BingMaps:Pushpinを画像にした場合の「画像サイズ指定」
【本記事の前提条件】
BingMapsのPushpinを使いはじめてる人
Pushpinで画像使用した際に「画像サイズの指定に困った人」
【 Pushpin とは? 】
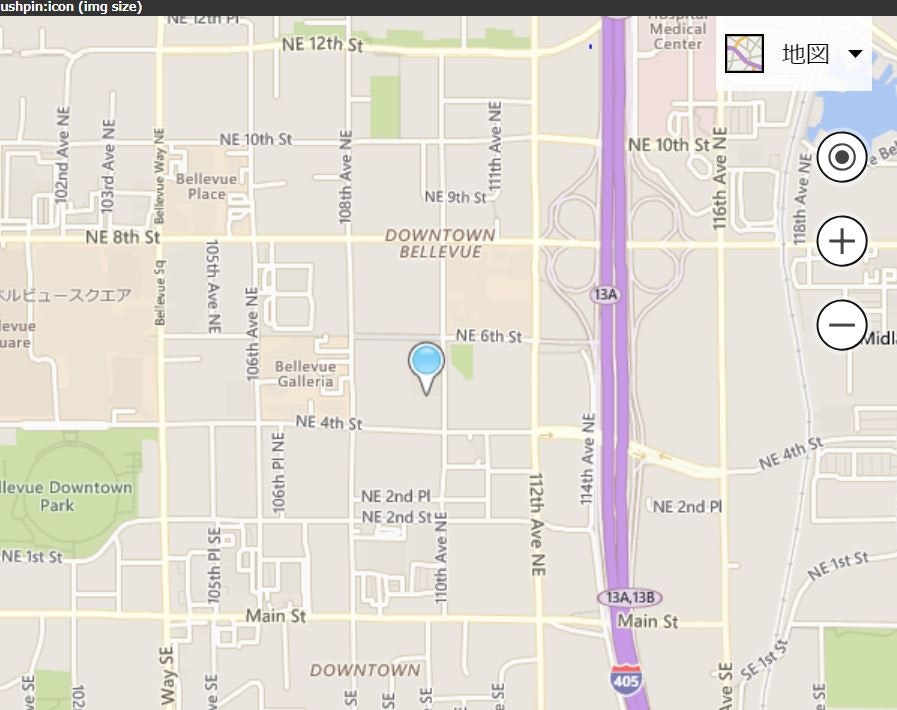
Pushpinは以下画像のようにMap上の場所を示すときにつかう印し(Pushpin)です。
Pushpinを置く場合は「デフォルトPushpin」か***「画像(自信で用意)」***の選択ができます。
- デフォルトのPushpinを使う方法 (デフォルトで色の変更は可能です( 例:#ff0000; )

- Pushpinを自分で用意した画像で使用する方法

【 画像を使用したPushpinでのサイズ変更方法 】
画像を使用する場合には簡単に設定はできません。
以下「スクリプト全体」を見た後に、「1.追加スクリプト1」と「2.追加スクリプト2」の
2箇所のスクリプトを通常のPushpinを立てるスクリプトに追加することで可能になります。
【 スクリプト全体 】
<!-- Pushpin Object:https://msdn.microsoft.com/en-us/library/mt712673.aspx -->
<script src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[ *** Your My KEY *** ]' async defer></script>
<script>
function GetMap() {
let map = new Microsoft.Maps.Map('#myMap', {
center: new Microsoft.Maps.Location(47.6149, -122.1941),
zoom:15
});
//-------------------------------------------------------------------------
//ImageSize1
//-------------------------------------------------------------------------
const scaleSize = 3; //scale!!ここで大きさを指定!!
const imagePath = 'poi_custom.png';
createScaledPushpin(map.getCenter(), imagePath, scaleSize, function(pin) {
map.entities.push(pin); //MapにPushpinを追加!
});
}
//-------------------------------------------------------------------------
//ImageSize2
//-------------------------------------------------------------------------
function createScaledPushpin(location, imgUrl, scale, callback) {
const img = new Image();
img.onload = function () {
const c = document.createElement('canvas');
c.width = img.width * scale; //scale
c.height = img.height * scale; //scale
//Draw scaled image
const context = c.getContext('2d');
context.drawImage(img, 0, 0, c.width, c.height);
const pin = new Microsoft.Maps.Pushpin(location, {
icon: c.toDataURL()
});
//callback
if (callback) {
callback(pin);
}
};
img.src = imgUrl;
}
</script>
1.追加スクリプト1
コメントの"//ImageSize1"の箇所(5行のスクリプト)を「GetMap関数」に追加しましす。
※createScaledPushpin関数はこの後に定義します。
...
<script>
function GetMap() {
let map = new Microsoft.Maps.Map('#myMap', {
center: new Microsoft.Maps.Location(47.6149, -122.1941),
zoom:15
});
//-------------------------------------------------------------------------
//ImageSize1
//-------------------------------------------------------------------------
const scaleSize = 3; //画像のScale値を設定
const imagePath = 'poi_custom.png'; //Pushpin画像へのパス
//以下 createScaledPushpin関数は次で定義します(この関数で画像のサイズを指定します)。
createScaledPushpin(map.getCenter(), imagePath, scaleSize, function(pin) {
map.entities.push(pin);
});
}
...
2.追加スクリプト2
コメントの"//ImageSize2"の箇所下には、
『 createScaledPushpin関数 』を定義します。
注意点!!「GetMap関数の外に記述」すること!!
...
//-------------------------------------------------------------------------
//ImageSize2
//-------------------------------------------------------------------------
function createScaledPushpin(location, imgUrl, scale, callback) {
const img = new Image(); //Imageオブジェクトを生成
img.onload = function () { //この画像が読み込まれたら実行
const c = document.createElement('canvas'); //Canvasを作成
c.width = img.width * scale; //scale-横幅
c.height = img.height * scale; //scale-縦幅
//Draw scaled image
const context = c.getContext('2d'); //Canvasに書き込み権限付与
context.drawImage(img, 0, 0, c.width, c.height); //Canvasに書き込む
const pin = new Microsoft.Maps.Pushpin(location, { //Pushpinを作成
icon: c.toDataURL()
});
//callback
if (callback) {
callback(pin); //Pushpin設定を関数の実行箇所に送る
}
};
img.src = imgUrl; //画像のPathをセット
}
...
注意ポイント!!
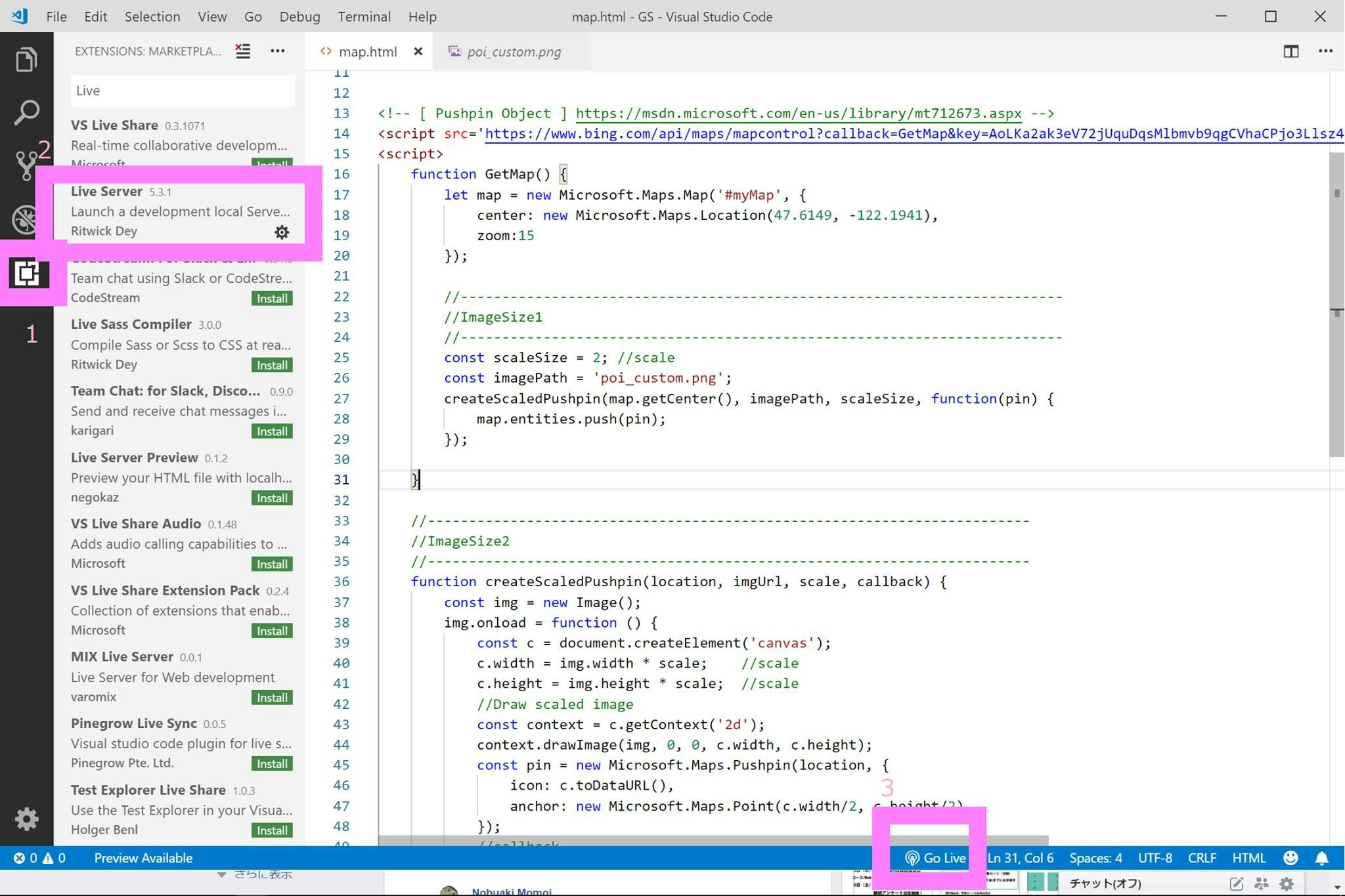
HTTP/HTTPS通信でブラウザ確認しないとErrorになるようです!!
VisualStudioCodeを使用していれば、以下の画像のように拡張機能「Live Share」を入れると簡単にHTTP/HTTPS通信での確認が可能です。

【上記のサンプル動作は以下サイトで見れます!!】
1.以下の『 BingMaps GO! 』サイトにてコードも動作も見れます。

2.以下リンクより
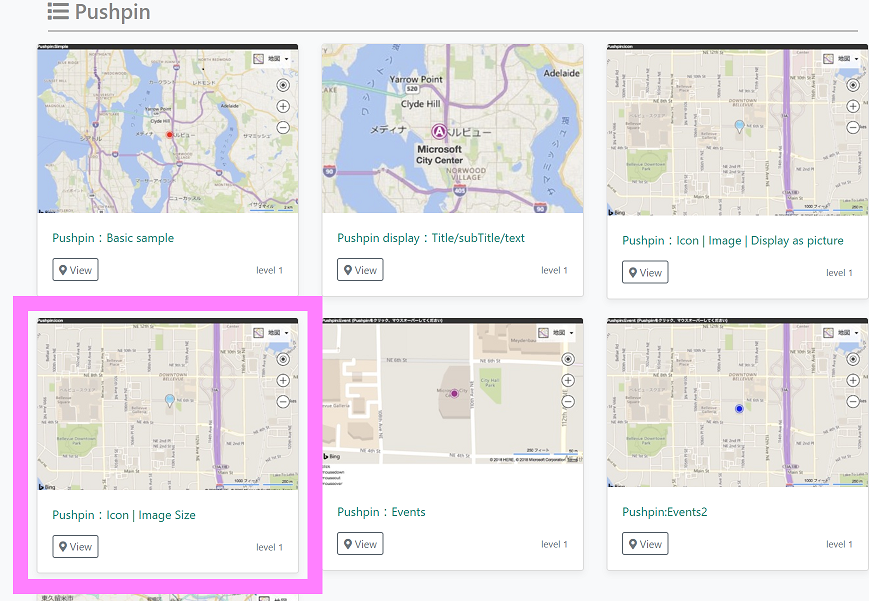
[ Pushpinカテゴリ >> 「Pushpin:Icon | Image Size」を選択]
(https://mapapi.org/open.php?file=example07_imgsize)
3.「Pushpinカテゴリ」→「Pushpin:Icon | Image Size」の順番で見てくださいね!