Tableauでダッシュボードを作成する際、パラメータアクションなどを使って、選択したマークだけ色を変える仕掛けを入れることはよくあります。
ただ、普通にアクションだけを設定すると、選択したマークが選択されたまま&他のマークが薄い色になってしまい、なんともコレジャナイ感が生まれてしまいます。
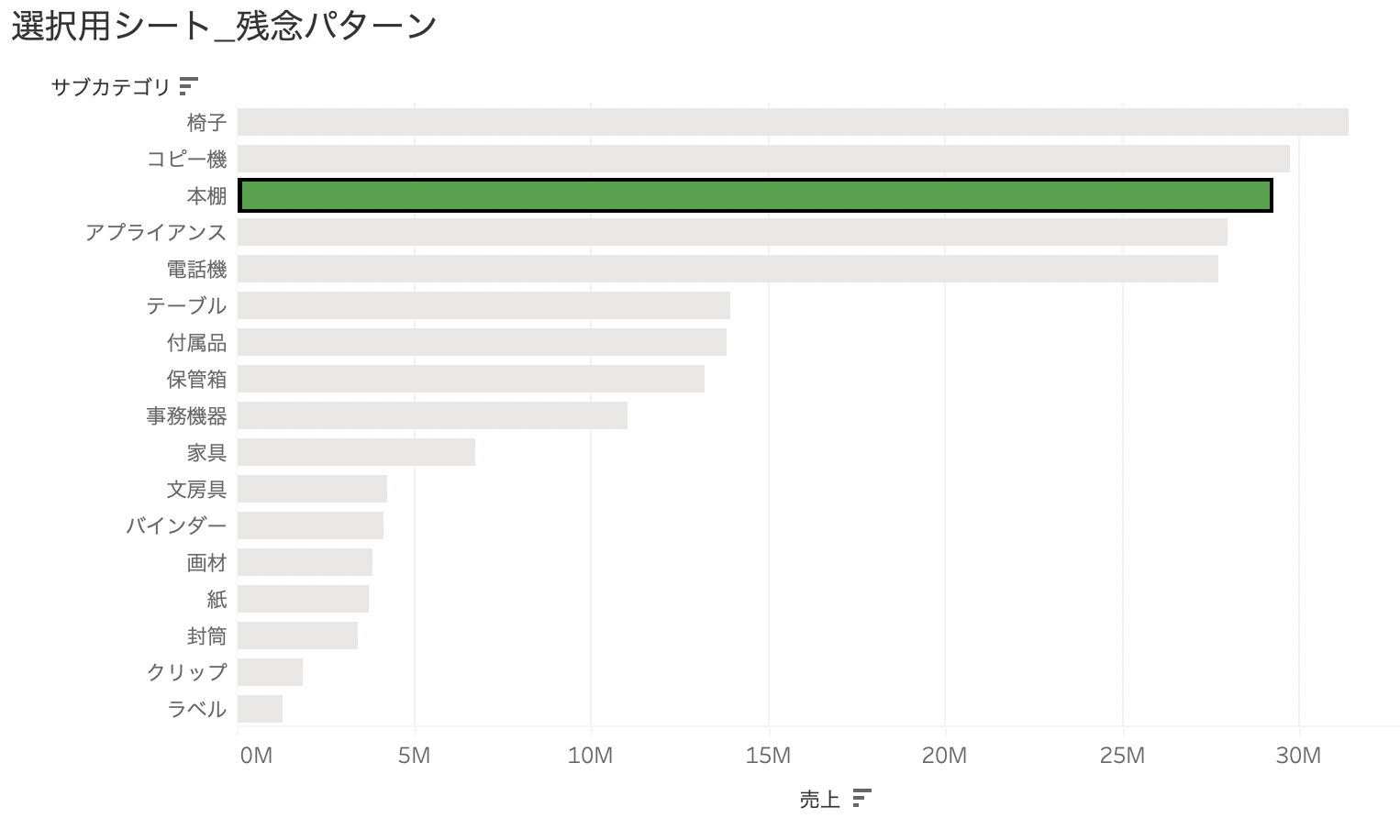
選択した棒グラフだけ色を変えるぞ!

違う、そうじゃない

というわけで、ここでは マークを選択したときに反転を解除する方法 を2つ紹介します。
この記事の作成に使用したワークブックは Tableau Publicに置いてあります。
フィルタアクションを使った選択解除
まずはフィルタアクションを使い、クリックした瞬間に選択を解除してしまう方法を紹介します。
ワークシート側の作業(計算フィールドの作成と配置)
例としてシンプルな棒グラフでアクションを作ります。データはいつものサンプルスーパーストアです。
- サブカテゴリごとの売上を表す棒グラフ
- 選択されたサブカテゴリ名を入れるパラメータ
- サブカテゴリがパラメータと同じだったときに色を変えるための計算フィールド
を用意しておきます。パラメータによるマークの色分けは本題ではないので作成方法は省略。
次に、選択解除に使う計算フィールドを2つ用意します。それぞれ異なる固定値が入っていればどんなものでも構いません。
ここでは、数字の1,2を入れたものを用意します。


そして、ビューの「詳細」マークカードにこれらの計算フィールドを入れておきます。

ダッシュボード側の作業(アクションの設定)
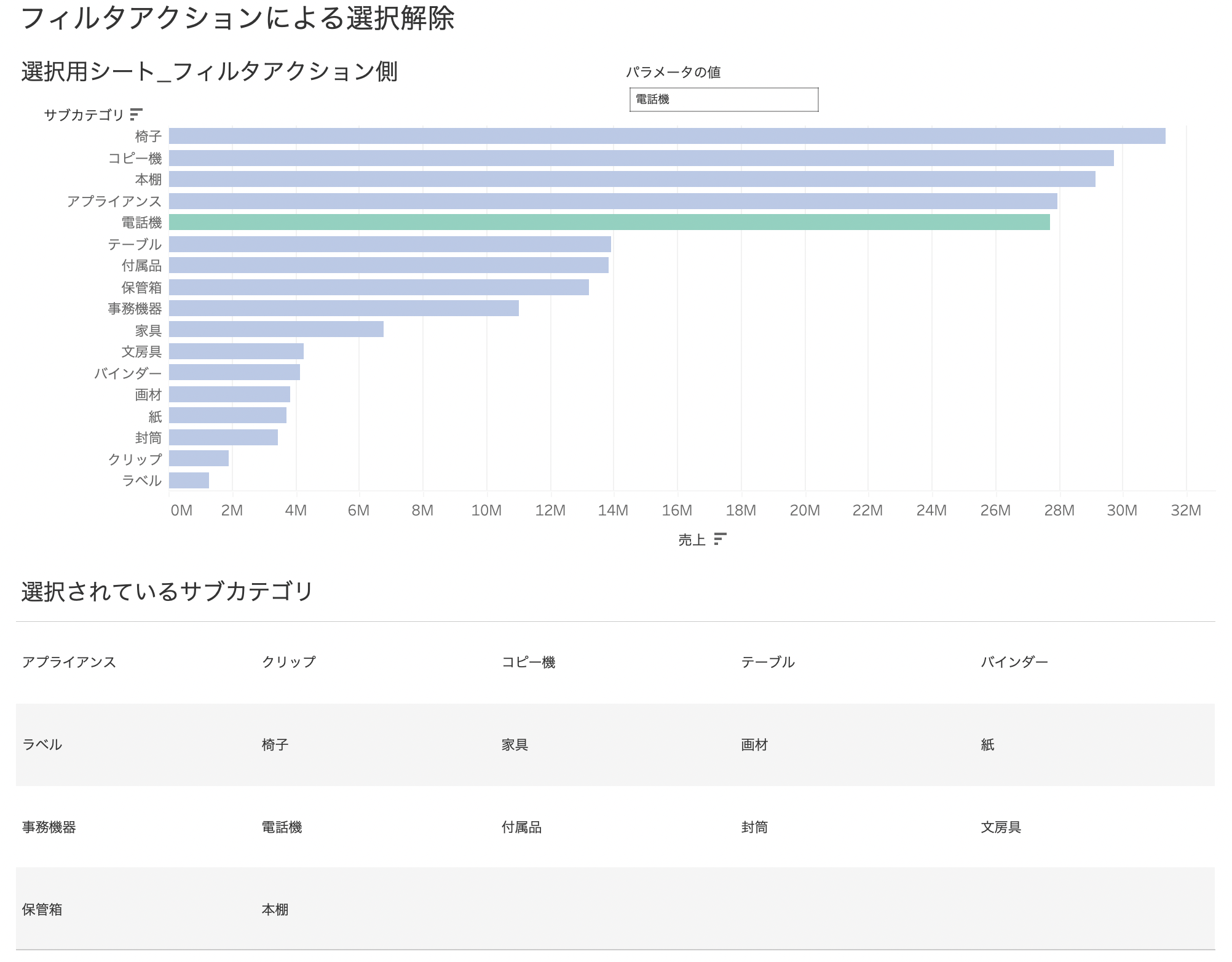
今回はこのようなダッシュボードを用意しました。次のハイライトアクションによる反転解除との挙動の違いを確認するために、サブカテゴリの一覧を表示するシートを入れています。
まずは、クリックしたときにパラメータを変えるいつものパラメータアクションを設定します。こんな感じですね。

「選択項目をクリアした結果」は実は どちらを設定しても結果が変わらない のですが、挙動の説明のために"None"を設定するようにしています。
さて、このままだと「残念パターン」そのものですので、ここから選択解除のためのフィルタアクションを仕込んでいきます。

ポイントは3つあります。これらを間違うとうまく動作しません。
- 「ターゲットシート」はダッシュボードではなく、選択解除させたいシートを設定する
- 「選択項目をクリアした結果」は「すべての値を表示」を設定する
- 「フィルタ」部分は、先ほど作成したダミーの計算フィールドの片方をソースに、もう片方をターゲットに設定する
これで無事、クリックした際に選択解除されるようになります。

挙動の確認
設定方法の説明はここまでなのですが、フィルタアクションによる挙動を少し確認してみます。
1. 手動で選択の解除ができない&解除されているがパラメータ値が選択した時のままとなっている
いずれかのマークを選択した後、同じマークを再びクリックしたり、ビュー内の空白エリアをクリックしても、選択されたマークに変化はありません。
フィルタアクションによって、マークの選択が解除された状態になっているためです(マークを選択した際は黒い枠線で囲われますが、このアクションを仕込んだものは枠線が表示されていませんね)
また、フィルタアクションによって選択が解除されているはずですが、パラメータの値は"本棚"のままになっています。「選択項目をクリアした結果」には、パラメータ値が"None"になるように設定していたはずなのに、この手法での選択解除では、パラメータアクションは「クリアされた」と判断しないようです。(バージョン2022.4時点)
そのため、 この手法は「選択後、クリックで選択を解除して未選択状態に戻す」必要がある時には使用できません(多分)
選択解除ボタンとか作ればできますがそれはそれでめんどくさいということで。
2. 他のフィルタアクションはダミーの選択解除と同時にクリアされる
確認のために1つフィルタアクションを追加します。

挙動確認のため、「選択項目をクリアした結果」には「すべての値を表示」を設定しています。
さて、この状態でダッシュボードでマークをクリックするとこのようになります。

下の一覧で、サブカテゴリが全くフィルタされていないですね。どうやら、パラメータアクションと違い、フィルタアクションは選択解除用のアクションによってクリアされてしまうようです。もちろん「選択項目をクリアした結果」で「フィルタされた値を保持」にしておけばフィルタは維持されます。
ハイライトアクションアクションを使った反転解除
次にハイライトアクションを使い、クリックした瞬間に反転を解除してしまう方法を紹介します。
ワークシート側の作業(計算フィールドの作成と配置)
使用するワークシートはフィルタアクションで使ったものと同じ作りです。
まず、選択解除に使う計算フィールドを1つ用意します。固定値が入っていればどんなものでも構いません。
ここでは数字の0を入れています。

そして、ビューの「詳細」マークカードにこの計算フィールドを入れておきます。

ダッシュボード側の作業(アクションの設定)
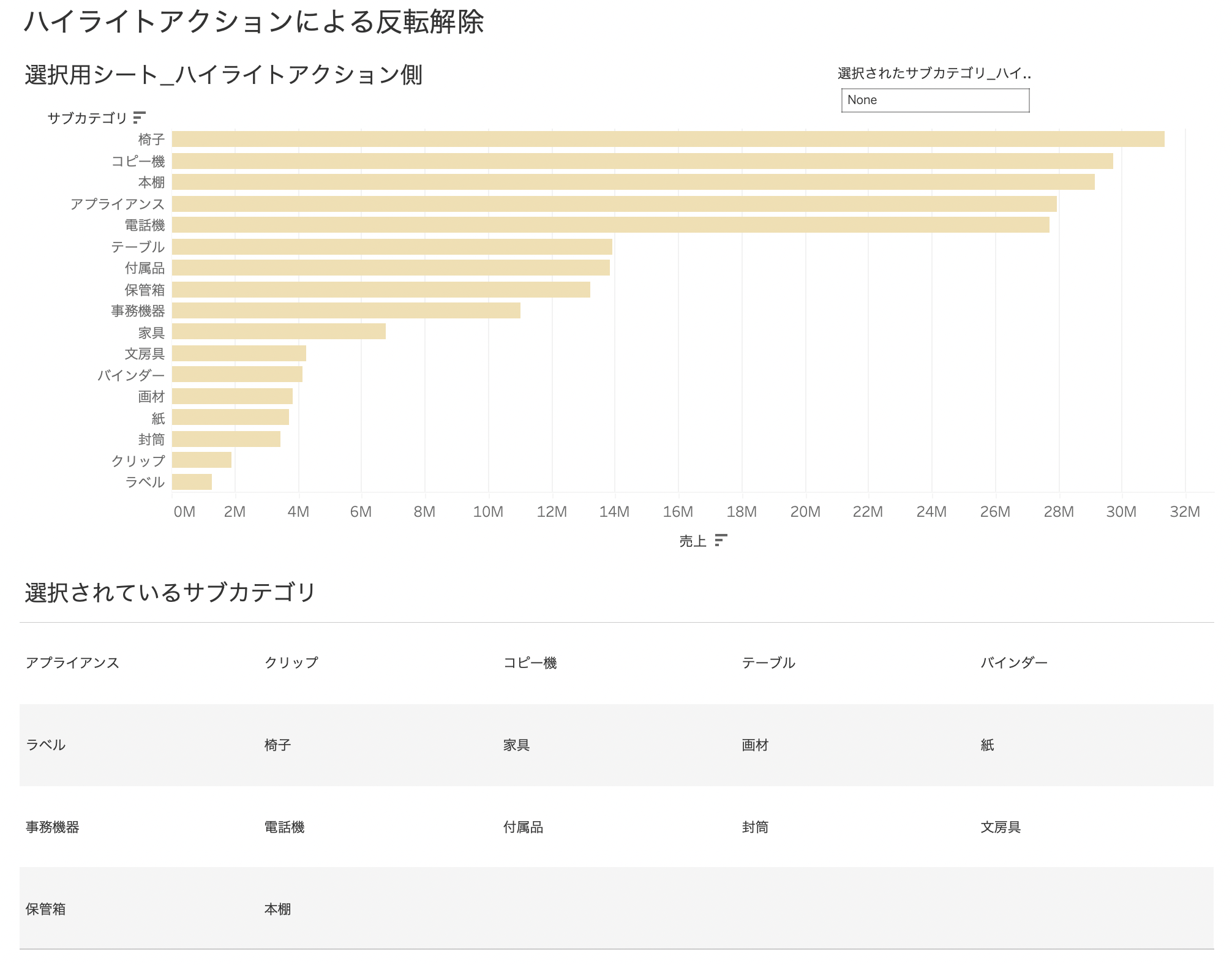
ダッシュボード側も同じレイアウトにしています。こちらも挙動の違いを確認するために、サブカテゴリの一覧を表示するシートを入れています。
まずは、クリックしたときにパラメータを変えるいつものパラメータアクションを設定します。設定方法はフィルタアクションの場合と同一なので省略。
「選択項目をクリアした結果」は今回はきちんと動作します。挙動の説明のため例では"None"を設定しておきます。
次に反転解除のためのハイライトアクションです。

ポイントは2つあります。これらを間違うとうまく動作しません。
- 「ターゲットシート」、今度はダッシュボードおよび反転解除させたいシートを選択する(もちろん他のシートは選択しない)
- 「ターゲットのハイライト」部分は、先ほど作成した計算フィールドのみを設定する
これで無事、クリックした際に反転解除されるようになります。
フィルタアクションの場合と違い、今度は選択したマークが黒い枠で囲われています。反転を解除しただけで、選択は維持されていることがわかります。

挙動の確認
さて、こちらでも少し挙動を確認してみましょう。先ほどと同じフィルタアクションを仕込んでおき、マークを選択するとこのようになります。
下の一覧で、選択したマークに対応するサブカテゴリのフィルタが維持されていることがわかります。
また、ここから選択を解除すると、今度は未選択状態に戻り、一覧のフィルタも解除されます。(フィルタアクションの「選択項目をクリアした結果」は「すべての値を表示」を設定しています)
パラメータ値も、設定通り"None"が入り、その結果すべてのマークが同じ色になりました。
さいごに
今回は「マークを選択した時に自動で反転を解除する方法」を2つご紹介しました。「残念パターン」を脱却するために活用する機会はそこそこあると思います。
この記事がみなさんの助けとなれば幸いです。