GoogleColaboratoryでますます楽しい
ディープラーニングを始めたこともあり、もっぱら戦場がこっちに移った。
Cloud開発環境ってどうなん?って感じだったがめちゃくちゃ快適だった。
これさえあれば、何もいらない。
でも今回はColbratoryの話じゃない
始め方とかから書いたほうがいいかと思ったけど、それはおいおい書いていくことにする。早く書かないと忘れるなコレは。
そのうちここにリンクつけて追記することにします。
matplotlibを使って写真を描写しよう
これをやる経緯としてはディープラーニングの過程で写真を表示させようとしたからです。
割と苦戦して半日くらいかかってしまった。
では、以下よりアウトプットです。
単フォルダより複数枚の写真をグラフに描写する
文字にすると難しそうだが、みんなやってるから…苦戦した自分が悔しい。
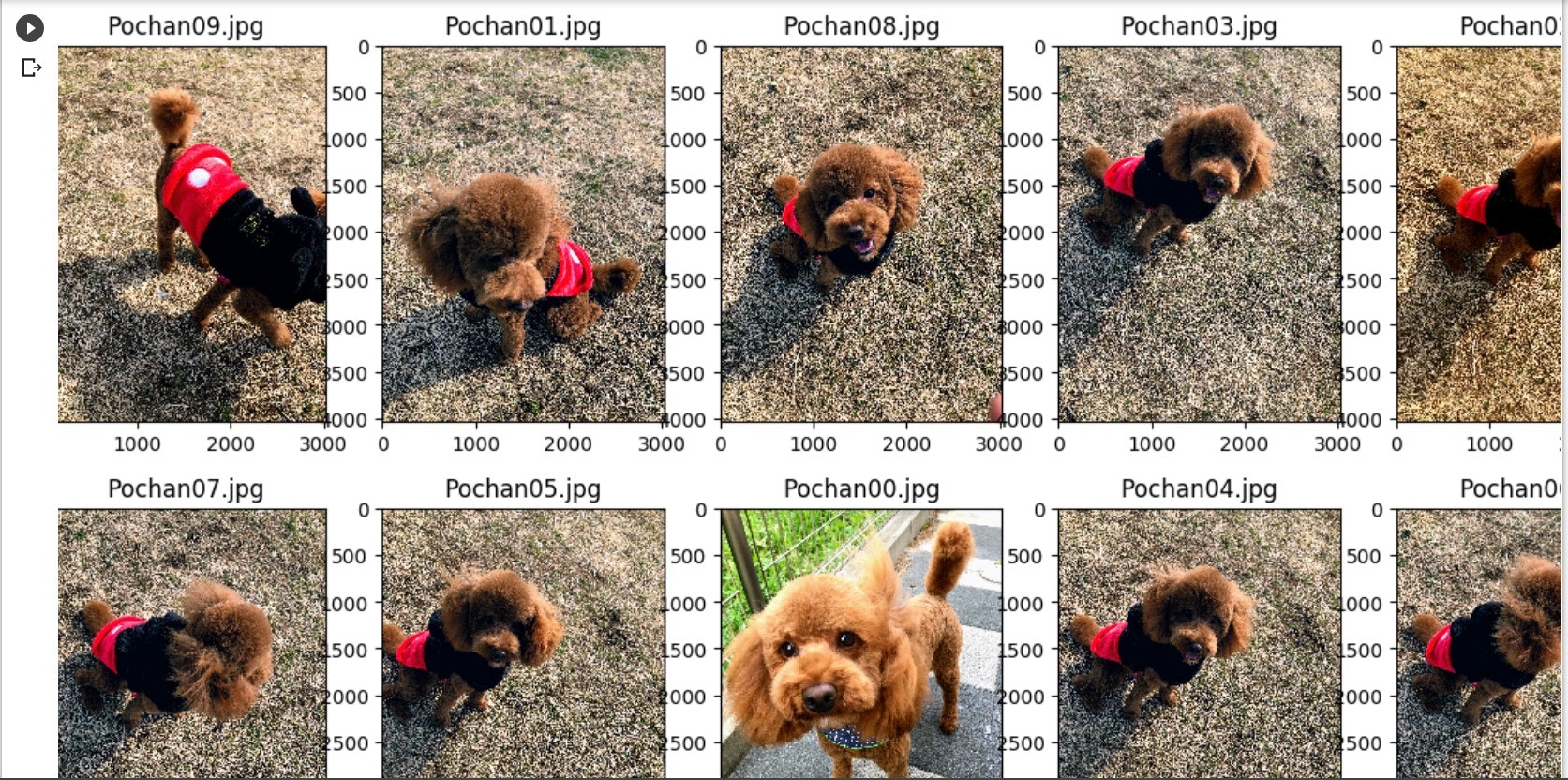
なお、表示させたのはうちの犬です。ぽーちゃんです。
1 | まずは兎にも角にもパス通します。
※GoogleDriveにデータあるのが前提です。
別にローカルから上げてもいいけどね…
from google.colab import drive
drive.mount('/content/drive')
input_dir="写真が入っているフォルダのパス"
#### 2 | 対象が参照出来ているか確認
※GoogleDrive、ちょっとしたタイムラグがあったりする。せっかちな人こそちゃんと確認してね。あと、「.jpg」に特に意味はありません。なんとなく「.jpg」
import os
import glob
# このセルを実行して保存したjpgファイルが参照できているか確認
l = glob.glob(input_dir+'/*.jpg')
print(l)
#### 3 | これでひとまず出来ました。
matplotlibは探すとけっこうみなさん丁寧に書いてくれています。 俺もこだわらなければここまではあっさりできました。
(こだわって半日ならいいかw)
## Main | 単一フォルダ/複数画像の表示
import matplotlib.pyplot as plt
from keras.preprocessing import image
from keras.preprocessing.image import ImageDataGenerator
from PIL import Image
import glob
import random
## 1 | 画像が格納されているフォルダを指定
files=glob.glob(input_dir + '/*.jpg')
cnt=len(files)
## 2 | 出力画像/配置設定(なんとなくランダム配置にしてみる)
figrand=random.sample(files, cnt)
col=5
row=cnt//col
cols=col*3
rows=row*4
dpis=100
## 3 | 各画像表示サイズ
fig = plt.figure(figsize=(cols,rows), dpi=dpis)
## 4 | 画像表示
for i, img in enumerate(figrand):
plot_num=i+1
ax=fig.add_subplot(row, col, plot_num)
ac=os.path.basename(img)
ax.set_title(ac)
img=Image.open(img)
plt.imshow(img)

はい、かわいい。
4 | 今回は使ってないけどメモ
写真じゃなくて、npyとかから画像出力するなら
コード最終行のこれを
これ.py
plt.imshow(img)
こっちにすると
こっち.py
plt.imshow(np.asarray(img))
良いらしい。
もし配列からやるときは追記してみますね。
今回はすいません。
#### 5 | ひとまず今回はここまで 次回は「複数フォルダより複数枚の写真をグラフに描写する」 ※じつはやりたかったのはこっち