はじめに
2016/10にBOT APIに替わりMessaging API(新API)がリリースされれている。
AWS LambdaとMessaging API(新API)で定番の?オウム返しLINEBotをサクッと作るメモ。
API Reference: https://devdocs.line.me/ja/#reply-message
LINE側の設定
以下の手順で LINE Messaging APIの利用登録を行います。
-
「LINE BUSINESS CENTER」にアクセスして、デベロッパー登録を行う
https://business.line.me/ja/ -
画面右上の「ログイン」をクリックし、通常のLINEアカウントでログイン
-
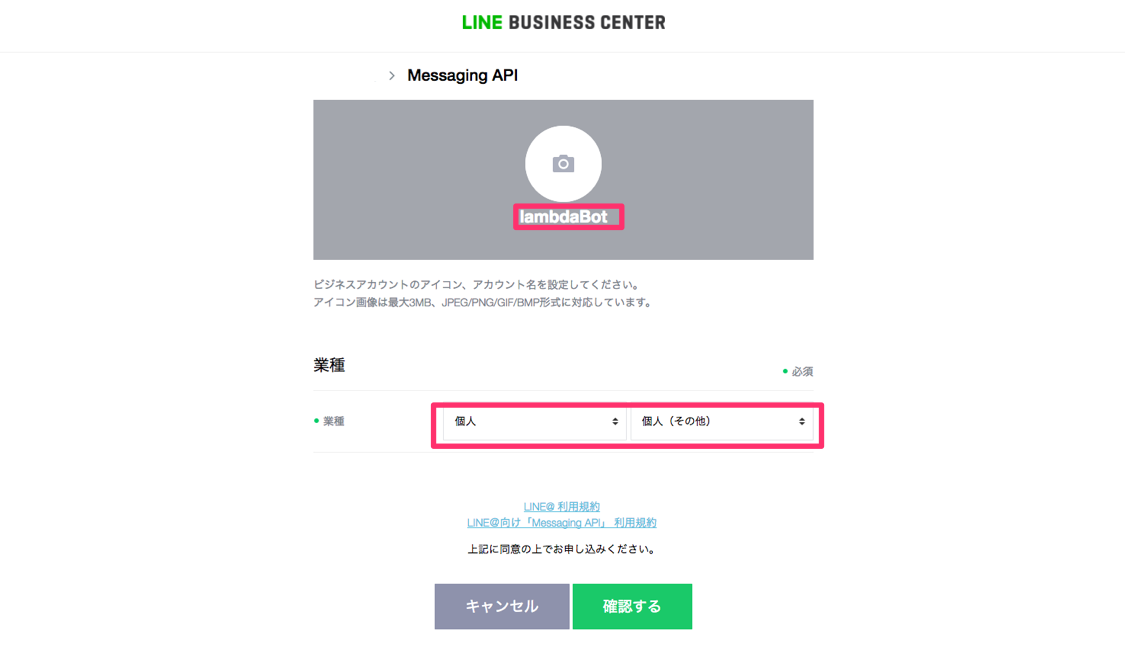
利用する企業アカウントの選択を求められるので、まだ無い場合は新規で作成
-
登録完了後、「アカウントリスト」から作成したアカウントの「LINE@ MANAGER」を選択

※Messaging APIの登録を行うとLINE@のアカウントも有効になるようです。 -
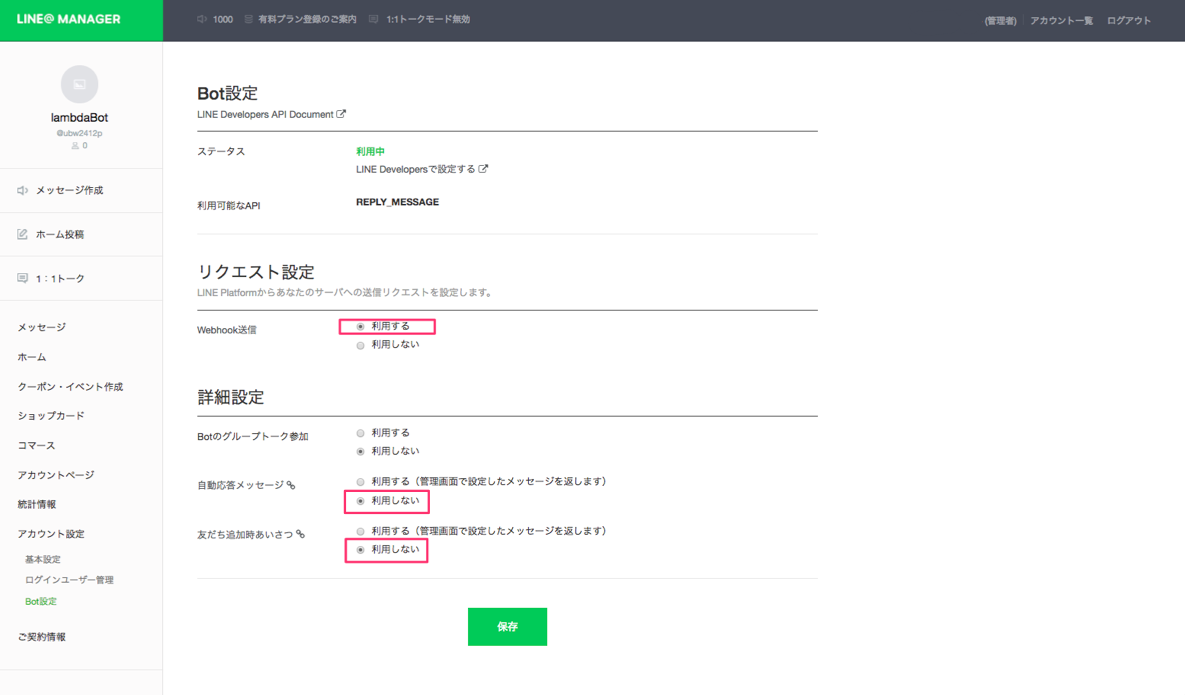
「アカウント設定」>「Bot設定」で以下の項目の設定を変更
-
Webhook送信: 利用する
-
自動応答メッセージ: 利用しない(必要に応じて)
-
Bot設定の「LINE Developersで設定する」を選択し「Developers」ページへ移動
-
Channel Access Tokenの「ISSUE」をクリックし、Access Tokenを発行
※Access Tokenは後にLambda側の設定の際に使用します。
AWS Lambda側の設定
Lambdaファンクションの作成を行います。
- AWSコンソールでLambdaを選択
- 「Lambda関数の作成」>「設計図の選択」から「ブランク関数」を選択
- トリガーの設定はせずに未選択のまま「次へ」を選択
- 「関数の設定」では「名前」と「説明」を適宜設定します。
※今回はNode.jsを使用するので「ランタイム」にはNode.js 4.3を選択しました。 - Lambda関数のコードにソースコードを記述
- 環境変数に Messaging APIのChannel Access Tokenを設定
- 「Lambda 関数ハンドラおよびロール」>「ロール名」に適宜ロール名を設定し、「ポリシーテンプレート」にはシンプルなマイクロハーネスのアクセス権限を設定
- 確認ページで内容を確認し「作成」を選択
AWS API Gateway側の設定
APIGatewayの作成を行います。
-
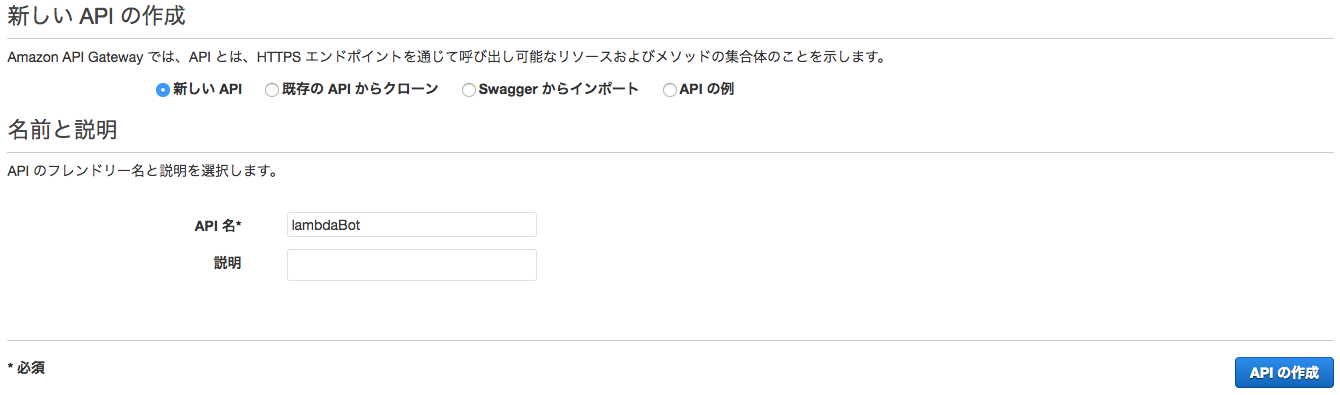
AWSコンソールでAPI Gatewayを選択
-
「アクション」>「リソースのアクション」から「メソッドの作成」を選択しメソッドの種類にはPOSTを選択する
-
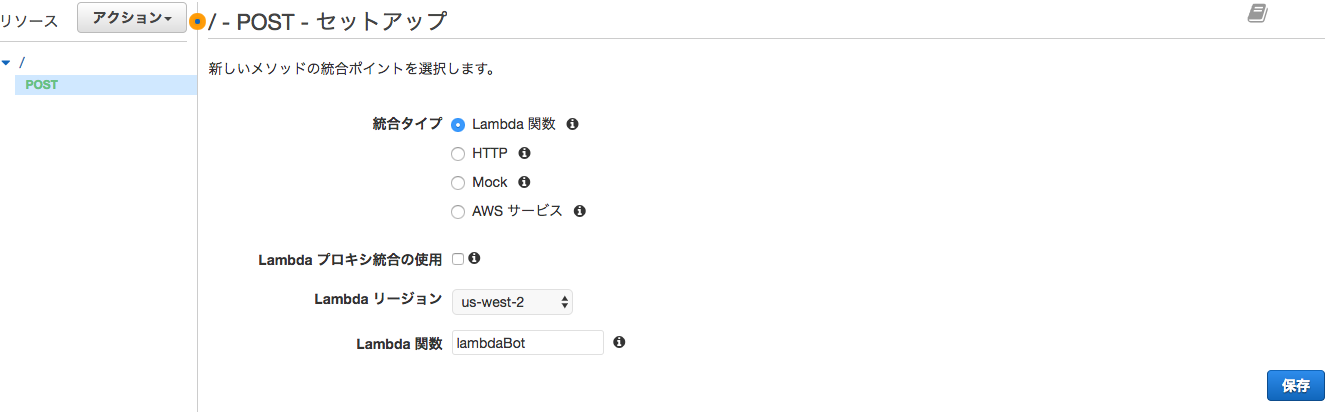
「セットアップ」>「統合タイプ」には「Lambda関数」を選択し、Lambdaファンクションを作成したリーションを選択した後Lambdaファンクションの名前を選択し保存

-
「アクション」>「APIアクション」>「APIのデプロイ」を選択し、APIをデプロイ
※完了後に「ステージ」から確認できるAPIのURLはLINE MessageAPIの設定に使用する。
LINE側の設定2
LINE Messaging APIにcallbackURLの設定を追加します。
- LINE側の設定で確認した「Developers」ページを開く
- 「Basic information」の「Edit」を選択し、「Webhook URL」にAPI Gatewayで作成したAPIのURLを設定
ソースコード
'use strict';
const https = require('https');
let send = (data, callback) => {
let body = JSON.stringify(data);
let req = https.request({
hostname: "api.line.me",
port: 443,
path: "/v2/bot/message/reply",
method: "POST",
headers: {
"Content-Type": "application/json",
"Content-Length": Buffer.byteLength(body),
"Authorization": "Bearer " + process.env.CHANNEL_ACCESS_TOKEN
}
});
req.end(body, (err) => {
err && console.log(err);
callback(err);
});
}
exports.handler = (event, context, callback) => {
let result = event.events && event.events[0];
if (result) {
let content = event.events[0] || {};
let message = {
"replyToken":result.replyToken,
"messages": [
{
"type": "text",
"text": content.message.text
}
]
};
send(message, () => {
callback();
});
} else {
callback();
}
};
GitHub: https://github.com/daikiojm/lambda-line-bot-test/blob/master/bot.js