実現させたこと

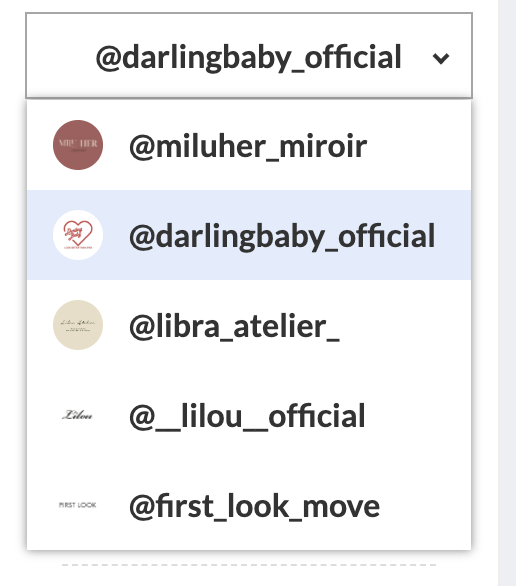
上の写真の左側は画像、右側はaタグでそのアカウントに飛ぶようになっている。
ここまでやったこと順番に解説する。
実装手順
データ取得
apps/controllers/application_controller.rb
insta_accounts = LvtInstaAccount.all
@insta_info = []
insta_accounts.each do |insta_account|
data = {}
data["screen_name"] = insta_account.screen_name
data["profile_picture_url"] = insta_account.profile_picture_url
@insta_info << data
end
解説:
LvtInstaAccount.allで全てのレコードを取得している。空の配列を作成し、全てのレコードが入っている、insta_accountsをeachで回す。
data["screen_name"] = insta_account.screen_name
この処理が終わった後、dataの中身を確認してみると、以下のようになっている。
{"screen_name"=>"miluher_miroir"}
次に、画像のURLを取得する。
data["profile_picture_url"] = insta_account.profile_picture_url
この処理が終わった後、dataの中身を確認してみると、以下のようになっている。
{"screen_name"=>"miluher_miroir",
"profile_picture_url"=>
"https://scontent.fkix2-2.fna.fbcdn.net/v/t51.2885-15/243664630_277797164017044_2103917131738579717_n.jpg?_nc_cat=101&ccb=1-5&_nc_sid=86c713&_nc_ohc=mduLz9nzVtsAX_aE8Q4&_nc_ht=scontent.fkix2-2.fna&edm=AGaHXAAEAAAA&oh=00_AT_6-d-yz2wHTafyWWP0SxGRy1IHHGRdadasdklmkARsaAgFaw&oe=626548AB"}
最後に配列を追加している。
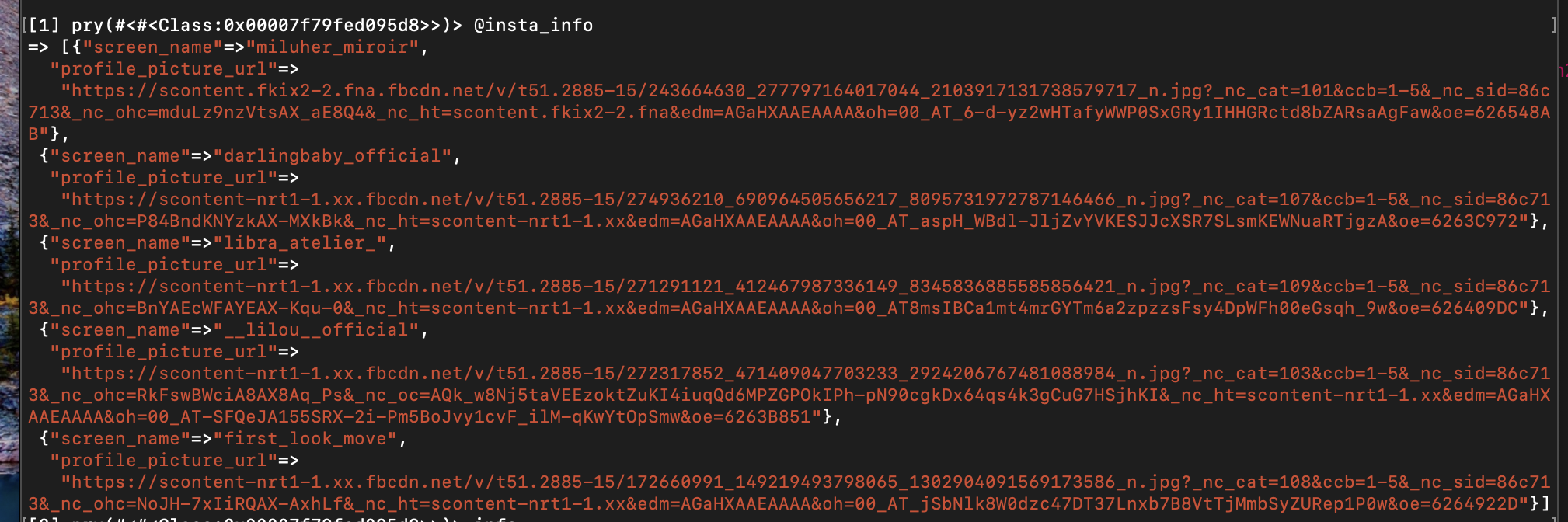
@insta_info << data
[{"screen_name"=>"miluher_miroir",
"profile_picture_url"=>
"https://scontent.fkix2-2.fna.fbcdn.net/v/t51.2885-15/243664630_277797164017044_2103917131738579717_n.jpg?_nc_cat=101&ccb=1-5&_nc_sid=86c713&_nc_ohc=mduLz9nzVtsAX_aE8Q4&_nc_ht=scontent.fkix2-2.fna&edm=AGaHXAAEAAAA&oh=00_AT_6-d-yz2wHTafyWWP0SxGRy1IHHGRctd8bdaddaRsaAgFaw&oe=626548AB"},
{"screen_name"=>"miluher_miroir",
"profile_picture_url"=>
"https://scontent.fkix2-2.fna.fbcdn.net/v/t51.2885-15/243664630_277797164017044_2103917131738579717_n.jpg?_nc_cat=101&ccb=1-5&_nc_sid=86c713&_nc_ohc=mduLz9nzVtsAX_aE8Q4&_nc_ht=scontent.fkix2-2.fna&edm=AGaHXAAEAAAA&oh=00_AT_6-d-yz2wHTafyWWP0SxGRy1IHHGRctdadassaAgFaw&oe=626548AB"}]
view表示
app/views/layouts/application.html.erb
<ul class="change_account_area_list is-open">
<% @insta_info.each do |info|%>
<li class="change_account_area_item <%= 'bg-change' if current_page?("/#{info["screen_name"]}/home")%>">
<%= image_tag "#{info["profile_picture_url"]}", class: "change_account_area_image" %>
<%= link_to "@#{info["screen_name"]}", "/#{info["screen_name"]}/home", { class: "change_account_area_link" } %>
</li>
<% end %>
</ul>
解説:
@insta_infoの中身。

eachで一個ずつ取り出している、infoの中身を確認してみる。

infoの中でscreen_nameの値を取り出してみる。