はじめに
サクッと作れます。
「イベント開催時までのカウントダウンをしてMisskeyを盛り上げたい」などにお役立てください。
技術
Python
AWS lambda
AWS EventBridge
作業手順
- misskeyでAPIキーを取得する
- Lambdaにアップロードするファイルを作る
- Lambdaの実行環境を整える
- EventBridgeで定期実行設定
- Lambdaにファイルをアップロードして動作確認
制作
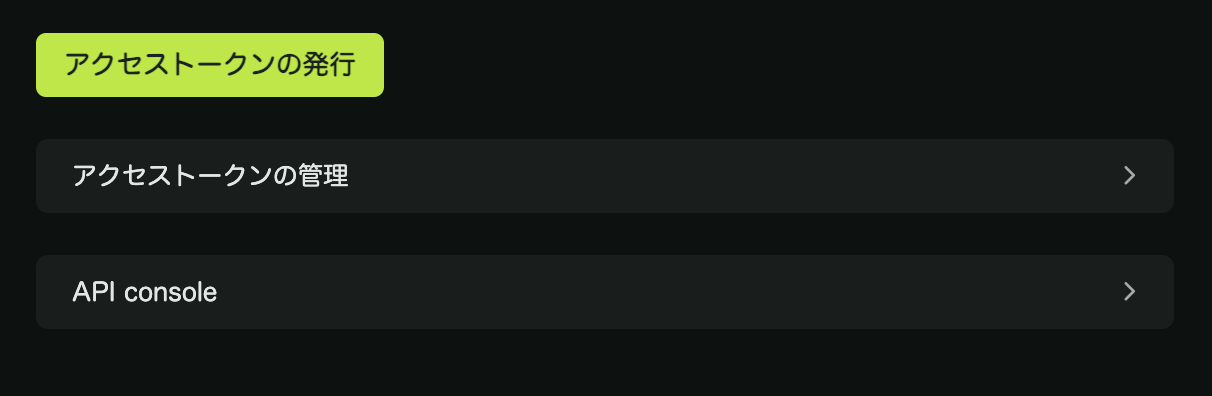
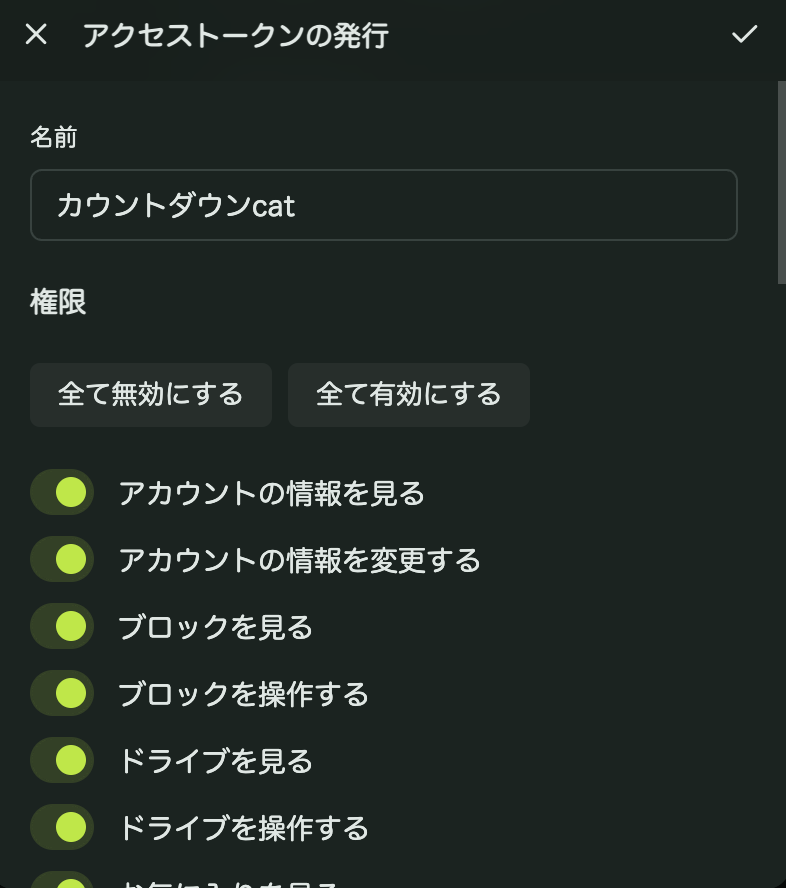
1. misskeyでAPIキーを取得
2. Lambdaにアップロードするファイルを作る
-
ローカル環境の作業用フォルダに移動
$ cd path/to/work -
Misskeyは
pipで作業用フォルダにインストールする
$ pip3 install Misskey.py -t . -
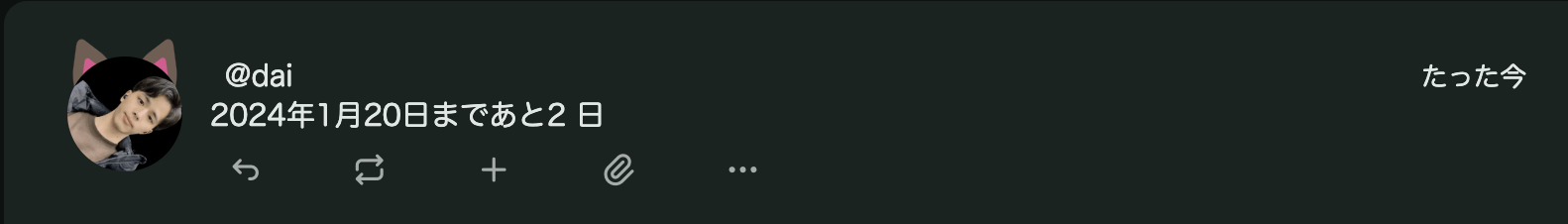
投稿したい内容をコーディング
2024年1月20日までのカウントダウンfrom datetime import datetime from misskey import Misskey import os def lambda_handler(event, context): # インスタンス(サーバー)とアクセストークンを環境変数から取得 mk = Misskey(os.environ['MISSKEY_INSTANCE']) mk.token = os.environ['MISSKEY_TOKEN'] today = datetime.now() # 指定された日付+1を入力 target_date = datetime(2024, 1, 21) # 日数の差を計算 delta = target_date - today # 日数の差を返す mk.notes_create(text="2024年1月20日まであと" + str(delta.days) + " 日") -
Zipで圧縮
$ zip -r upload.zip *
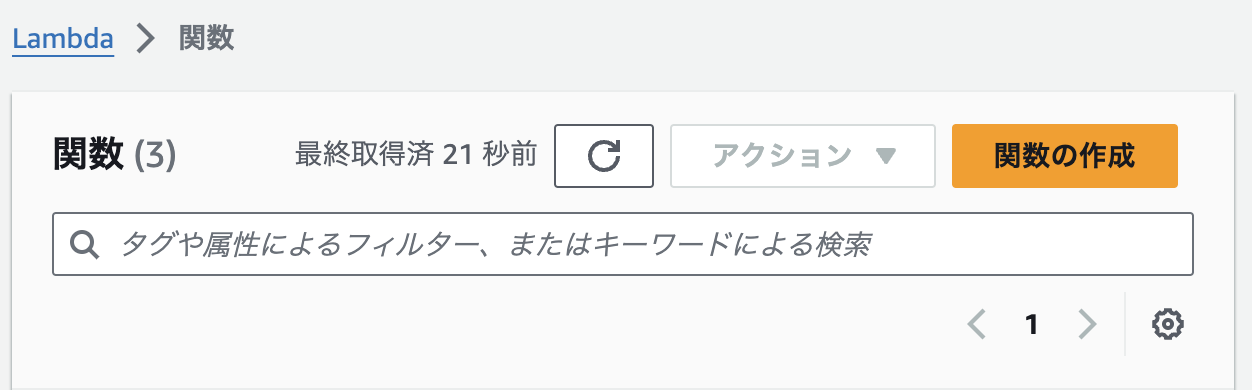
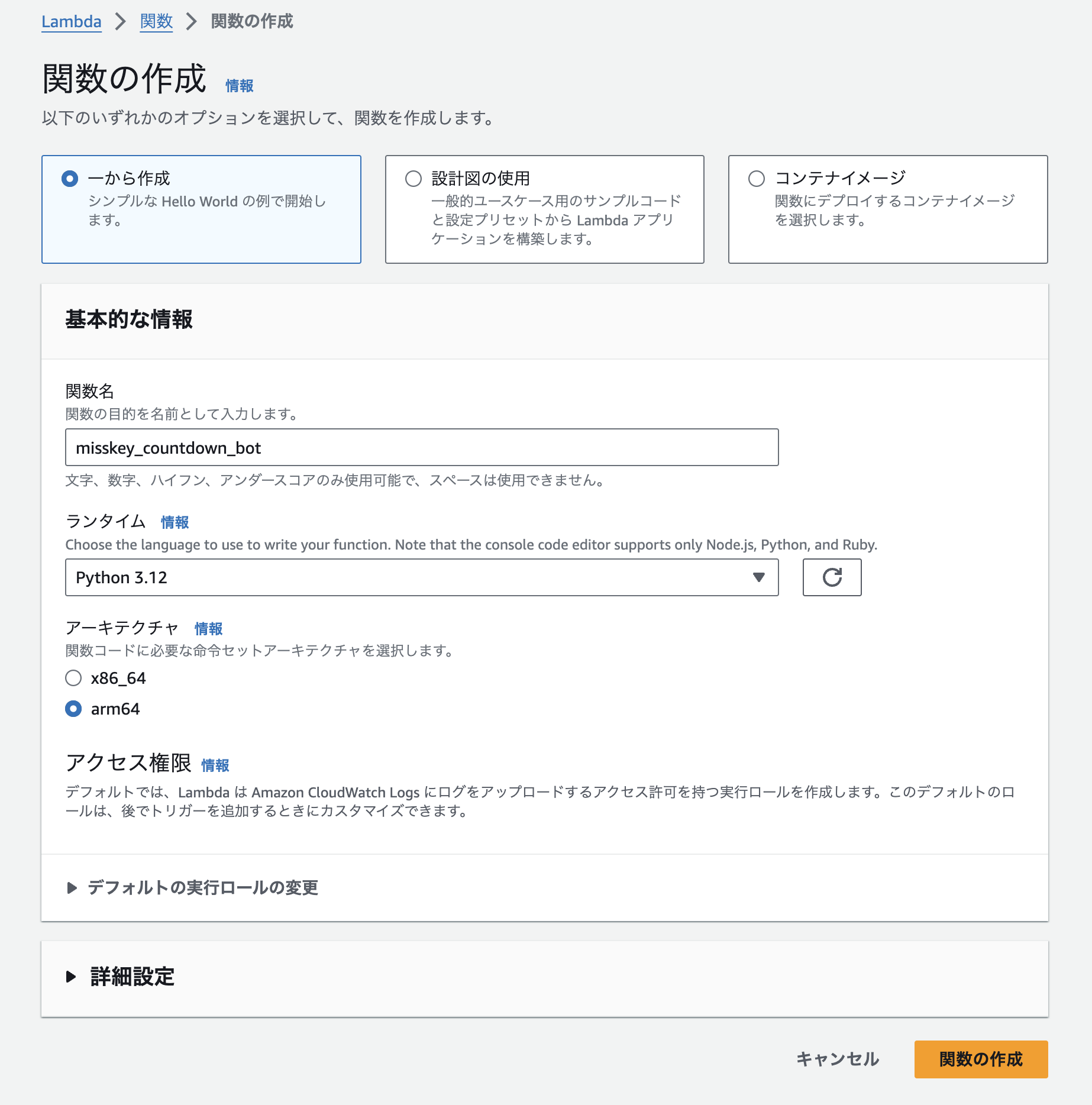
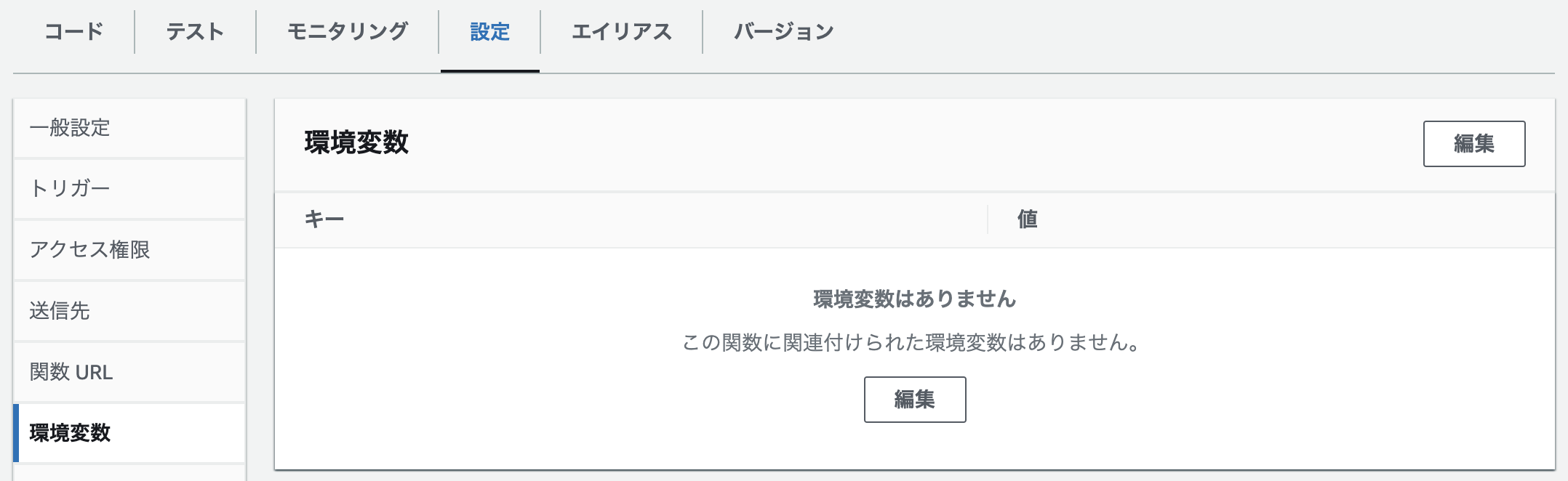
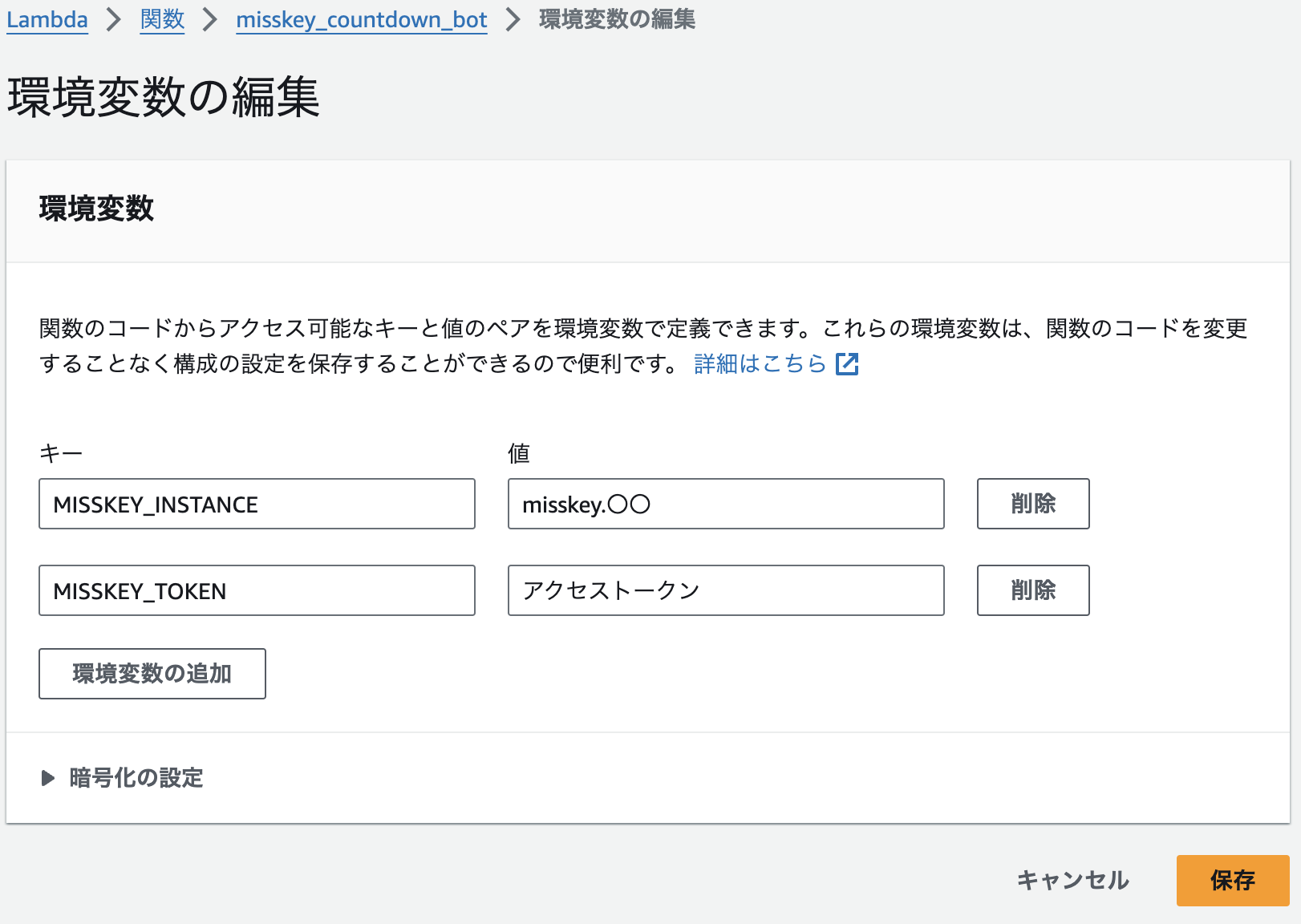
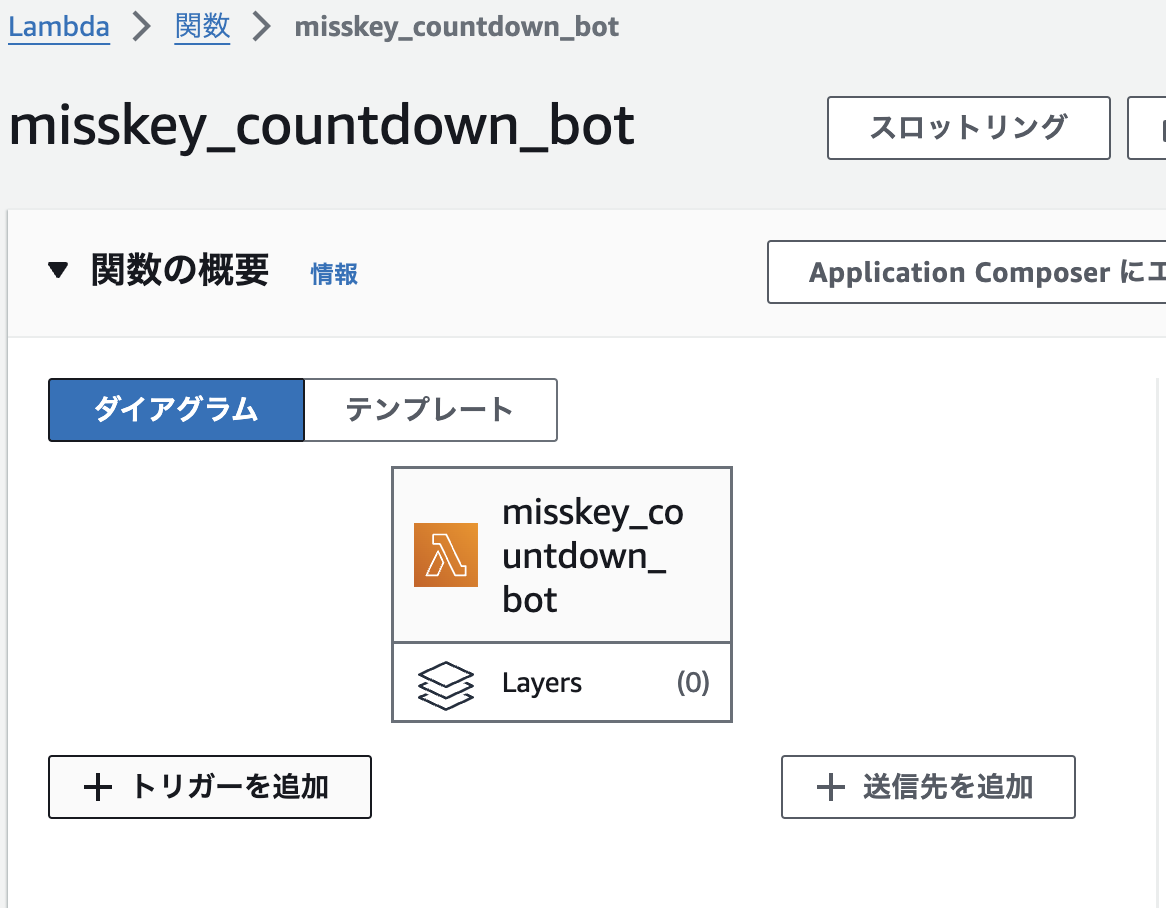
3. Lambdaの実行環境を整える
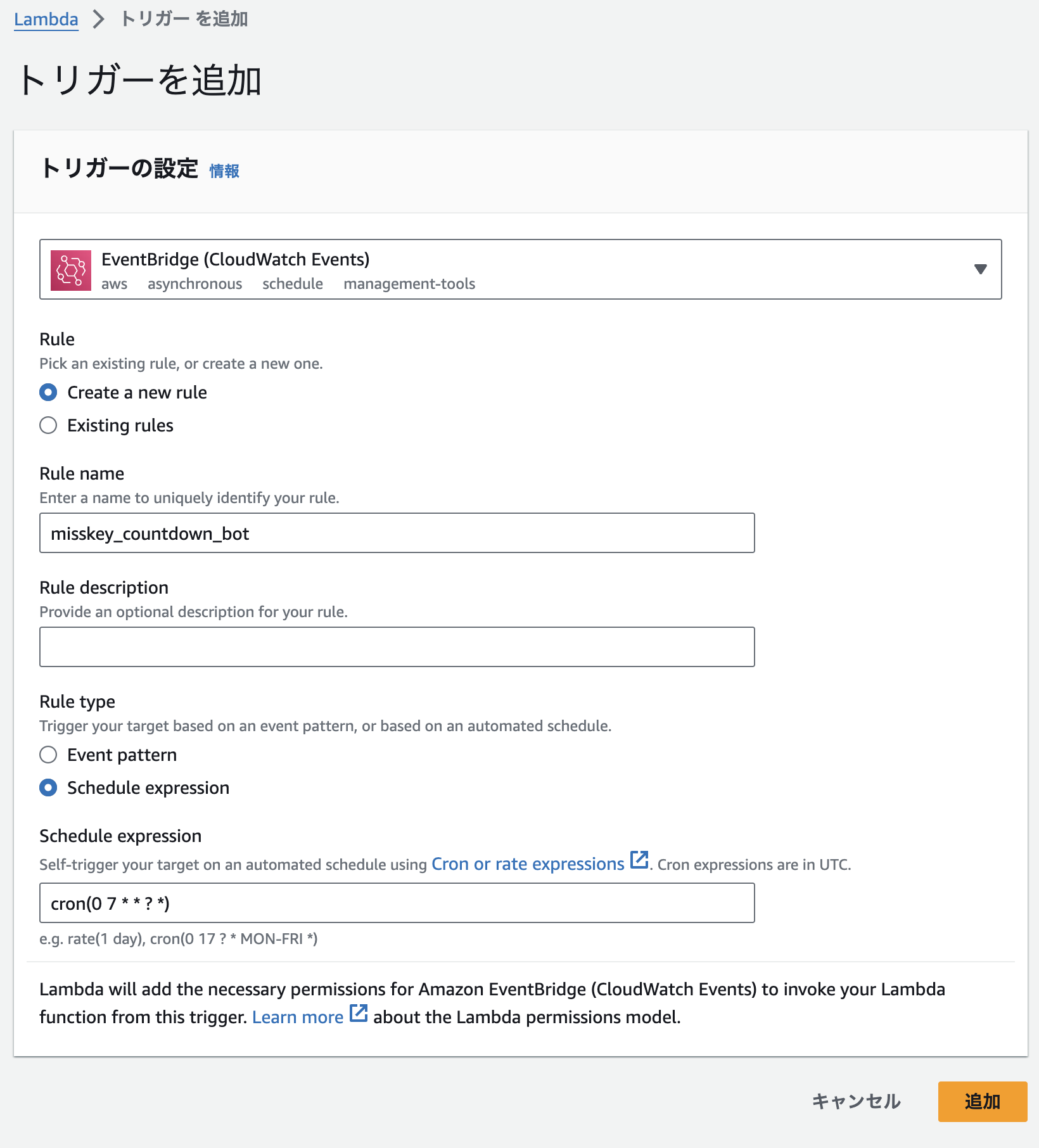
4. EventBridgeで定期実行設定
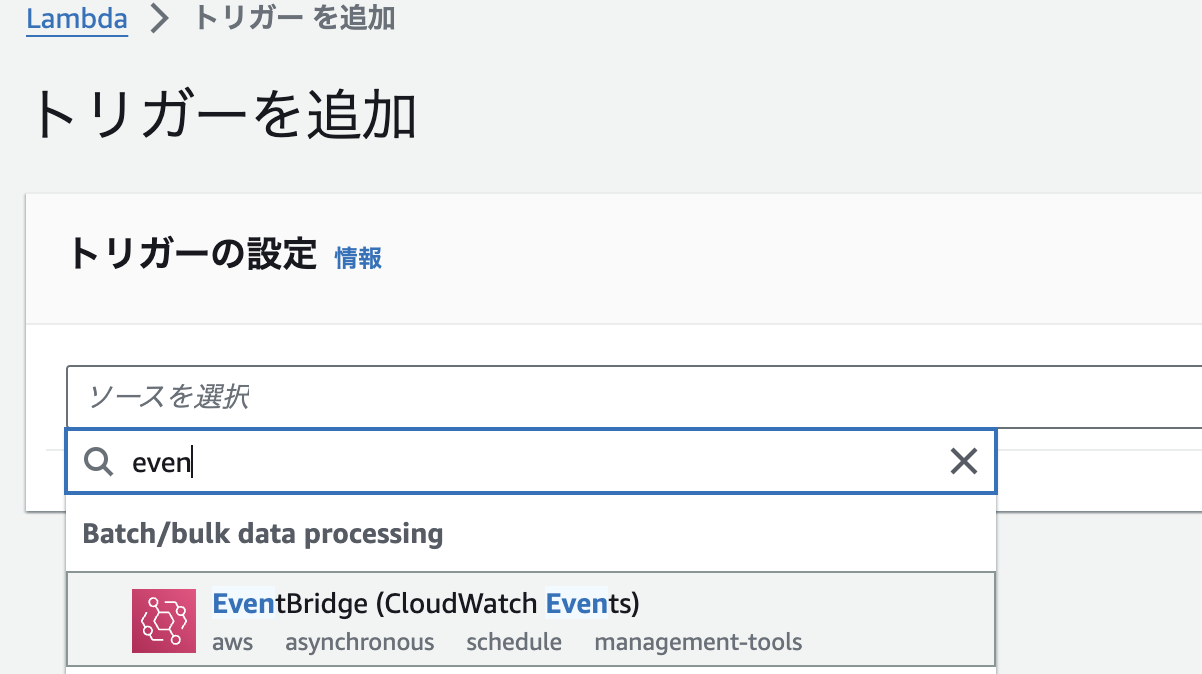
上でEventBridgeを選択すると、設定画面が表示されます。
-
今回は毎日午前7時に動かしたいので
cron(0 7 * * ? *)と記載しました。よくわからない方はお近くのAIに聞いてみてください。

公式ドキュメントにも記載がある通り、AWSのCronは以下のルールがあります。
cron式の日フィールドと曜日フィールドを同時に指定することはできません。一方のフィールドに値(または *)を指定する場合、もう一方のフィールドで ?(疑問符) を使用する必要があります。
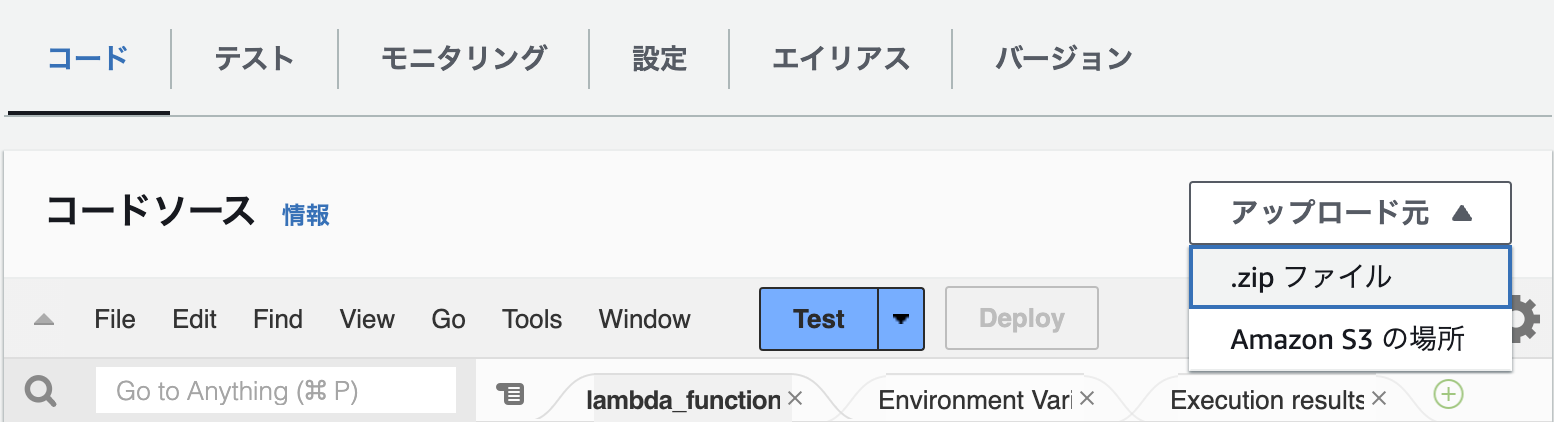
5. Lambdaにファイルをアップロードして動作確認
参考記事
今後参考になりそうな記事