普段、大学やプログラミングスクール等で教えてたりするのですが、
「 1週間で何か作るっていう課題 」
を学生にも出してたりします。私もやってみる!というスタンスで作ってみました。
創ることの大切さを改めて認識しました。以下スクリーンショットです。URLも掲載しております。

【公開URL 】
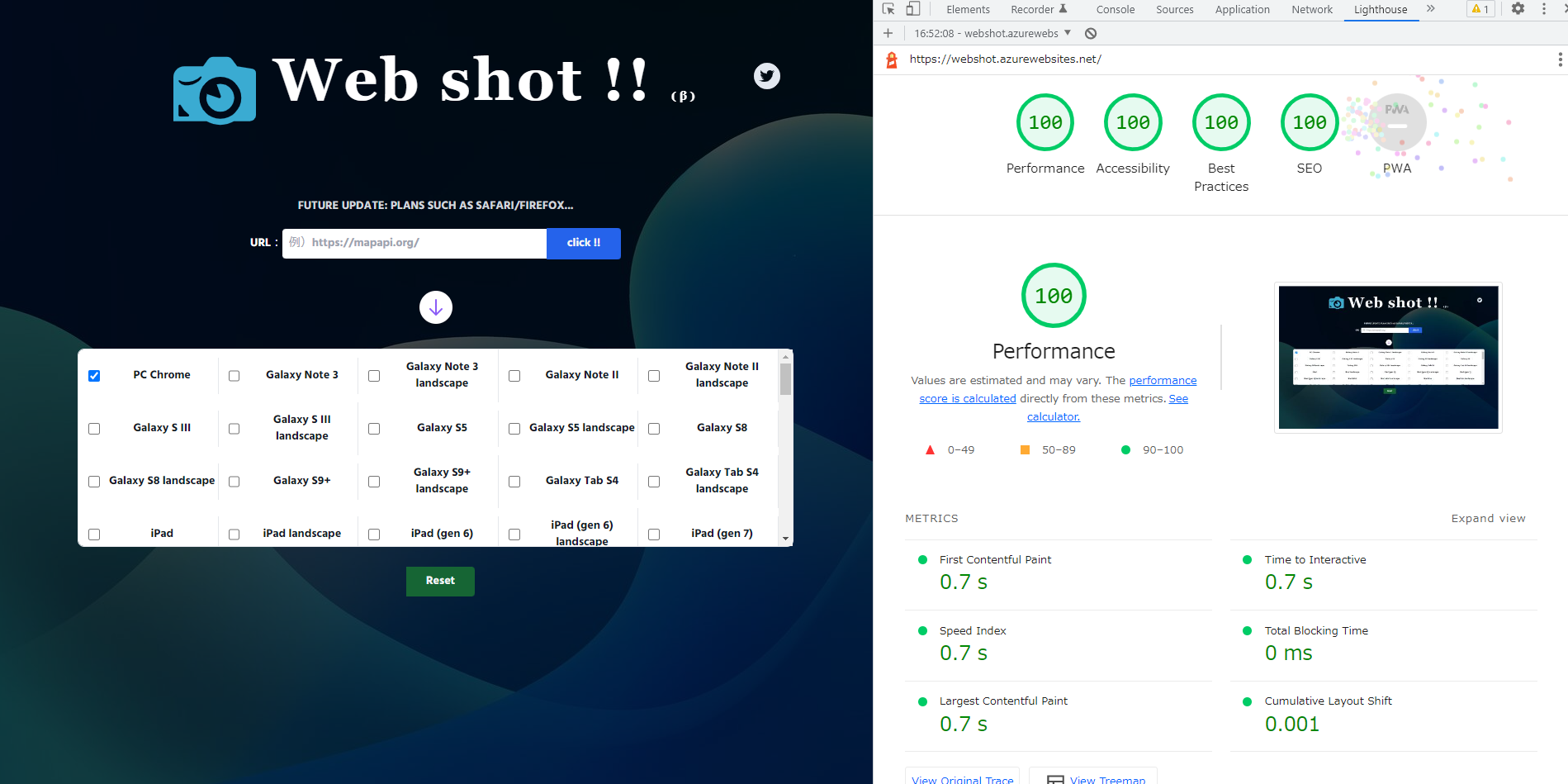
WebSite shot!! https://webshot.azurewebsites.net/
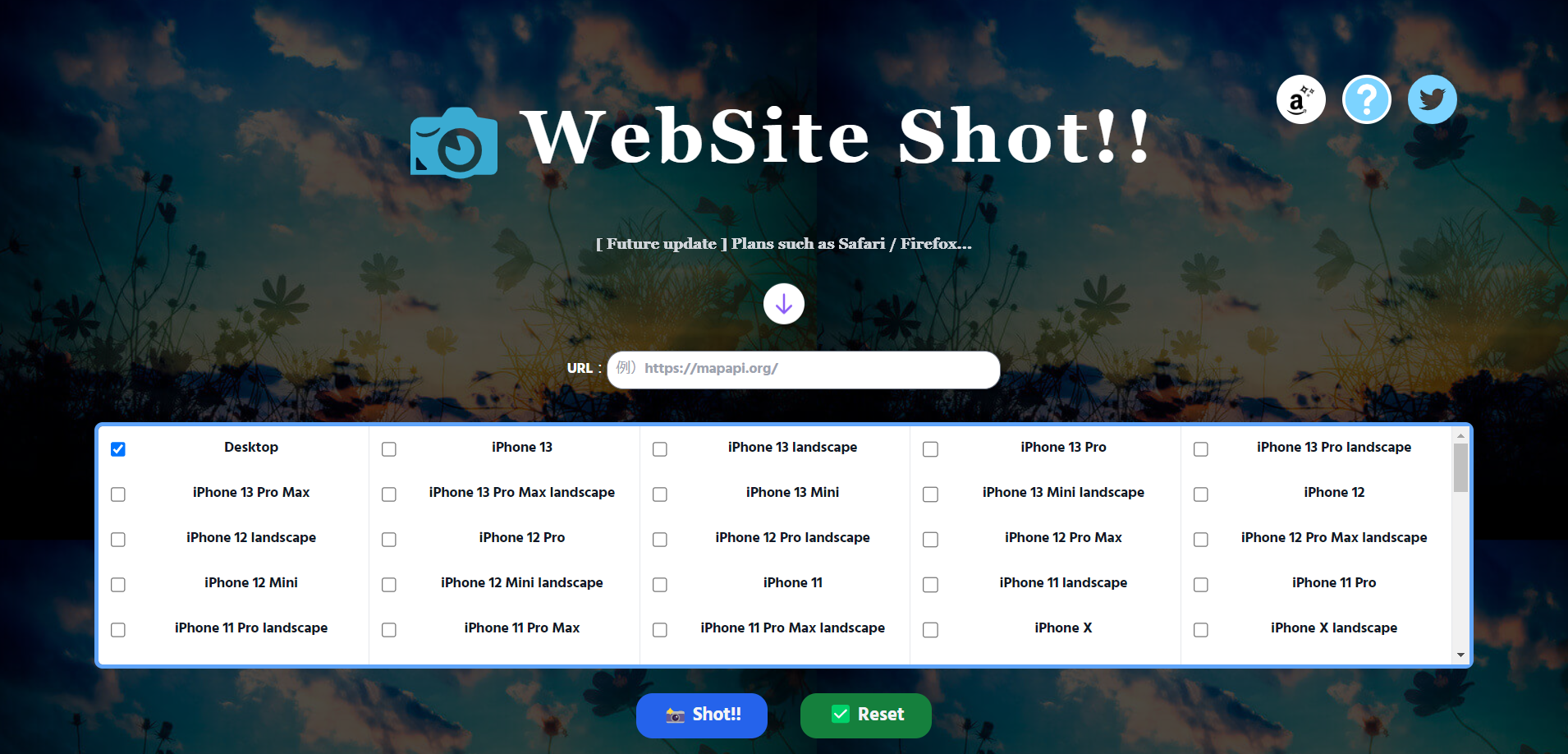
サイト名は「 WebSite Shot!! 」
上記でURLと機種を選択してポチ、っと少し待つと以下のように表示されます。
いくつか実行した例をお見せします👇
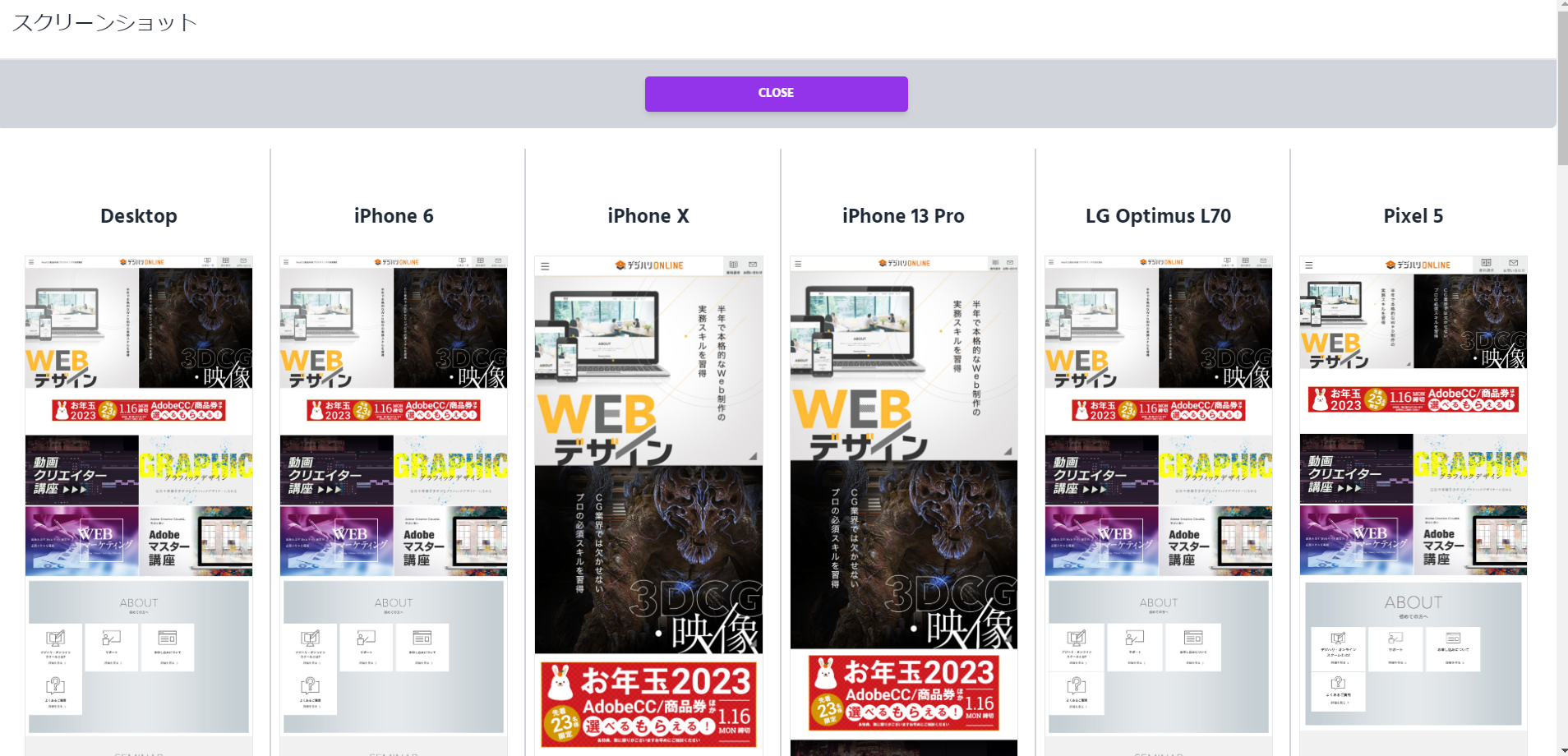
例)「デジタルハリウッド・オンライン」のサイトをスクショしてみました
【表示】PCブラウザ ZOOM:100%

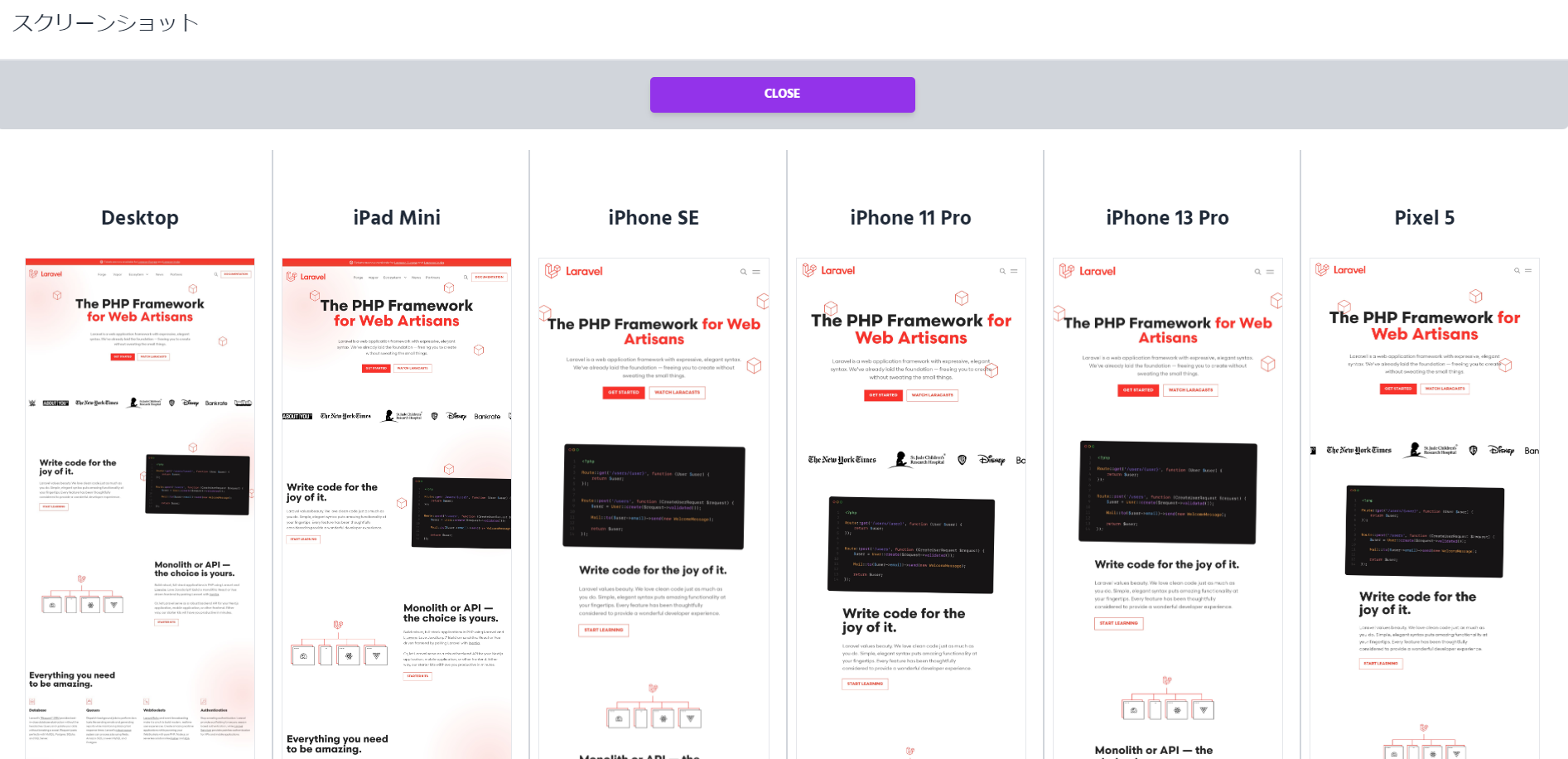
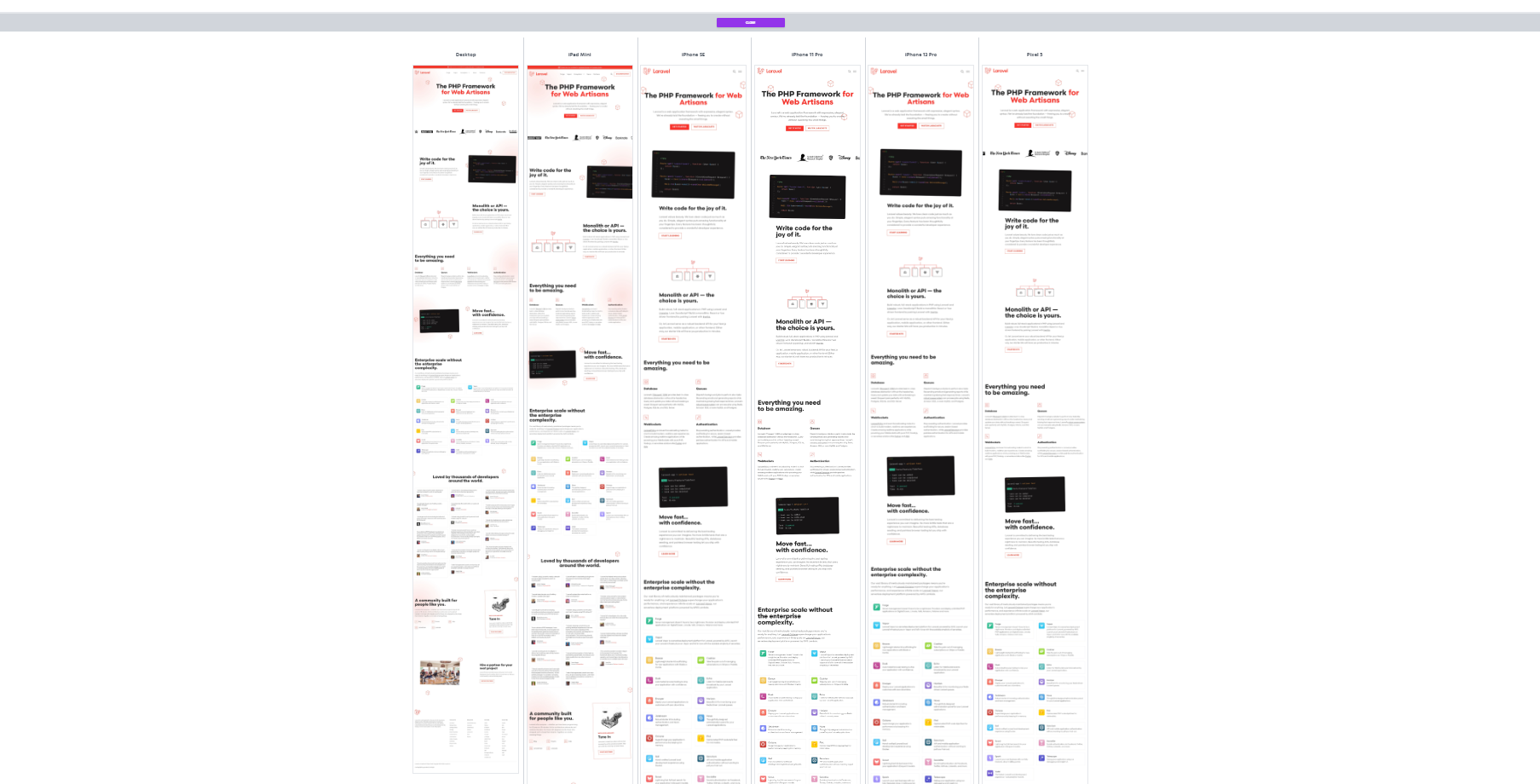
例)Laravel.com をスクショしてみました
【表示】PCブラウザ ZOOM:100%

【表示】PCブラウザ ZOOM:25%

とこんなに簡単に・・・!!
スマホで対応してますが「1デバイス」づつ確認がおススメです!
画面が小さいので「複数選択」すると結果的に見れないので (´▽`)
開発期間は1週間
HTML/CSS/JavaScript/NodeJS/PHP...ライブラリの調査、環境構築、デプロイ
Faviconや細かい部分も、あと先ほどGoogle検索にひっかかるように設定。
Lighthouseを使ってSEO/パフォーマンスなどサイトの点数を調整。
5日目にしてお披露目・現在Qiitaを書いています。

【 何の問題解決したいのか? 】
Webサイトの画面チェック(このデバイスだと?)が面倒だったから。
他にツールあったんじゃない?コマンド打って、短いスクリプト書いて「ごにゅごにょ」してっ、Chromの機能で1ページずつみてって、、、
Webデザイナーはそんなことしたくないんだよ!!…多分(#^^#)
『 いや、そんなことに誰も時間は使いたくない!! 』
ですよね。
もっとクリエイティブに時間をかけたいんだよね。
その為に、少しでも楽になるかもしれない、だから作った。
【公開URL 】
Web shot!! https://webshot.azurewebsites.net/
【 開発で工夫・苦労したこと 】
-
UXの部分で3クリック以上はできないように変更
※当初はバリデーションを後でかける方にしてたが、エラーがでたあとにチェックボックスをまた外してもらうのはNGだと思った(もちろんサーバーサイド側でも制御している(*^^)v )。
※デバイス数十個を一気に画像にすると、クラウド料金が心配なので、3つにしたのは察してくださいませ1回で6個選択できるようにしました!!! -
チェックボックスが多いので、Resetボタンで全て解除させる
※URLも一緒に消せた方が良いと判断したのでURLも削除しているが、これも今後の検証で、消さない方向もあるかも。
URLは削除しないほうが良いと判断して修正! -
画面をシンプルに
※できるだけシンプルにし、選択の間違いが起きない、迷わないように制作 -
間違ったURLのリターン
※間違ったURL(Webページの無い)の場合、PHP側でチェックを走らせてからアクションするよう変更 -
スクリーンキャプチャーができないサイトのケース
画像が無いときの表示ってちょっと間抜けな感じですよね。
それは嫌なのでJavaScriptで画像が生成されてるかチェックするコードを用意。
以下 簡易サンプルコード
//image:Cheker
const imageCheck = (path) => {
var xhr;
xhr = new XMLHttpRequest();
xhr.open("HEAD", path, false);
xhr.send(null);
return xhr.status;
}
const img_status = imageCheck("**画像のPath**");
if(img_status == 200){
...
てな感じで対応。
-
Base64でHTMLに埋め込みの予定だったが辞めた
そもそも、なぜbase64でHTMLに埋め込んでダウンロードさせようかと思ったかですが、
Storageにファイルが溜まるのが嫌だったから。結構な画像の数になるのでStorageに溜めずに
埋め込んで終了を目指した。が、、、画像が膨れた(133%増加するらしい)。あ~~これはダメだ。
PHP側でファイルの削除をブラウザ側がHTML読み込み後に削除する方法を取った。
※現在は上手く削除されている。これがいいかはこれも、今後の分析してから。 -
ダウンロード機能
そもそも、今この機能に時間使う必要あるか???あればカッコいいけど、右クリックで保存できるし、
開発のスケジュール上これは後だな。 -
Safari/Firefoxはどうする?
Safariはなんとか動作してる(現在20223/01/14 Safari対応しました。機能的に重かったので辞めました)。
※Firefox対応は多分しない。 -
チープに見せたくなかった
エンジニアだからと言って、デザインは酷すぎるってのはやめたかった。
なんとか良い感じに仕上がった。(TailwindCSSをやっていて良かった。)
※但し、時間が一番かかったところでもある。 -
デプロイ
デプロイが一番時間かかりました、クラウド・サーバー系は得意な方ではないので、めっちゃ時間かかりました。(メモリ2倍に上げました!!!それにより6デバイス選択可能にしました!)
ここはクラウドにしてたので、あとでCPU・メモリ等も管理画面で変更できるので選択が良かった -
課題は今後でてくるでしょう
随時対応ですね。ここに書いてないことで大変だったことも多くありあますが、
既に忘れ始めている(笑)
Youtubeに解説動画を用意(よければこちらもどうぞ!)
【 環境・使用した技術 】
- Microsoft Azure
- NodeJS (puppeteer→Playwright)
- PHP (データ・ファイル処理)
- HTML / TailwindCSS / JavaScript
PuppeteerからPlaywrightへ作り直した理由
AzureのLinux環境でChromium-linuxの設定が大変だったことと、今後の運用保守考えたときに先が見えない・・・あ…見えない、って感じになったので、調べた!
なんと、「Playwright」たるものがあるらしい!
なんと、 Puppeteerは元Googleの社員が作っていて、その人がMicrosoftに入って新しく作ってるのが・・・
「Playwright」だという記事を発見。どこかで発見!
あー、これはFirefox/Safariもいけるらしい。(まだ試していない、Future update かなー)
と色々と良い感じなので全て作り直した。
想定と違うところも多少あったけど、
1週間以内でβ版公開できて良かった。Google検索にはまだデプロイ仕立てなので上がってこないです。
(β版を更新しまくってるので、たまにUpdateで変な画面になるかもしれませんが、ご容赦ください)
皆様のご感想もお待ちしております!!
前向きな要望等お待ちしております!!