こんな時ありませんか?
- youtubeでチューつリアルを見ながらコードを書きたい、でもIDEは全画面で開いていたい。
- とにかくいっぱいコピペする作業がある。
- twitterを横目に見ないと気が気でならない。
そういった方々にオススメのOSSがあるのでご紹介です。
Pennywiseとは
「Pennywise」というElectronで作られたWEB ViewアプリのOSSです。
どこかのホラー映画で聞いたことのある名前とアイコンなのが印象的です。
Repogitry: https://github.com/kamranahmedse/pennywise
Pennywiseは独立したデスクトップアプリケーションとして起動し、WEB Viewとして機能します。
ただ、他のWEB Viewアプリと異なる点がいくつかあります。
以下、ご紹介していきます。
Pennywiseの特徴
- 常にウィンドウの最前面に位置することができる
- 透過度を変更できる
-
yarnかhomebrewで簡単導入 - Windows, Mac, Linux対応
- リサイズ可能
導入
実際に動かしてみます。
導入方法としては、 yarn でのインストールと、 MacOSであれば homebrew でのインストールが可能です。
homebrewの場合
$ brew cask install pennywise
yarnの場合
git clone https://github.com/kamranahmedse/pennywise.git
cd pennywise
yarn install
yarn start
homebrewとしてインストールすると、アプリケーションとして追加され、ピエロのアイコンとして起動します。
一方で、yarnで実行する場合は、Electronアプリとして起動します。

右がhomebrewでインストールしたもの、左がyarnでelectronとして実行するもの
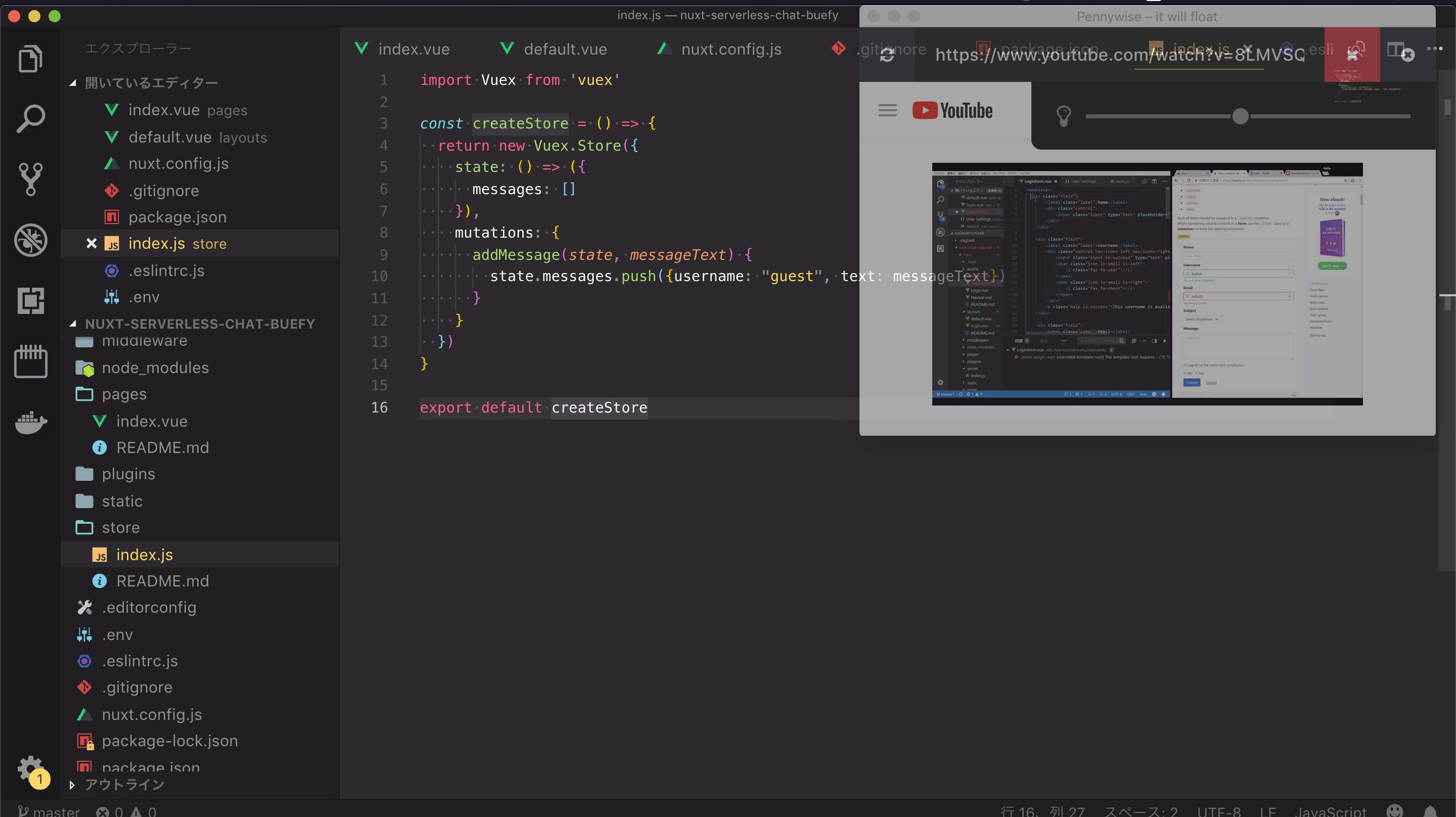
これらを立ち上げると下記のような画面が立ち上がります。

このpennywiseの画面は、他のウィンドウにフォーカスを当てても、後ろに回ることはなく、常に最前面で表示されます。
また、URLを入力後、WEBページを見る際に透過度を変更することが可能です。
不透明度 100%

不透明度 50%

不透明度はGUIで変更できますが、ショートカットキーでも変更可能です。
ショートカットキー
| ショートカット | 説明 |
|---|---|
| Cmd/Ctrl + L | URL欄にフォーカス |
| Cmd/Ctrl + D | デタッチモードになる (Dockアイコンクリックで解除) |
| Cmd/Ctrl + Shift + D | ナビバーを表示 |
| Cmd/Ctrl + Shift + Up | 不透明度を上げる |
| Cmd/Ctrl + Shift + Down | 不透明度を下げる |
| Cmd/Ctrl + Alt + I | デベロッパーツールを開く |
終わりに
インストールも簡単で、使ってみた感触では軽量なため使いやすかったです。
ウィンドウ間を往復する作業や動画を見ながらの学習、Twitterを眺める日常には便利そうです。
ただ、youtubeやTwitterの見過ぎにならないように注意が必要ですね。