Jotai使ってますか?
v0.15.0よりProvider-less modeが入りました。些細な差ですが、より手軽になりました。簡単に紹介します。
codesandboxを開く
https://react.new を開きます。
jotaiをインストール
左下のAdd Dependencyにjotaiと入力してインストールします。
jotaiからimport
atomとuseAtomをimportします。
atomを定義
atomを使って一つのprimitive atomを定義します。引数に初期値を設定します。
const countAtom = atom(0);
今回は簡単のため同一ファイルですが、通常はatom定義は別ファイルにした方が管理しやすいです。
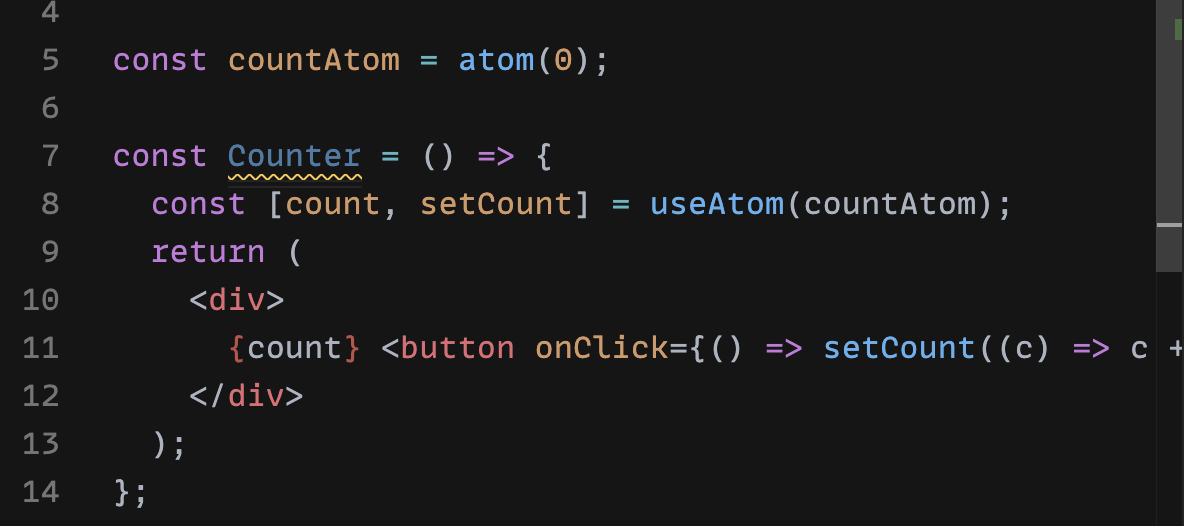
コンポーネントを作成
定義したatomを使ってコンポーネントを作ります。
const Counter = () => {
const [count, setCount] = useAtom(countAtom);
return (
<div>
{count} <button onClick={() => setCount((c) => c + 1)}>+1</button>
</div>
);
};
useAtomの戻り値はuseStateと同等に使えます。
Appに組み込む
最後に作ったコンポーネントをAppに組み込みます。
カウンターが動きました。
作成したcodesandboxはこちらです。
おわりに
とても簡単な例でしたが、useStateと同じように使えるuseAtomの使い勝手が示せたでしょうか。jotaiは派生atomも作ることができるのでぜひそちらもお試しください。
そういえば、デモサイトのURLが新しくなりました。
https://jotai-demo.pmnd.rs
React開発者向けオンラインサロン「React Fan」の紹介
最後に、私が主催している「React Fan」というコミュニティをお知らせします。テキストチャットでコミュニケーションできるSlackのワークスペースを用意しています。Slackへの参加は無料ですので、ご興味がある方はぜひご参加ください。詳しくは、下記のページをご参照ください。
React開発者向けオンラインサロン「React Fan」の入り口ページ
Slackへの招待リンクも上記ページにあります。