任意のアプリを検索できてそうなアプリをつくりました。
Webアプリケーションを一人で作ったことがない、Reactの勉強はしたけど詳しくわからない自分でも1日で作れたので書いてみます。
知識は乏しいが作ってみたいWebアプリがある方へ、ChatGPTを利用したプログラミング方法を伝えることができればと思います。
背景
最近、生成系AIの情報を必死にキャッチアップしているのですが、日々最新の便利なアプリを知るたびに「これを知っているか知らないかで生産性に大きな差がつくんだろうな」と思うようになりました。これは最新のアプリだけでなく、既存のまだ知らぬアプリでも同様です。そして、私はこの差をなくし、ITに敏感な人もそうでない人も同様に便利を享受できるようにしたいです。
また、開発者が世のために便利なアプリを開発しても、利用すべき人が到達できなければもったいないです。
そこで、インターネット上に存在する様々なアプリがあればいいなと思い、今回作ることにしました。
技術
-
AWS周り
APIGateway
lambda -
言語
JavaScript
Python(lambda側) -
ライブラリ
React(create-react-app)
mui -
ホスティング
Vercel
ChatGPT(GPT4)とのペアプログラミング
アプリ全体の機能、画面構成の共有
今はcreate-react-app there_is_a_system_for_thatを実行した直後の状態です。
以下の仕様に沿って、WEBサイトを作成します。
###
・ライブラリはmuiを使用する
・画面の要素:
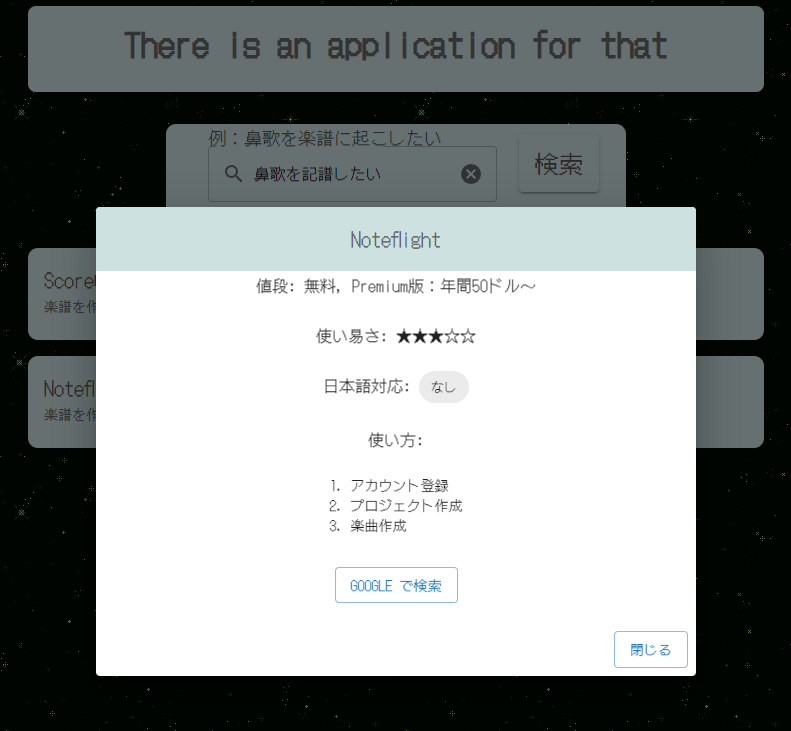
・タイトル文字(There is an application for that)
・検索入力欄
・検索ボタン
AWS API gateway に対して検索入力欄に入力された内容をPOSTリクエストを送信することで検索処理を外部で、本サイトは結果をjson形式で受け取る。
・jsonは以下をもつとする。
title,description,price,easiness,is_japanese,howto_use,url
・検索結果表示欄
横長の長方形にJSONから受け取ったtitle,descriptionを表示。クリックされたらモーダルを表示。
・モーダル
Jsonから受け取ったprice,easiness,is_japanese,howto_use,urlを見やすく配置
ここまでは分かりましたか?良ければ"OK"と返答してください。
補足
当初はアプリのサイトをURLとして受け取っていたのですが、ChatGPTが存在しないサイトを捏造したがるので、最終的にはGoogle検索でアプリ名を検索した結果へ遷移できるように(ChatGPTが)しました。
今後、長いやり取りになるのでステップごとに作業ができるように。
作成までのステップを示してください。それぞれのステップについて詳細に説明は不要です。
また、ディレクトリやファイルは適宜作ってよいです。
atomicデザインにしようかと思います。
以下に、作成までのステップを示します。
1. create-react-appのセットアップ確認
2. 必要なライブラリのインストール(mui, axios)
3. ディレクトリとファイル構造の作成(Atomic Design)
4. MUIのテーマ設定
5. Appコンポーネントの作成
6. ヘッダーコンポーネントの作成(タイトル文字)
7. 検索フォームコンポーネントの作成(検索入力欄, 検索ボタン)
8. 検索結果コンポーネントの作成(検索結果表示欄)
9. モーダルコンポーネントの作成(モーダル)
10. 検索機能の実装(API連携)
11. 検索結果の表示とモーダルへの連携
12. モーダル内での詳細情報の表示
13. レスポンシブデザインの調整
14. テストとデバッグ
15. ビルドとデプロイ
この概要を元に、各ステップを実行していくことで、要求されたWEBサイトを作成することができます。
必要に応じて、詳細な説明やサポートを提供できますので、お気軽にお問い合わせください。
今後上記のステップについて詳細な説明を求めるときは以下のようにあなたに言います。
###
tell 1
以後、基本的にはtell 1などを発するだけで、chatgptが混乱せず会話できました。
AWS側との連携
連携方法は事前に下記サイトを見ていたので、chatgptに聞かずに実装できました。
API gateway経由でAWS lambdaにて、gpt apiへリクエストを投げます。
以下が今のlambda状態です。Python3.8のコードです。
ここまで理解出来たら"OK"と返答してください。
###
略(lambdaのコードをコピペ)
there_is_an_application_for_that webサイトを書き換える必要があるかと思います。
書き換えるべきコードを教えてください。
ChatGPTが混乱
ここで、存在しない関数を修正するよう指示がありました。
there_is_an_application_for_that Webサイトで、API Gatewayからのレスポンスを適切に処理するように変更が必要です。
App.jsのhandleSearch関数を以下のように修正してください。
困ったら現時点の状況を全開示したのち、訂正を求める
ChatGPTでの開発で詰まったら、以下の要領で解消します。
App.js にhandleSearchという関数はありません。
現時点でのディレクトリ構造は以下です。理解出来たら"OK"と返答してください。
###
there_is_an_application_for_that\node_modules
there_is_an_application_for_that\public
there_is_an_application_for_that\src
there_is_an_application_for_that\src\api
略(全開示)
コードは以下の要領ですべて開示。
App.jsの中身は以下です。理解出来たら"OK"と返答してください。
###
略
最後に
次に、there_is_an_application_for_that Webサイトで、API Gatewayからのレスポンスを適切に処理するように変更が必要です。App.jsのhandleSearch関数を以下のように修正してください。
と言っていましたが、App.jsにはhandleSearch関数は無いですよね。訂正してください。
改修したい箇所は影響しそうなファイルのコードを全開示して、改修内容を伝える
以下のような細かい修正を加える場合、全開示をし、ChatGPTとスタート地点を揃えてから、修正コードを求めます。
ローディングもChatGPTに任せる
検索ボタンを押下して、resposeを待っている間にロード中なのを分かりやすくできますか?
改修を加えて、現在は別のgifに置き換えています
はい、ロード中のインジケーターを表示することで、ユーザーがリクエストが処理中であることを知ることができます。
まず、SearchForm.jsでロード中の状態を管理するために新しいuseStateフックを追加し、CircularProgressコンポーネントをインポートします。
略(以下導入方法を詳細に説明してくれてます)
レスポンシブ対応もChatGPTに任せる
本Webサイトをレスポンシブ対応したいです。修正後のコードを提示してください。
初期表示時の案内モーダルもChatGPTに任せる
初期表示時にモーダルを表示して、このページの説明をしたいです。
モーダル外をクリックするとモーダルが消えるようにしたいです
今後の改良
- 使用しているモデルの仕様上、最新のアプリは取得できず、当時(2021/9)時点に存在したが、今は存在しないアプリ、そもそも存在しないアプリなど、精度は高くないので、改善したいです。(そもそもインターネット上にあるアプリを検索する機能の実装にLLMは適していないような)
- プロンプトを日本語で書いていたり最適化できていないので、レスポンスが遅いのも修正したいです。
終わりに
途中からペアプログラミングではなく、何もわからない新人と振り回される作業者という構図になってしまっています。
しかし、自分の考えたアプリが実際にインターネット上に公開されるというのは、すごく良いですね。
今まではFigmaで見た目だけ作って満足してしまうことがあったのですが、今回のような静的サイトが簡単に作れる世の中になってくれてうれしいです。
これからは周囲の人の困りごとを解決できるサイトを、その人に合わせて数々作ってみたいです。