BulmaのReact ComponentライブラリBloomerをGatsbyで使う方法です。
前提
$ node -v && npm -v
v9.2.0
5.5.1
bloomer: 0.6.3
bulma: 0.6.2
gatsby: 1.9.238
Gatsbyプラグインのインストール
まずは、Gatsbyのプラグインgatsby-plugin-sassをインストール。
$ npm install gatsby-plugin-sass
※この時インストールされたバージョン: 1.0.24
Bloomerのインストール
あとは、Bloomerのドキュメント通りにインストールを進めます。
$ npm install bloomer
$ npm install bulma
layouts/index.jsにbulmaをインポートします。
index.js
import 'bulma';
動作確認
適当にBloomerのComponentの配置してみます。
index.js
import React from 'react'
import PropTypes from 'prop-types'
import 'bulma';
import { Columns, Column, Button } from 'bloomer';
import Header from '../components/Header'
import './index.css'
const TemplateWrapper = ({ children }) => (
<div>
<Header />
<Columns isCentered>
<Column>
<Button isColor='info'>bulma button</Button>
</Column>
<Column>
<Button isColor='success'>bulma button</Button>
</Column>
<Column>
<Button isColor='danger'>bulma button</Button>
</Column>
</Columns>
</div>
)
TemplateWrapper.propTypes = {
children: PropTypes.func,
}
export default TemplateWrapper
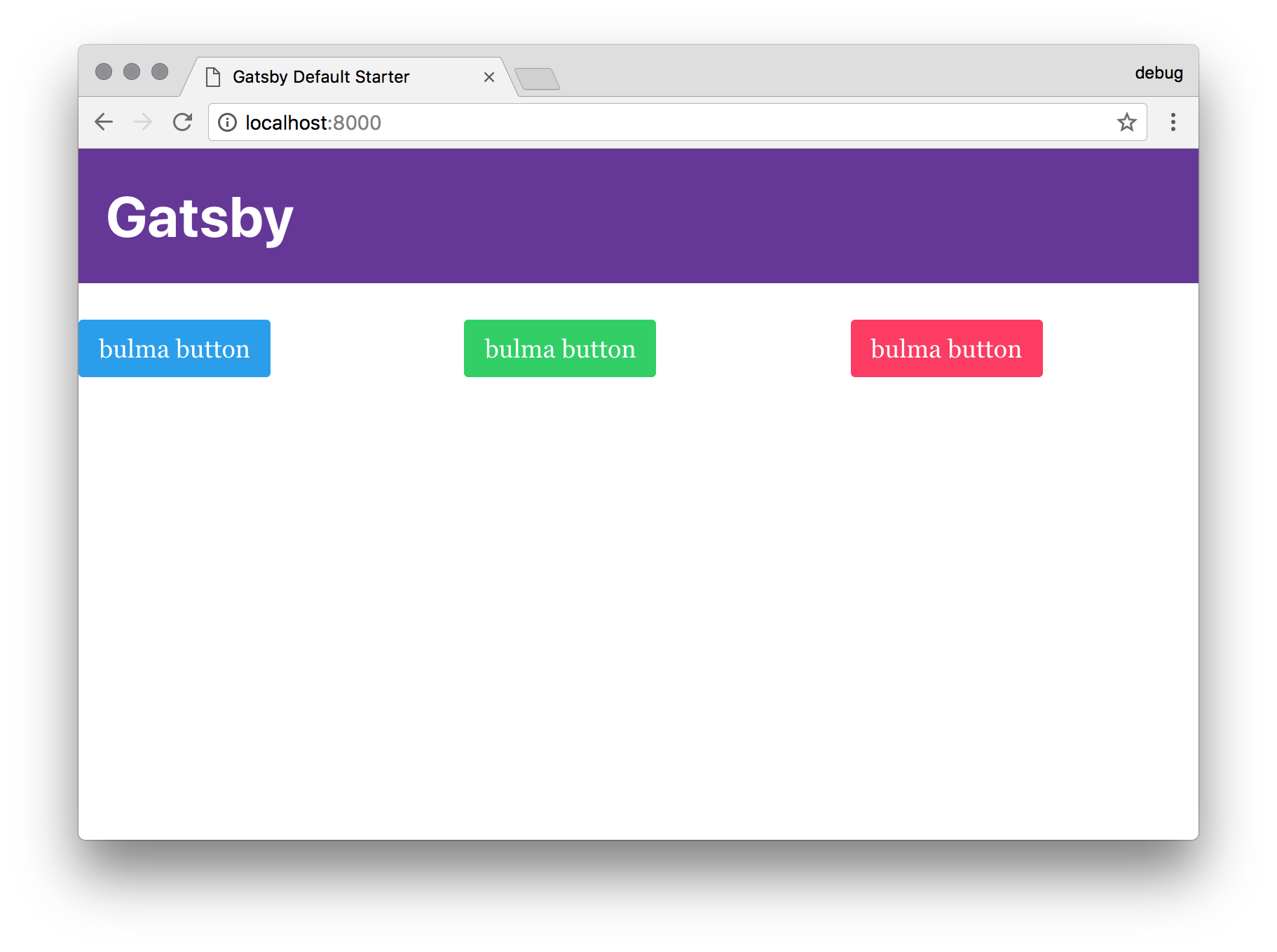
次のように、Bulmaスタイルのボタンが使えることが確認できました。
以上です。