この記事はリンクアンドモチベーション AdventCalendar2022 21日目の投稿です。
最近自社プロダクトの英語対応に伴って、
Zendeskの設定をいろいろいじったのでこちらでご共有できればと思います。
Zendeskの公式サイトはこちら
この記事からわかること
- Zendeskの「言語設定」が分かる
- Zendeskの「動的コンテンツ」が分かる
- Zendeskの「フォーム」が分かる
Zendeskの言語設定を変えるには
前提、Zendeskには大きく分けて二つの設定画面があります。
-
各ヘルプページの設定画面
-
ヘルプページの管理センター画面
「各ヘルプページの設定画面」は主にヘルプページごとのデザインを管理しています。
弊社のプロダクトはtoBなので、管理者(先方の担当者)とユーザーのヘルプサイトは別で管理されています。
対して「ヘルプページの管理センター」はページは一つのみで、各ヘルプページに使う変数やフォームを定義することができます。
多言語対応をするためには、まず「各ヘルプページの設定画面」から「言語設定」を変更します。
こちらで言語に応じたヘルプセンターを追加することでURLが自動生成され多言語対応をする準備が整います。
この画像のケースの場合は、URLの中の「ja」がブラウザの言語設定が英語になっているときに自動で「en-us」に置換されます。なお、「fr」(フランス語)など「言語設定」で定義していない言語に関しては、デフォルトである「ja」にフォールバックするような仕組みになっています。
各ヘルプの記事の編集方法は下記の通りで、ソースを変更することで各言語に対応するページを編集することができます。
詳しくは後述しますが、使うテンプレートによって、ヘルプページ内の文言がURLが指定する言語に切り替わるのですが、自動翻訳しているわけではないので、各々が文言の対訳を定義する必要があります。
Zendeskのテーマを変える
Zendeskにはテーマ(=デザインのテンプレート)が存在しており、Zendeskがデフォルトで提供している標準テーマを使うか、サードパーティから購入するか、オリジナルのテーマを作成してインポートすることができます。
私たちのプロダクトはZendeskの標準テーマであるCopenhagenを使用しています。
外部テーマを使用する際に気をつけなければいけないことは定義されている変数に多言語訳が含まれているかという観点です。迂闊に言語設定を変えるだけでは、デフォルトの言語と対訳の言語が入り混じったチグハグなサイトになってしまいます。
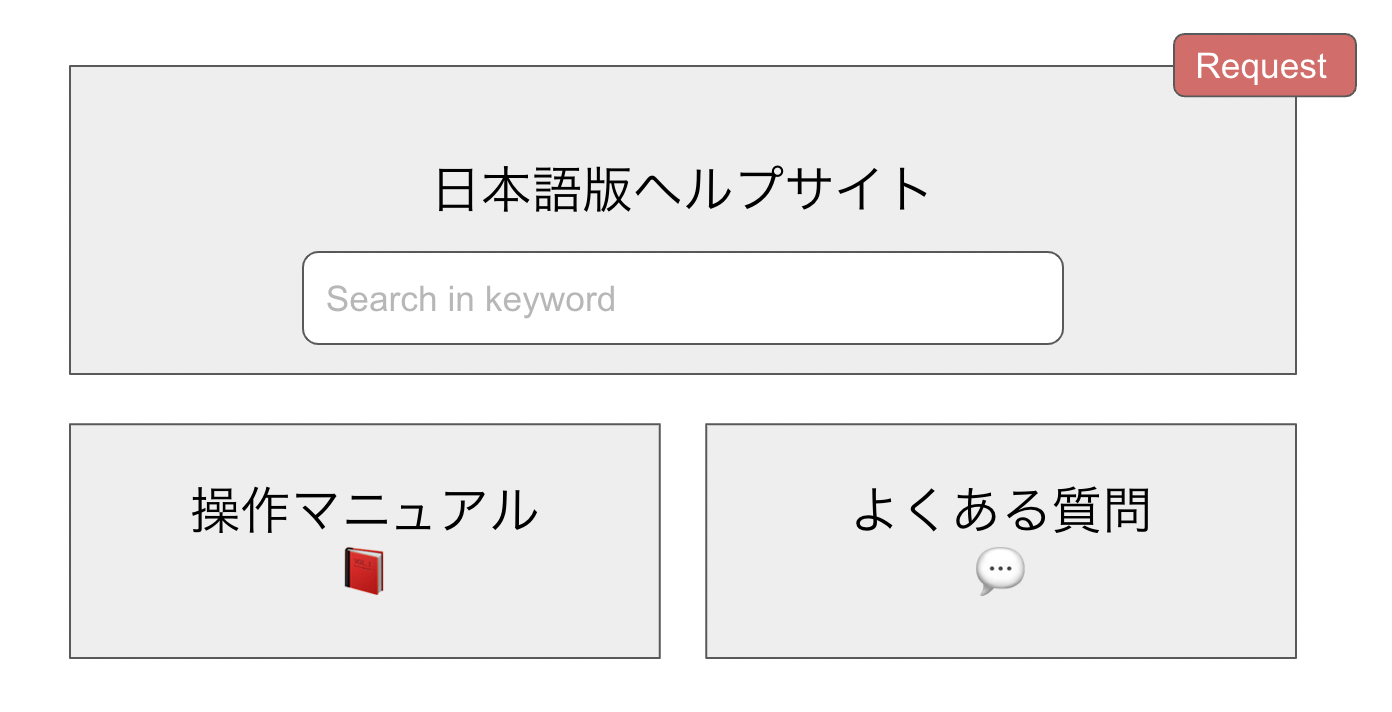
上記の画像はイメージ図ですが、右上の問い合わせや中央の検索バーのみが英語になっています。特に何も変更を加えていないですが、言語設定を変えるだけだとこのような事態が発生します。
この時重要になるのはZendeskの「動的コンテンツ」という考え方です。
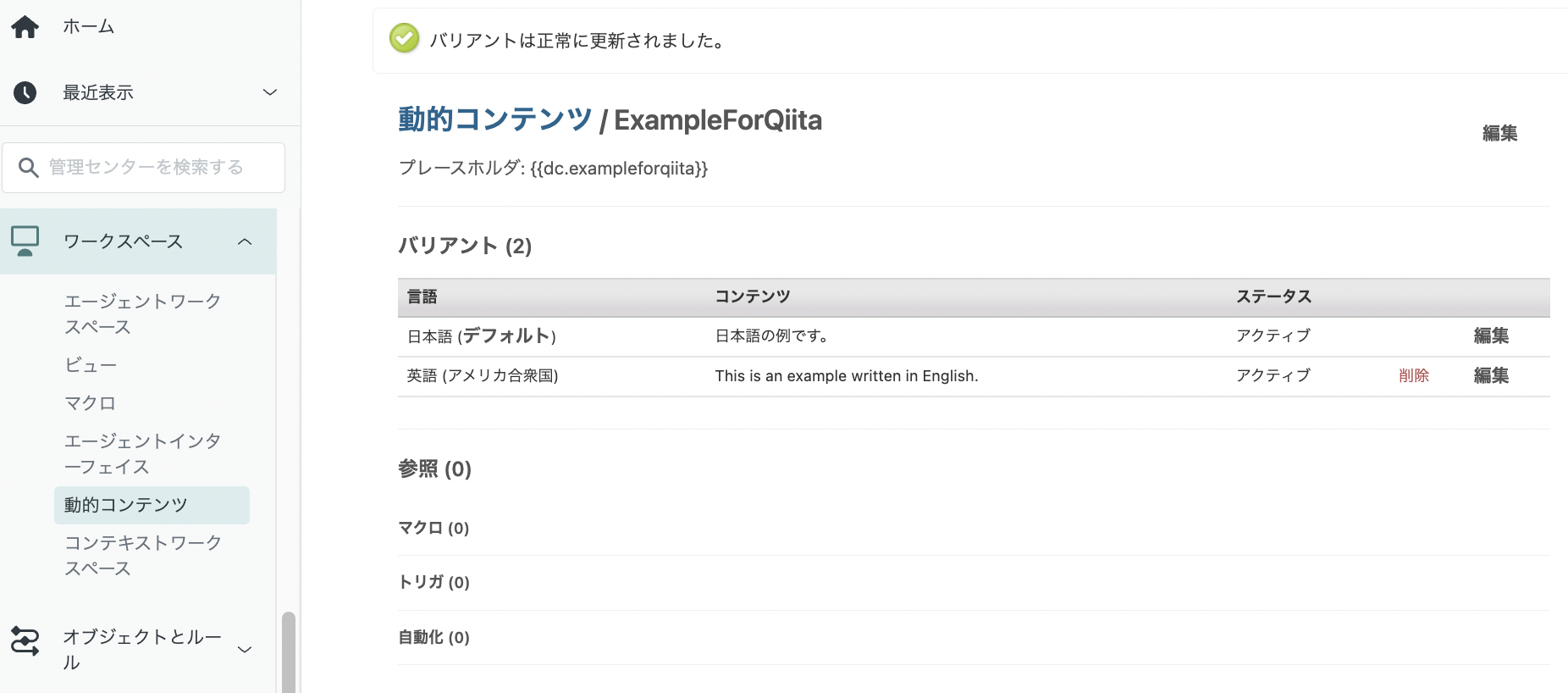
画像はこの記事のために用意した例の多言語定義です。
変数としてexampleforqiitaを定義して、直接htmlに埋め込むことで表示を言語ごとに変えることができます。「ja」のときは「日本語の例です。」「en-us」のときは「This is an examle written in English.」と表示されます。
変数を見出しに入れたい場合は下記のように、
<h3 class="blocks-item-title"> {{dc 'user_guide'}} </h3>
このような埋め込み方になります。
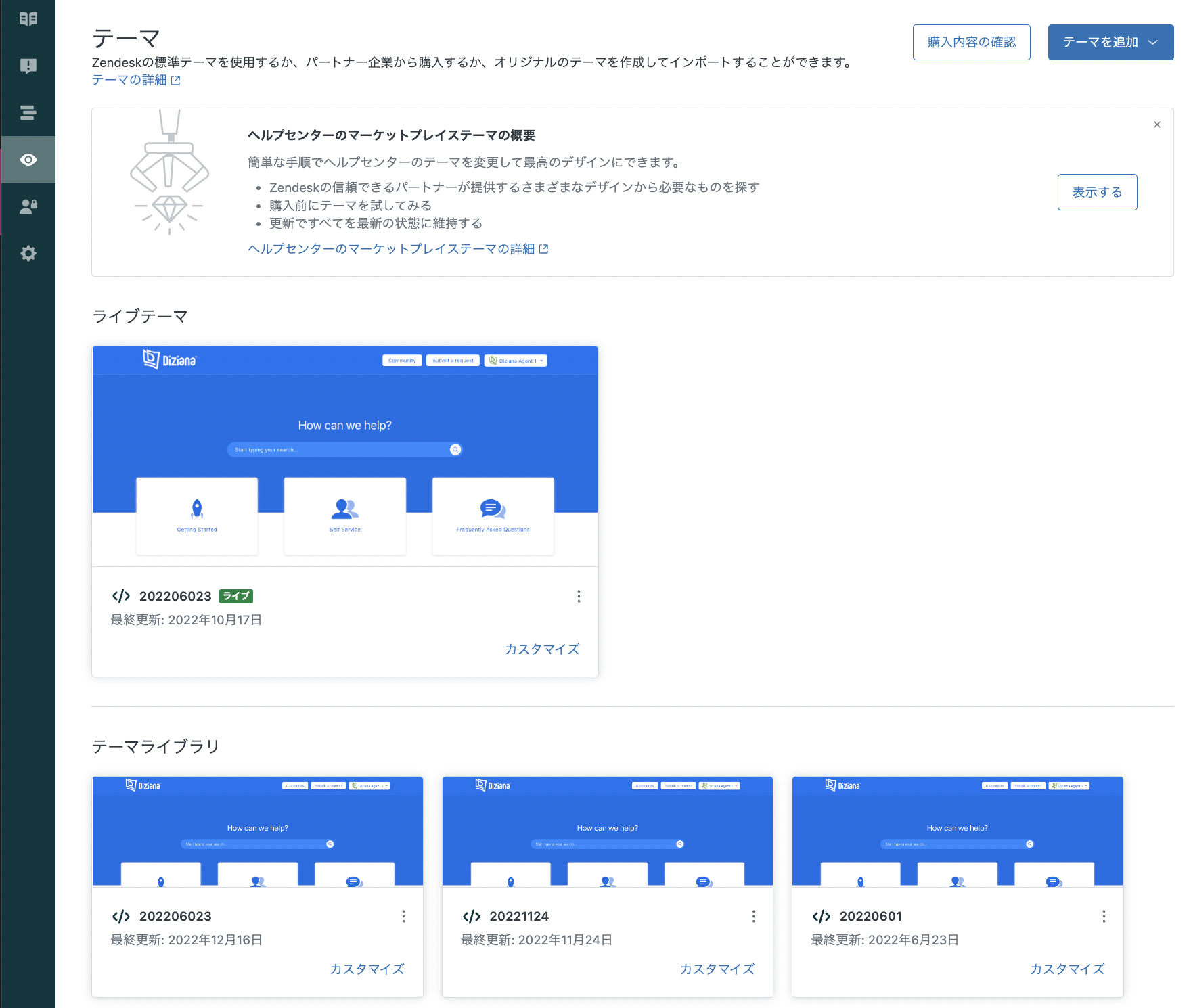
この「動的コンテンツ」を「テーマ」のカスタマイズからコードに直接埋め込みます。
*「ライブテーマ」は本番環境にあたるため、変更を加えると顧客に提供されているヘルプページが変更されます。コードを書き換えるのは危険な行為なので、右上の3点マークからテーマを複製して「テーマライブラリ」で編集することを強くお勧めします。
Zendeskのフォームを変える
ここまでやって私は満足しました。しかし、それが落とし穴でした。
お問合せフォームが英語対応できていないことに後から気づいたのですが、フォームは別の場所で定義されていたため、テーマを編集するだけでは対応ができませんでした。(力技でできなくもないがコードの可読性が下がる)
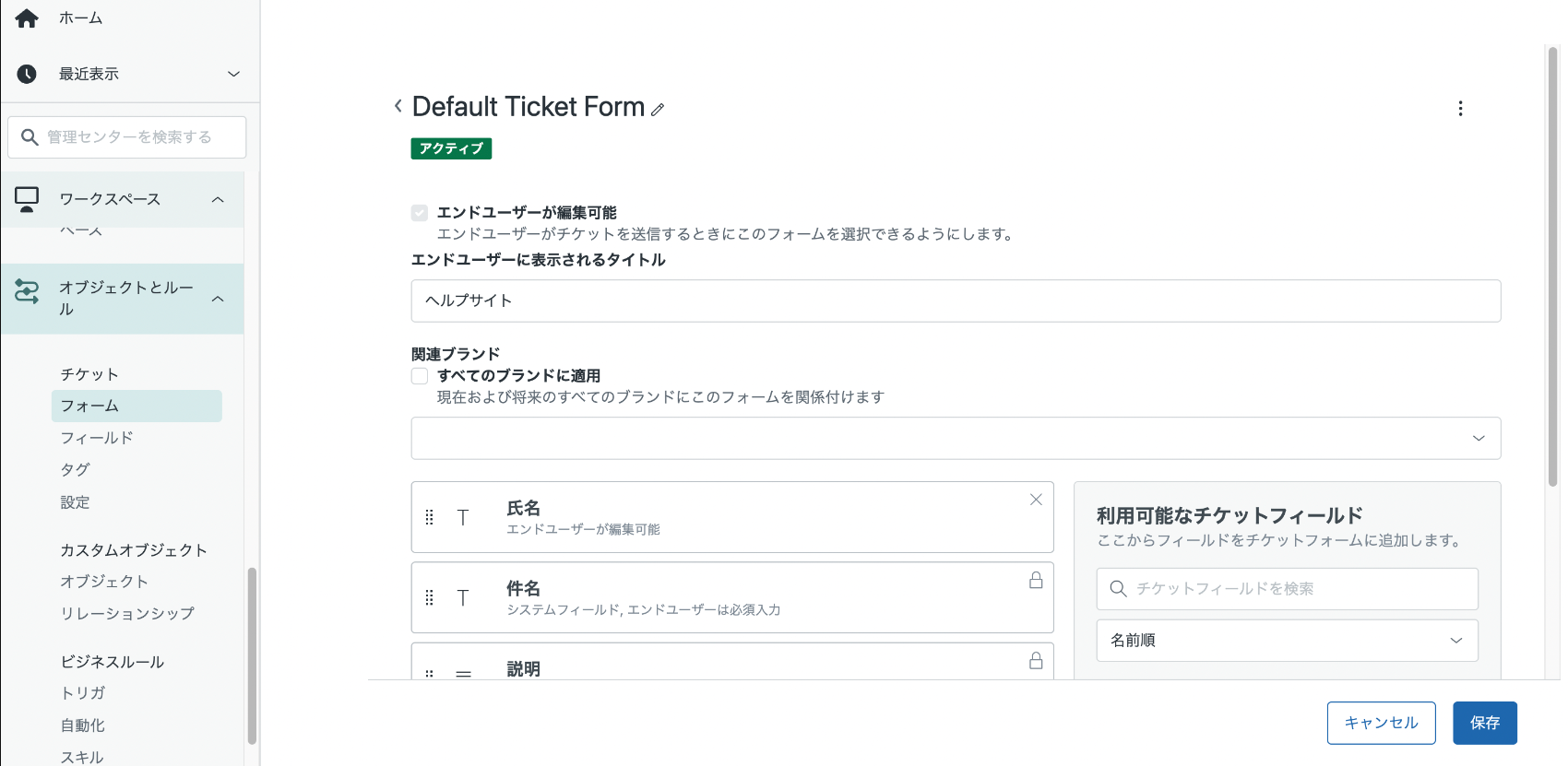
Zendeskでのフォームはこちらで定義されています。
「動的コンテンツ」と同じく管理センター画面での設定です。
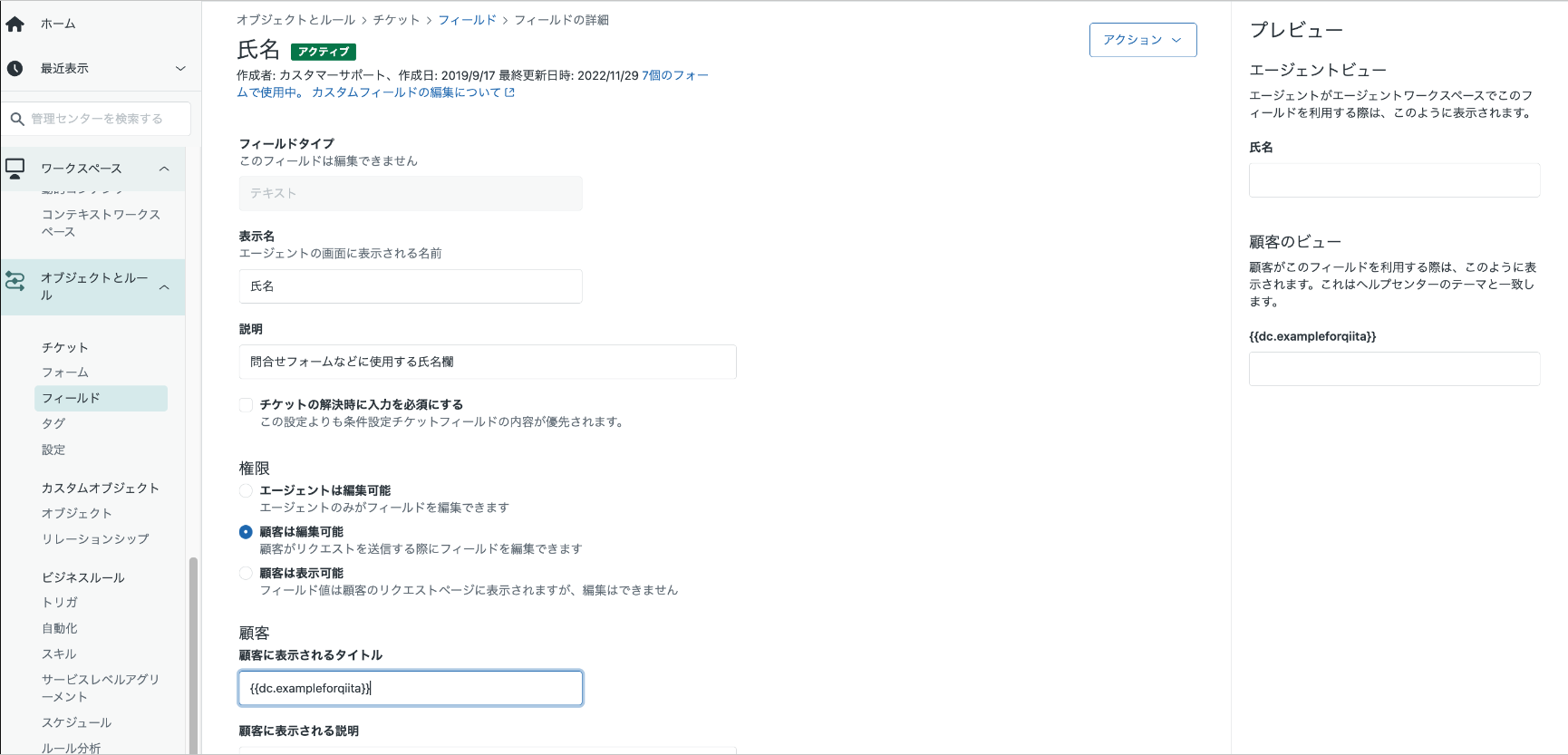
フォームはフィールド(上記画像の氏名や会社名などの要素)の集合体です。
フィールドで出力される値は「動的コンテンツ」を設定することができ、こうして初めて問い合わせなどのフォーム形式のコンテンツを多言語対応させることができます。
まとめ
- ヘルプページごとに多言語対応させたいときは各ヘルプページの編集画面で言語設定。
- 変数やフォームというような再現性のあるコンポーネントは管理センター画面で言語設定。
Zendeskをこれから使う方はぜひ、この2点を踏まえた上で、「動的コンテンツ」や「フォーム」を駆使していただきたいと思います。
また、どういう設定をしたいかという思考はサードパーティのサービスを利用する上で考慮すべき観点だと思います。Zendeskを使わない方も、こんな思考を持ってプロダクトを見つめ直す契機になれれば、と思います。
*引用画像は全てZendeskの設定画面のスクリーンショットです。