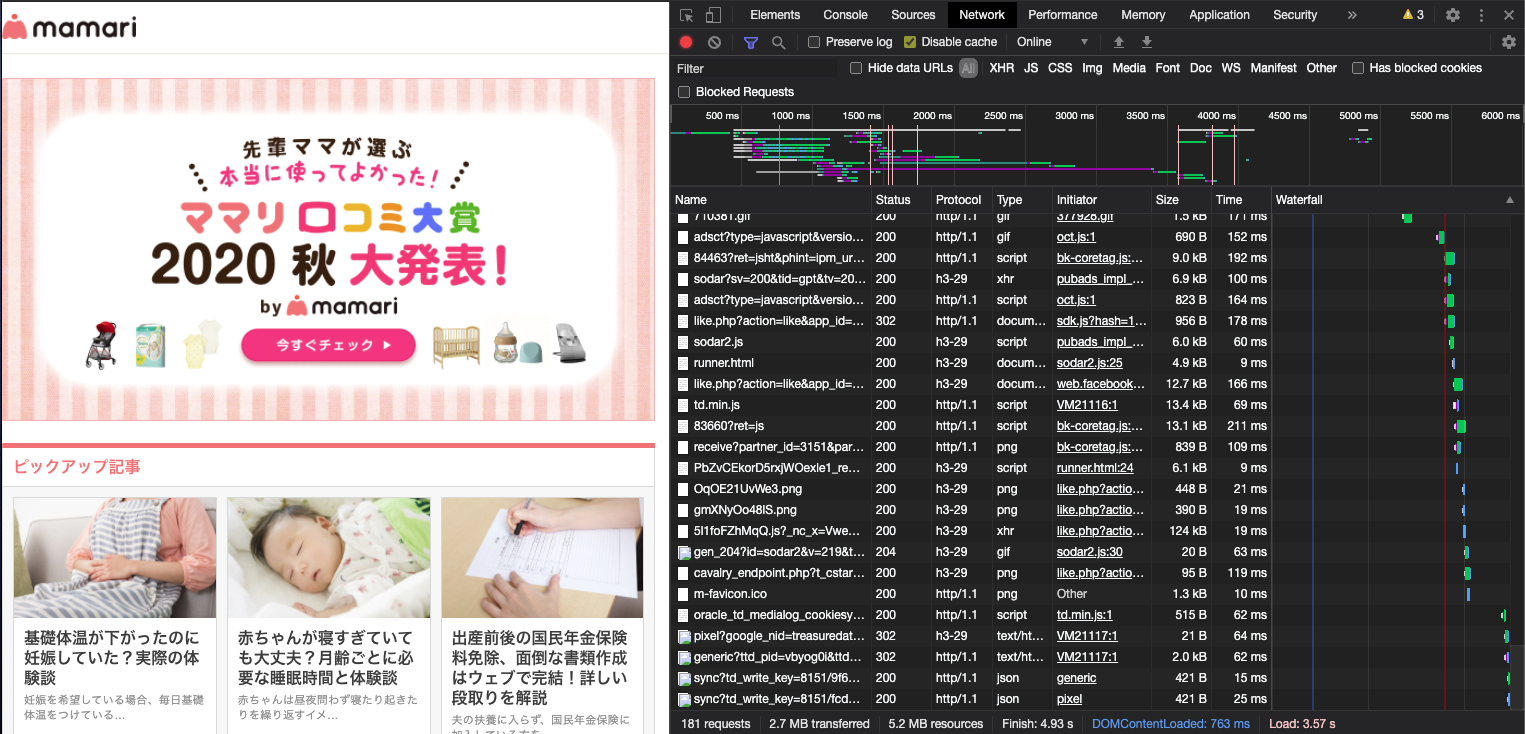
Networkパネル
Networkパネルでは、ダウンロードされたリソースやHTTPリクエスト・レスポンスなどタイムライン軸でネットワークでやりとりされた情報が確認できます。
サイズが大きいリソースの特定や画像が正常にダウンロードされているか、APIからのレスポンスが異常値を返していないかなど、不具合原因の洗い出しによく利用することが多いと思います。

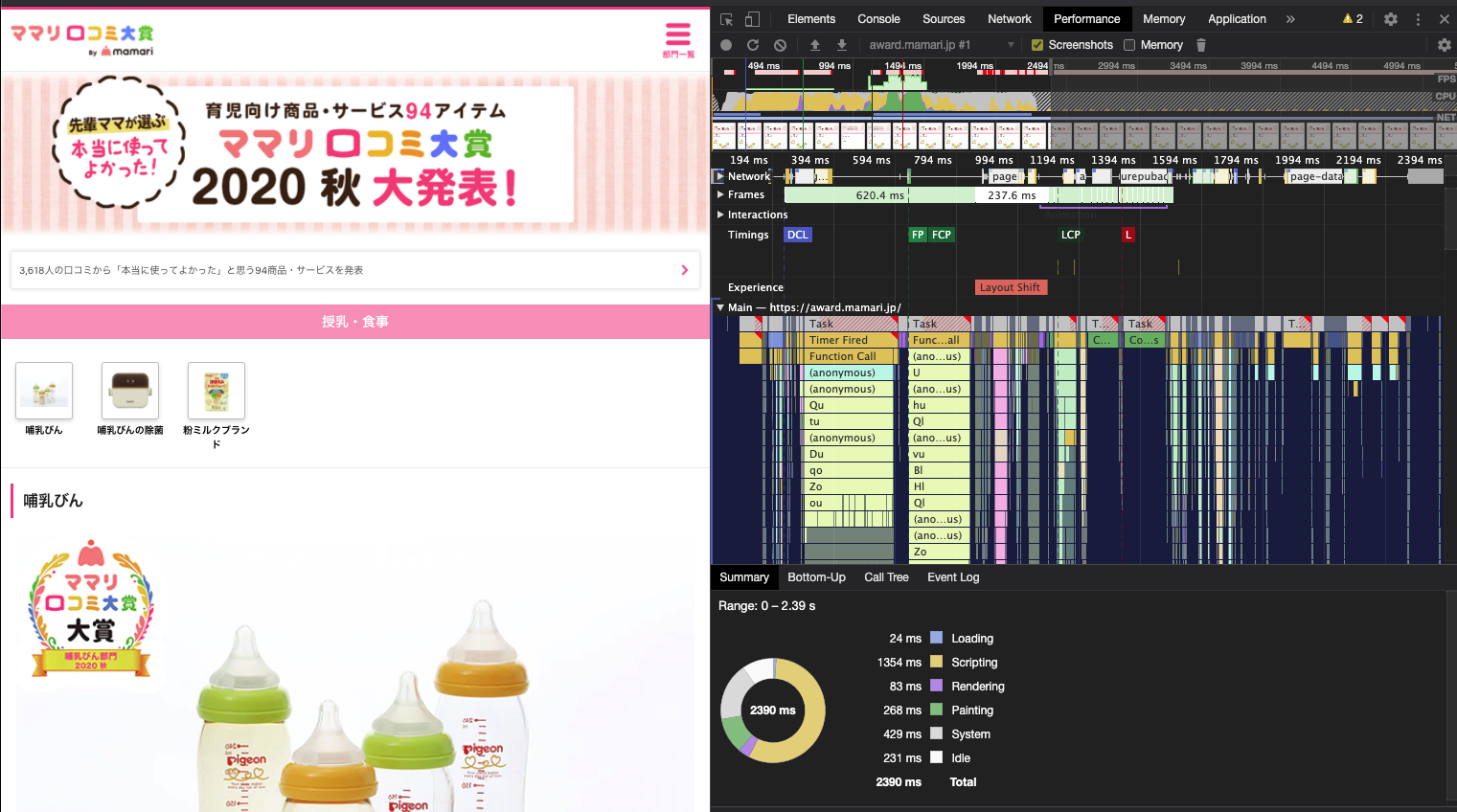
Perfomanceパネル
一昔前まではTimelineという名前だったPerfomanceパネルです。
ここではレンダリング処理上のアクティビティがタイムライン上でグラフ表示されます。
右上が赤くなっているイベントに問題箇所が存在している場合が多いので、該当コード行を確認してみるとよいでしょう。

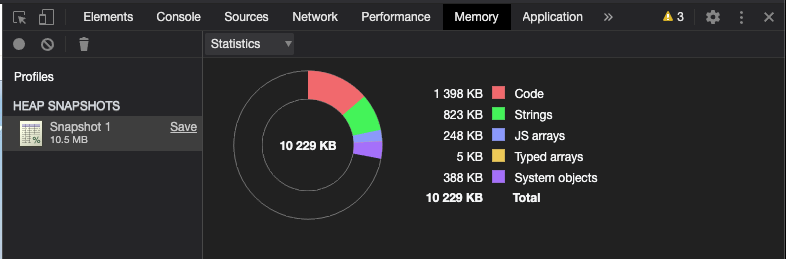
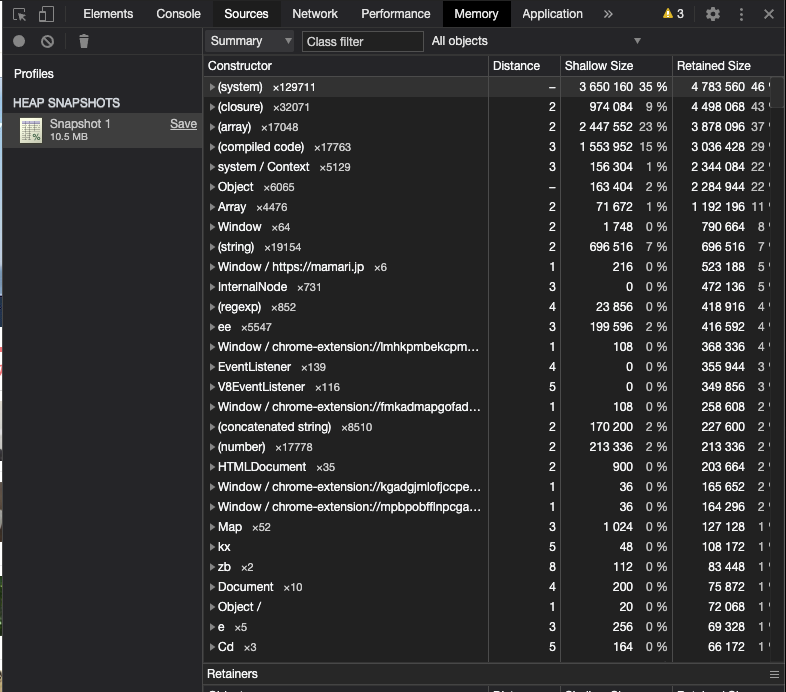
Memoryパネル
Memoryパネルはヒープ情報やブラウザ内部のメモリ状態を確認できます。


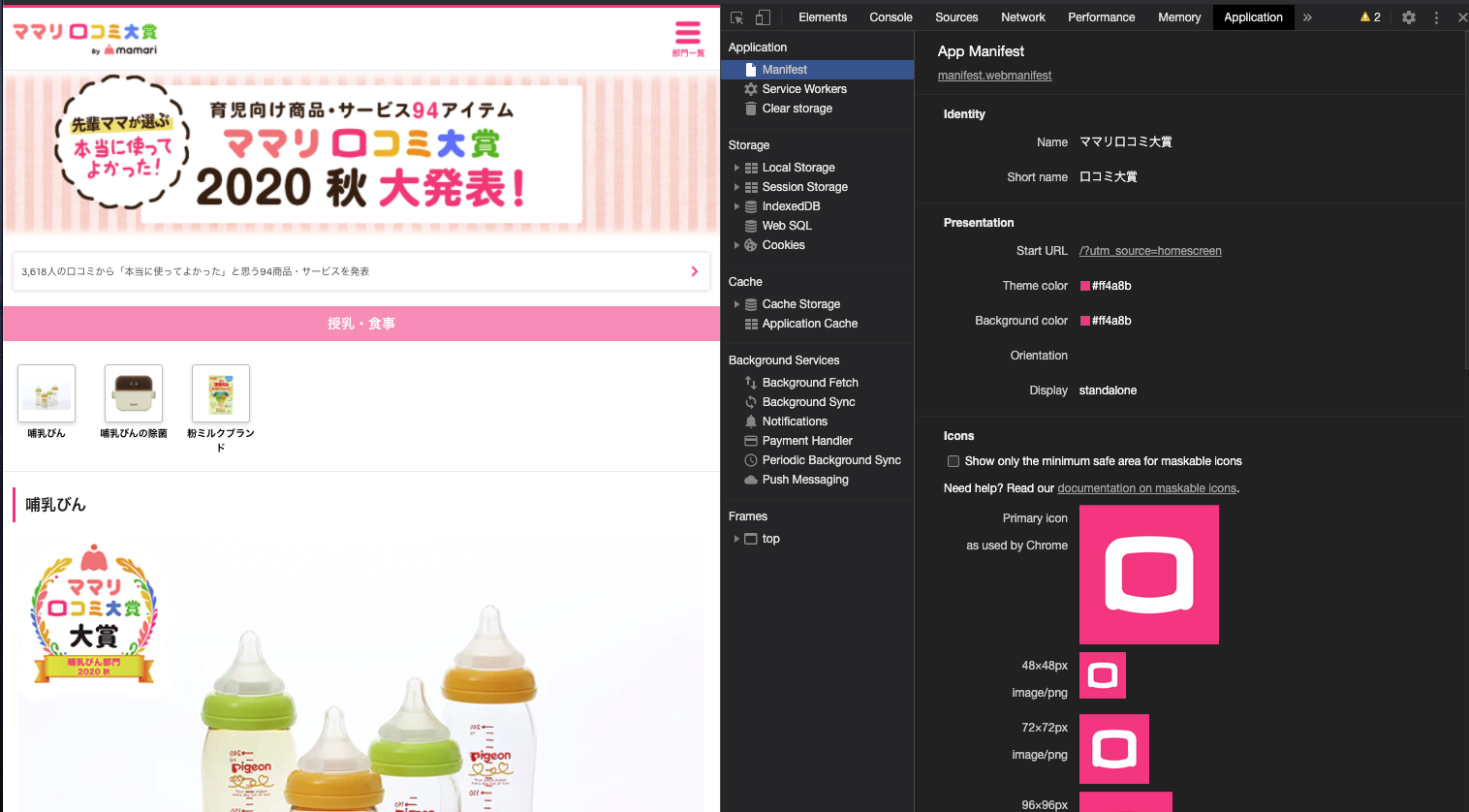
Applicationパネル
このパネルでは、マニフェストや、ローカル/セッションストレージ、クッキー、Service Workerなど読み込まれたデータが確認できます。
また、PWAに対応したアプリはここで各種設定を確認できるので利用することが多いと思います。

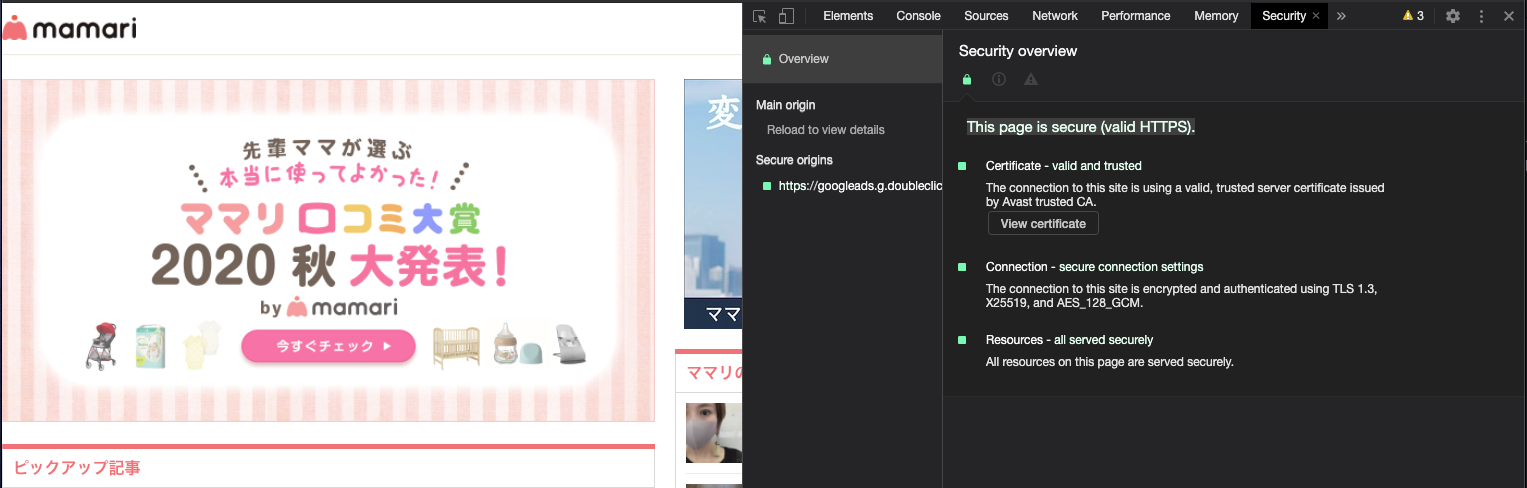
Securityパネル
Securityパネルはサイト証明書などセキュリティ関連の情報が確認できます。
Overviewでページが安全かどうかすぐに確認できるので、This page is secure (valid HTTPS).というメッセージが表示されているかどうか見てみるとよいでしょう。

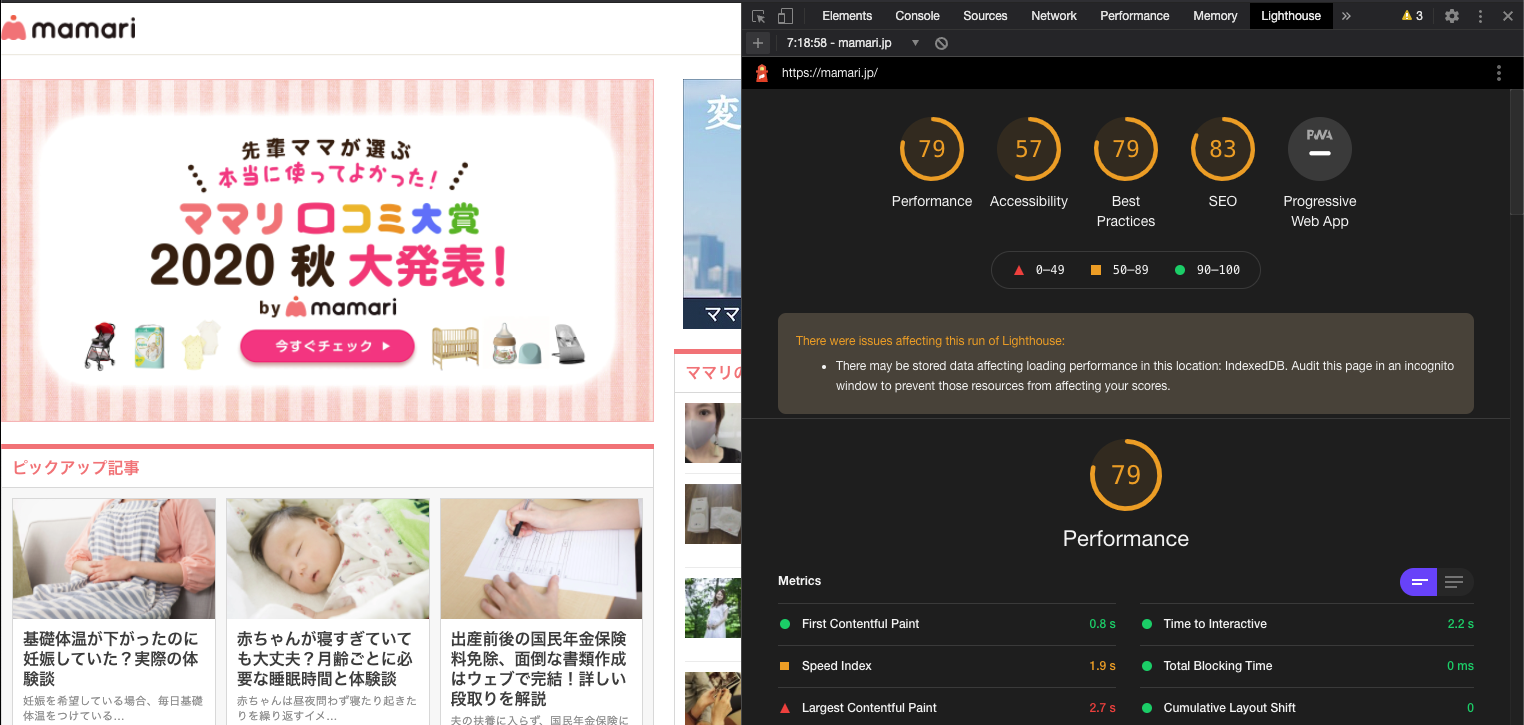
Lighthouseパネル
つい最近までAuditsという名前だったパネルです。
LighthouseはGoogle謹製のパフォーマンス計測ツールで、このタブでそのツール自体を実行できます。
アプリの性質によって追うべき評価スコアは様々でしょうが、定期的に数値を計測してフロントエンド監視していくとよいと思います。

終わりに
今回はChrome Developer Toolsの各機能についてざっくり見ていきました。
次回の13日目では実務でよく使うTipsについていくつかご紹介する予定です(あくまで予定です、心変わりするかも)ので、Chrome Developer Toolsについてもう少し知りたい、確認したい方は引き続き次回も読んでいただけると幸いです!