Cordovaのインストール(共通)
Windows、Macともに共通で実施します。
npmが必要なので事前に入れておきます。
私はWindowsならnodist、MacならnodebrewでNode.js環境を作りました。
Cordova公式サイトの「Get Started」に沿って進めます。
> npm install -g cordova
> cordova --version
10.0.0
> cordova create MyApp
Creating a new cordova project.
> cd MyApp
Cordovaアプリをブラウザで動かす
プラットフォーム(Cordovaの実行環境)を追加して動かしてみます。
まずはブラウザで動かします。
> cordova platform add browser
Using cordova-fetch for cordova-browser@^6.0.0
Adding browser project...
Creating Cordova project for cordova-browser:
Path: C:\Users\hoge\Desktop\MyApp\platforms\browser
Name: HelloCordova
Installing "cordova-plugin-whitelist" for browser
6.0.0
> cordova run browser
ブラウザが開いて「Hello World」アプリが実行されれば成功です。
Androidアプリの実行環境構築
こちらはWindowsで実施します。
事前準備
JDKのインストール
JDK(Java Development Kit)8をインストールします。
https://www.oracle.com/jp/java/technologies/javase/javase-jdk8-downloads.html
> javac -version
javac 1.8.0_261
環境変数「JAVA_HOME」の設定
JDK8をインストールしたファルダ「C:\Program Files\Java\jdk1.8.0_261」を環境変数「JAVA_HOME」としてOSに設定します。
Gradleをインストール
ビルドツールのGradleをインストールします。
https://gradle.org/install/
ダウンロードしたら解凍し任意のフォルダに置いてパスを通します。
> gradle -v
Welcome to Gradle 6.6.1!
Here are the highlights of this release:
- Experimental build configuration caching
- Built-in conventions for handling credentials
- Java compilation supports --release flag
For more details see https://docs.gradle.org/6.6.1/release-notes.html
------------------------------------------------------------
Gradle 6.6.1
------------------------------------------------------------
Build time: 2020-08-25 16:29:12 UTC
Revision: f2d1fb54a951d8b11d25748e4711bec8d128d7e3
Kotlin: 1.3.72
Groovy: 2.5.12
Ant: Apache Ant(TM) version 1.10.8 compiled on May 10 2020
JVM: 1.8.0_261 (Oracle Corporation 25.261-b12)
OS: Windows 10 10.0 amd64
Android Studioをインストール
Android SDKとエミュレーターを使うためにAndroid Studioをインストールします。
https://developer.android.com/studio
環境変数「ANDROID_SDK_ROOT」の設定
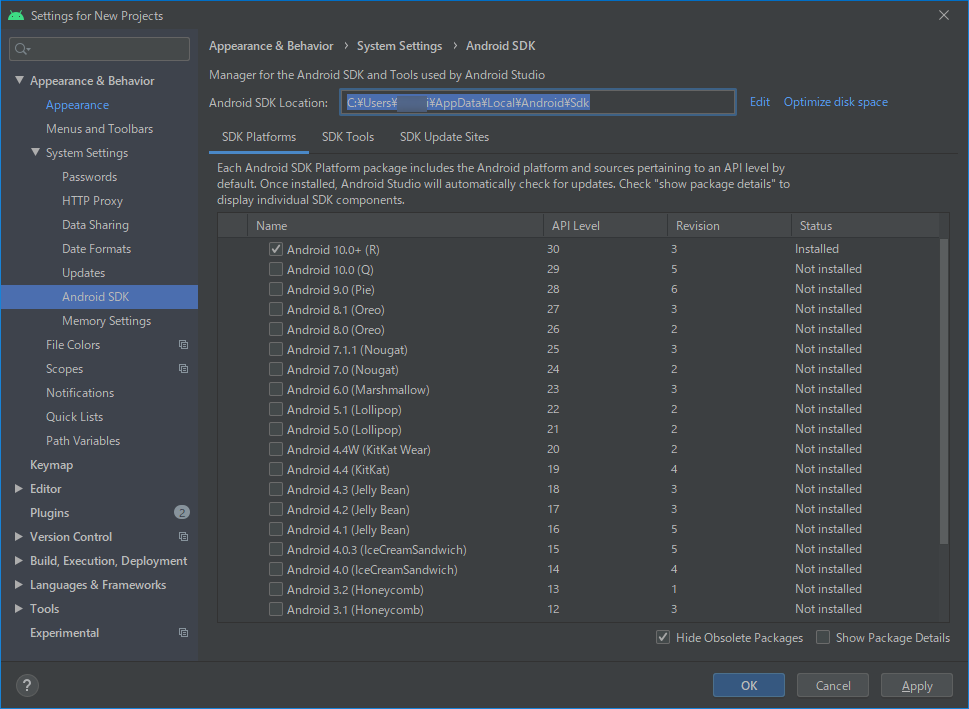
Android Studioの「Tools > SDK Manager」から↓のような画面を開きSDKのパスを取得します。
環境変数「ANDROID_SDK_ROOT」に設定します。
ライセンスの同意
> cd C:\Users\hoge\AppData\Local\Android\Sdk\tools\bin
> sdkmanager --licenses
上記コマンドを実行し、全て「y」を入力します。
プラットフォーム追加
> cordova platform add android
Using cordova-fetch for cordova-android@^9.0.0
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms\android
Package: io.cordova.hellocordova
Name: HelloCordova
Activity: MainActivity
Android target: android-29
Subproject Path: CordovaLib
Subproject Path: app
Android project created with cordova-android@9.0.0
Discovered plugin "cordova-plugin-whitelist". Adding it to the project
Installing "cordova-plugin-whitelist" for android
Adding cordova-plugin-whitelist to package.json
エミュレーターで実行
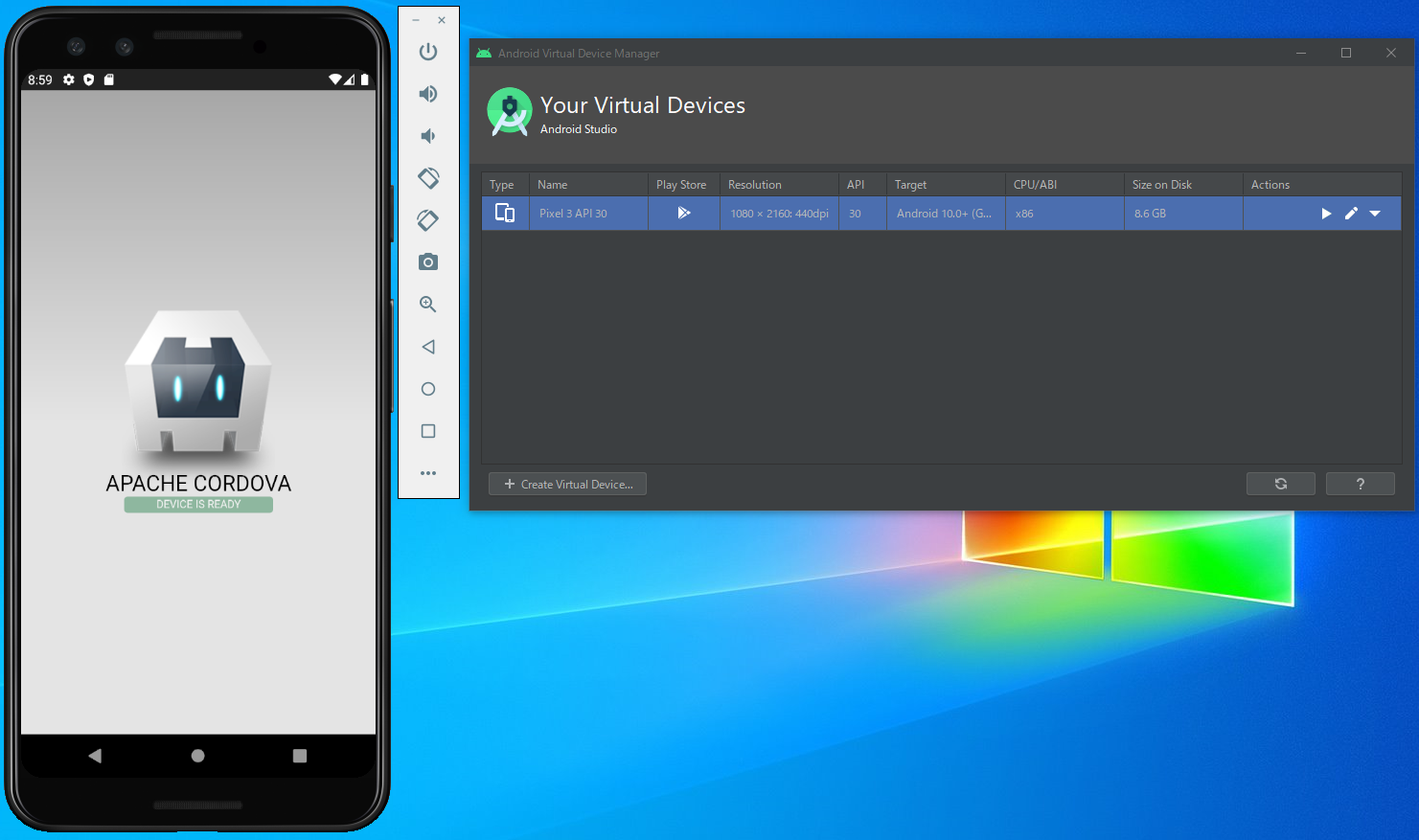
Android Studioの「Tools > AVD Manager」からAVDを構成します。
エミュレーターを実行し、エミュレーターが立ちあがったら下記コマンドを実行。
> cordova emulate android
ビルドが成功すれば、↓のようにエミュレーターでアプリの実行が確認できます。
ビルドログを見るとAPKファイルもできているのが確認できます。
実機で実行
Androidの実機端末をUSBで接続します。
端末側で開発者向けオプションを有効化し、USBデバッグをオンにしておきます。
> cordova run android
ビルドが成功すれば、実機にアプリがインストールされます。
iOSアプリの実行環境構築
こちらはMacで実施します。
事前準備
Xcode
入ってなければインストールしておきましょう。
プラットフォーム追加
$ cordova platform add ios
Using cordova-fetch for cordova-ios@^6.1.0
Adding ios project...
Creating Cordova project for the iOS platform:
Path: platforms/ios
Package: io.cordova.hellocordova
Name: HelloCordova
iOS project created with cordova-ios@6.1.1
Installing "cordova-plugin-whitelist" for ios
エミュレーターで実行
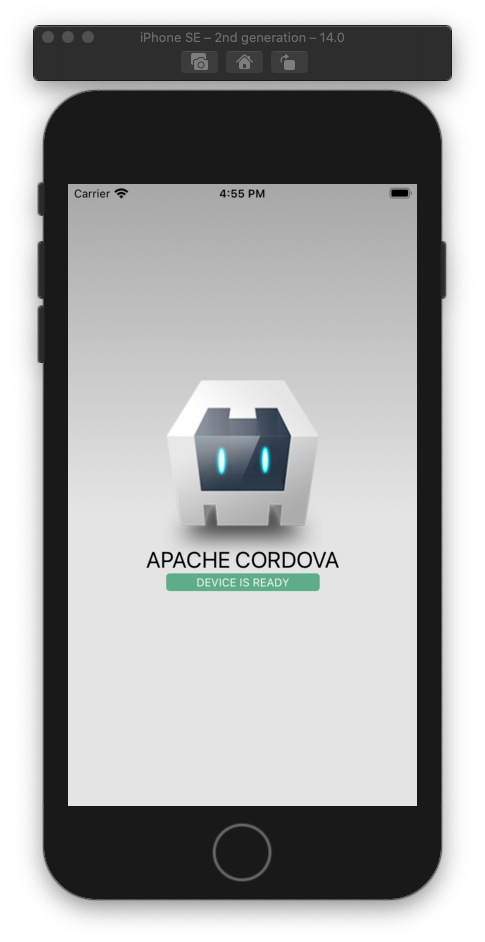
$ cordova emulate ios
ビルドが成功すれば、↓のようにエミュレーターでアプリの実行が確認できます。
実機で実行
Xcodeにアカウントを登録しておきます。
実機にデプロイするために ios-deploy が必要なのでこれもインストールしておきます。
$ npm install -g ios-deploy
USBでiPhoneを接続してコンピューターを信頼します。
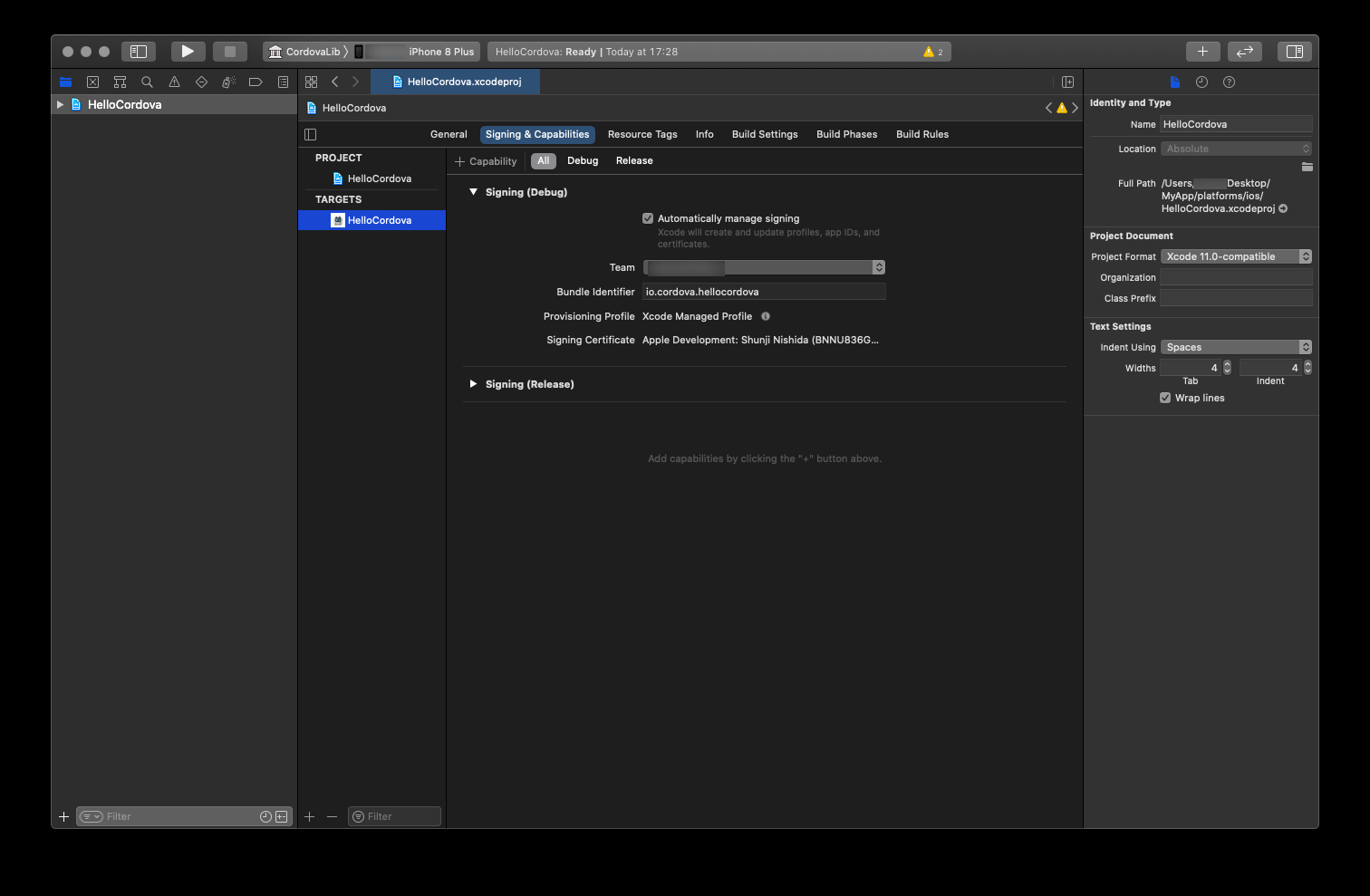
MyApp/platforms/ios/HelloCordova.xcodeproj をXcodeで開きます。
アプリに署名し、左上のデバイス選択から接続したiPhoneを選択します。
$ cordova run ios
ビルドが成功すれば、実機にアプリがインストールされます。
IPAファイルも作成されます。