◇Laravel DB.com を初めての人はこちらから
基本操作説明(Youtube)
CRUD 操作説明(YouTube(DEMO))
Laravel DB.com は「 ER図 → CRUD生成 」までCODEを書かずに作成可能なツールです
以前にも書きましたが、Laravel DB.comでは「CRUD」のコードまで生成するようになりました。\(^o^)/
※但し、CRUD機能はまだベータ版です
私の開発環境
- Laravel5.5~6/PHP7.2.1/MySQL5.6.38 (Mac: Chromeで確認)
【 LaravelDB.comへ ログイン 】
LaravelDB.com
現在は「Googleアカウント」のみログイン可能
※現在はGoogleアカウントを持っていない人は少ないですからね〜

【 LaravelDB.comの POINT!! 】
ER図を作成していきますが重要事項があります!
<<重要>>
主キーのAutoIncrementは どのテーブルも『 id 』 と固定すること!!

LaravelのEloquentModel を便利に使うためには、どのテーブルも 『 id 』 と固定するのが吉です。
理由は**「 モデル名::find($id); 」と便利に使う場合は 主キーのAutoIncrement 『 id 』 名にしておかないと動作しないからです( Laravelを勉強してる人はなんとなく知ってることでしょうか )。
※ laravelDB.comのCRUDでも生成されるファイルは「 ○○○::find($id); 」**を使ってるためそ!
※ laravelに最初から入っているテーブル「user」「password_resets」は作成しないこと(migrate時に上書きしてしまいます)
※慣れれば簡単ですが、少しだけ慣れる時間は必要ですね。
【 CRUDを生成してみる! 】
まずは、ER図を簡単に作ってみましょう!!
その後に右メニュー**「 ER図のLoad/Save 」**をクリックすると以下画面が表示されます。

CRUDを生成するボタンが新しく出来ています!!!
※まだデバッグが全て終わってないため「BETA」と書いてますが、クリックです!!!
【 CRUD: 新しいプロジェクトを用意 】
最低限Laravelがインストールした状態 を準備します!

この時点ではまだLOGINは作らないように!
【 CRUD: ダウンロードファイルを確認しましょう 】
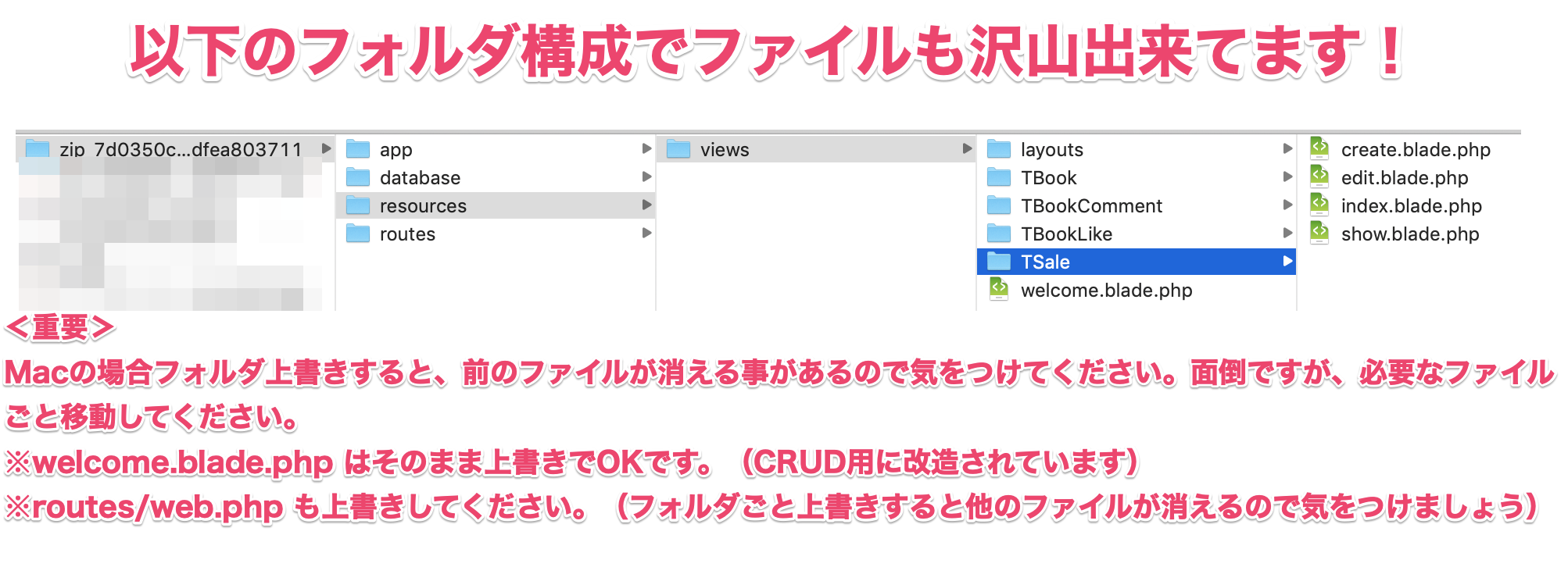
Zip圧縮ファイルがダウンロードされるので、Zipを展開(解凍)して中を見てみましょう!
CRUDに必要なファイルが一式入っています。

ダウンロードしたファイル( 各フォルダ内のファイル )を移動しましょう!
【移行方法】
Macの場合: 「Optionキー + ドラッグ&ドロップ」 → 「結合」でフォルダの上書きではなく、結合になります。
Winの場合:「ドラッグ&ドロップ」で結合できます。
※welcome.blade.phpはダウンロードしたファイルへのリンクが生成されているので、上書きしてください。
【 CRUD: 配置しおわったら「 Migrate 」しましょう 】
DBや.env設定など最低限の設定が終わっていたら
php artisan migrate
で、テーブルを作成してください。
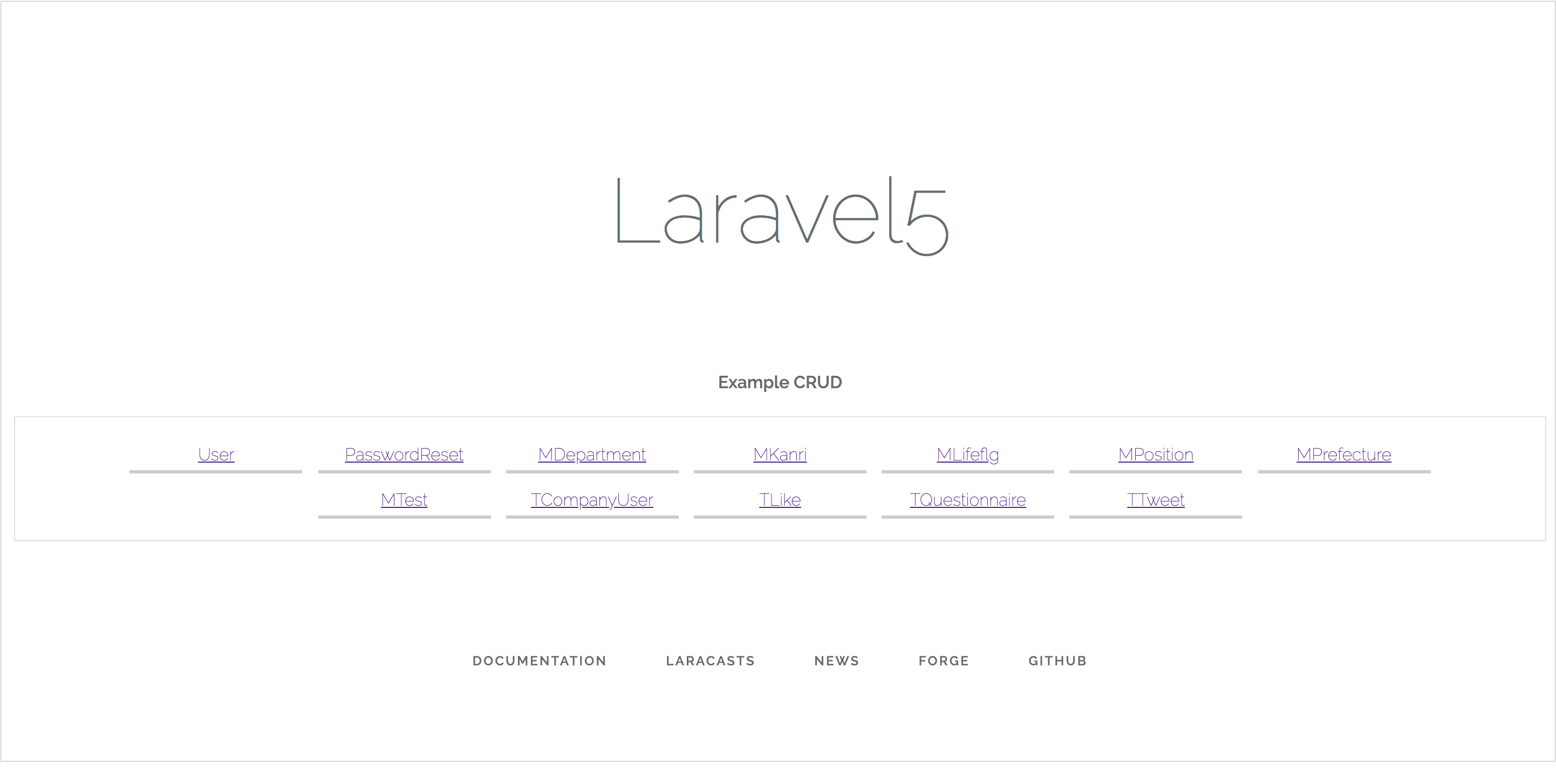
【 完成: ブラウザで確認しましょう! 】
http://localhost/ (URLは開発環境によって異なります) で確認しましょう!
画面の中央に今までなかったリンクが出来ています。あなたが作ったテーブルのCRUD画面へ遷移できますよ!!
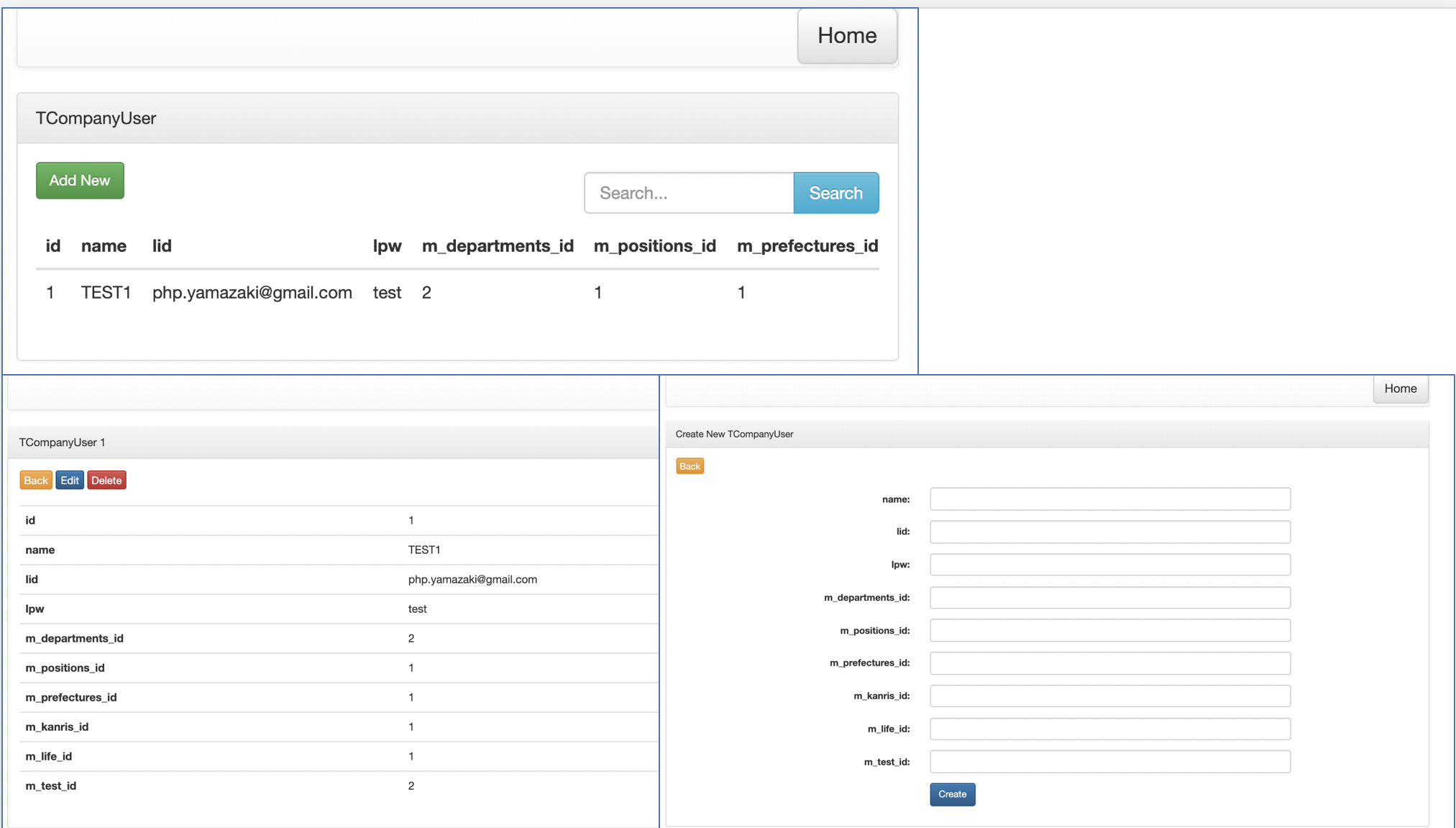
作成されたindex/show/editの画面
基本的な処理が最初から出来てます!捗りそうですね!

Validationがスゴイ! → テーブル設計に合わせて生成
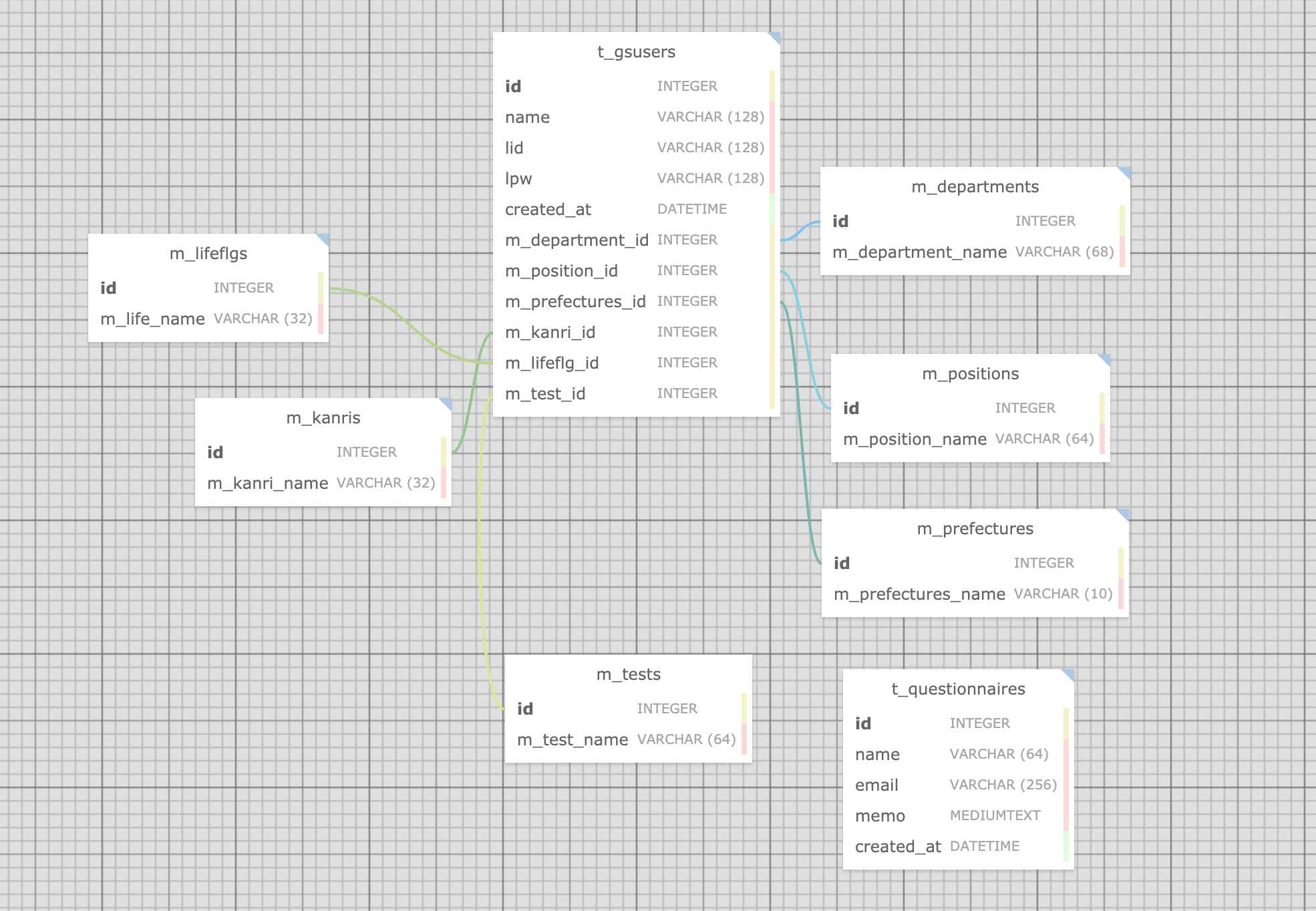
例でざっくりテーブルをER図で書いてみました。
以下"t_gsusers"テーブルを中心に見ていきます。

生成されたコントローラーのcreate(),edit()にはこういったvalidationが挿入されます。
$this->validate($request, [
"name" => "required|max:128", //string('name',128)
"lid" => "required|max:128", //string('lid',128)
"lpw" => "required|max:128", //string('lpw',128)
"m_department_id" => "required|integer", //integer('m_department_id')
"m_position_id" => "required|integer", //integer('m_position_id')
"m_prefectures_id" => "required|integer", //integer('m_prefectures_id')
"m_kanri_id" => "required|integer", //integer('m_kanri_id')
"m_lifeflg_id" => "required|integer", //integer('m_lifeflg_id')
"m_test_id" => "required|integer", //integer('m_test_id')
]);
{{old('name')}} → 入力項目を補完
validationで未入力等ではじかれた場合、入力した文字を消さずに表示します。

date,datetime型 → 入力フォー厶type="date"
- 画面表示側もtype='date'
- validation側もdateチェックが入ります。

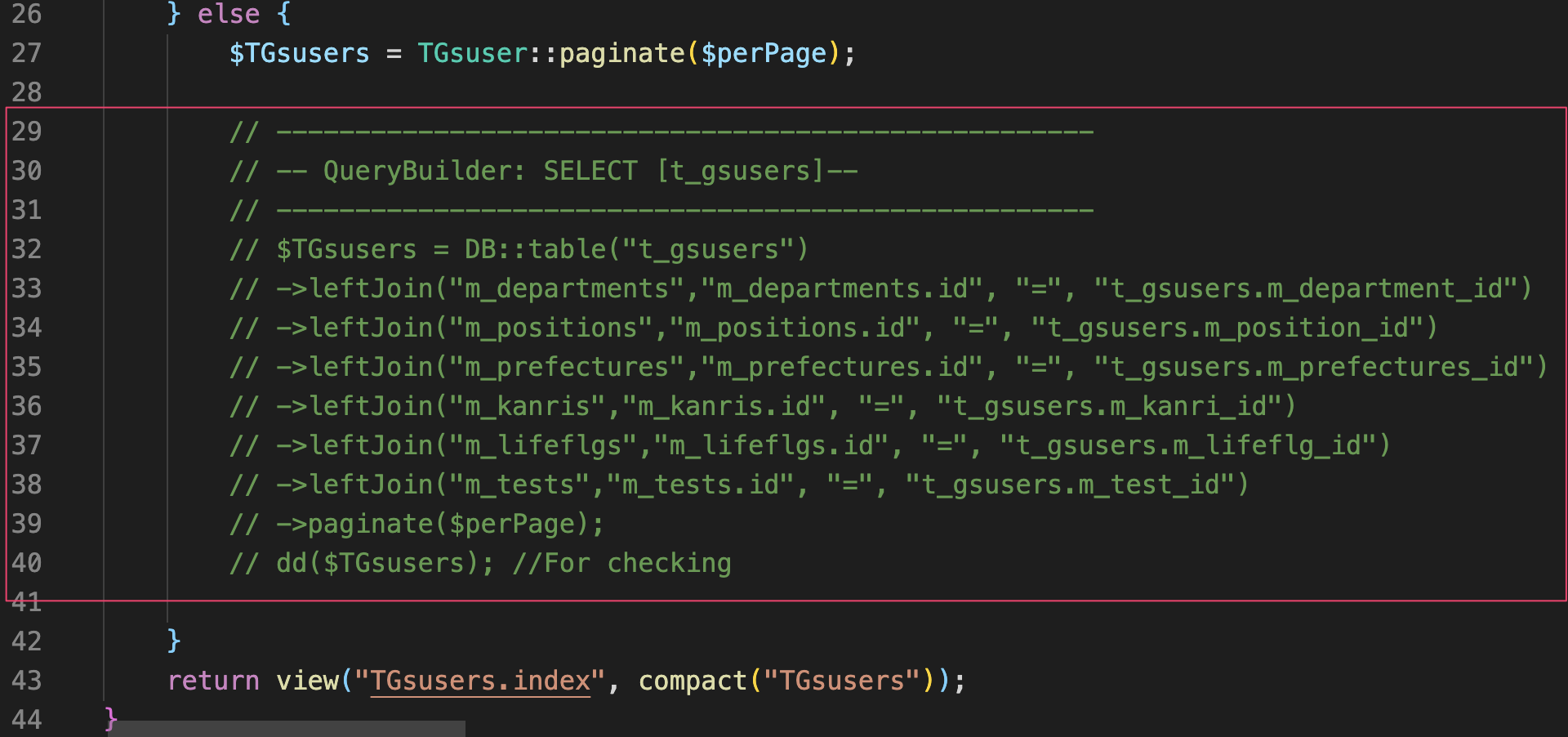
ER図外部キー設定→JOIN自動生成 QueryBuilderをController側にコメントで用意
イチからQueryBuilderを使用して、JOINを書くのは大変です。ベースになる部分は生成してくれます。使用する場合はコメントになってるのでコメントを外し、上記に書かれてるコードのEloquentModelの1行をコメントして使います。

※画面が古いままの場合(Cacheかも)
以下コマンドでCacheをクリアしてみましょう
php artisan cache:clear
php artisan config:clear
php artisan route:clear
php artisan view:clear
動作した後はコードを見ると良いでしょう
- Routing
- Controller
- Views
- Model
後は、自分で変更をいれていくだけですね。
日本から海外へ向けたアウトプット
laravelDB.com は日本人が作り、海外でも使われるプロダクトになることを願っております。
【次の記事】
LaravelDB.com 更新テストデータ生成も可能になりました
Twitter: LaravelDB.com
以上