なぜ切り替えるに至ったか
Monacaを使っていたものの、公開版を作成するためには有料プログラムにしなくてはならない。
使い始めてた時からわかっていたもの、便利だったのでずーっと問題を放置してきた。
しかし、いよいよ自分が作成したアプリが完成に近づいてきてビルド回数に制約があることも踏まえ、切り替えるのも自分のスキルアップにつながるかなと思ってやってみた。
まとめると
・Monacaありがとう
・riot,AWS,phinaのコンビネーションでもMonacaもPhoneGap Buildもできました
・でも、はまるところもあります
以下、自分の備忘録に近いところもあるけど、吐き出しておく。
Monacaはアプリ開発を加速します
そもそも切り替えるかどうか悩んだのは、やっぱり便利だから。
開発で悩みを減らす、そのことをビジネスにしているのだからそれはそれでいいのだと思う。
ホントありがたいサービスです。
これがなかったら、私はここまでこれませんでした。
費用面がクリアできるなら、Monacaで開発したほうがいいです。
私のように3連休まるまるこの問題解決に使うことなく開発に専念できます。
では切り替えますか…何に?
Monacaはcordovaをベースにしてることは知ってます。
でも、みなさんphonegapに行きつくわけですね。
そこからして無知な私は調べるしかなくて。
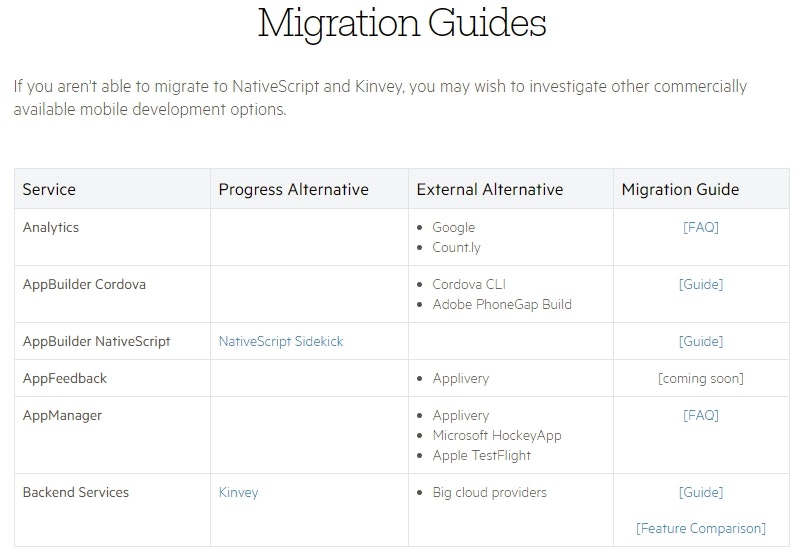
調べてた途中でtelerik platformなるサービスも見つけたが、2018年5月でサービスやめるっていうことで、マイグレーションガイドがあってこれが非常にありがたかった。これみれば、イマドキこういうサービスがあるんだと理解できた。やっぱりcordovaかphonegapの2択なんだとわかったので。
その2択を調べてみた1ところ…やっぱりよくわからないけど、PhoneGap Buildを使わないと最終的なビルドが面倒そうに見えたので、phonegapにしてみることにした。
Phonegap Builderに切り替えようとしたけど
というわけで、また調べると過去にアプローチした方のを参考にすることにした2。
参考にしたいものの、ギャップが大きすぎた。
ここで、今回のアプリと自分がこれまでどうやって開発してきたかを簡単に説明すると…
・riot.js+phina.js+aws(DynamoDB,Coginto Userpool)で作られたゲーム
・一部をのぞきcdn参照。
・開発は自分の自宅PC(windows10)
・IDE?そんなもん知らんなぁ(テキストエディタで編集してIISサーバ経由で動作確認)
※IISサーバ経由なのはriotが求めるから(XSSが…というのでそれはそれで仕方ない)。
※ほんとはparcel出たあたりに期待したのだけど、phinaとの相性3で断念。
そもそもMonacaで動くのか?
つまり、そもそもMonacaですらまともに動くかどうかわからない状態。
というわけで、まずはMonacaに移植することにした。
案の定動かないわけです。
エラーログもはかずに、背景色のみ。
CDNなところはすべて取っ払い、必要なコンポーネントを全部追加して、パスも通しても動かず。
理屈的にはコンポーネントを追加すれば動くはずなんだけど…
今回は必要なライブラリはダウンロードして取り込むことにしました。
回り道したようにも思えましたが、結果として「Androidアプリ設定」などその後の作業がイメージしやすかったです。
動いちゃうと案外満足しちゃうもので、やっぱこのまま…とも一瞬思いました。
いよいよMonacaから旅立つ
でも、ビルドに制約があるので…改めて手順にしたがってphonegapから。
あらかじめnode.js,npmは使える環境にはしていたので、そこは割愛。
1.Phonegapのインストール
npm install -g phonegap
まぁ普通。npm install -g phonegapしたかったので、管理者権限でやったことぐらい?
2.スマホにデバッグツールをインストール
インストール自体は悩まないのだけど…後述しますが、ネットワーク連係するアプリの場合あまり使えないのです…
3.プロジェクトを作成
phonegap create <AppName> --template blank
ここも特にひねりはない。参考例もblankにしているが、下手にhelloworld入っているよりわかりやすいんじゃないかなと思いました。
4.開発
今回はあらかじめ開発してあるので、www以下に開発した成果物を放り込む。
その際に以下を残せというから残した。
<script type="text/javascript" src="cordova.js"></script>
5.モバイルでの確認
$ phonegap serve android
できるんだ!と思ってやってみたところ…できた!
ここまできたら、2.で導入したデバッカーで動作させようとしたところ…
ちーっとも接続しない。
そもそもPC→スマホって接続できてないのでは?
と思って、昔でいうLANボード2枚刺しみたいなことをしようと調べたら…
いまさら SoftAP を使用してWindowsノートマシンを無線親機にする
これこれ。ありました。この手順にしたがって、PCを無線親機化して、スマホ側で認証することでようやく接続できました。
で、画面が表示されてボタンも反応して一安心、と思ってログオン機能を試したところ動かない。
サーバ側のログをみても無反応。
何がまずいのかわからなかったので、またネットでググると
Cordova、IonicでHTTP通信できない・画像とかが読み込めないときの対処法3選
これのホワイトリストの設定ミスの項をみて、そもそもwhitelistのプラグイン入れてない!と気がづき、入れました。
今度は…と思ったら「認証できません」というあらかじめアプリで仕込んだメッセージが。
なんでなん?
と思ってサーバ側のエラーログを見たら
NetworkingError: Network Failure
このキーワードで調べるとCORSConfigurationにぶち当たるのだが、これが曲者。
S3の話はそれで解決するのかもしれないが、実際のところはサーバ側(ここでいえばphonegap serve)の問題とのこと。
(この裏どりだけが再検索しても出てこない…英語のページでnot client sideというようなキーワードがあったはず。)
つまりは
$ cordova serve android
した後、自PCで
http://localhost:3000/
して確認したら、あとは信じるしかない…と割り切って先に進んだ。
6.プラグイン
ここもまぁ普通。あまり悩むことはない。
7.設定の修正
ここはMonacaを経由したおかげで何をすべきかが分かった。
むしろここを見たほうがいい。
8.アイコンの変更
Favicon Generator
である程度作ってくれるのだが、最新のiosに対応してないので自力で作らないところがあるのがつらい。
9.PhoneGap Buildでアプリを作成する
ようやくここまできました。
PhoneGap Build
まずはadobeのIDがなかったので作りました。まぁ悩むところはないが、パスワードの制約が面倒。
そして、やっぱりgithubが必要だというので、これまで避けてきたけどgithubもアカウント作成。
githubを使うのも初めてだったのでプログラムソースのアップロードに四苦八苦。
結局webから登録可能だと知ったのが、調べ始めてから3時間後。

ネットを見ると、gitから登録する手順はたくさん載っているが、こんなシンプルな方法がなかなか出てない。当たり前だからか?
そこに至るまでにgithubのデスクトップ版入れたりしたが、どうにも使いづらいうえに案外ネットにも情報がない。
結局git for windowsを入れたほうがシンプルで分かりやすい。
10.PhoneGap Buildに鍵を登録する
これも書いてあるとおりなのだが、javaも必要なのか…てかkeytoolだけが必要なんだけど
keytool -genkey -v -keystore [keystore_name].keystore -alias [alias_name] -keyalg RSA -keysize 2048 -validity 10000
このときのエイリアス名、のちに使うので慎重に。
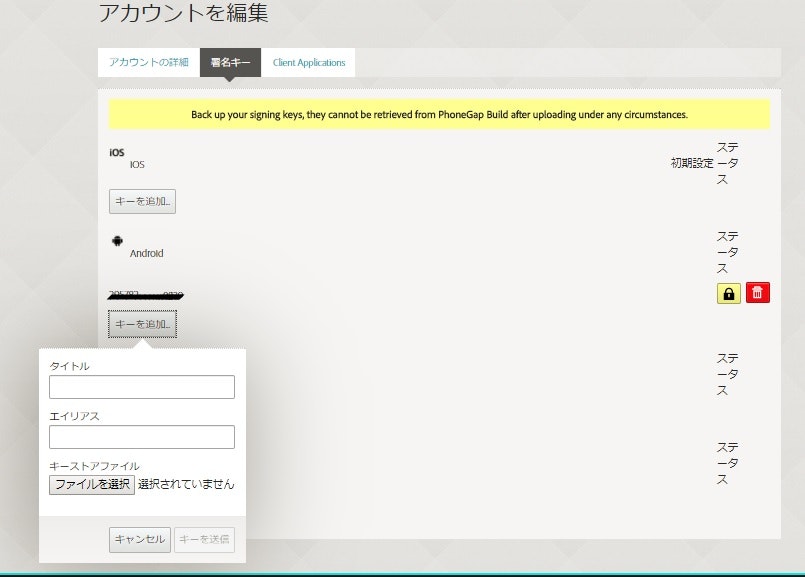
「アカウントを編集」-「署名キー」-「キーを追加」
このときにタイトルはどうでもいいけど、エイリアスはkeytoolで作成したときに -alias [alias_name]で指定した値と一致しないとエラーになる。(←エラーとなったからわかる。)
果たして動くのか?
そうなんです、ここまで作業したものの最終的に実機確認ができてないので不安でしたが…
動きましたー
・aws cognito userpoolを使った認証
・aws DynamoDBを使ったデータ取得、更新
・riot.js+routerを使ったフレームワーク
・phina.jsの動作
すべて問題なし。
ただ反応が鈍いかな…PC(corei7)とスマホ(arrowsM02)を比較しちゃダメなのかな。
(2018/2/5追記)
その後PhoneGapBuildでアプリ内課金plugin利用してみました。