Tailwind 学習中。
Remix Vite + Cloudflare Pages で Tailwind CSS 記法を使用してみる。
Install
- 基本的に Tailwind Official Doc 1 のとおり。
Use Tailwind CSS
-
Remix は
classではなくclassName。 -
Doc 以外の変更点。CSS を外す。
app/routes/portfolio.tsximport { Link, Outlet } from "@remix-run/react"; - import type { LinksFunction } from "@remix-run/cloudflare"; - import "../index.css" - export const links: LinksFunction = () => [ - { rel: "stylesheet", href: "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" }, - ]; -
Tailwindcss への変換は ChatGPT に聞く。
-
import する。
Format
- Plugin を追加。
npm install -D prettier prettier-plugin-tailwindcss touch .prettierrc
-
className内をを並び替える。@danny-yamamoto ➜ /workspaces/my-portfolio-remix-vite (main) $ npm run format > format > prettier --write './**/*.{js,cjs,ts,jsx,tsx,astro,json,html,md}' .devcontainer/devcontainer.json 30ms (unchanged) .eslintrc.cjs 416ms (unchanged) app/articles.server.tsx 30ms app/certificates.server.tsx 7ms (unchanged) app/experience.server.tsx 10ms (unchanged) app/root.tsx 14ms (unchanged) app/routes/_index.tsx 15ms (unchanged) app/routes/portfolio._index.tsx 15ms (unchanged) app/routes/portfolio.articles.tsx 24ms app/routes/portfolio.certificates.tsx 12ms app/routes/portfolio.experience.tsx 19ms app/routes/portfolio.tsx 39ms app/types.ts 13ms (unchanged) env.d.ts 9ms (unchanged) functions/[[path]].ts 20ms (unchanged) load-context.ts 10ms (unchanged) package-lock.json 440ms (unchanged) package.json 2ms (unchanged) README.md 47ms tailwind.config.js 3ms (unchanged) tsconfig.json 3ms (unchanged) vite.config.ts 6ms (unchanged) worker-configuration.d.ts 4ms (unchanged) @danny-yamamoto ➜ /workspaces/my-portfolio-remix-vite (main) $
Run build process
@danny-yamamoto ➜ /workspaces/my-portfolio-remix-vite (main) $ npm run dev
> dev
> remix vite:dev
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
^C
@danny-yamamoto ➜ /workspaces/my-portfolio-remix-vite (main) $
Code はこちら。2
Pages はこちら。3
以上。
BTW
有休消化に入った。
2 週間遊ぶというのも可能だが、人とご飯に行く以外予定もないため 読書と Programming に励む。
ところが、問題が発生。
家用の MacBook Air (MBA) が Intel のため、Dev Containers 4 のような CPU Power が必要なアプリが使えない。そうなると Programming が捗らない、、、
MBA M3 を購入しようか迷ったが保留。
次の職場の貸与 MacBook Pro が 1 週間以内に届く予定のため、今購入するのは流石に、、、
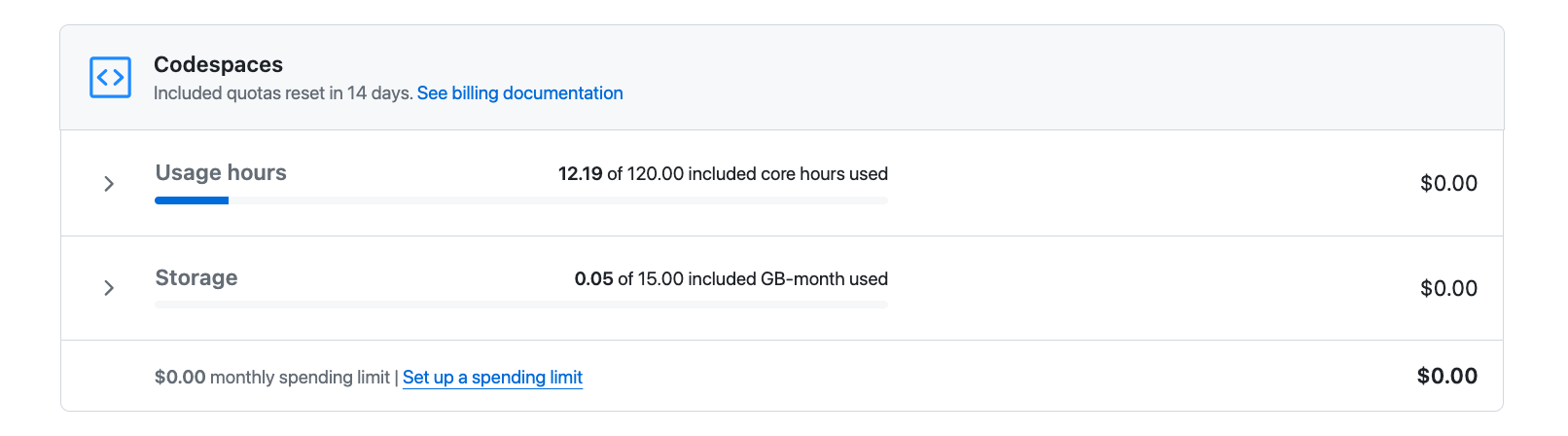
ということで GitHub Codespaces 5 で頑張ることに。
無料枠が 120 h ほどあるため乗り切れる見込み。
もし、足りなければ課金 💰