ごぶさたしてます
元GYAO/Yahooの玉利です。転職しましてクラウドの世界でバリバリ仕事している。。。はずだったのですが、心をおかしくして現在ニートをしております。深く聞かないでください。よくあることなので気にしないことにしてますが、病気よりも貧乏のほうがしんどいですね。
もとのページはこちらです。
https://qiita.com/btamari-gy
で、リハビリがてらに開発を始めました。知人の会社が紙ベースのハンコで承認を回しており、ここをなんとかペーパレスにできなかと相談されました。
kintoneを使えば簡単ですよ、とは言ってたのですが、デスクネッツを長く使っていて、なおかつ社内も一枚岩ではなかったのでそのままになっていたところ、いよいよ業務パンクでやばいということになり、ならば動くものを見せてやろうとPoCとして実用になるものを作ることにしました。
事前学習
サイボウズから、やり方は公開されていますので、プッシュするところまでは簡単に進められます。まずはここまで進めてください。
https://jp.cybozu.help/ja/k/user/webhook
https://developer.cybozu.io/hc/ja/articles/115002042086-kintone-Webhook-Microsoft-Flowでタスク管理を効率化-
やってみた
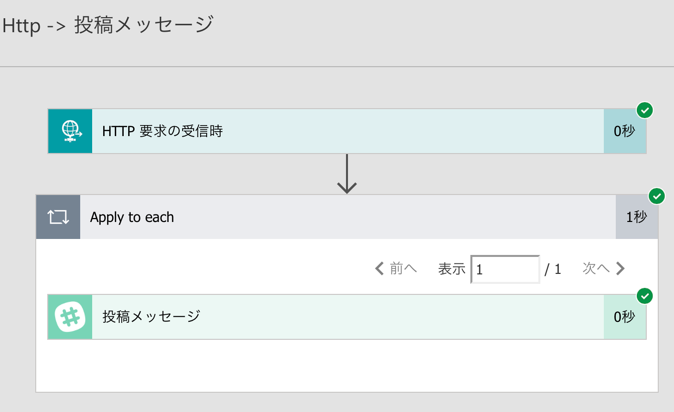
コピペで簡単に、実際に動くものができました。しかし、いくつか問題があります。



- サンプルそのままだとタイトル・URLくらいしか取れない
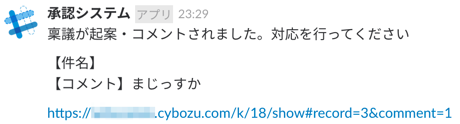
- コメント追加のデータを取ると、タイトルが取れない
2.のほうはちょっと時間かかりそうなので、一番ユーザーから言われそうな1.を先に片付けます。
Webhookデータを解析する
Microsoft Flowが受け取ったJSONデータを直接みれるといいのですが、そういう機能はなさそうです。さてどうやって解析しようかと悩んで仕様書を呼んでいたら、JSONの内部、recordの階層にまるごとデータが入ってる気がしました。まずはこいつを取得します。
途中のjsonは取ってなかったので、以下を参考にしながらいじってみてください
{
"$schema": "http://json-schema.org/draft-04/schema#",
"type": "object",
"properties": {
"app": {
"type": "object",
"properties": {
"name": {
"type": "string"
}
}
},
"recordTitle": {
"type": "string"
},
"url": {
"type": "string"
},
"comment": {
"type": "object",
"properties": {
"text": {
"type": "string"
}
}
},
"record": {
"type": "object",
"properties": {
"レコード番号": { // この階層をフィールド名と合わせる(Stringの場合)
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
},
"totalScore": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
},
"添付ファイル3": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "array"
}
}
},
"添付ファイル2": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "array"
}
}
},
"添付ファイル1": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "array"
}
}
},
"パートナー名": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
},
"採点者": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
},
"$id": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
}
}
}
}
}

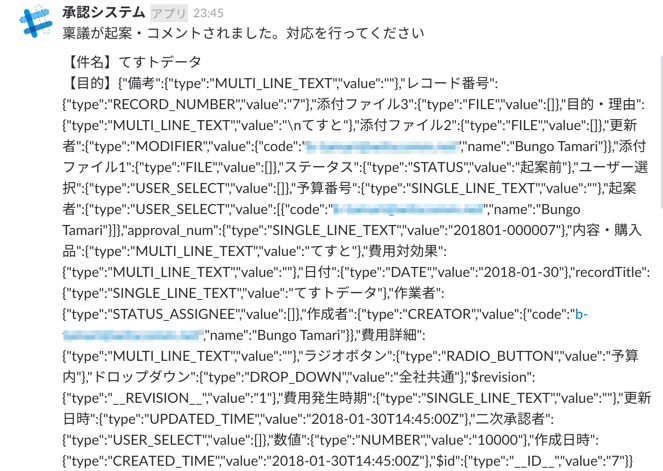
まるごととれました!
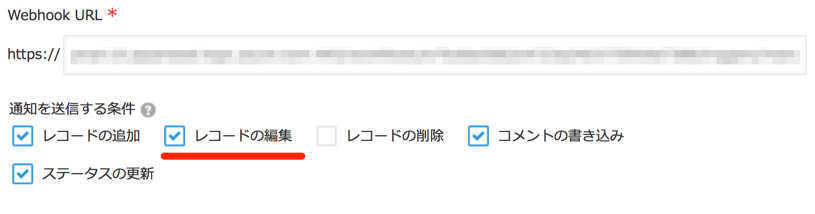
今回の要件では、承認が進むたびにプッシュを行いたいので、kintoneのWebhook側でupdateのタイミングで通知するようにします。

この段階で、いまあるjsonスキーマをエディタに貼って保存します。
このデータ自身がjsonなので、Flow側のパーサにぶち込んであげると、そのまま使えるものが返ってきます。これをエディタに貼ります。
この中から、欲しい情報部分の階層を元のjsonスキーマに挿入してやると、最終的に以下のようなjsonスキーマができました。
{
"$schema": "http://json-schema.org/draft-04/schema#",
"type": "object",
"properties": {
"app": {
"type": "object",
"properties": {
"name": {
"type": "string"
}
}
},
"recordTitle": {
"type": "string"
},
"url": {
"type": "string"
},
"comment": {
"type": "object",
"properties": {
"text": {
"type": "string"
}
}
},
"record": {
"type": "object",
"properties": {
"目的・理由": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
},
"ステータス": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "string"
}
}
},
"起案者": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"value": {
"type": "array",
"items": {
"type": "object",
"properties": {
"code": {
"type": "string"
},
"name": {
"type": "string"
}
},
"required": [
"code",
"name"
]
}
}
}
}
}
}
}
}
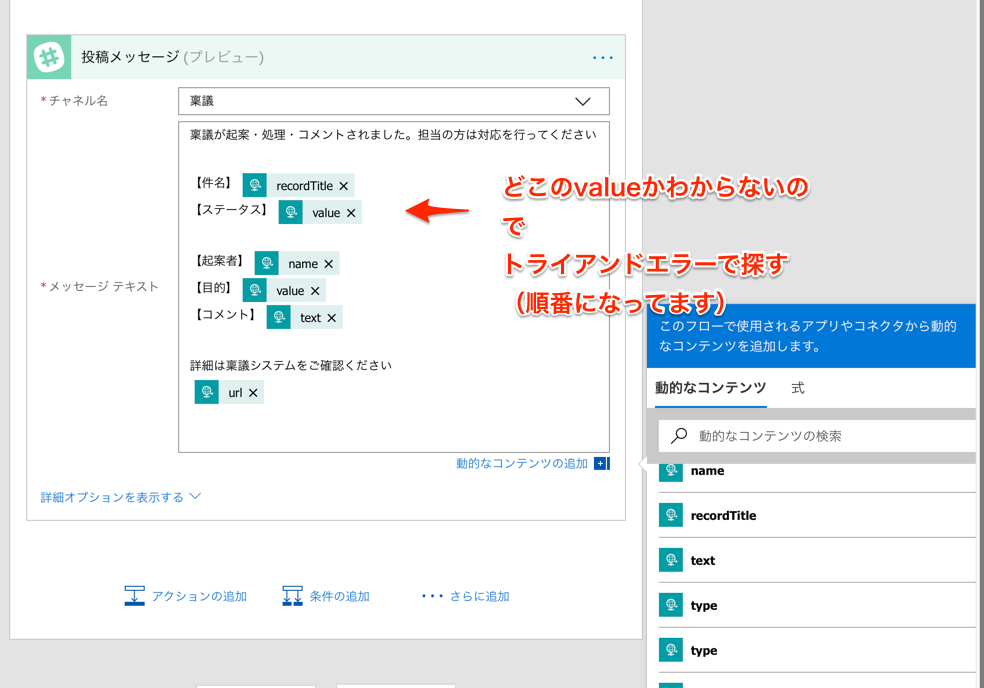
これでFlowから欲しい情報が取れるようになったので、Slackのテンプレートを以下のような形で作りました。

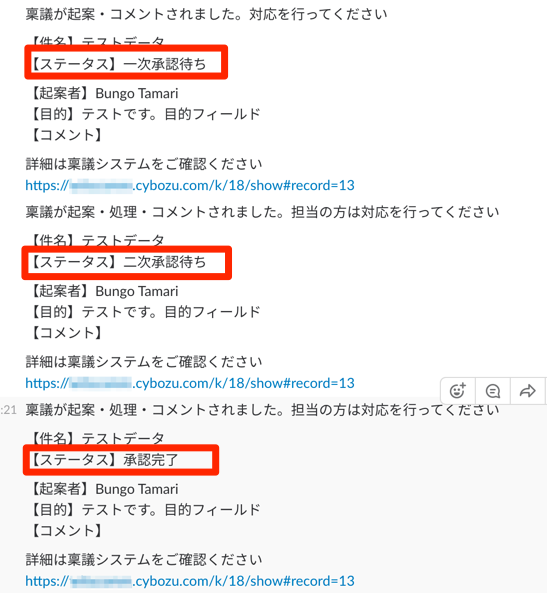
ワークフローを動かして、動作を確認します。

これで、進行中の稟議がいまどこのステータスにあるのか可視化出来ました。PoCで細かいことを言うとキリがないので、あとは正式な開発が始まったら考えることにします。